大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说【插件】webstorm 常用插件 好用的插件分享,希望您对编程的造诣更进一步.
【插件】webstorm 常用插件 好用的插件分享
下面分享部分自用的好用的webstorm插件
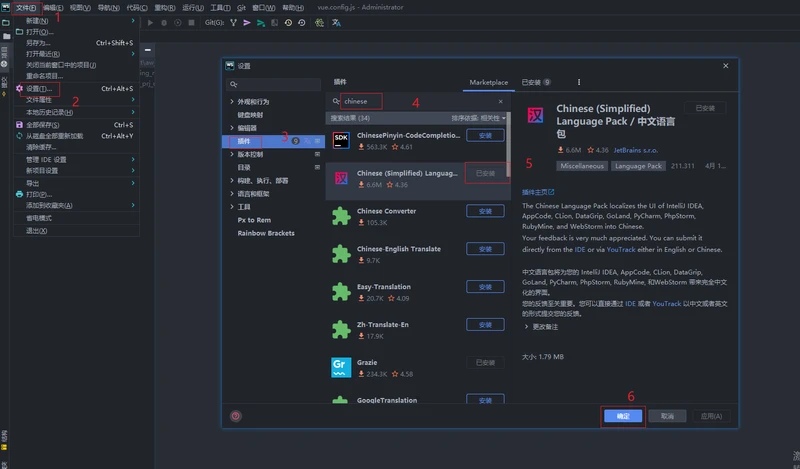
1. 中文插件
我这里是已经安装了中文插件的了。英文版的操作是一样的
File -> Settings->Plugins->搜索 chinese 即可
操作步骤如下:

安装完成之后重启Webstorm即可
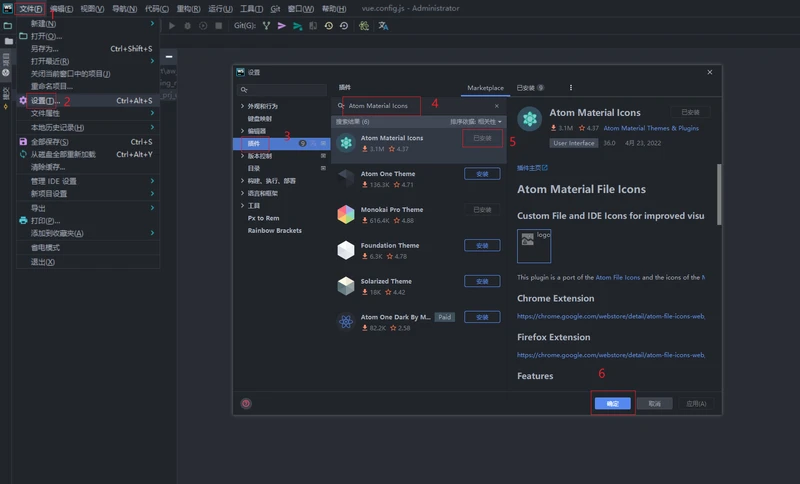
2. 图标插件
个人觉得系统默认的图标不是很好看,所以去插件市场找了一个图标插件。
插件的名字: Atom Material Icons
操作步骤如下:

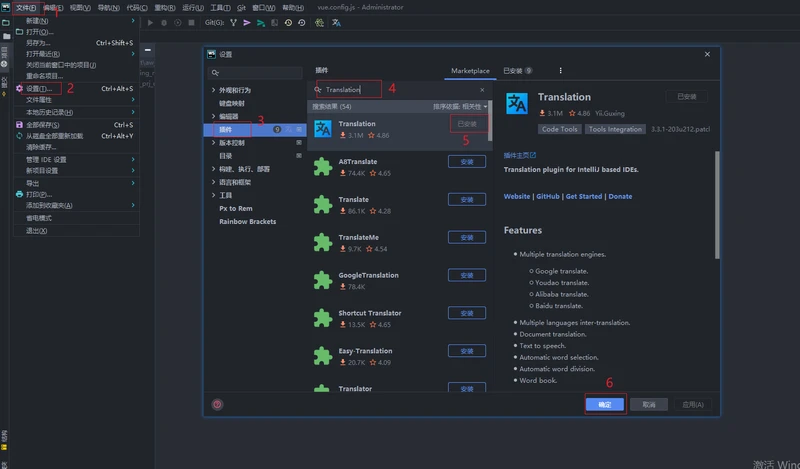
3. 翻译插件
对于英语不是很好的开发者,在取变量名或者文件名字的时候会犯难。那么就可以给编辑器装一个这个翻译插件。使用也很方便,可以直接选中中文右键翻译,也可以直接选中用快捷键Ctrl+shift+Y。
插件的名字: Translation
操作步骤如下:

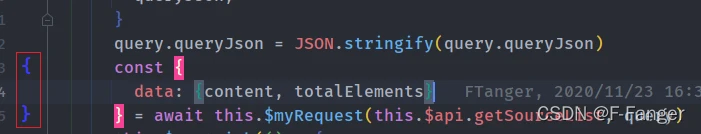
4. Git提交记录
插件的名字: GitToolBox
维护项目时,发现bug,我们想快速知道这行代码是谁提交的,大部分开发者可能要去通过git log来查找。
当我们鼠标选择某一行代码时,就能显示出这行代码的提交人和提交时间。
安装操作步骤同上( 图标插件)
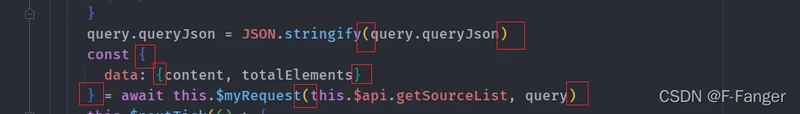
5. 彩色括号
插件的名字: Rainbow Brackets
可以实现配对括号相同颜色。
安装操作步骤同上( 图标插件)

6. 高亮括号
插件的名字: HighlightBracketPair
会在左侧代码行数那显示括号范围,比彩虹括号插件更加直观而且不容易看花眼。
安装操作步骤同上( 图标插件)

7. 右侧代码小地图
插件的名字: CodeGlance Pro
用过 sublime 的同学会知道右侧有一个当前文件中代码的缩略图,这个插件可以让 webstorm 也具有此功能。
安装操作步骤同上( 图标插件)
示例图如下:

安装好后使用方法:
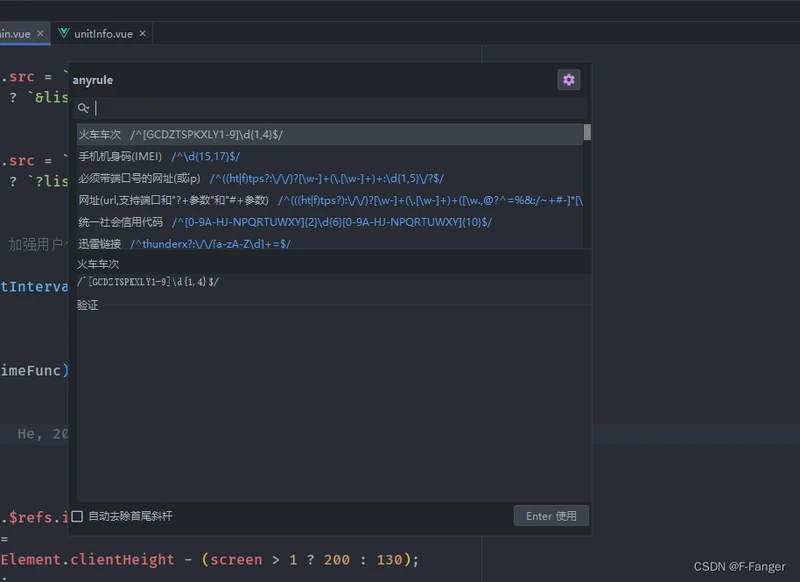
法一:右键->AnyRule
法二:Alt+a
会打开下图弹窗就可选择对应或搜索正则即可

参考链接:https://blog.csdn.net/xs/article/details/

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7484.html