大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说安装nvm管理node版本+webstorm配置,希望您对编程的造诣更进一步.
安装nvm管理node版本+webstorm配置
闲话不多说,直接上干货。
1.下载nvm
选择nvm-setup.zip安装工具即可。点击地址


2.将已安装的node卸载。
node卸载不再写了,相信大家可以轻松愉快的卸载的。
3.安装nvm
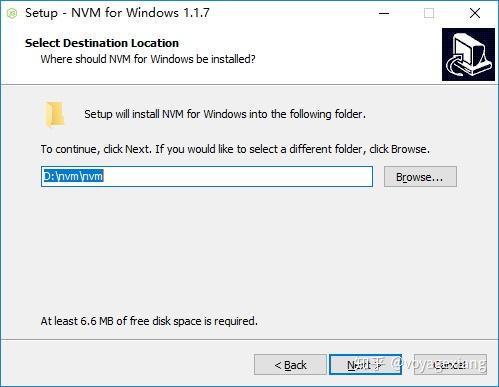
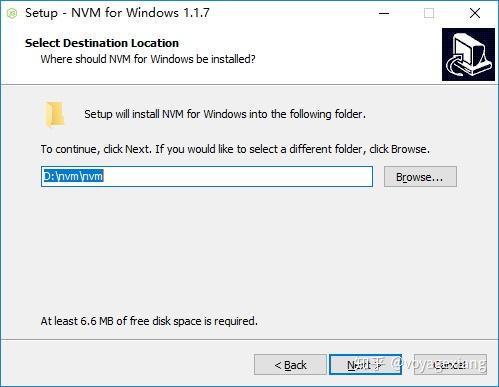
3.1选择nvm的安装路径


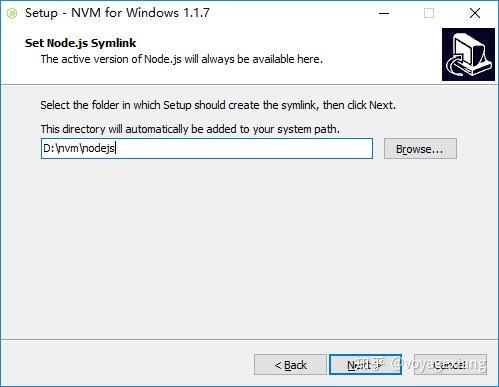
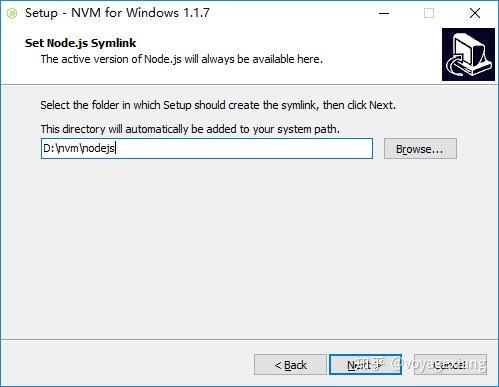
3.2选择node的安装路径






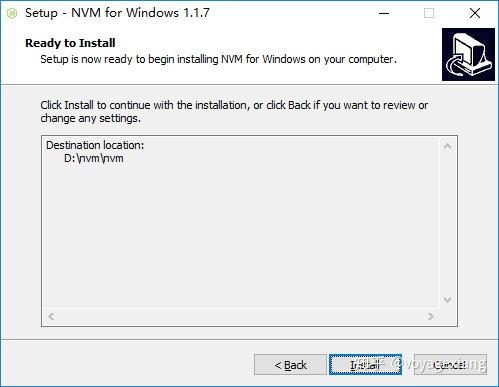
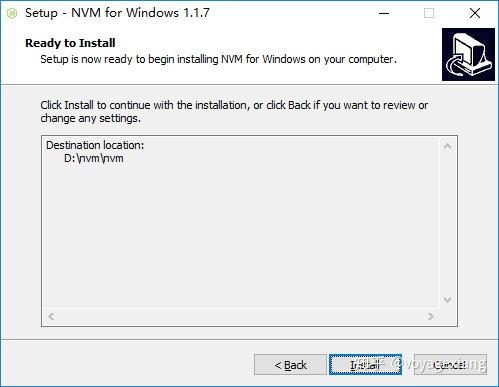
点击finish完成安装
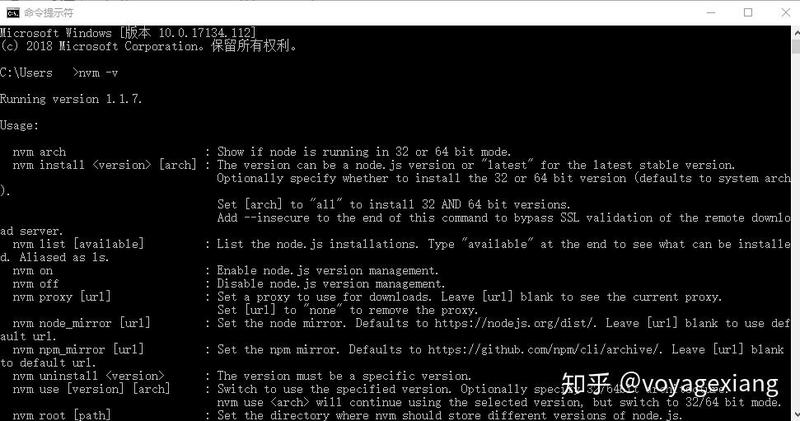
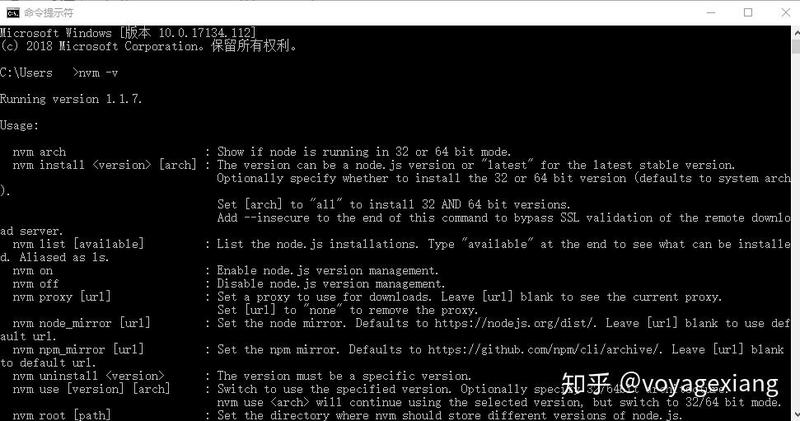
4.验证nvm安装
打开cmd,输入


返回版本号,说明成功
5.通过nvm安装node
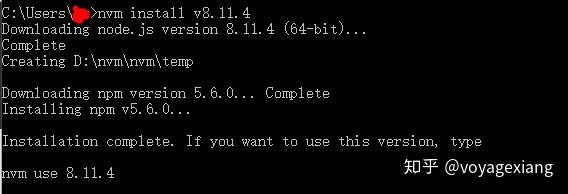
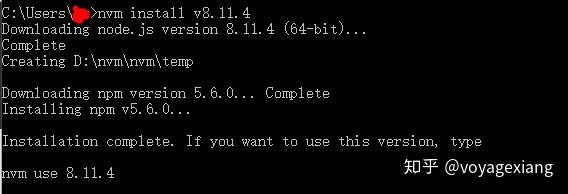
打开cmd,输入


node安装


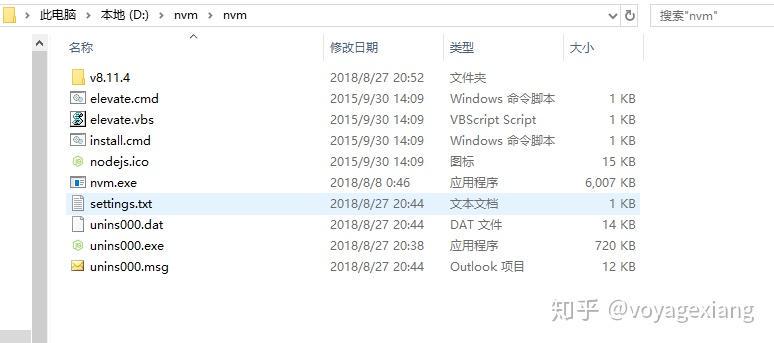
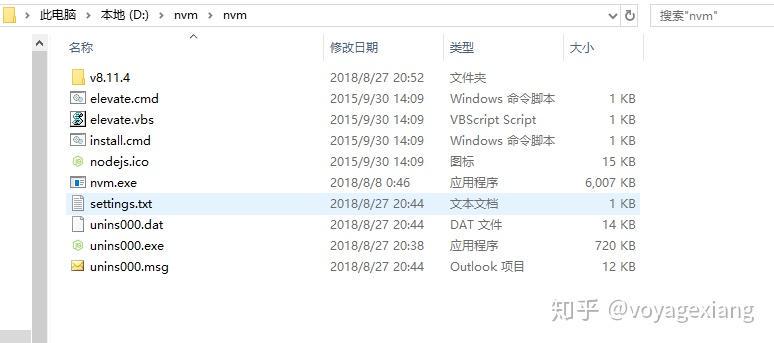
安装后目录
6.管理并选择node版本
cmd中输入nvm ls,列出node版本号,如下所示:


选择使用的版本,本系统只安装了一个版本的node,若有多个版本会都列出,通过nvm use v 【版本号】进行管理。输入语句如下:


现在使用node的v8.11.4版本了


nvm文件夹下,会多出nodejs文件夹,存放node的文件
7.配置node环境变量
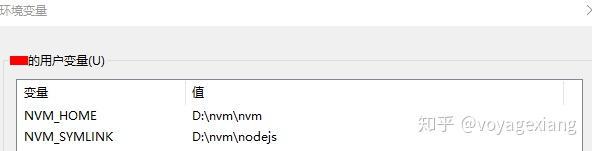
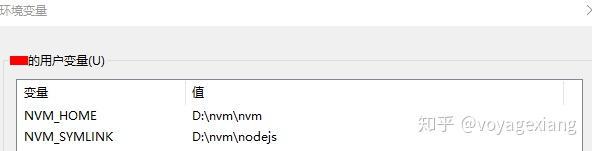
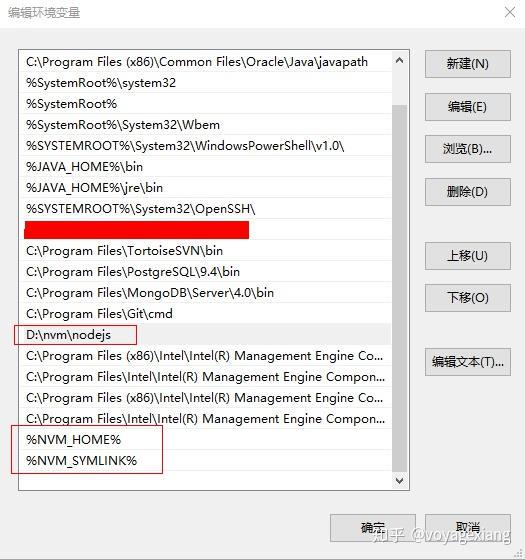
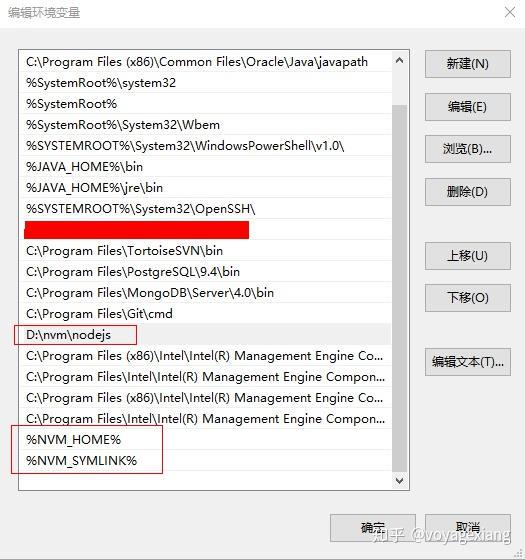
在node和npm不能使用时,可以手动添加node的环境变量D:\nvm\nodejs
我的电脑(右击)》属性》高级程序设置》高级》环境变量


在系统变量中添加nvm路径和nodejs路径,可以在全局中使用nodejs


将nodejs和nvm添加到全局环境变量中,可以全局调用nvm和nodejs
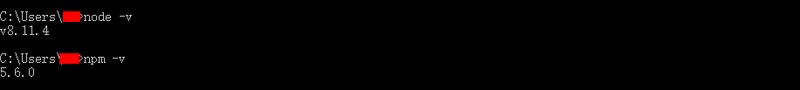
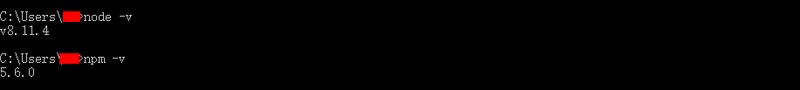
配置完成后,在cmd中输入如下命令:


现在node和npm已完成安装。
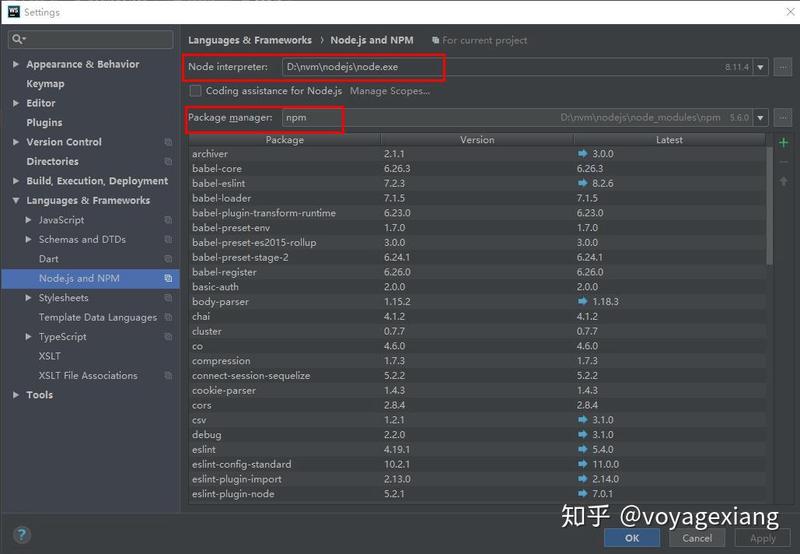
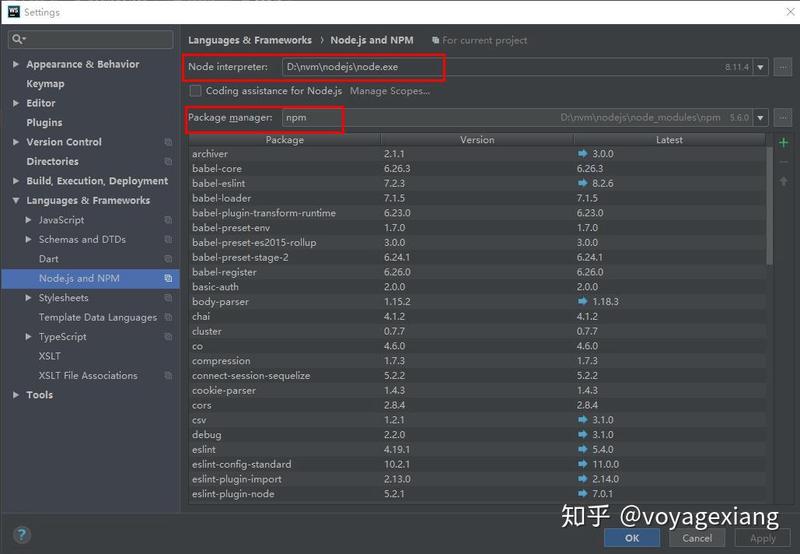
8.webstorm配置node和npm
打开工程》File》setting》Languages&Frameworks》Node.js and NPM
配置Node interpreter和Package manager,如下图所示:


webstorm配置到此完成。
谢谢阅读。。。
各位看官,如果觉得可以记的点个赞>

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7491.html