大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说WebStorm 2021.1 最新变化,希望您对编程的造诣更进一步.
WebStorm 2021.1 最新变化
JavaScript和TypeScript

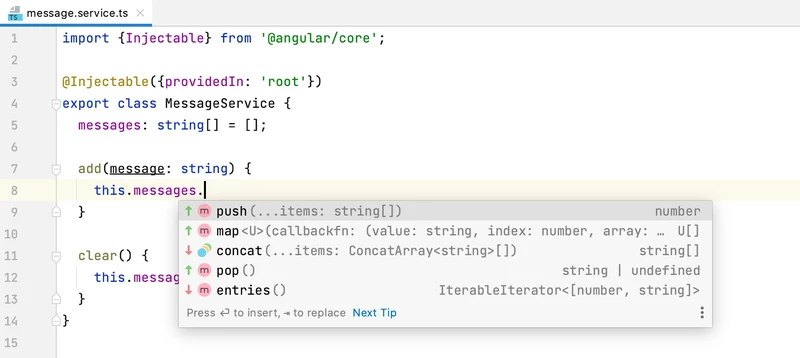
ML 辅助代码补全
JavaScript 和 TypeScript 文件中的补全建议现在将使用机器学习算法进行排序。 查看这篇博文了解详情。

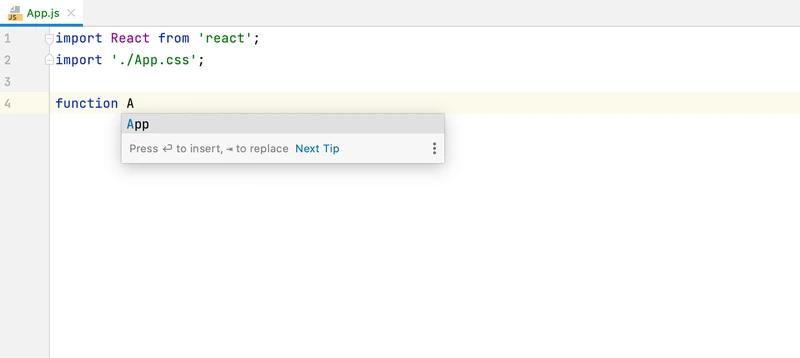
更好的符号名称补全建议
WebStorm 现在会在显示顶层变量以及函数和类名的补全建议时考虑文件名。
改进的 JSDoc 语法高亮显示
为了使 JSDoc 注释更易读,我们实现了一些新选项,用于调整 JSDoc 标记值和类型的配色方案。 您可以在 Preferences / Settings | Editor | Color Scheme | JavaScript / TypeScript 中找到它们。
禁止文件检查
WebStorm 允许您关闭整个项目或更细致层级(如语句或类)的单个检查。 使用 v2021.1,您还可以逐个文件禁用。
框架与技术

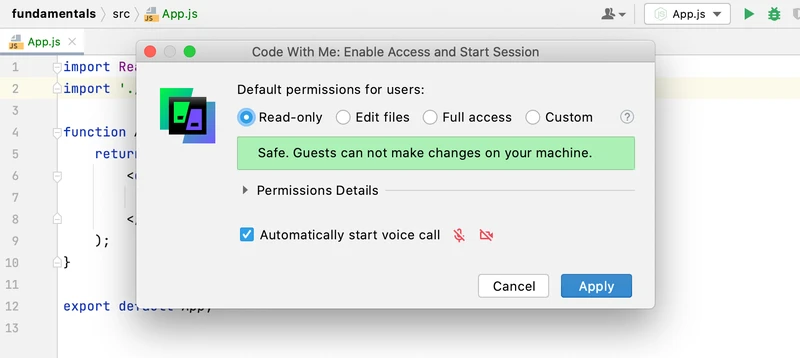
内置远程协作开发服务
WebStorm 现在随 Code With Me 一同提供,这是一款用于远程协作开发和结对编程的新服务。 您可以使用它进行实时合作编码,并以 IDE 与其他人交流。

支持 Vue 中的 CSS 模块
从 v2021.1 开始,WebStorm 将支持 .vue 文件中使用的 CSS 模块。 IDE 将正确解析 $style 属性,为其提供代码补全、导航和基本的重构功能。

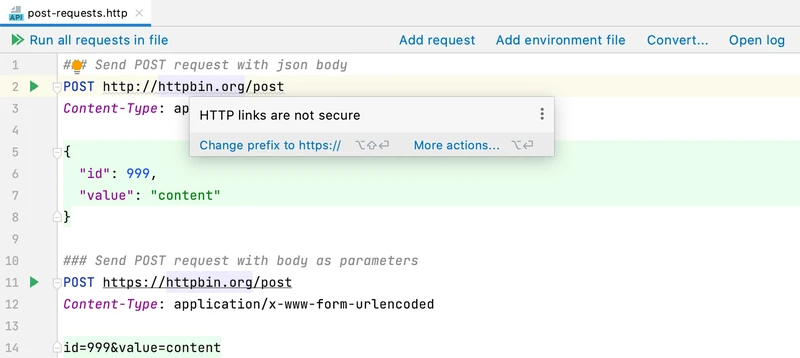
HTTP 客户端的增强
内置 HTTP 客户端更加易于使用。 您可以使用新图标折叠返回的输出,快速滚动到响应的顶部或底部,通过几次点击轻松查找和替换 http:// 协议的用法等等。
ESLint 的可配置范围
如果已为 .md 或 .coffee 等文件设置了 ESLint,那么现在可以在编辑器中查看其报告的错误。 为此,需要将这些文件类型添加到新的 Run for files 字段。
支持 JSON Lines
WebStorm 现在支持 JSON Lines 文本格式。 IDE 将识别 .jsonl、.jslines、.ldjson 和 .ndjson 文件类型。
HTML 和 CSS

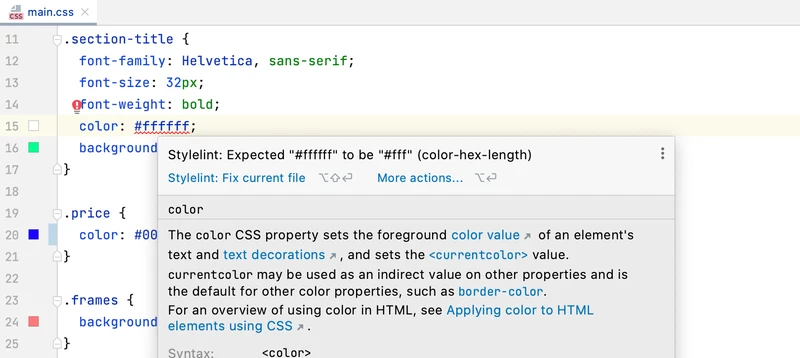
改进了对 Stylelint 的支持
点击几下即可使用 Stylelint 修复 CSS 代码。 将鼠标悬停在文件中的问题上或将文本光标放在其上,然后按 Alt+Enter,选择 Stylelint: Fix current file。
此外,您现在可以在 Preferences / Settings | Languages & Frameworks | Style Sheets | Stylelint 的相应字段下指定配置文件的路径。

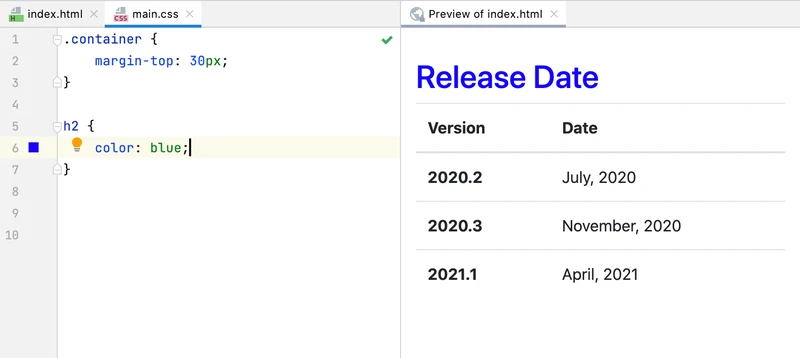
内置 HTML 预览
现在,您可以直接在 WebStorm 中预览静态 HTML 文件! 您对 HTML 文件或链接的 CSS 和 JavaScript 文件所做的更改将被保存,预览将自动重新加载供您查看更改。

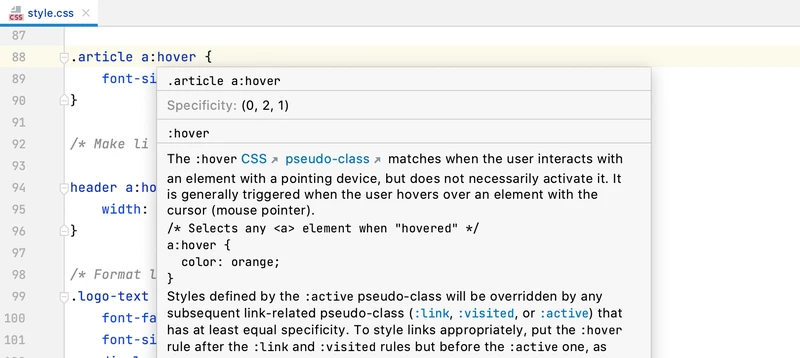
CSS 的选择器特异性
When working with style sheets, you can now check the specificity of your selectors – just hover over a selector that you want to check. 或者,将焦点放在选择器上,按 Ctrl+Q 在文档弹出窗口中查看这些信息。
用户界面

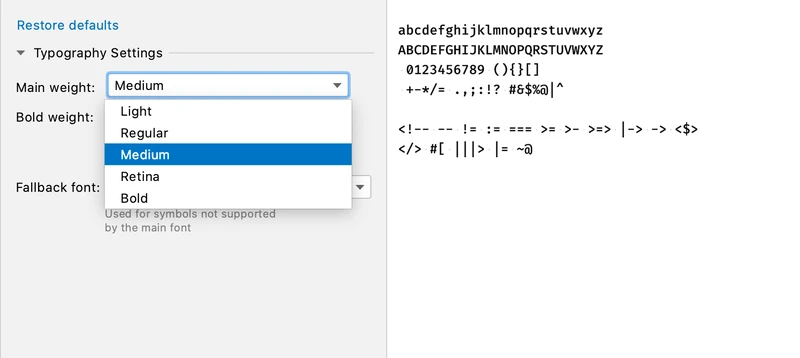
可调整字体粗细
现在,您可以选择不同的编辑器字体,包括浅色、常规和粗体。 您可以在 Typography Settings in Preferences / Settings | Editor | Fonts 下调整这些新选项。

最大化分割视图中的标签页
在分割视图中打开了多个标签页? 双击要处理的标签页,使其编辑器窗口最大化。 再次双击即可将标签页恢复到原始大小。

更实用的快速文档
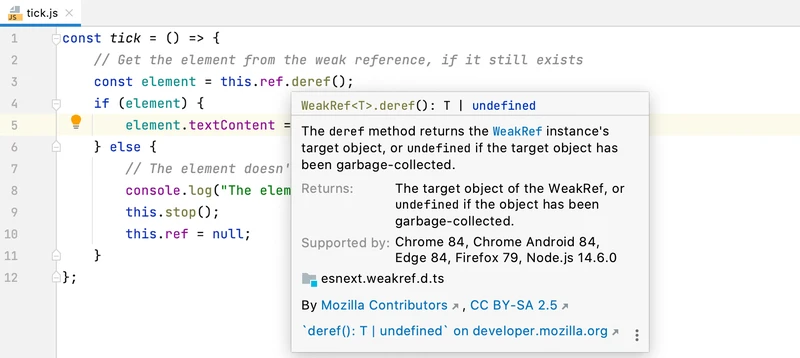
MDN 文档现与 WebStorm 捆绑。 这将有助于防止 MDN 网站的连接问题,并使编辑器内文档显示得更快。 现在它也提供了更多信息,例如,您将看到有关 JavaScript API 的支持浏览器版本的详细信息。
更好的辅助功能
如果您在 Windows 上使用高对比度模式,WebStorm 将与操作系统同步并在首次启动时应用高对比度主题。 另外,屏幕阅读器现在可以正确读出更多的 UI 元素。
在 Windows 上快速访问最近的项目
我们改进了对 Windows 跳转列表的支持,现在,右键点击任务栏或开始菜单上的 WebStorm 图标即可打开您最近的项目。
多种问题修复
此版本主要集中于提高 WebStorm 的质量。 我们修复了许多已知问题,包括在使用不同文件系统时文件名大小写区分的问题。
版本控制

改进了 Pull Request 的使用
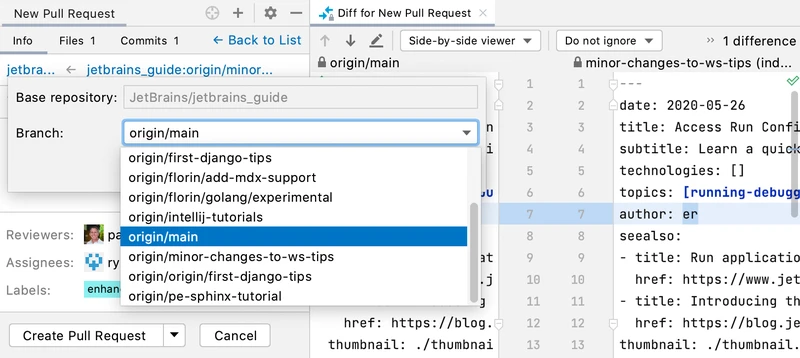
我们添加了一些增强,帮助您更有效地处理拉取请求。 例如,您现在可以直接在 Pull Requests 工具窗口中单击 + 图标创建新的 PR。
支持提交消息模板
WebStorm 现在支持 Git 提交消息模板,您可以用它提醒自己消息中需要包含的内容。 定义此类模板时,IDE 会将其文本显示为初始提交消息。
保存到 Shelf 的新操作
您可以使用新的 Save to Shelf 操作将更改保留在本地并复制到 Shelf。 按下 Ctrl+Shift+A,输入 Save to Shelf 即可使用此操作。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7208.html