大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说一款基于Yii2开发的免费商城系统,希望您对编程的造诣更进一步.
一款基于Yii2开发的免费商城系统
哈喽,我是老鱼,一名致力于在技术道路上的终身学习者、实践者、分享者!
在线提取Webstorm激活码地址(每日更新):ob4.cn/web

Leadshop是一款免费商城系统,基于Yii2开发,支持composer,优化核心,减少依赖,基于全新的架构思想和命名空间。 Leadshop运行环境是Linux+Nginx+PHP7.4+MySQL(5.6|5.7),基于Apache License 2.0开源协议,前后端代码开源无加密,支持二次开发,支持商用。前端技术栈为ES6、vue、vuex、vue-router、vue-cli、axios、element-ui、uni-app,后端技术栈有Yii2、Jwt、Mysql、Easy-SMS。采用了标准RESTful API ,高效的API阅读性,具有扩展性强、结构清晰的特点
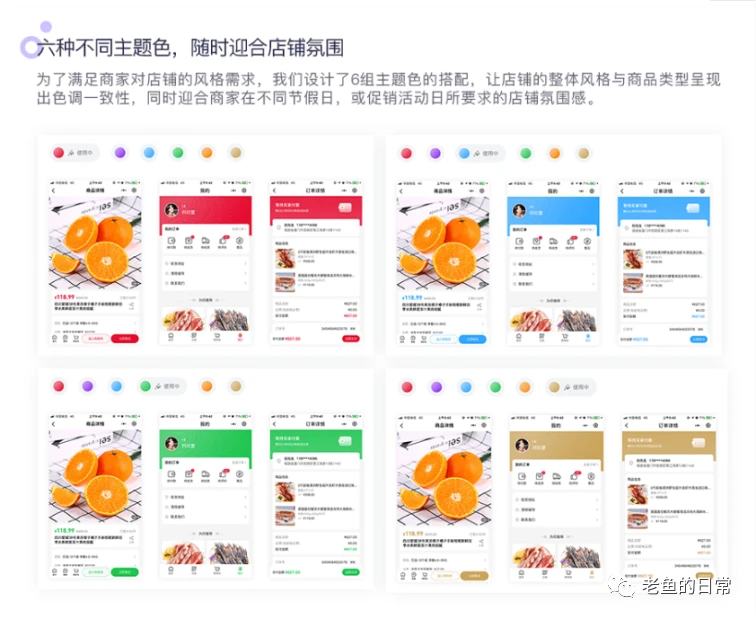
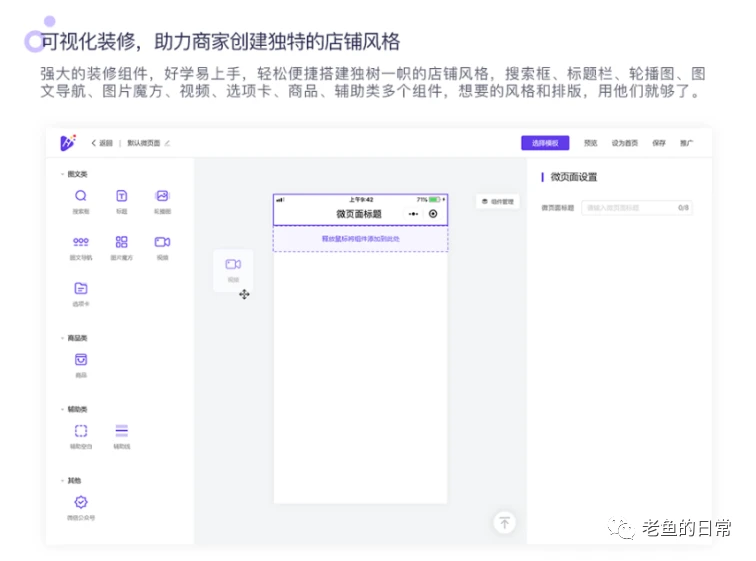
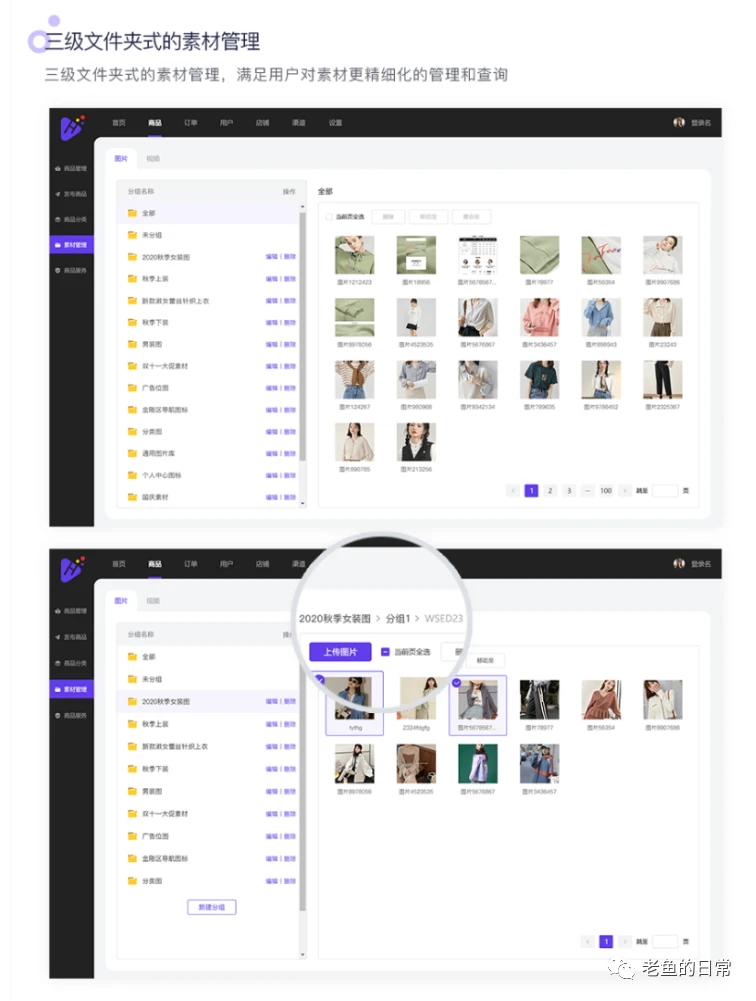
主要特点基于命名空间和PSR-4规范,加入PHP7新特性核心功能模块化,方便开发和维护强化路由功能,采用RESTful接口标准灵活创建模型控制器,易于扩展开发配置文件可分离,方便管理重写的自动验证和完成简化扩展机制,提升开发速度API支持完善,方便二次开发内置WeChat微信开发框架,微信接入更加快捷,简单使用ORM自动创建表结构,提升开发速度支持数据库结构、数据、模板在线缓存清除,提升用户体验客户端完善的交互效果和动画,提升用户端视觉体验支持在线一键安装,方便快捷。可视化DIY店铺装修,方便、快捷、直观,可以随心所欲装扮自己的店铺高效的笛卡尔乘积运算,8000条规格秒加载拟态Windows文件夹的素材管理结构,操作更熟悉随心
安装
下载源码到本地(或上传到服务器)
部署后端代码
然后设置目录权限为755、设置伪静态规则(以ngnix为例)
如果是在Apache中,需要在.htaccess中添加
设置代码执行目录为/server/web。
然后输入http://localhost/install或者你的域名(如www.yourdomain.com/install),按照步骤进行安装。
后台访问地址:http://域名/leadshop/panel/index
前台访问地址:http://域名/h5
前端打包
后台页面打包
安装依赖包 npm install运行调试 npm run serve打包发布 npm run build打包后把/admin/dist/build内所有文件复制到站点/server/web/leadshop目录下
公众号打包发布
安装依赖包 npm install运行调试 npm run serve打包发布 npm run build:h5复制 打包后把/applet/dist/build/h5内所有文件复制到站点/server/web/h5目录下
小程序打包发布
安装依赖包 npm install运行调试 npm run serve打包发布 npm run build:mp-weixin复制 打包后把/applet/dist/build/mp-weixin 打包成zip,重命名为app.zip,并放入/server/applet目录下覆盖之前的app.zip
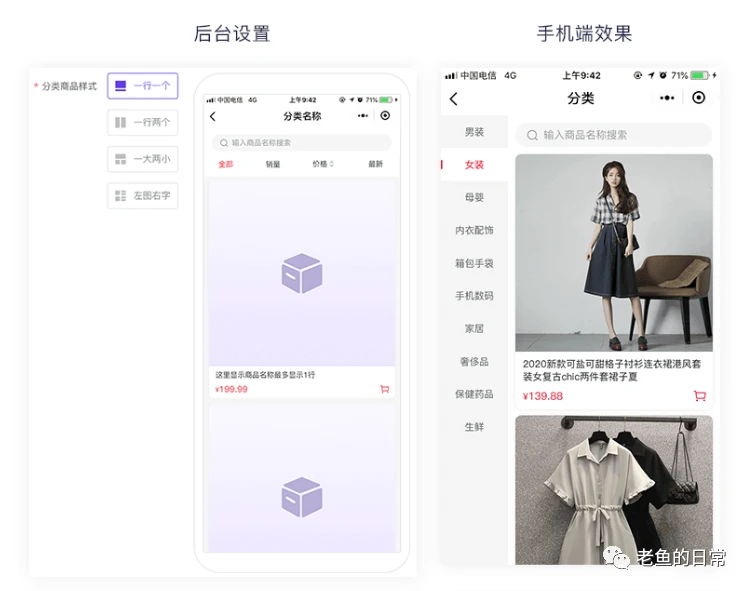
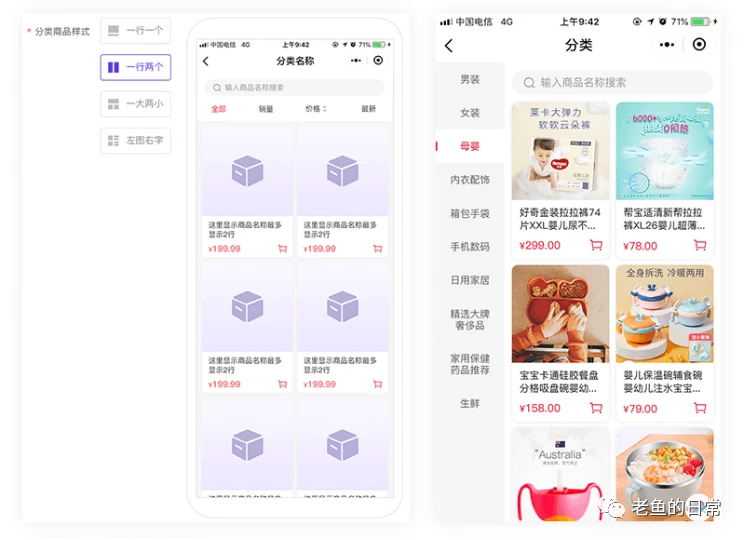
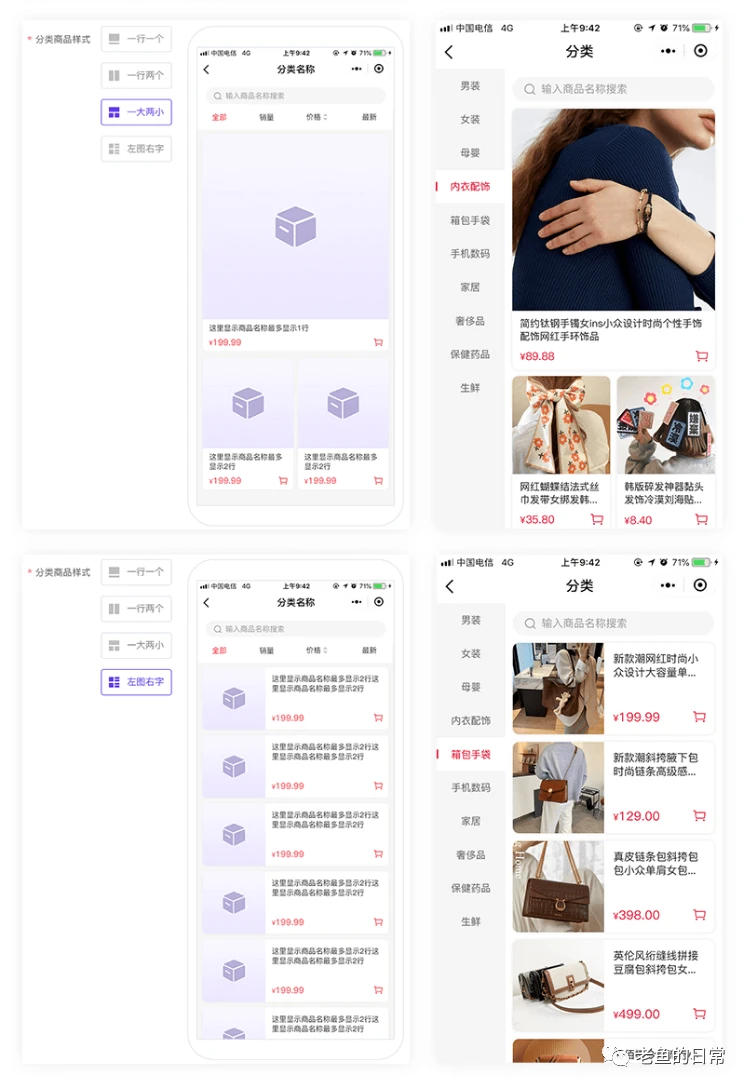
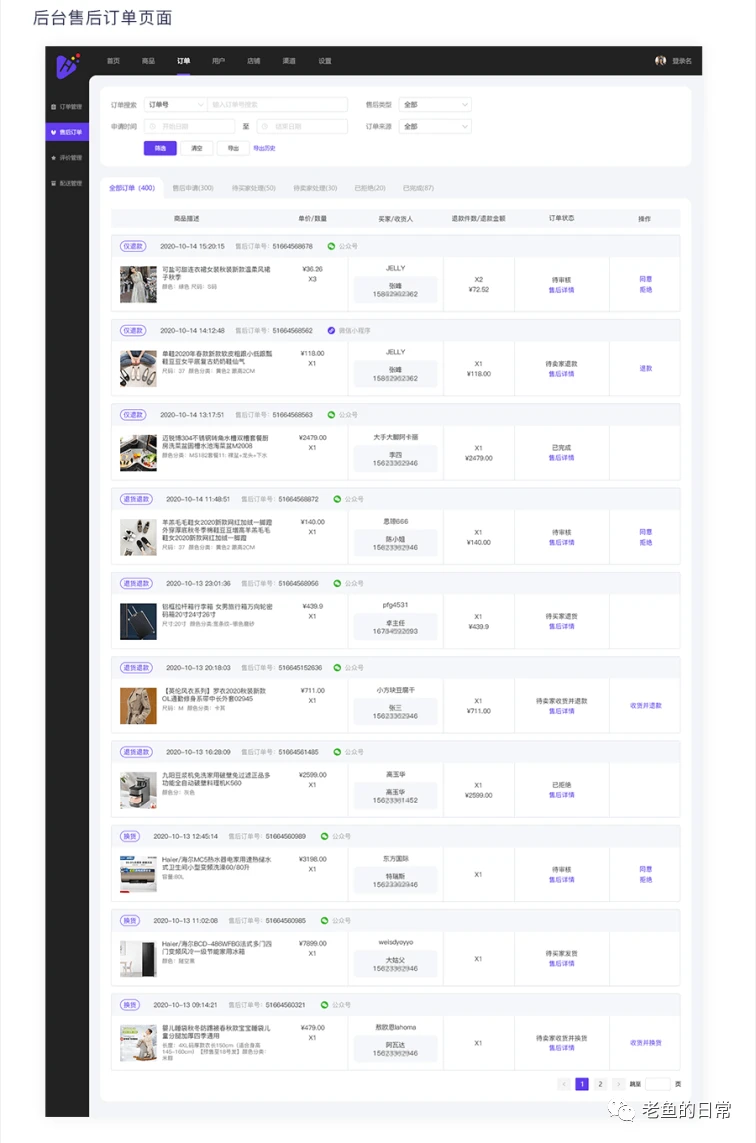
示例







我是老鱼,白天敲代码,晚上搞自媒体。
课程 | 陪跑 | 项目 | 副业咨询

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7198.html