IDEA 2023 常用 插件 安装 与 全局配置 教程 大全
摘要:
本文介绍了IDEA 2023中常用的插件安装和全局配置教程。在安装必备插件方面,包括Codota代码智能提示插件、Key Promoter X快捷键提示插件、CodeGlance显示代码缩略图插件等。在全局配置方面,包括优化导包配置、取消tab页单行显示、双斜杠注释改成紧跟代码头等。通过学习本文,读者可以提高在IDEA中的工作效率和代码质量。
前言:
随着软件开发工具的不断发展,IDEA作为一款强大的集成开发环境,在程序员中越来越受欢迎。然而,很多人可能对于IDEA中的常用插件安装和全局配置不太了解,导致无法充分发挥其功能。因此,本文将详细介绍IDEA 2022中常用插件的安装方法和全局配置技巧,帮助读者更好地利用IDEA提高工作效率。
安装好 IntelliJ IDEA 后,进行如下的初始化操作,工作效率提升50倍。

一. 安装必备插件
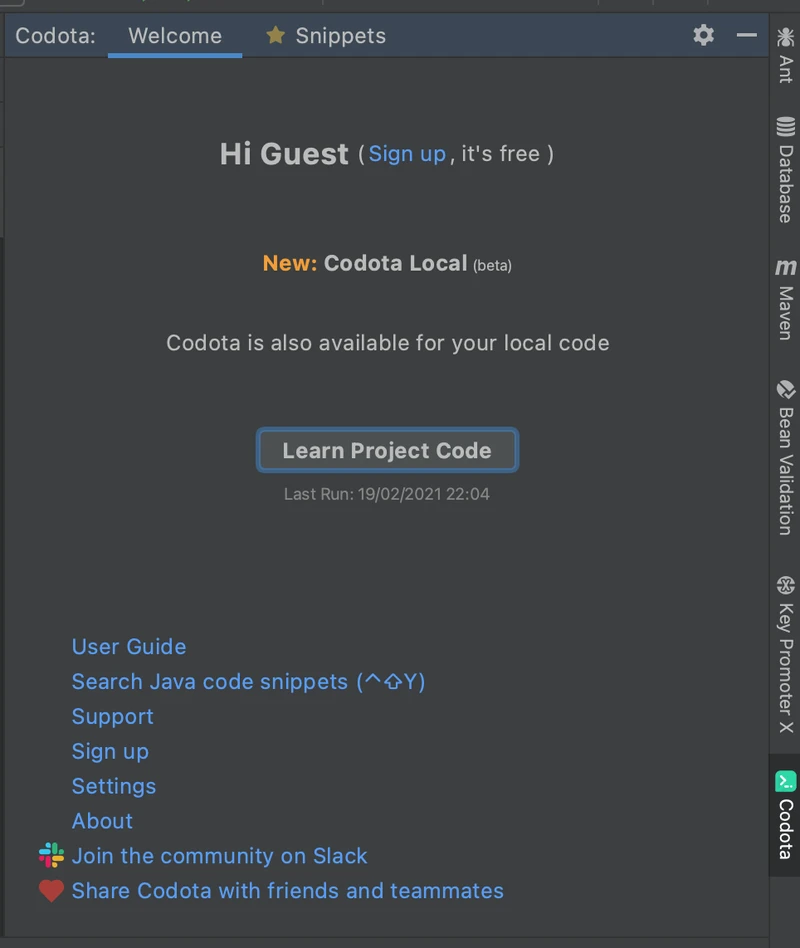
1. Codota 代码智能提示插件

只要打出首字母就能联想出一整条语句,这也太智能了,还显示了每条语句使用频率。原因是它学习了我的项目代码,总结出了我的代码偏好。

如果让它再加上机器学习,人工智能写代码的时代还会远吗?
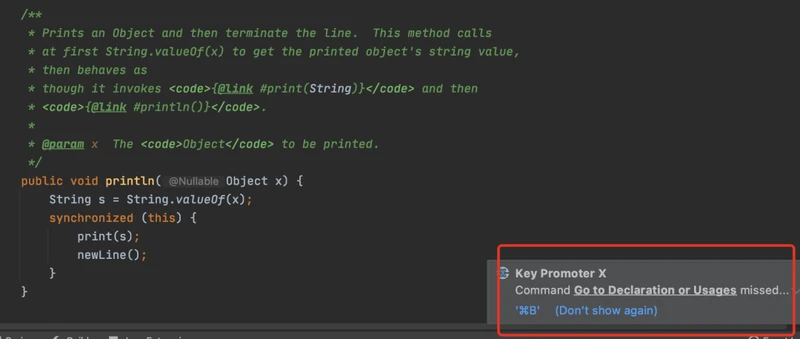
2. Key Promoter X 快捷键提示插件

每次都会在右下角弹窗提示,帮助我们快速熟悉快捷键。
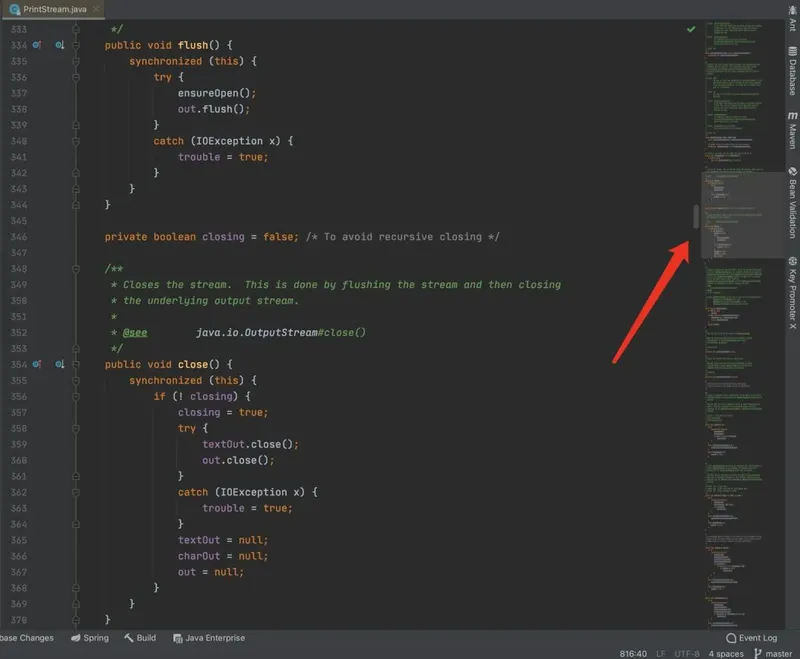
3. CodeGlance 显示代码缩略图插件

当代码很多的时候,方便查看,很有用。
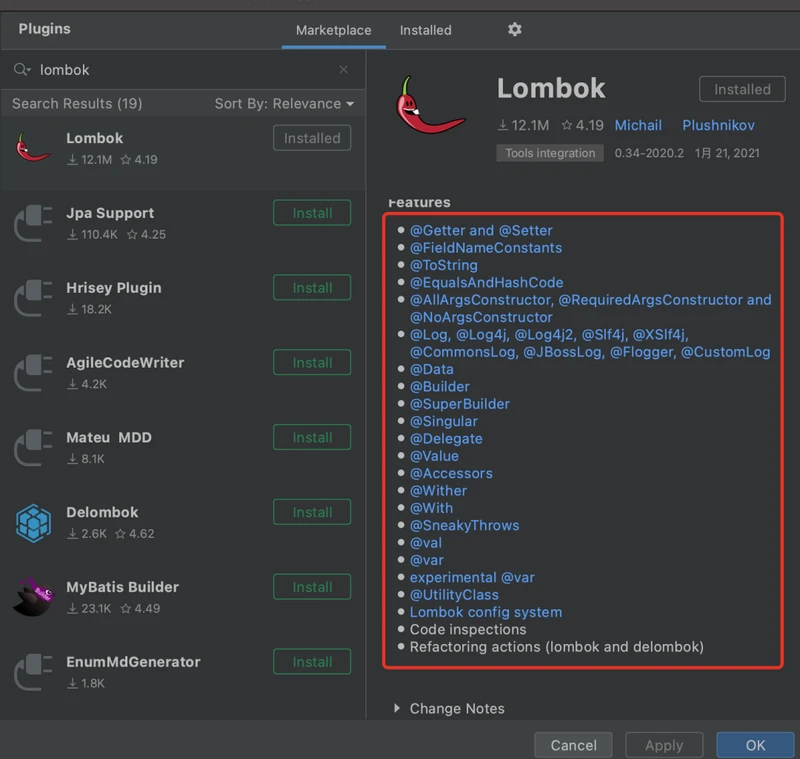
4. Lombok 简化臃肿代码插件

实体类中的get/set/构造/toString/hashCode等方法,都不需要我们再手动写了
5. Alibaba Java Coding Guidelines 阿里巴巴代码规范检查插件

会按照阿里Java开发手册上规范帮我们检查代码,然后对代码做不同颜色展示,鼠标放上去,会看到提示内容,帮助我们写出更规范的代码。
6. CamelCase 驼峰命名和下划线命名转换

这几种风格的命名方式,用快捷键 ⇧ + ⌥ + U / Shift + Alt + U可以进行快速转换,当我们需要修改大量变量名称的时候很方便。
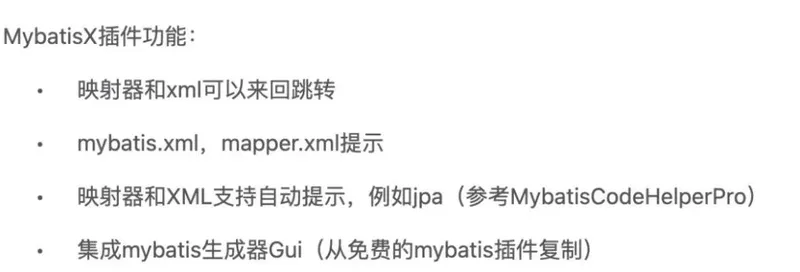
7. MybatisX 高效操作Mybatis插件

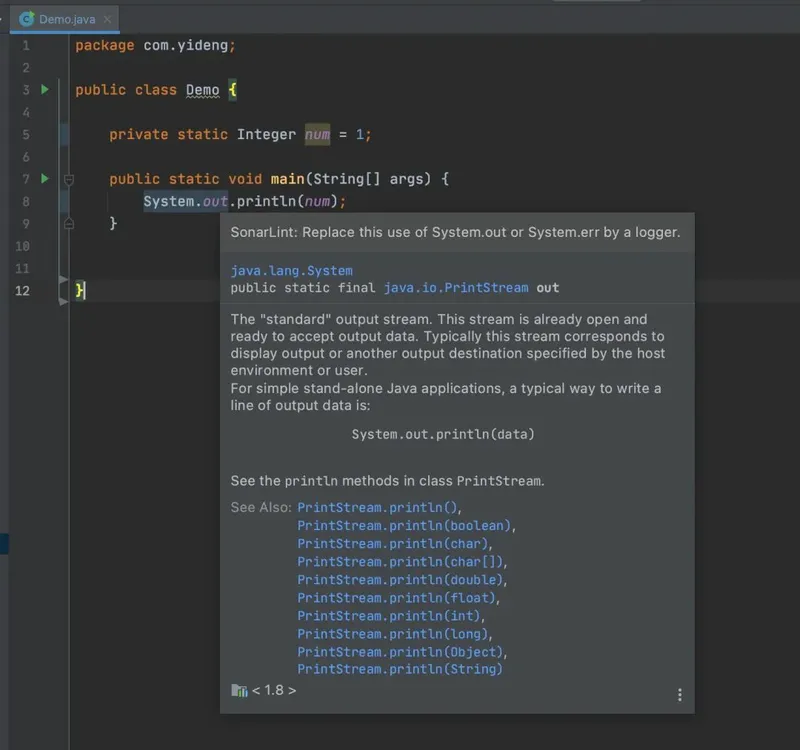
8. SonarLint 代码质量检查插件

提示我不要用System.out输出,要用logger输出,诸如此类,帮助我们提升代码质量。
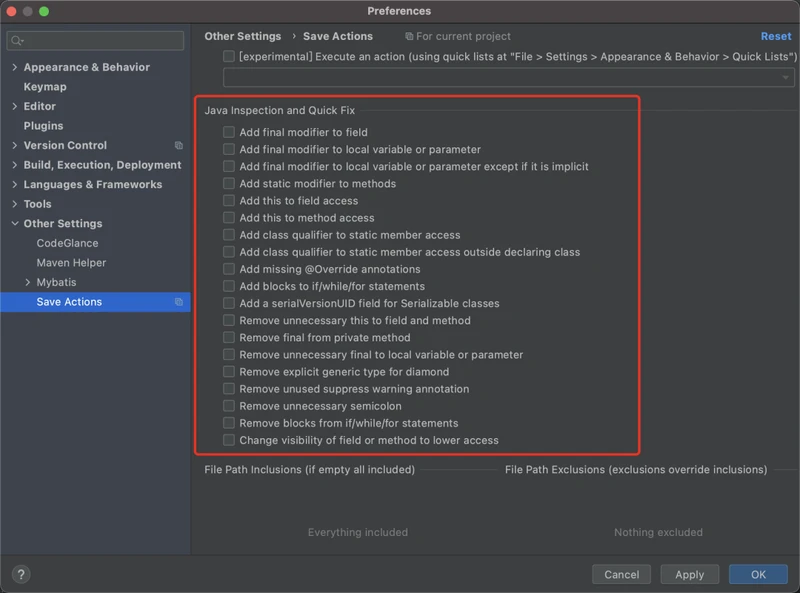
9. Save Actions 格式化代码插件

可以帮忙我们优化包导入,自动给没有修改的变量添加final修饰符,调用方法的时候自动添加this关键字等,使我们的代码更规范统一。
10. CheckStyle 代码风格检查插件
功能跟Alibaba Java Coding Guidelines类似
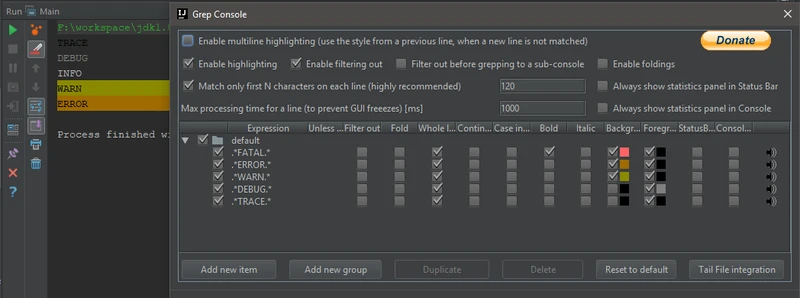
11. Grep Console 自定义控制台输出格式插件

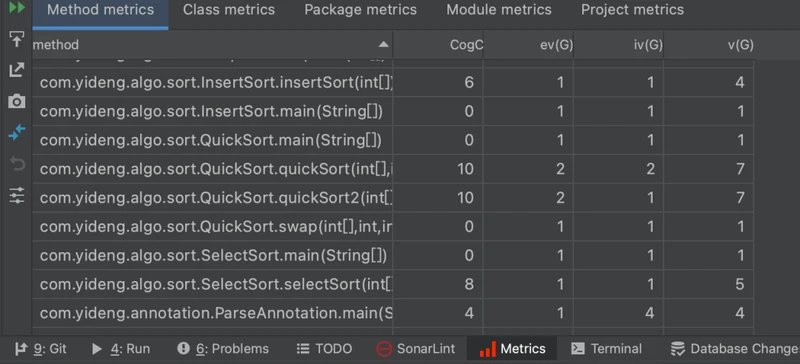
12. MetricsReloaded 代码复杂度检查插件

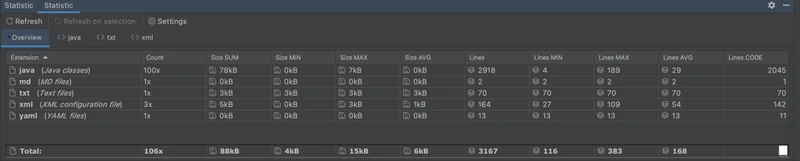
13. Statistic 代码统计插件

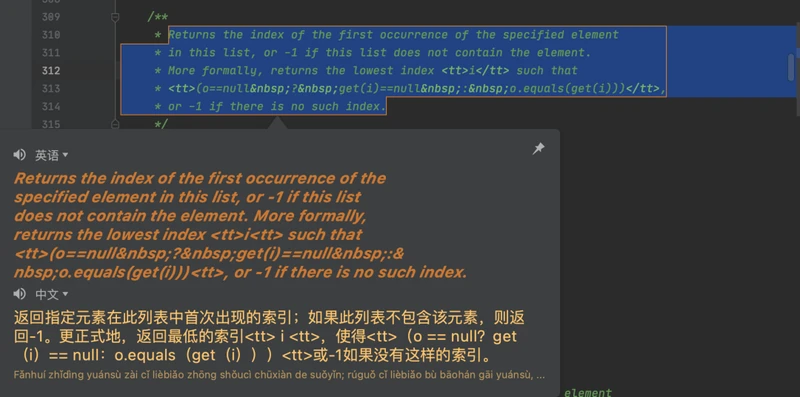
14. Translation 翻译插件

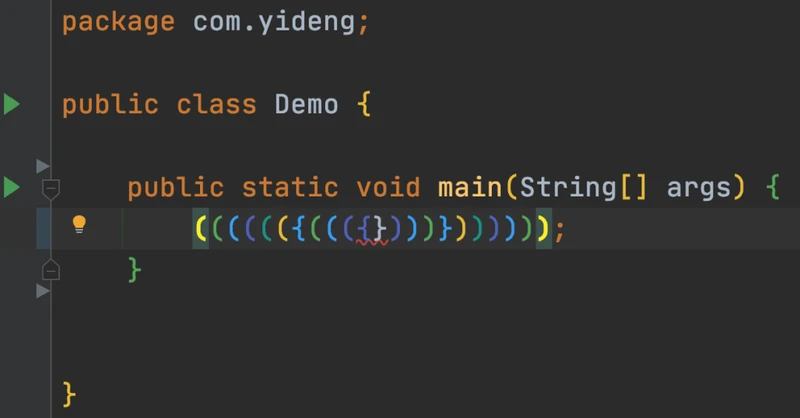
15. Rainbow Brackets 彩虹括号插件

成对儿的括号显示相同的颜色,有了这个插件,我的近视都好了。
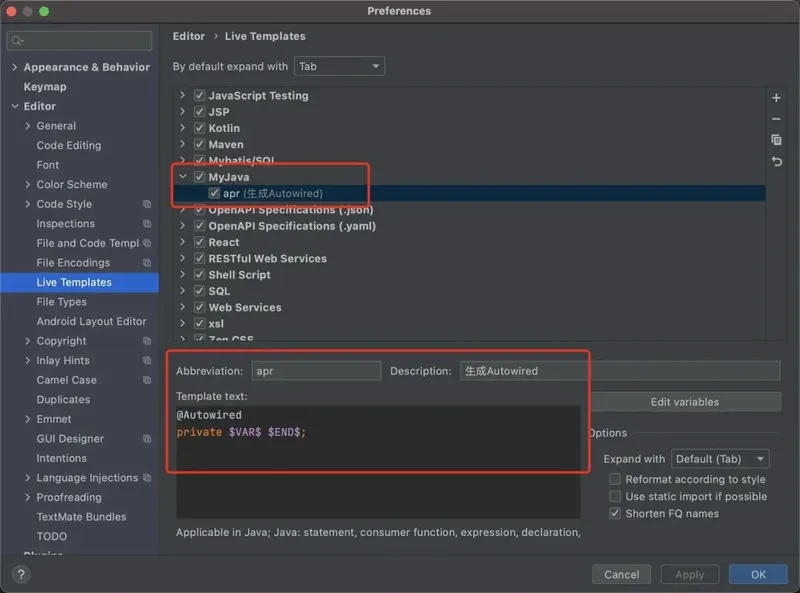
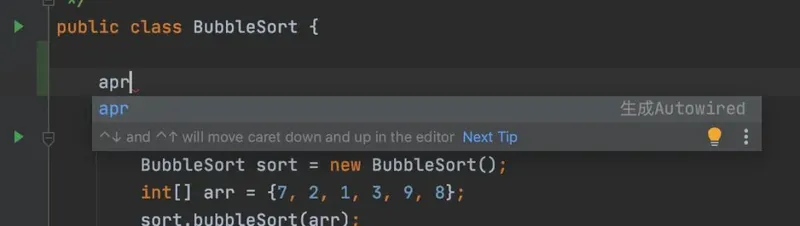
自定义创建live template,快速写代码

只要输入apr ,就能自动提示,并且生成Autowired 语句了。可以根据自己的代码习惯,自定义一些代码模板,帮助我们快速写代码。

二.修改全局配置,提升工作效率
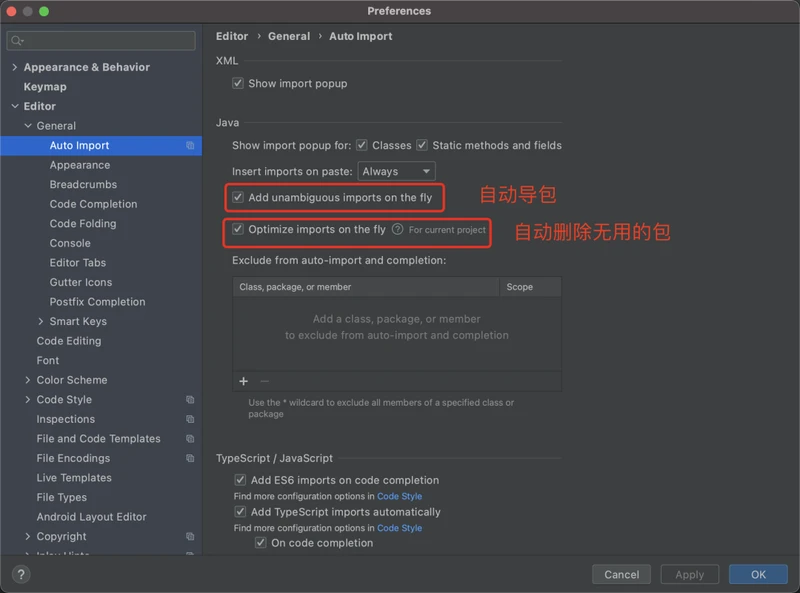
1. 优化导包配置

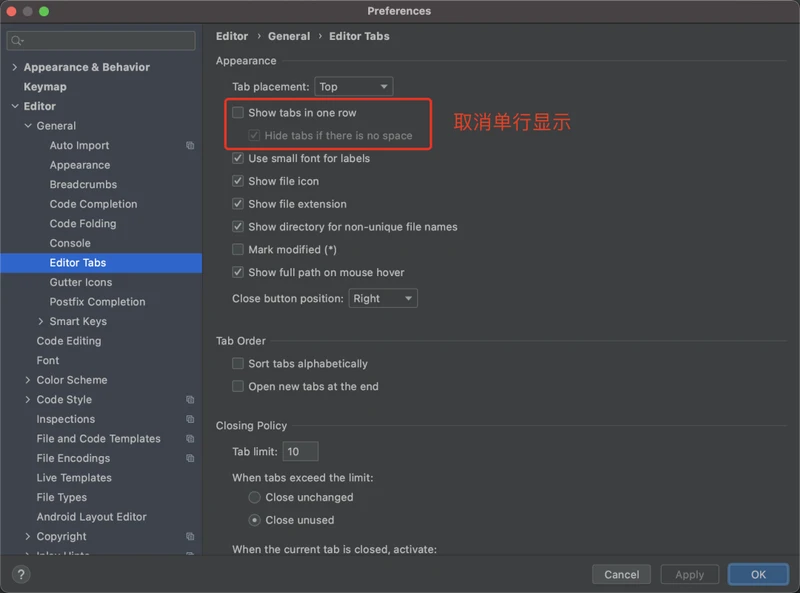
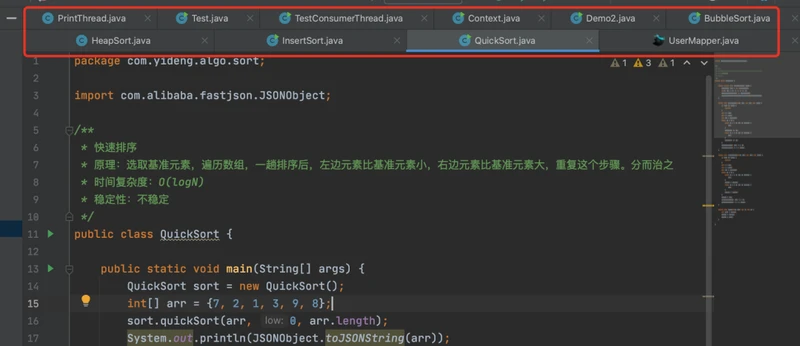
2. 取消tab页单行显示


多行显示更多的文件,方便查看。
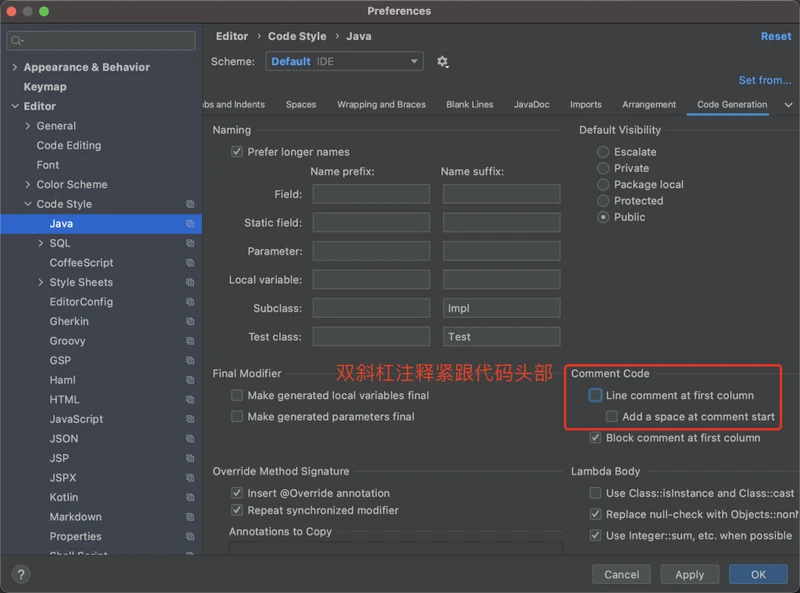
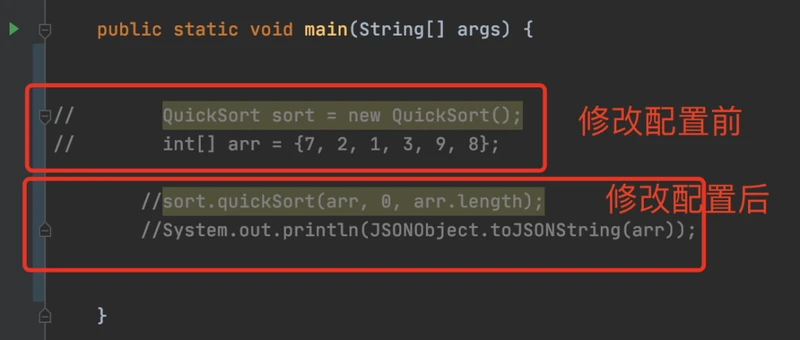
3. 双斜杠注释改成紧跟代码头


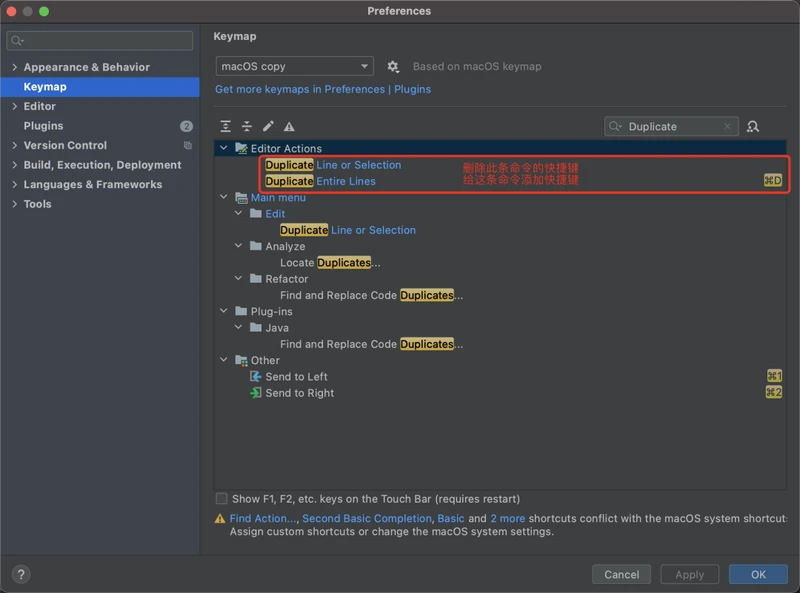
4. 选中复制整行


原本只会复制你选中的代码,改完配置后,就能复制整行,无论你是否完全选中。
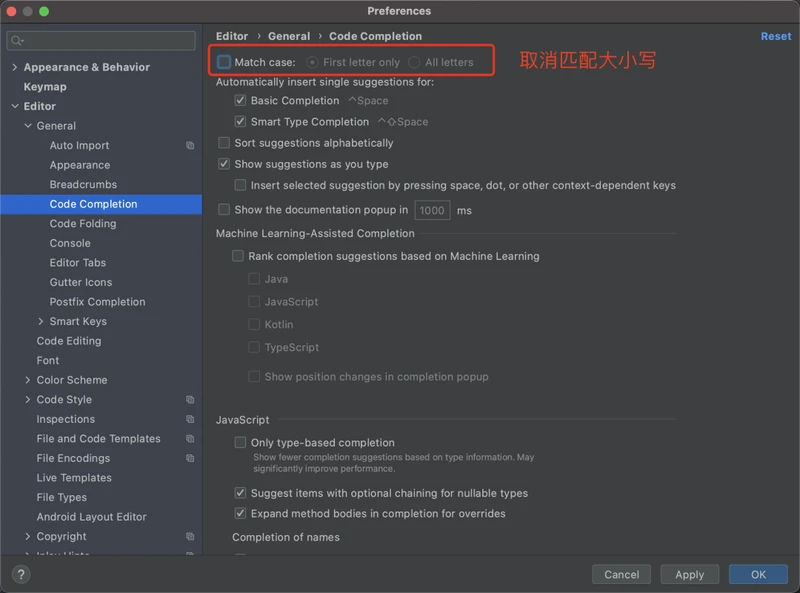
5. 取消匹配大小写

取消勾选后,输入小写 s ,也能提示出 String
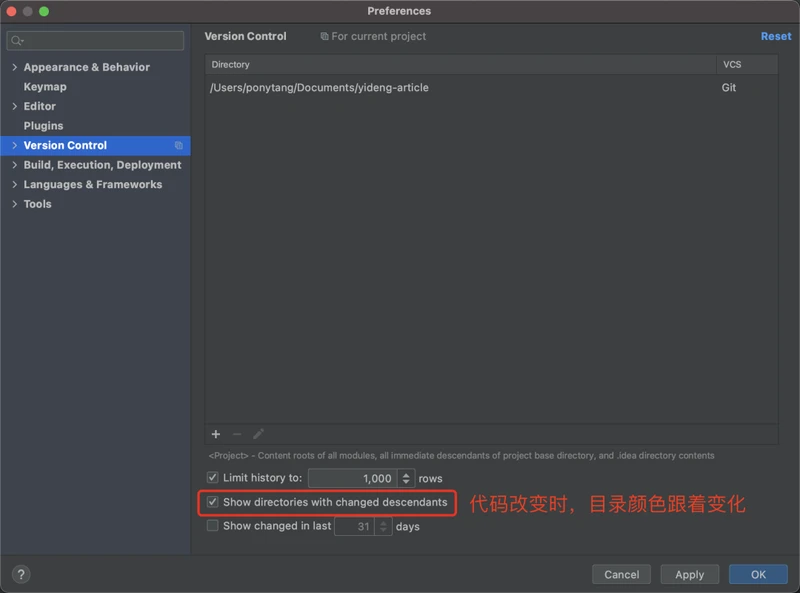
6. 优化版本控制的目录颜色展示

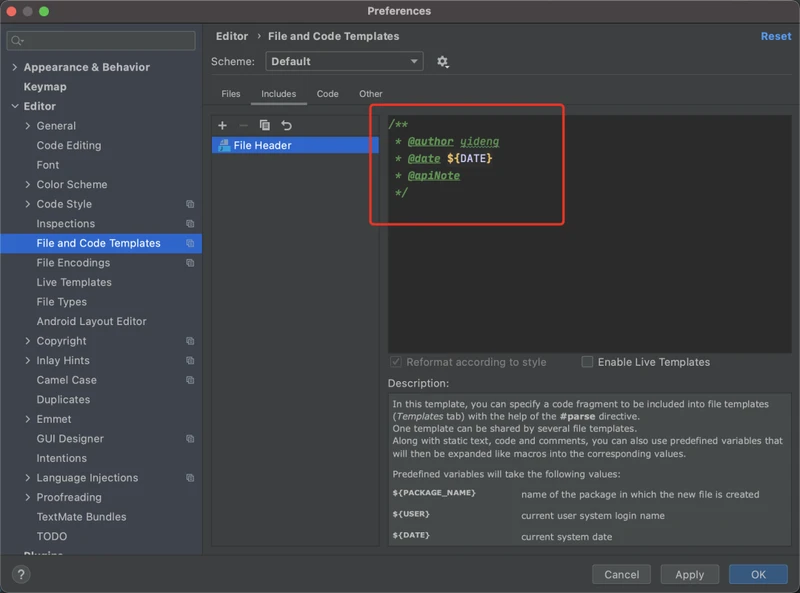
7. 创建文件时,自动生成作者和时间信息

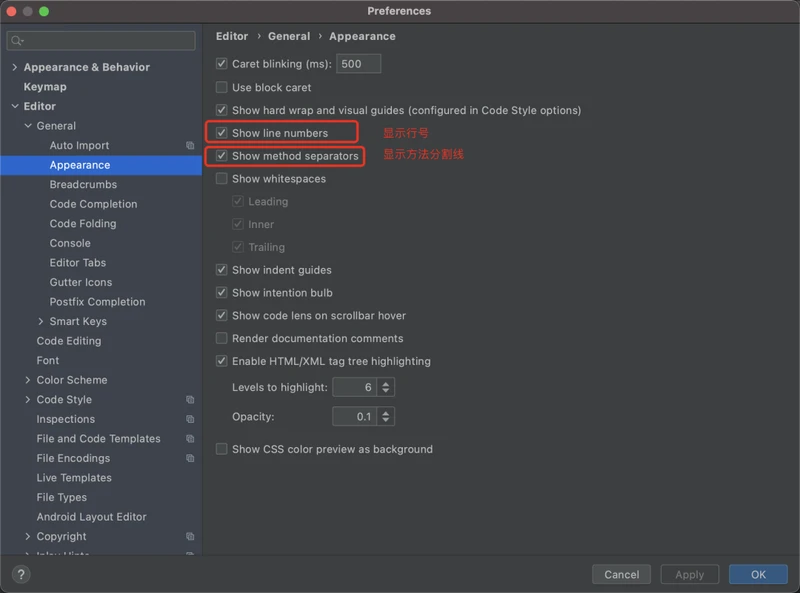
8 . 显示行号和方法分割线

你还知道哪些关于Intelij idea高效操作或插件呢?
今日学习总结:
在今天的学习中,我们学习了IDEA 2022中常用插件的安装和全局配置。首先,我们介绍了一些必备的插件,如Codota代码智能提示插件、Key Promoter X快捷键提示插件等,这些插件可以帮助我们更高效地编写代码。接着,我们讲解了如何修改全局配置,提升工作效率,包括优化导包配置、取消tab页单行显示、双斜杠注释改成紧跟代码头等。通过今天的学习,我们深入了解了IDEA中插件的安装和全局配置,相信这将对我们今后的工作产生积极的影响。
结语
如果这篇文章对您有所帮助,或者有所启发的话,求一键三连: 点赞、评论、收藏➕关注 ,您的支持是我坚持写作最大的动力。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/post/1022.html