大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说Webstorm2020安装、使用详细教程,希望您对编程的造诣更进一步.
Webstorm2020安装、使用详细教程
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
Webstorm是专用于web开发的号称最好的的编辑器,界面美观大方,有黑、白和经典三大主题可选,使用起来整体感觉良好,激活成功教程也不是很麻烦。
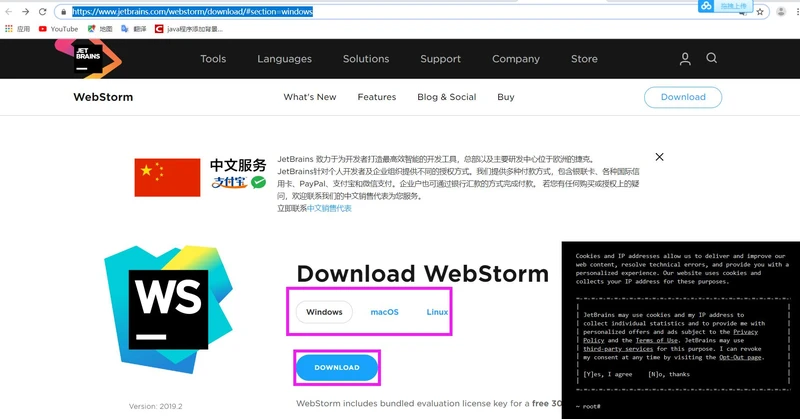
1.去官网下载正版安装包(
官网地址: https://www.jetbrains.com/webstorm/download/#section=windows

2. 下载之后双击进行安装


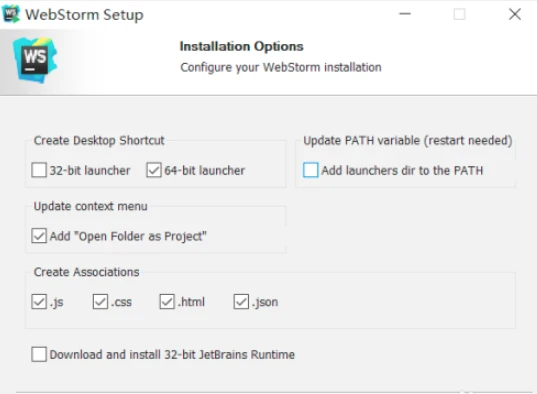
3.到达如下页面,选择完成后,点击next

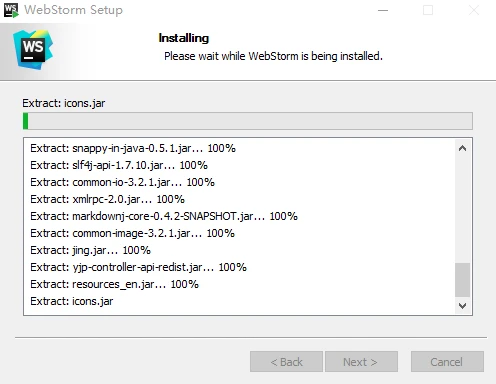
4.等待安装

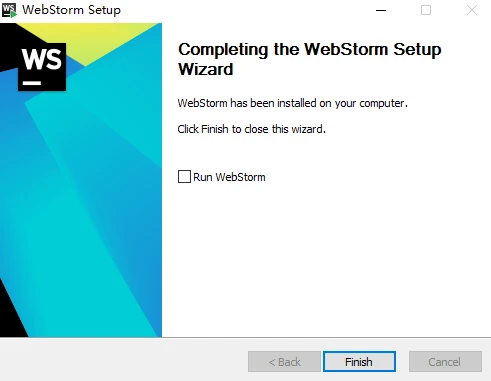
5.安装完成

6.启动软件

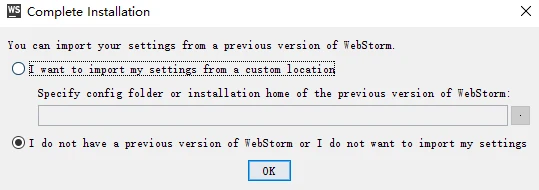
7.安装完成后Active code

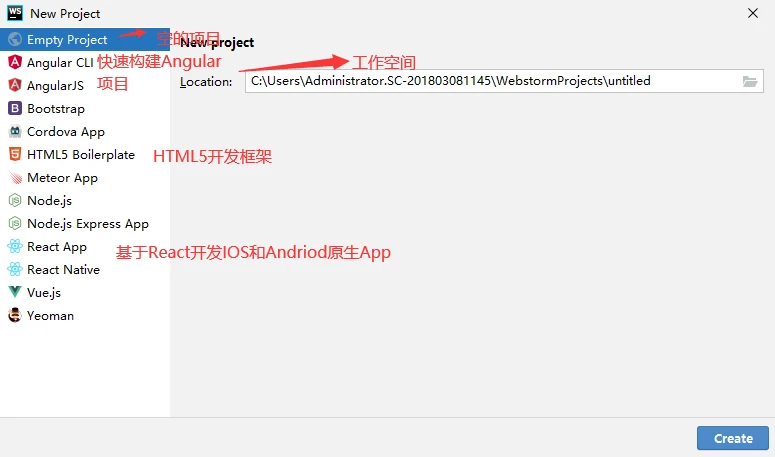
8.使用webstrom创建项目

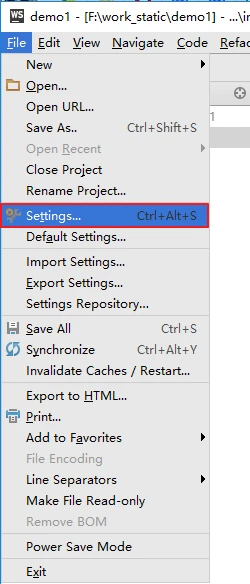
9.配置
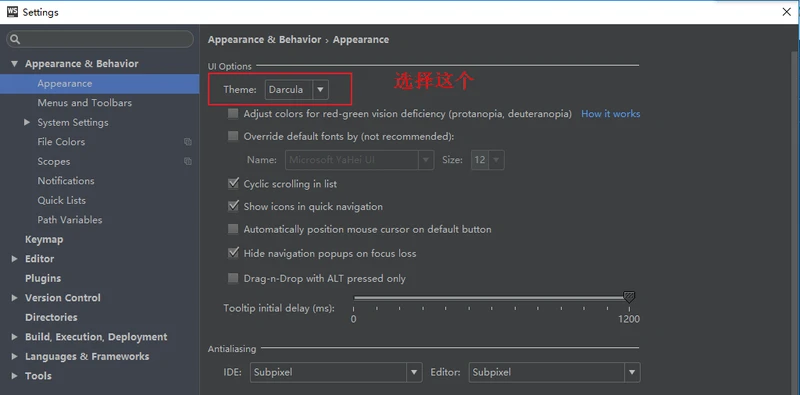
(1)设置背景色为黑色


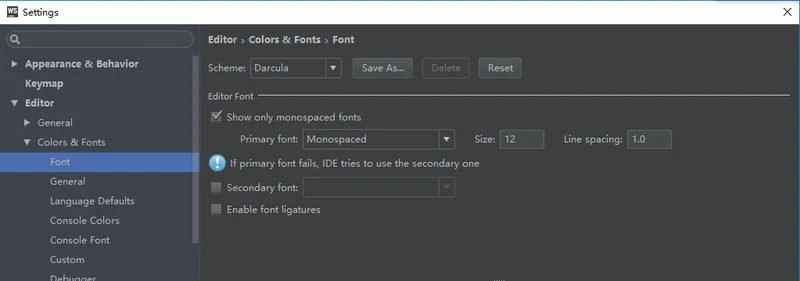
(2)设置字体大小

如文章对你有帮助,
“ 评论”和 转发是对我最大的支持!
专注于IT技术知识梳理,书写前沿技术文章!更多技术在这里慢慢探索吧,请关注杰哥公众号!


版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7489.html