大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说微软悄悄发布了 Web 版的 VSCode,希望您对编程的造诣更进一步.
微软悄悄发布了 Web 版的 VSCode
Github可能因为最近推出了新的在线编辑功能,所以无法在每个仓库里找到codespaces的入口了(现在可以通过访问这个网址使用codespaces功能)
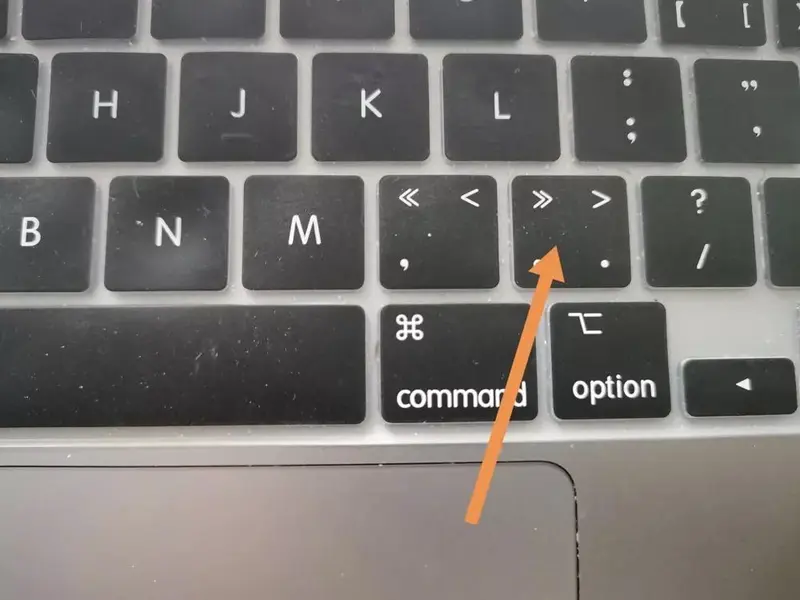
很多人都知道前段时间Github更新了一个重磅级功能,我们在Github上浏览任何一个仓库时,只需要点击键盘上的 这个键,就可以以该仓库的文件打开一个网页版的代码编辑器,如下图:

点这个就能在github打开仓库的代码编辑
当然你也可以通过把你正在浏览的Github仓库地址的域名从直接改为,同样可以实现
这不就是个活生生的WebIDE吗?所以这次微软发布的Web版Vscode整体应该跟Github的编辑器类似
据说,只要访问这个网站(如果无法打开,可能是微软还没正式发布),就可以立马使用web版的vscode,支持快速打开编辑Github的代码和你本地的代码,也支持更改并提交~
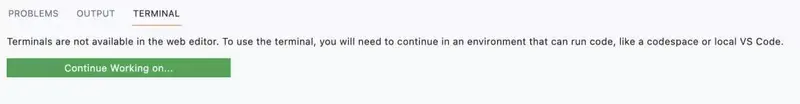
Github的在线编辑器有个缺陷,对于终端的使用似乎没有那么友好,还需要借助本地VsCode的能力

Github在线编辑器暂不支持终端
而在微软最新发布的公告中表示,其即将退出的可以升级为,即可以拥有构建、调试、完全使用扩展和访问终端,这个其实国内的Coding团队开发的做的就挺不错的了
说到底,为什么都在推行Web IDE,它到底有哪些优点?我来谈谈我的看法
随时保存,随处访问
传统的都是本地编辑器进行开发,写完代码存到本地,写好代码了可以往远程仓库推,如果没推到远程仓库,在别的电脑上也拿不到你最新的代码。
而Web IDE是可以随时保存你写的代码,及时你电脑突然坏掉了,也可以在任一设备上登录找到项目地址拿到之前的所有代码,因为它的代码是存在云端的。
既然是Web版的,那么我们可以随时随地通过浏览器输入地址去访问,手机、平板似乎也实现了敲代码自由,而且不用担心代码的同步问题~
保证环境一致
多人开发同个项目时,可能会因为每个人本地环境或编辑器的配置不同,导致可能代码在A同学那是正常的,而在B同学那就有问题了。而Web IDE下的多人开发,访问的都是同一个URL下的项目仓库,所以环境只需配置一次,即可实现统一

图片来源:韩骏
实时协作
再谈多人协作开发的场景,如果你在编码时遇到问题,想分享给小伙伴一起看,你只需甩个URL过去即可,他们也不需要安装环境,直接就可以帮你调试~ 而且代码存储在云端,讲道理是可以达到多人同时访问仓库代码并协同修改的功能的
其它的功能,例如语法提示、代码高亮等基本功能,Web IDE都有能力去实现
总结
这样看来,Web IDE相比本地编辑器还是有很多优势的,怪不得都在力推。放眼望去,Web IDE的适用场景还挺多,例如笔试招聘、在线课堂、多人协作开发等等。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7391.html