WebStorm 从入门到起飞
前言
最近发现身边的同事和朋友使用 VsCode 比较多。我自己也去知乎的 为什么 Webstorm 这么好用还会有人去用 Vscode?
调研了一下。发现大家不喜欢 WebStorm 有几个原因:收钱功能多、杂笨重
我自己在使用 WebStorm 的时候也遇到过这些问题,之后都有了一些解决方法了,今天就给大家分享一下吧。
如何获取 Jetbrains
首先还是淘宝大法,下到几块钱,上到十几块钱。无非就是使用注册机生成注册码,要不就是用自己的学生账号给你申请 license。
个人不是很推荐这种方式,一个是体验肯定不会很好,另一个大家都是做开发的,还是有点知识产权意识会比较好。
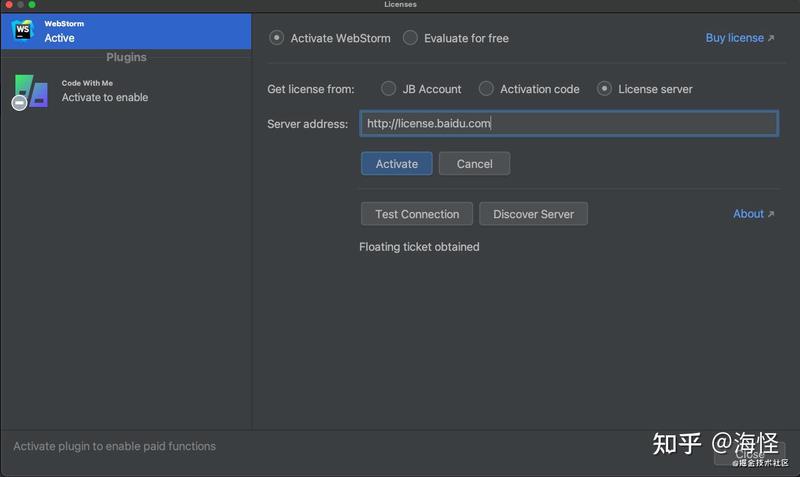
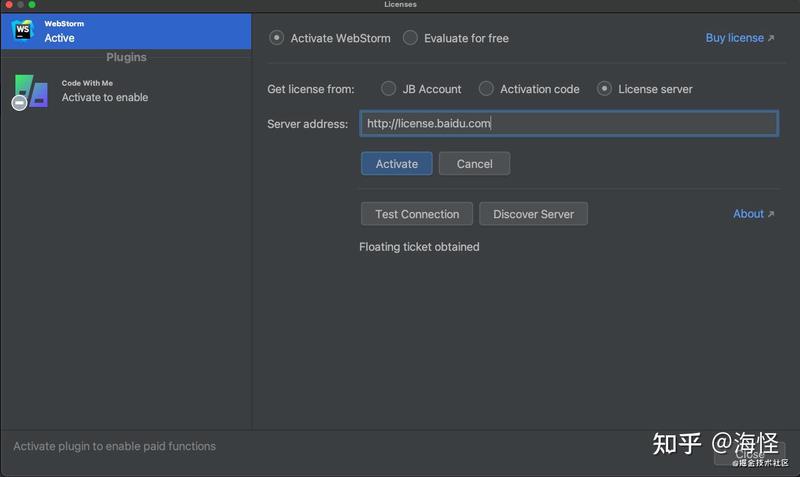
另一个方法就是靠公司啦,如果公司买了的话,一般会把生成 license 的服务放到自己服务器上,向公司要一个 license server 地址,填入就可以了。 比如这样:


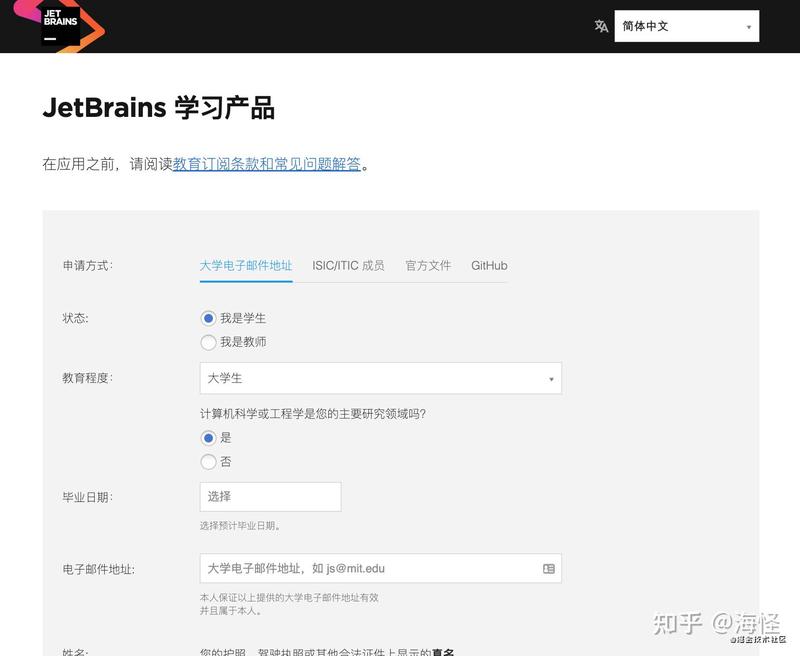
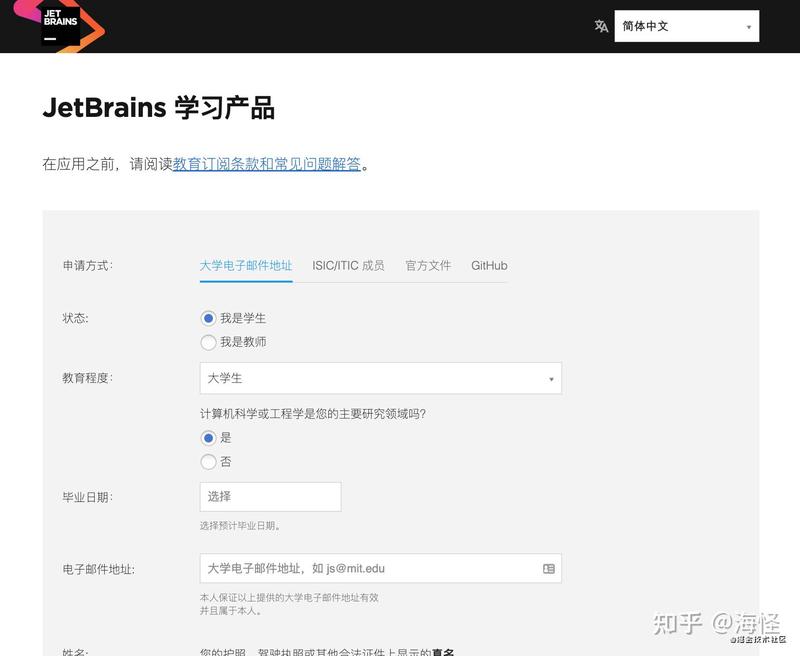
如果你是学生,可以用你的学生账号到 官方这里 申请 license,有效期为一年。


大家不要觉得一年时间很短,程序员有多少个一年呢?可能 5 年之后已经不再是一线的大头兵了,使用最多的软件反而可能是 Power Point。一年时间足够入门一两个技术并做出项目了,加油吧!
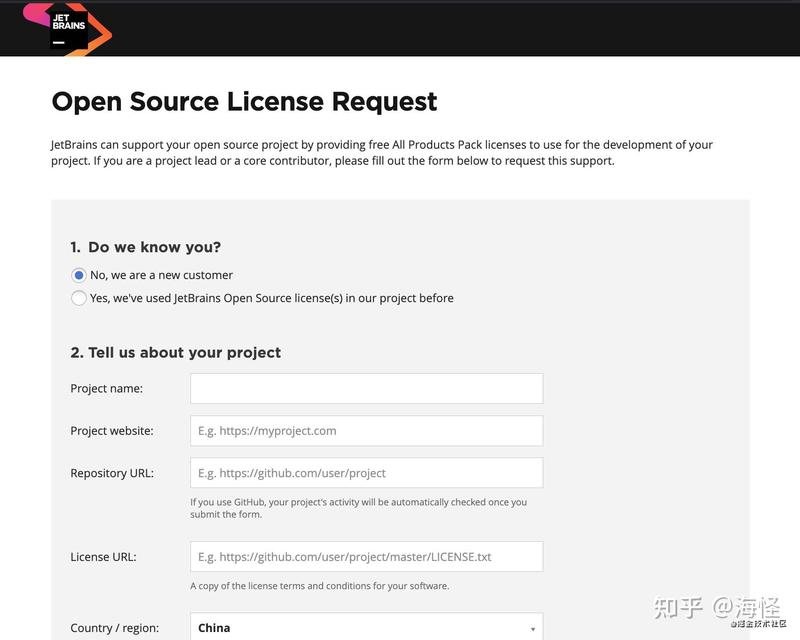
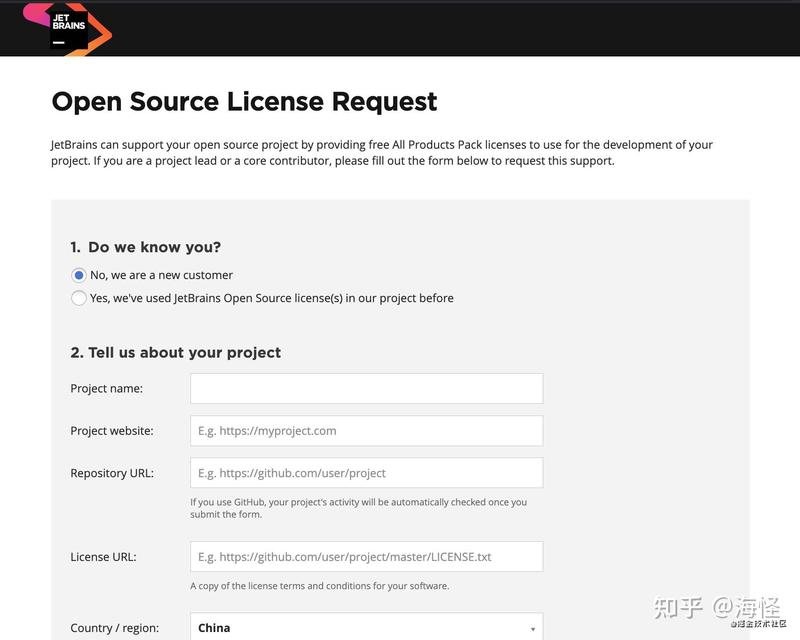
最后一个方法也是最推荐的方法,就是用你自己的 Github 项目来申请,申请地址在 这里。填好项目信息和个人信息就 OK 了。注意:一定要有 3 个月的提交记录哦。


上面两种申请的方法大概 1 到 2 周就会有邮件回复了。 个人比较推荐的做法是:在 Github 上创建一个 blog 的仓库,每写一篇文章就 commit 到这个仓库里。有几个好处:一个是逼自己多写文章,另一个是可以赚取 Github 的一个绿点,最后就是可以保持这个项目是一直 active 状态的,可以申请 Jetbrains license,一举多得。
像我自己就有一个:


主题 & 字体
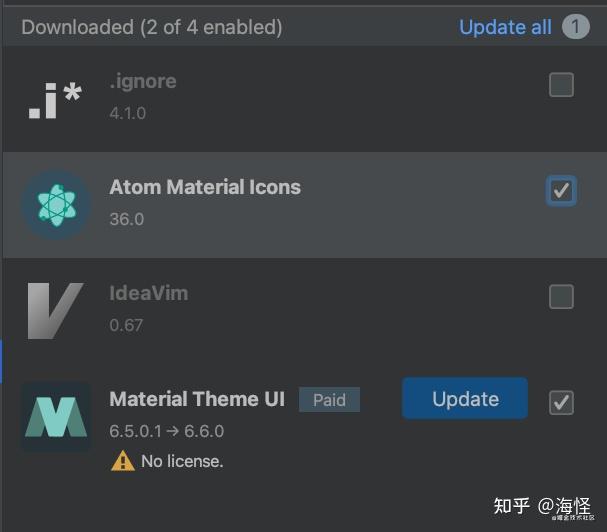
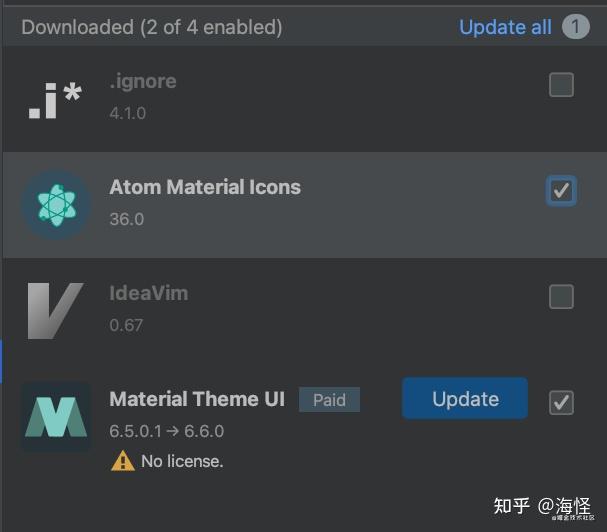
主题和字体应该是大家最关注的东西了,这里强推 Material UI 的 Darker 主题和 Atom Material Icons。
首先 command + , 打开设置,找到 Plugins,把 Material UI 和 Atom Material Icons 装上。


然后在 Tools -> Material Themes -> Material Themes Choosers 选择自己喜欢的主题就可以了。个人比较推荐 Darker 主题。


界面
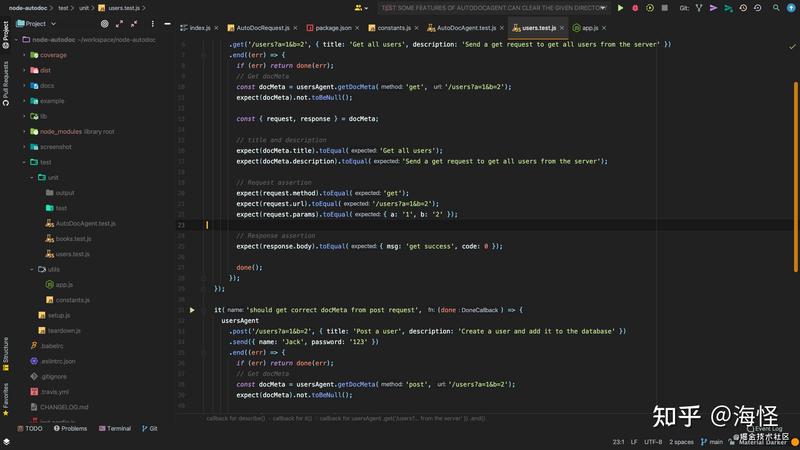
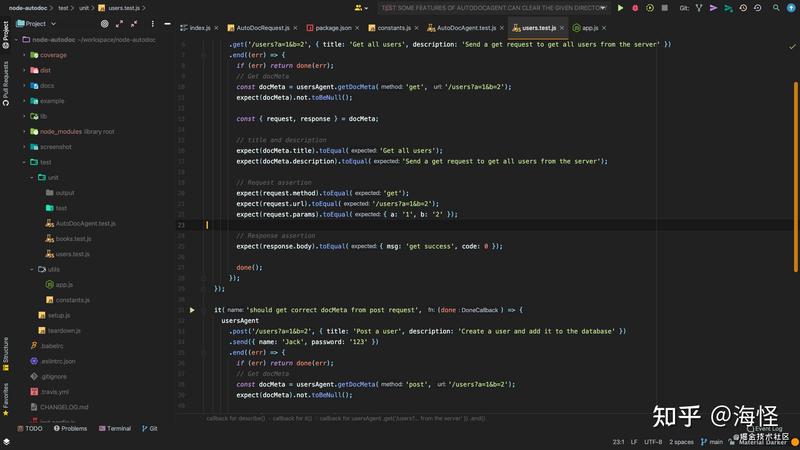
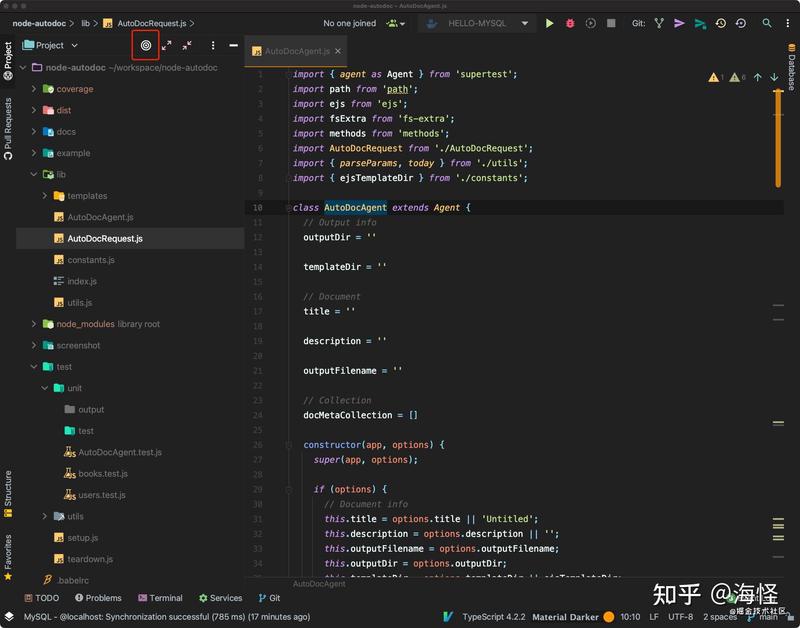
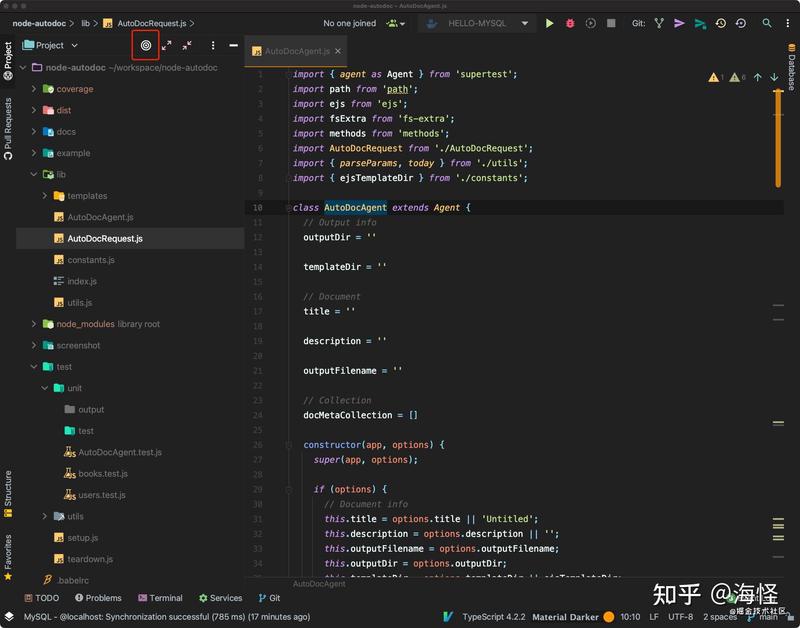
首先先来看看 WebStorm 的界面排布都有啥内容。先看上面这一条:


左边这一块这代码导航栏,基本用不太上


右边这一块用的比较多的可能是运行、debug、commit,别的也很少用


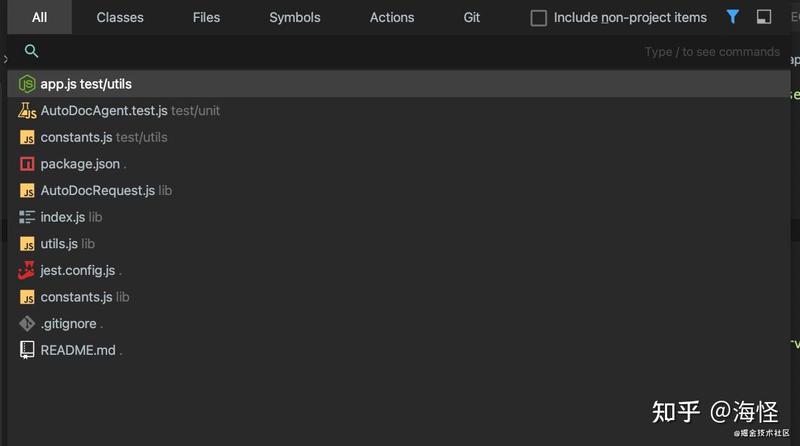
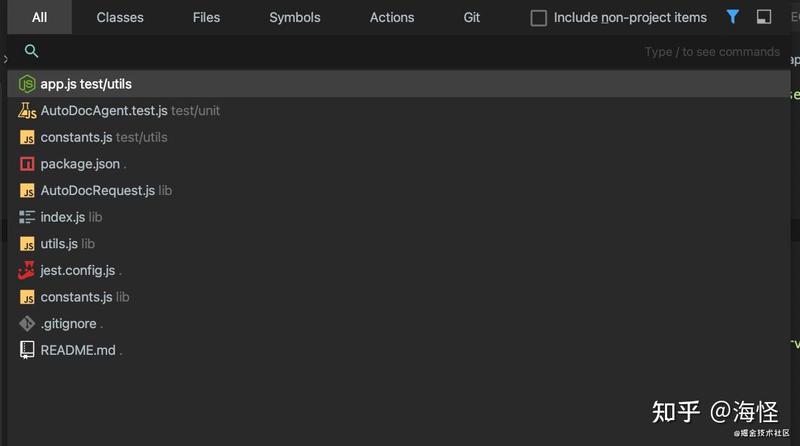
比较牛一个一功能就是 Search Every,快捷键是双击 shift:shift-shift,相当于 Mac OS 的 Spot Light 功能。只要被定义好的东西,无论文件、函数、变量、操作都能被搜到。
这么多的快捷键,只要记住这个快捷键就可以一把梭了。


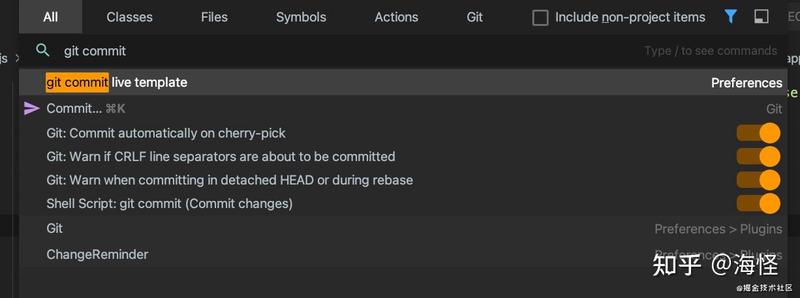
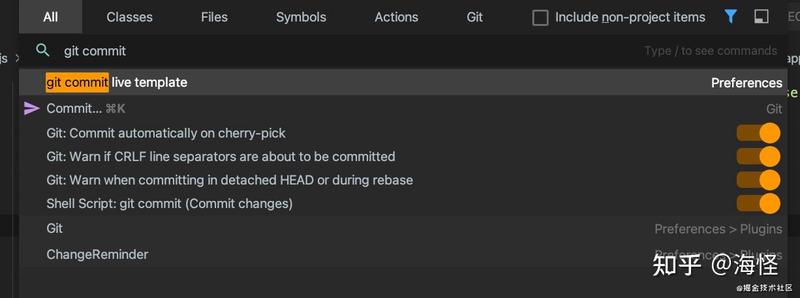
比如,我想要 commit 代码,但是找不到按钮,就可以搜索 git commit,下面第二个就是 commit 操作了。


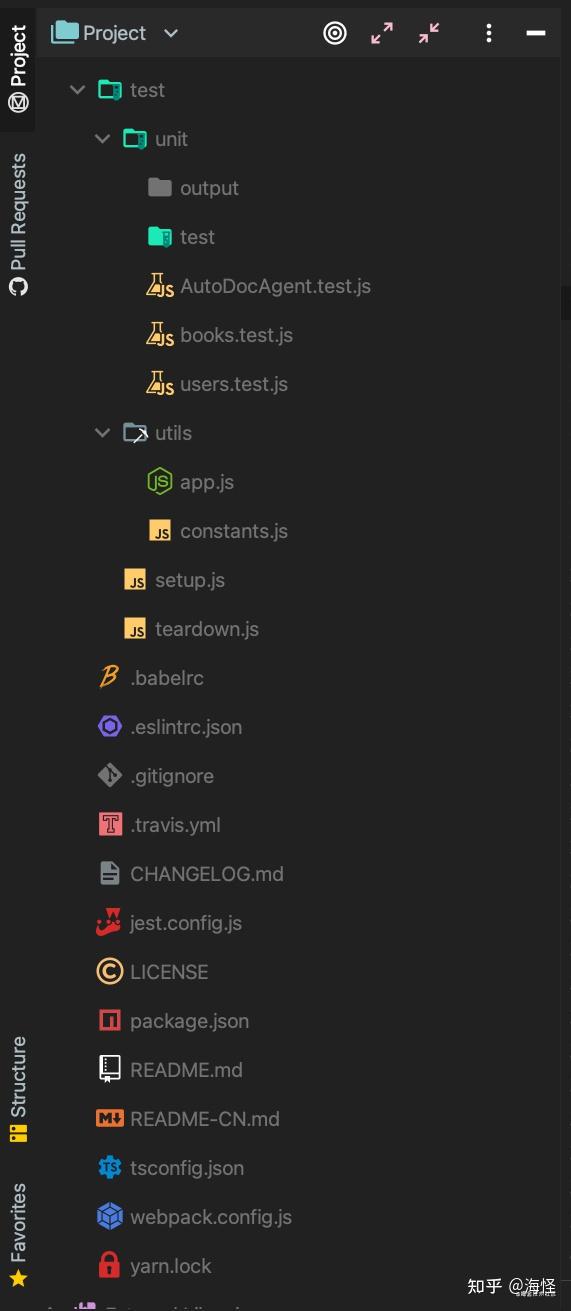
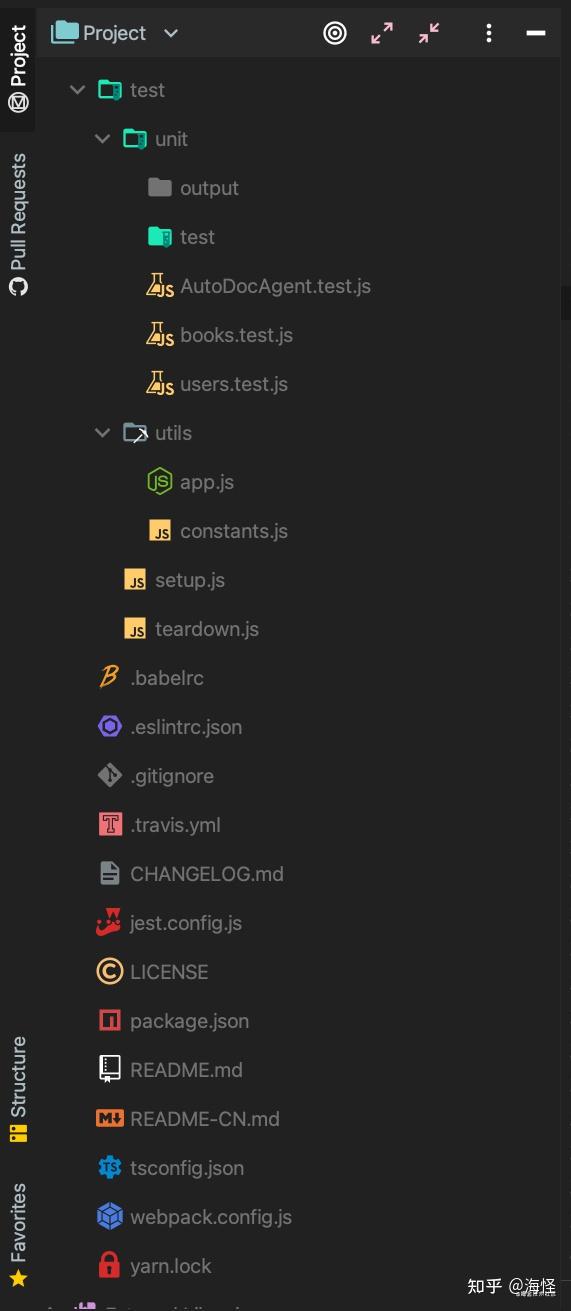
再来看看左边的界面,是我们很熟悉的文件树。


不知道为什么 Jetbrains 不能自动定位到当前打开这个文件,比如你打开是 A 文件,但是文件树显示的是 B 文件高亮,你要点一下这个圆坨坨才可以定位到当前文件。


其中 Pull Requests 可以连接到 Github 上的 PR 功能,但是如果你在写公司项目和个人项目,那这个功能对你来说没什么用。Structure 和 Favorites 也用的很少,不多说了。
下面的界面功能更多了,而用的比较多是 Git 的操作,别的看一眼就知道怎么回事了。像 TODO 就是检测项目里的 ,Problems 会检测项目里的 TSLint 或 ESLint 错误,Terminal 就是终端。


Git
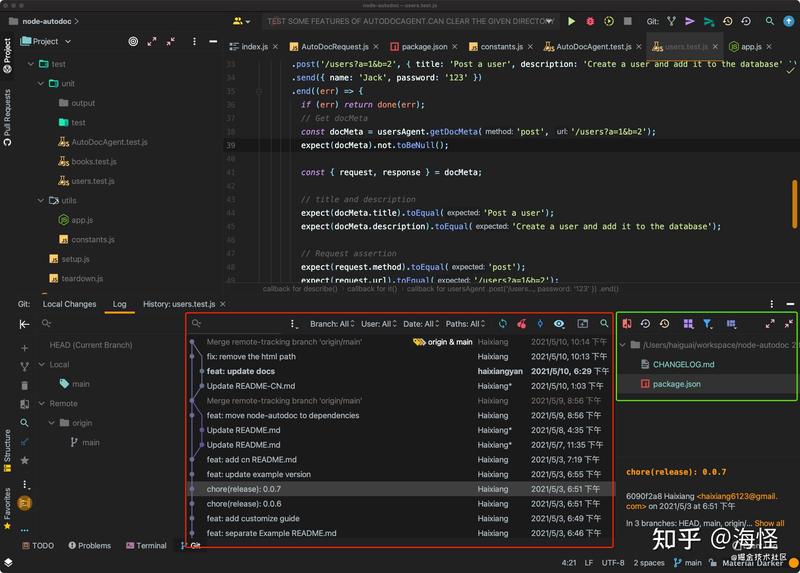
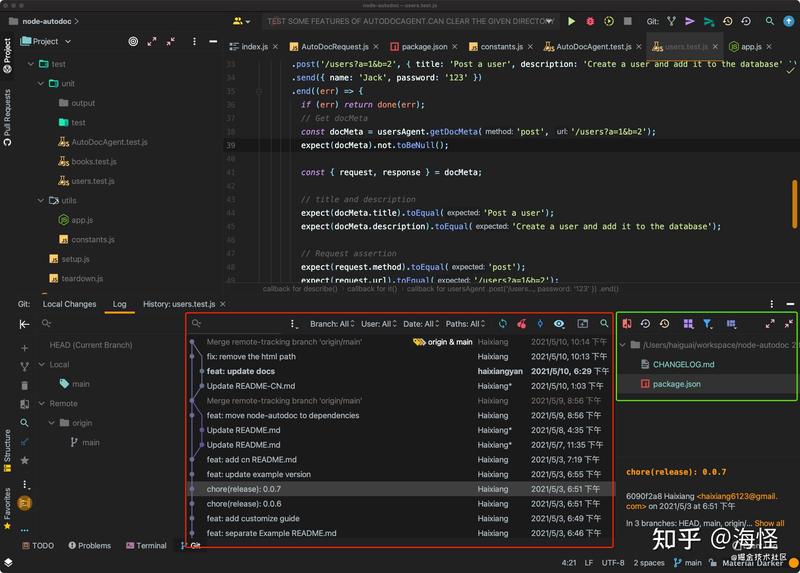
Git 的操作在 Jetbrains 里算一个重量级功能,几乎秒杀市面上的 Git 客户端。打开下面的 Git 就可以看到面板了。


中间是 Git 的历史,右边可以看到对应修改的文件内容。


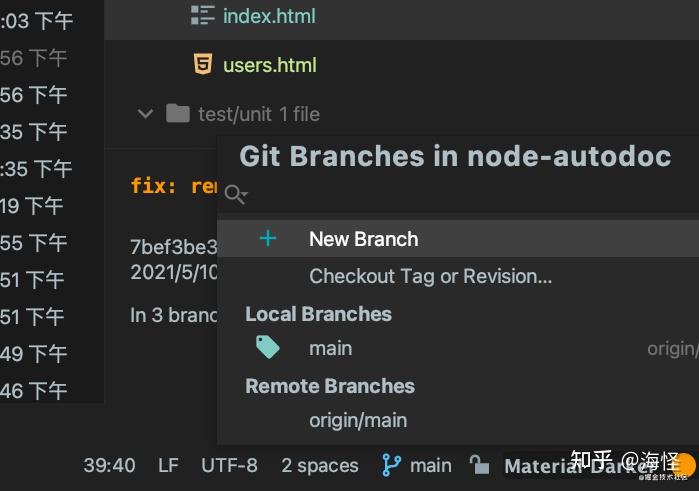
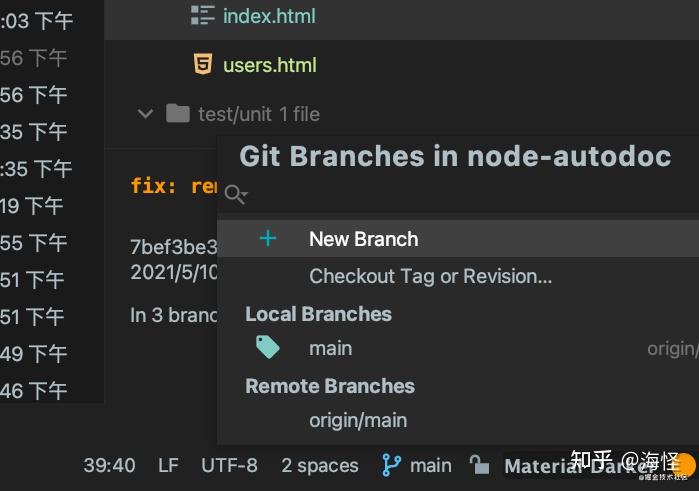
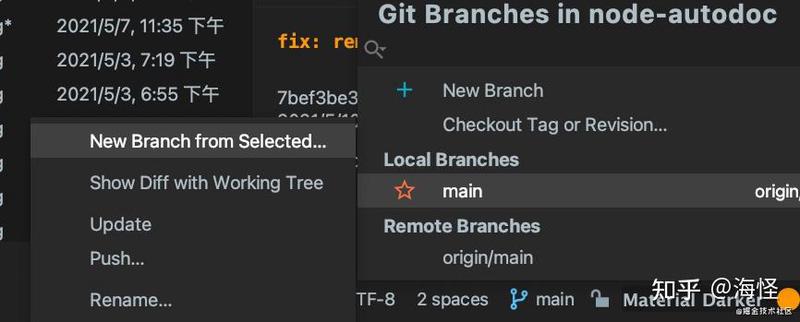
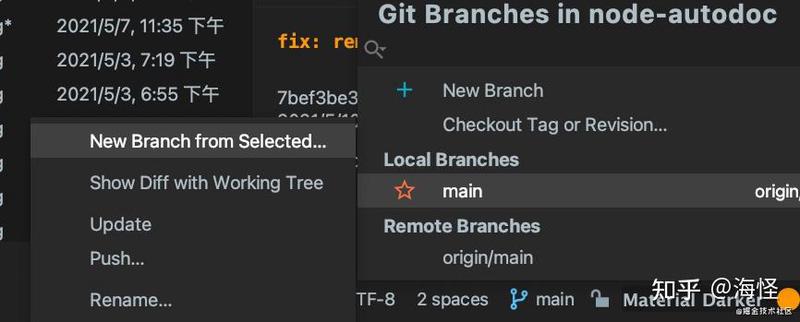
对于分支的管理,可以点右下角的 main(当前我的分支):


每个分支都有对应的 push, update(pull), diff, rename, 和 checkout 操作。


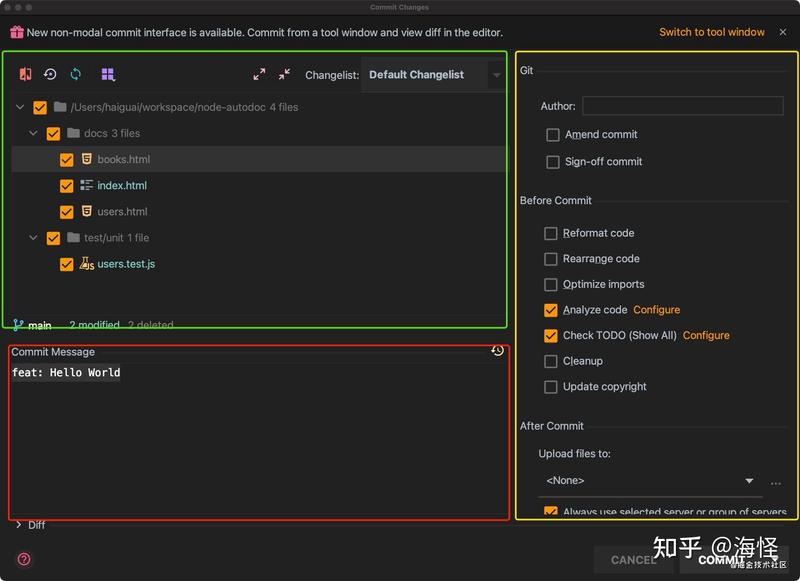
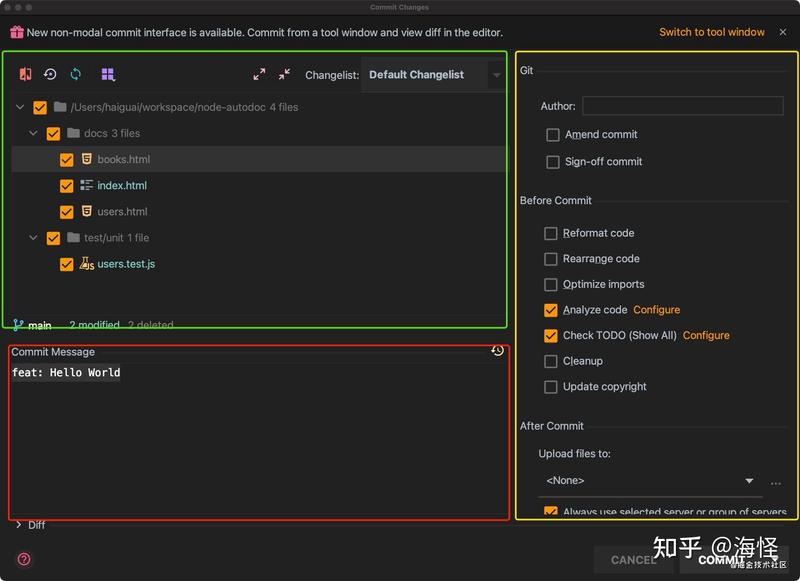
当需要 commit 的时候,可以使用 command + k 来提交:


只需要关注绿色的 diff 变化,红色的 commit message 还有右边的提交之前一些操作就可以了。一般来说,用的最多的是 Amend commit, Analyze Code, Check TODO 和 Optimize imports。
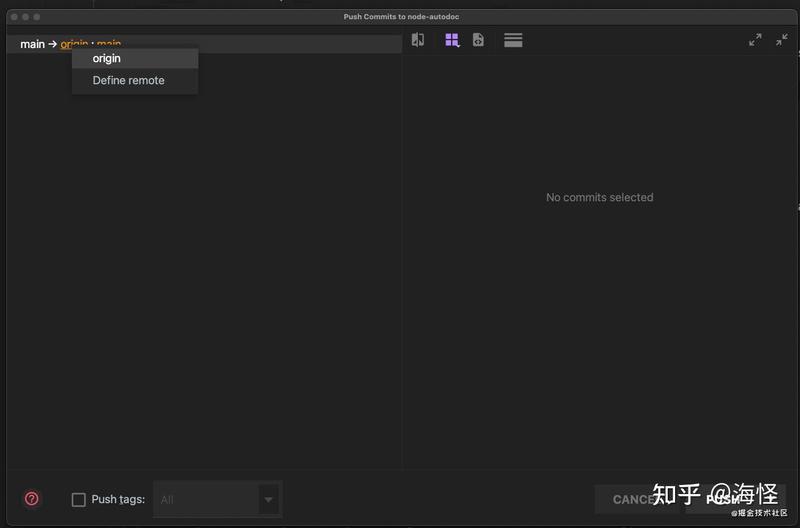
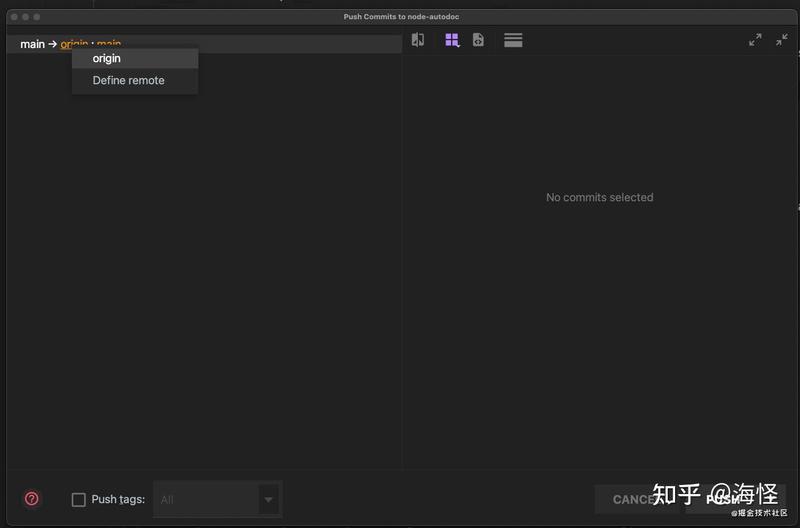
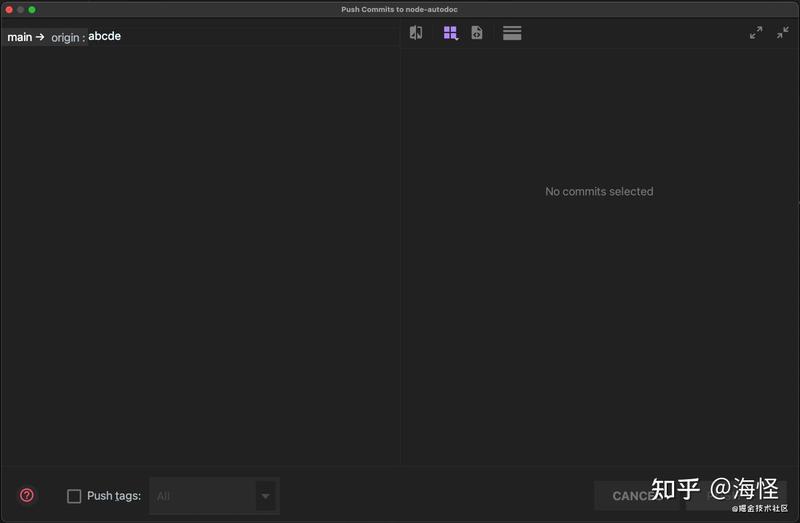
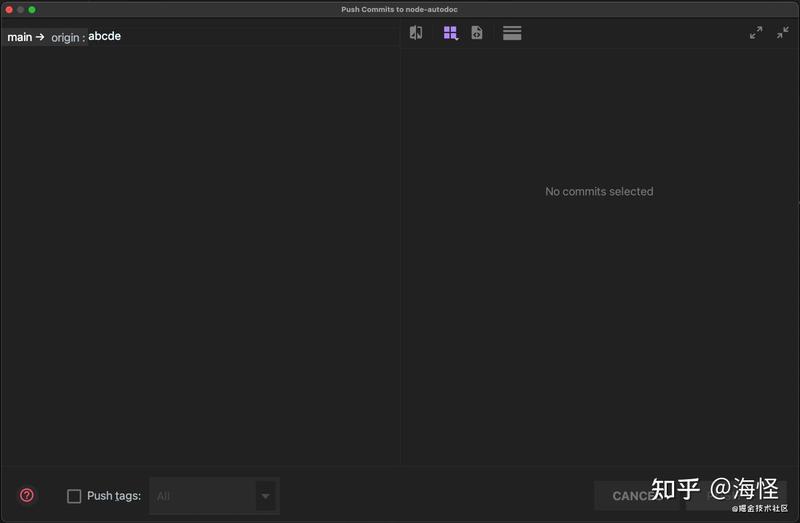
而 push 则可以使用 command + shift + k 来推代码。


当然,Jetbrains 不会让你马上就推到远端的。可以选择要推到哪个远程分支,默认就是同名的远程,当然也可以重命名,或者推到另一个远程分支。当然这个功能应该很少人用到。


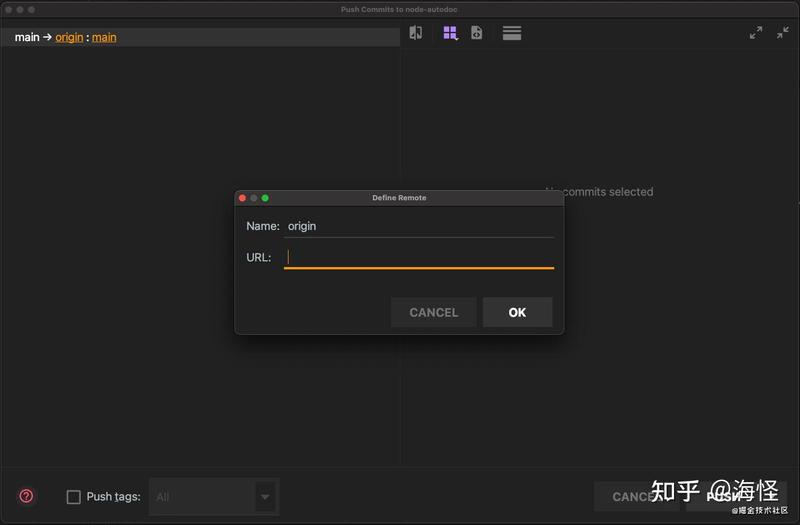
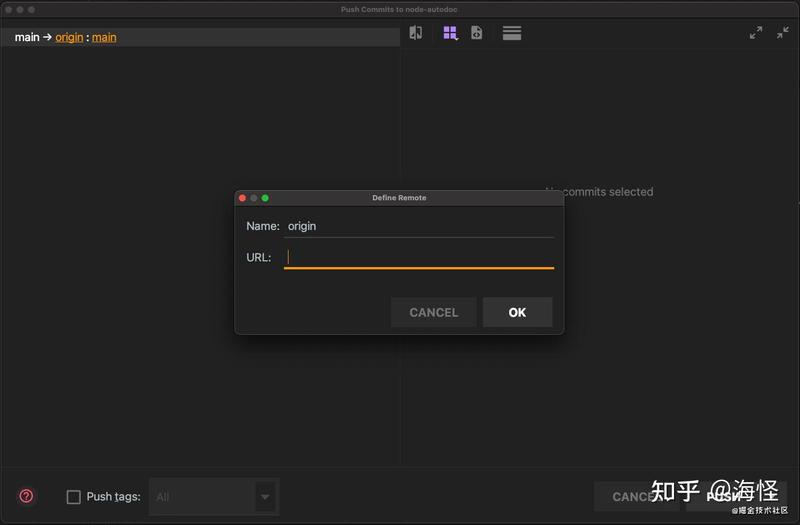
在 push 前你还要以选择推到哪个仓库,默认就是 origin 嘛。如果你有两个仓库要维护,也可以点一下 origin,点击 Define remote 来设置另一个远端仓库。虽然这个功能不经常用,我也就用过一两次,不过这功能真爽啊。


本地 History
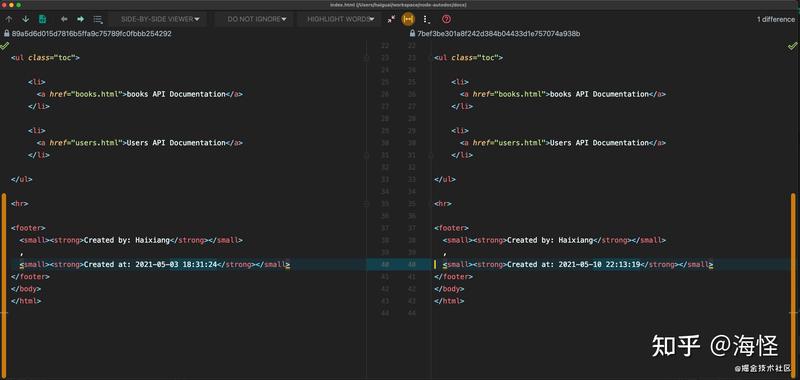
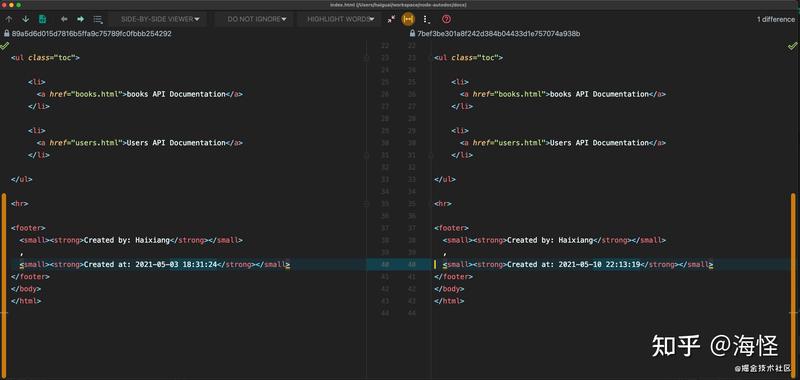
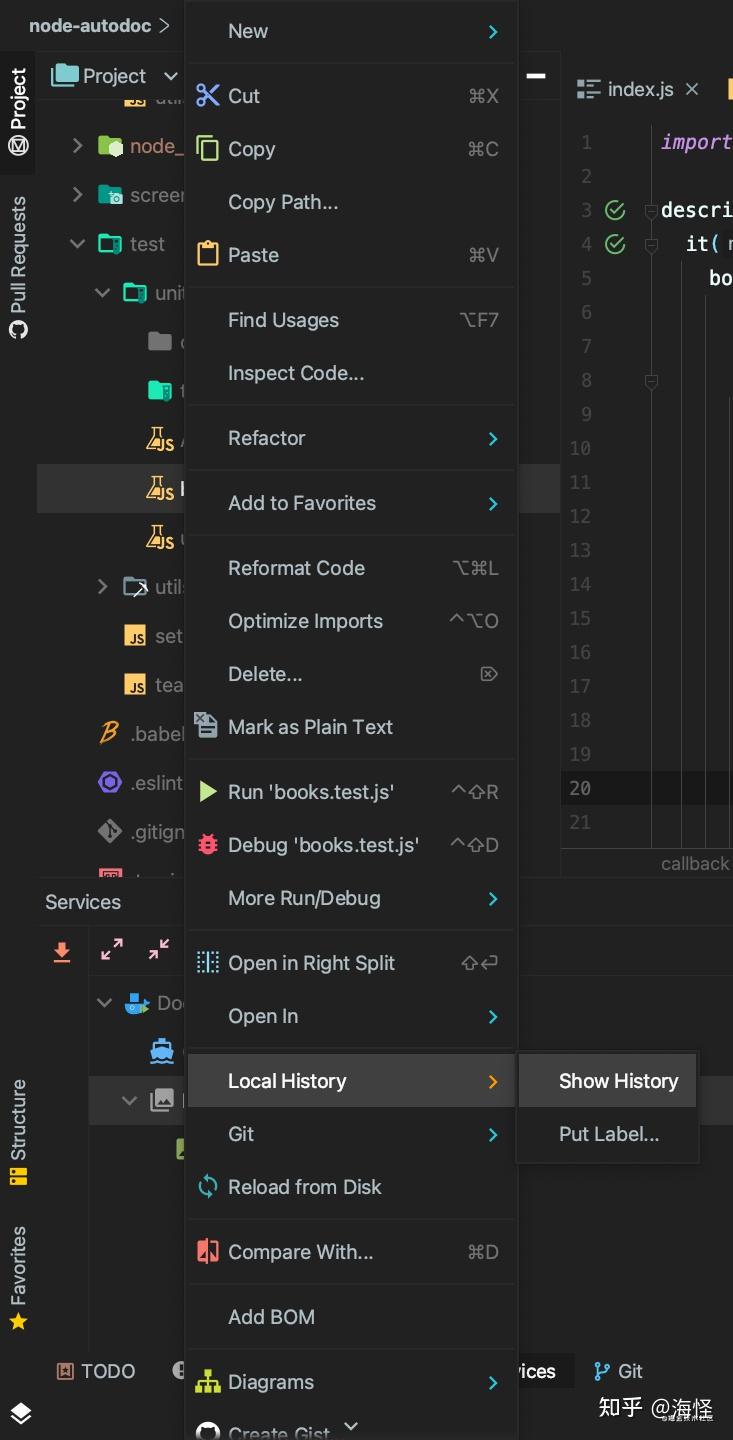
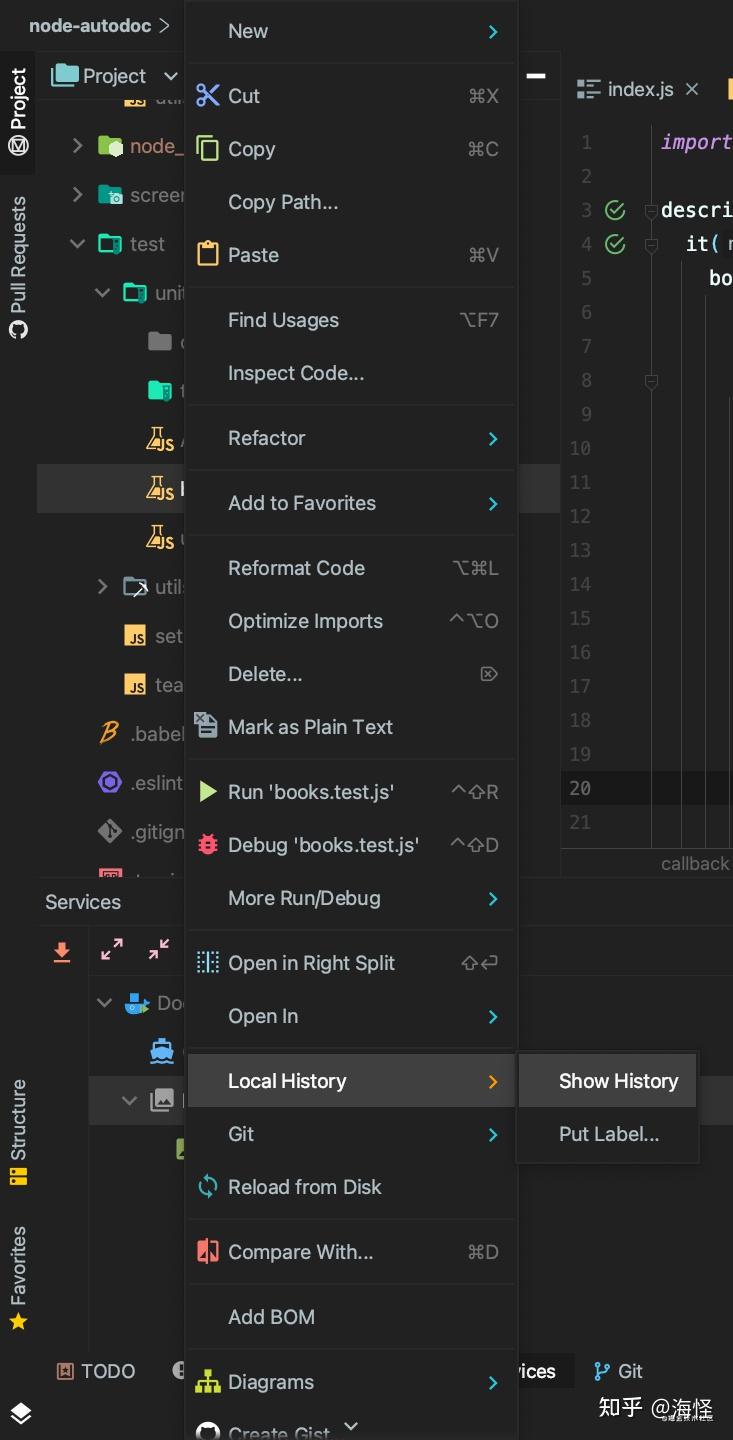
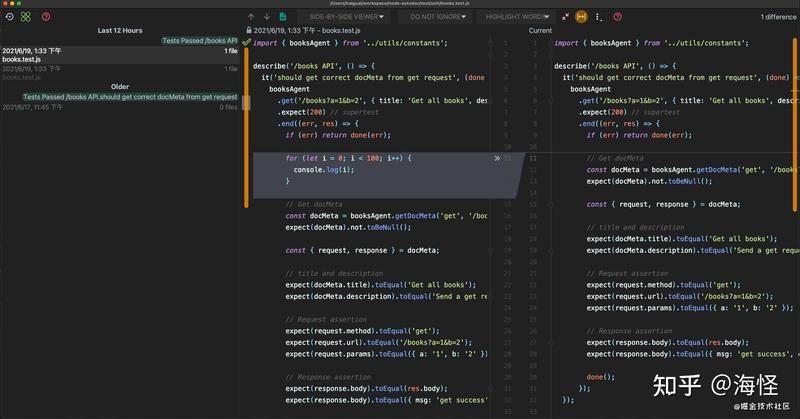
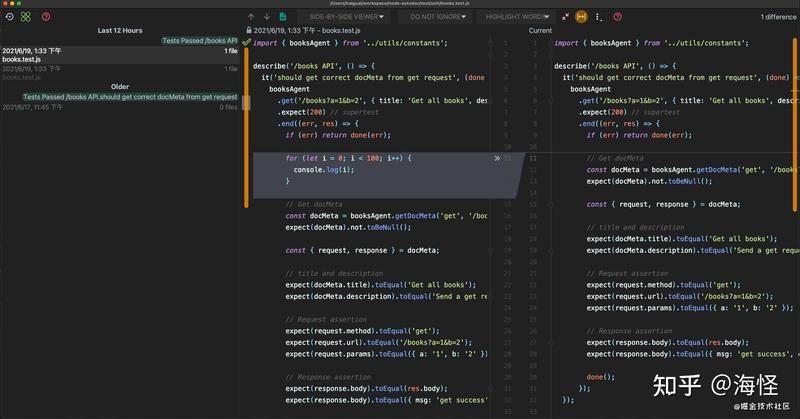
除了 Git 可以查文件的改动,Jetbrains 还有一个 Local history 功能来记录你文件的改动。




虽然看起来像是 Git History,但是这个其实是 Jetbrains 自己维护的一个本地的缓存记录,和 Git 无关,有的时候可能起到救命作用。
重构
重构功能很简单,单独立开个标题来说,是因为 Jetbrains 的文件依赖和索引做得太好了。


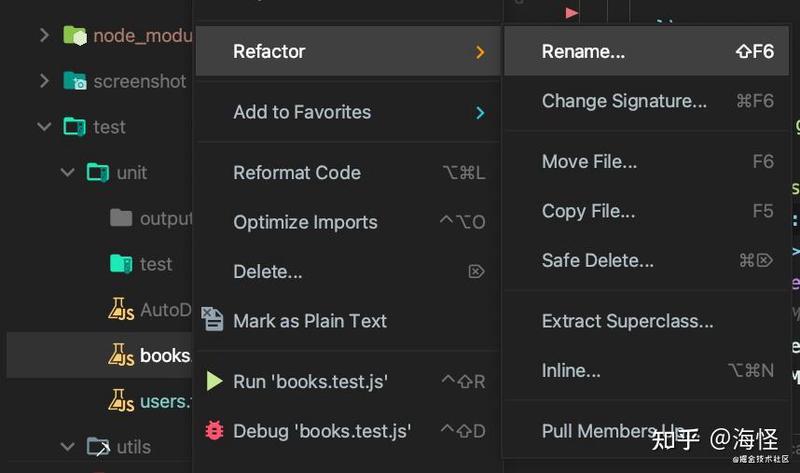
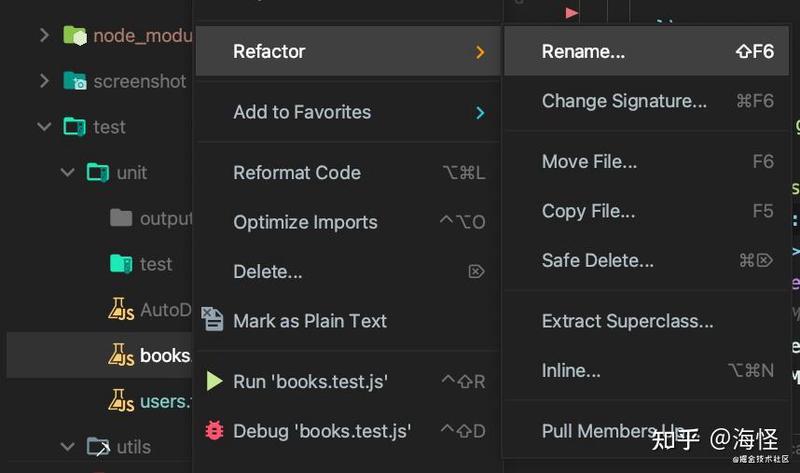
只要用上 Refactor 功能,直接芜湖起飞,谁用谁知道。我常用的两个功能就是 Rename 和 Move File。
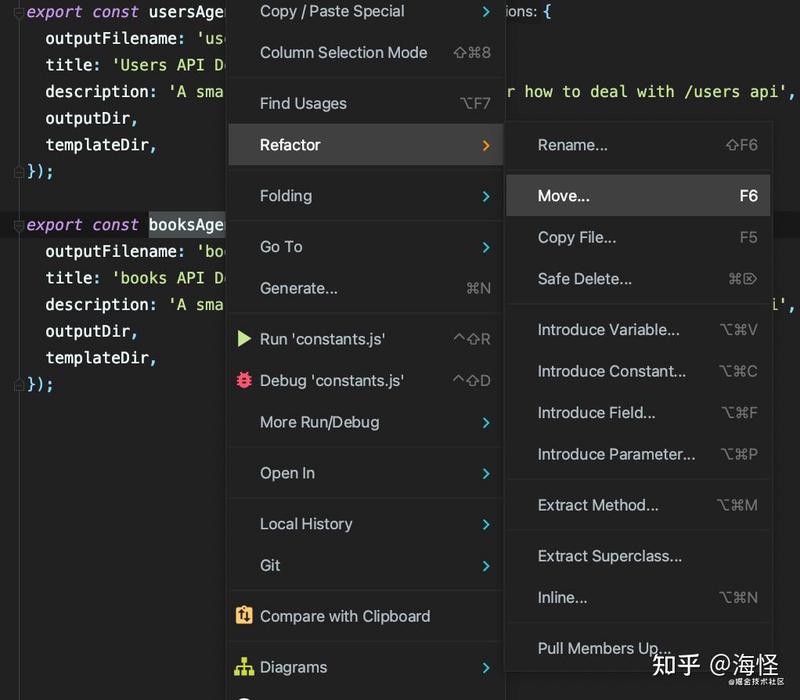
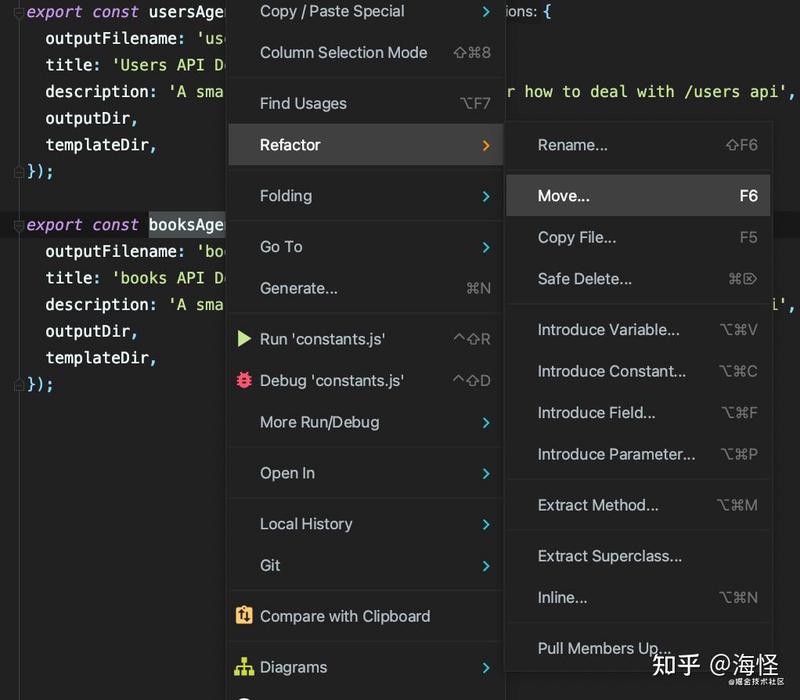
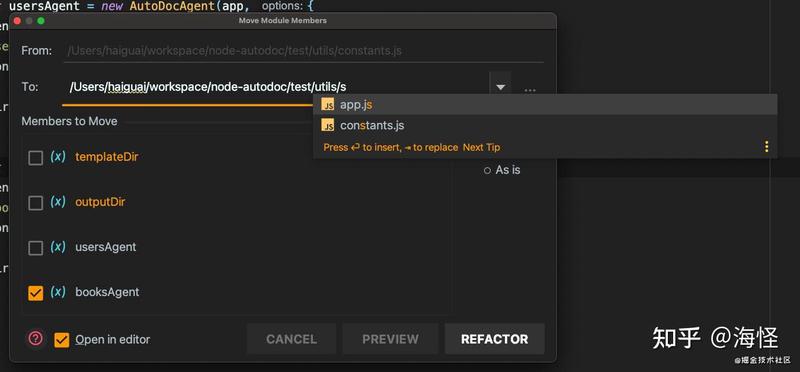
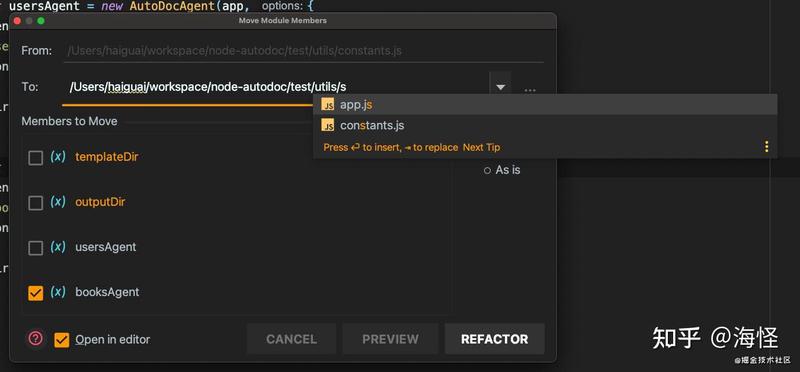
另一个常用的功能,比如你在 A 文件定义了一个 变量,想将它移到 B 文件,就可以选中那个变量,右键 Refactor,再 Move 到另一个文件就可以了。




所有 都会一起更新。
刚开始我也有点不敢用这个功能,因为总是怕会不会某个地方没有给我改好呢?但是用了一段时间后,真香,这么说吧:用 Jetbrains 来重命名比我自己重命名都要放心得多。
运行 & 调试
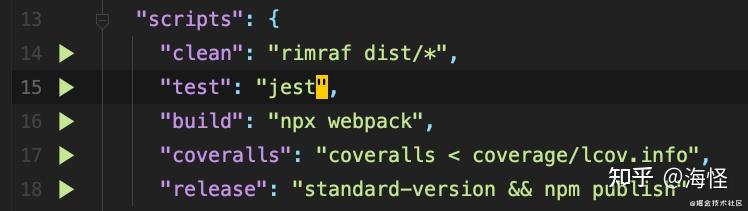
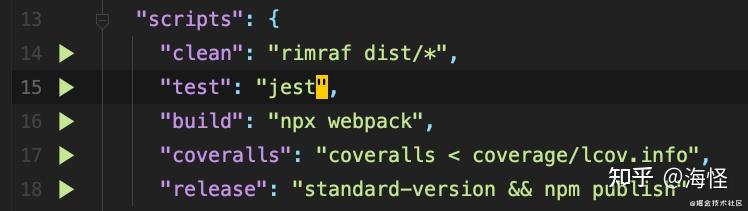
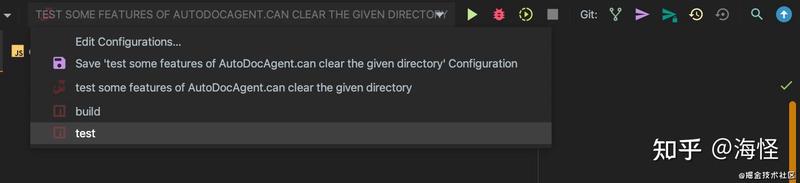
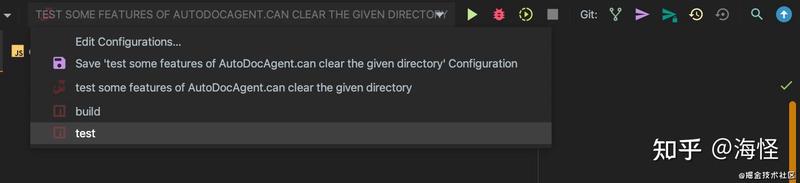
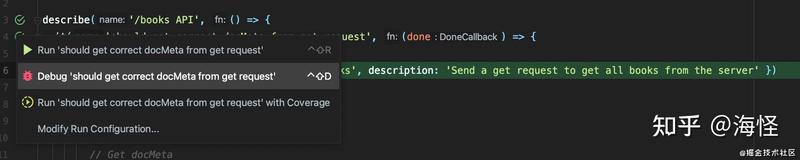
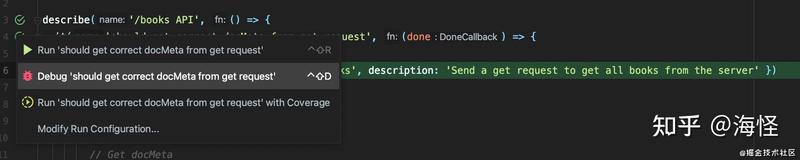
按理来说,前端是不会有运行按钮的,因为一般我们都会在命令行 。和 VsCode 一样的,WebStorm 一样在 里提供了运行按钮:


只要点一下就能运行,同时会生成一份运行的配置文件。


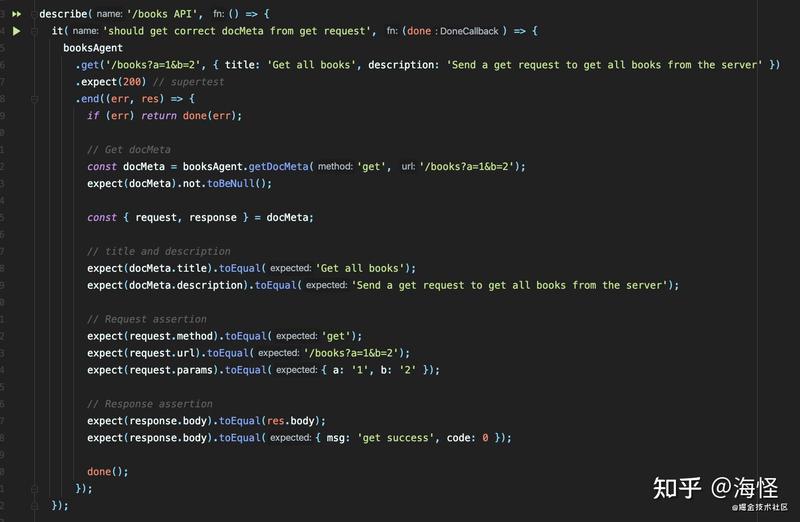
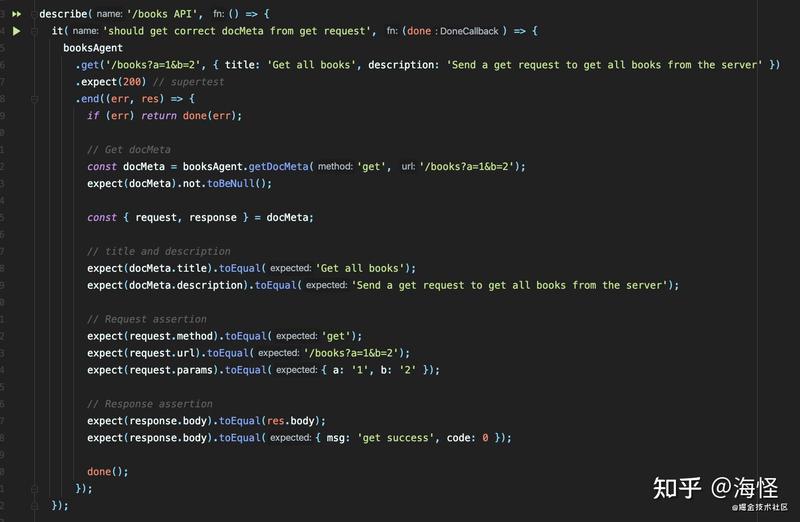
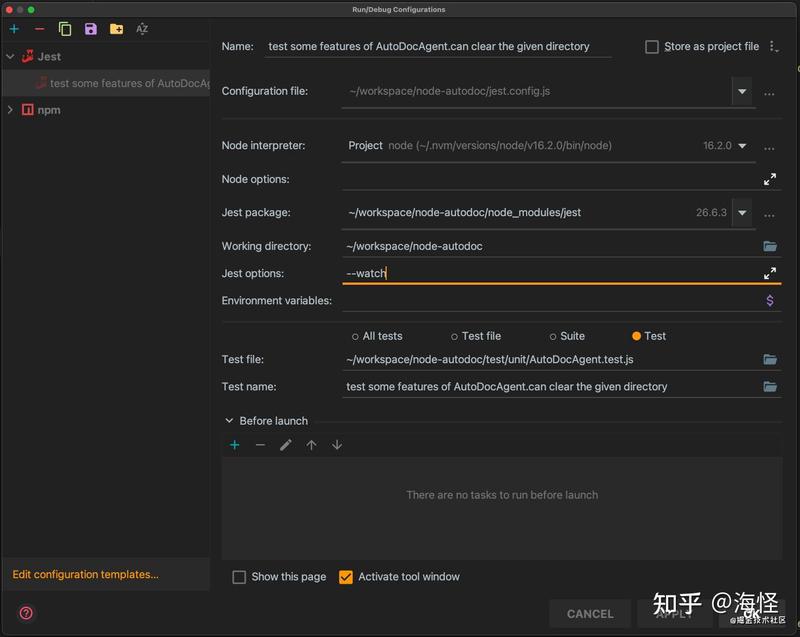
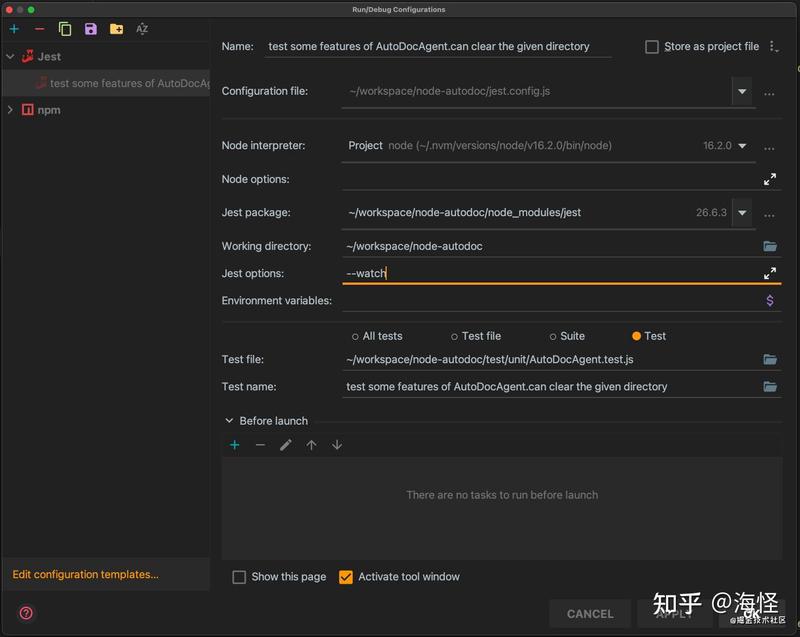
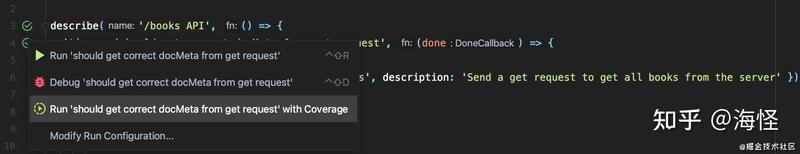
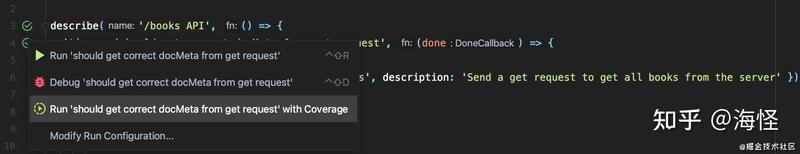
选择不同的运行配置文件就可以点击运行按钮来运行了。你可能会说:这有什么鬼用呢?当你在运行测试用例的时候就非常好用了:点击测试用例的运行按钮,就可以得到一份配置文件。


在这份配置文件里就可以填入一些参数和设置,如 ,或者 这样的参数。


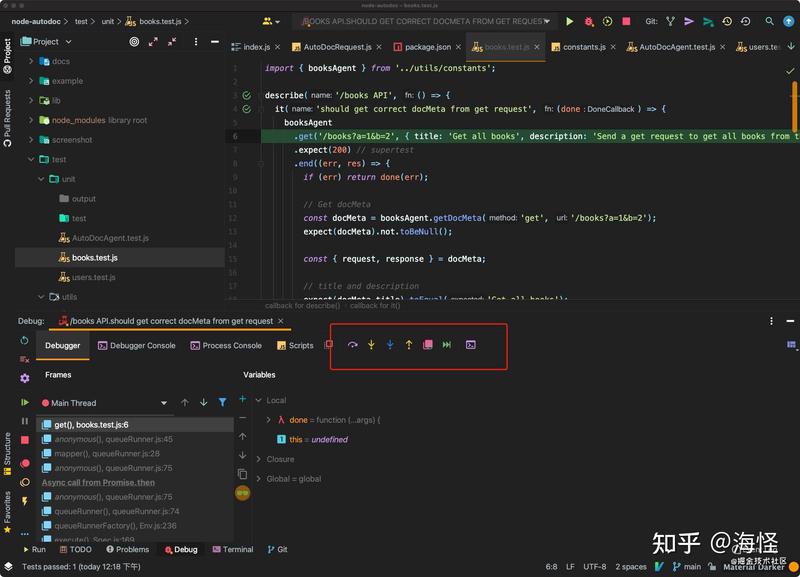
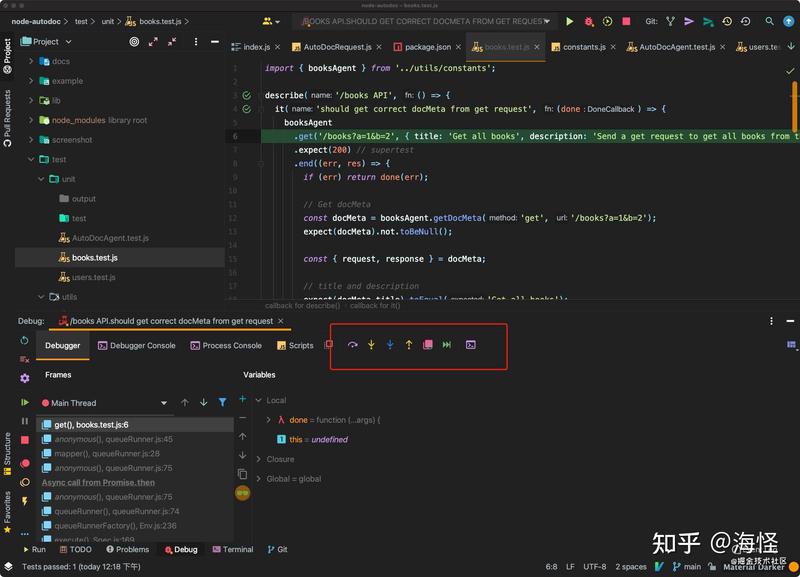
WebStorm 同时还有强大的 debug 系统。


相信这一排按钮大家都很熟悉,分别是 step over, step into, force step into, step out


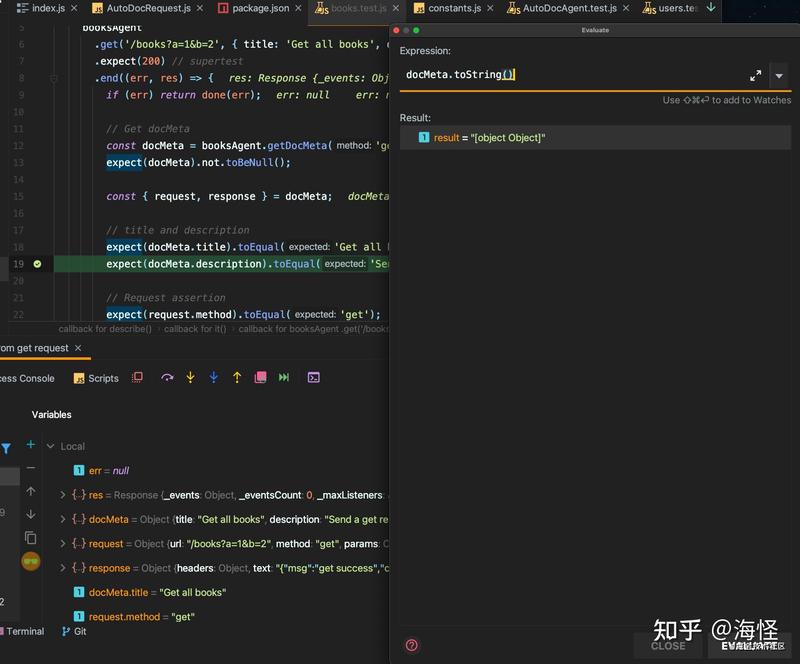
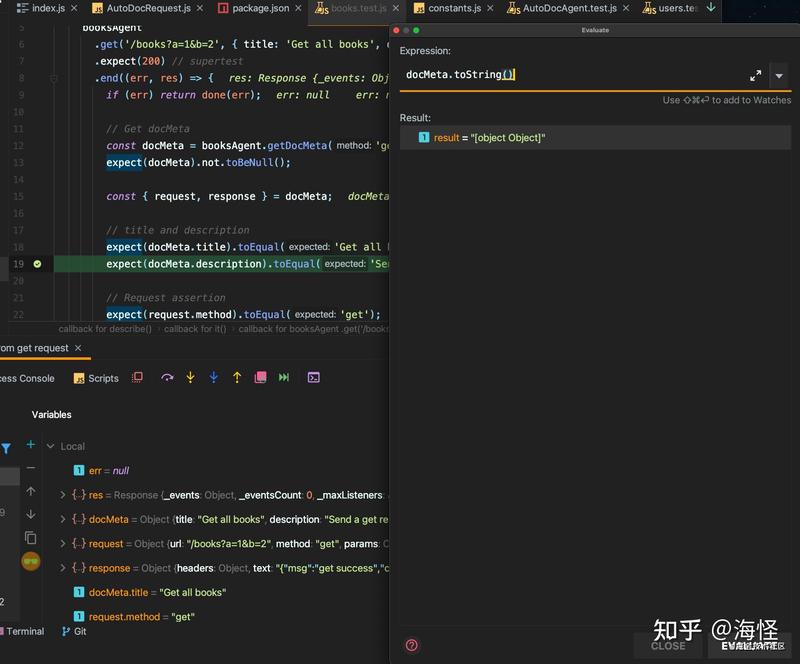
而最右侧则是 Evaluate Expression,Jetbrains 家族又一个哇塞的功能,可以使得在当前执行一些简单的运算:


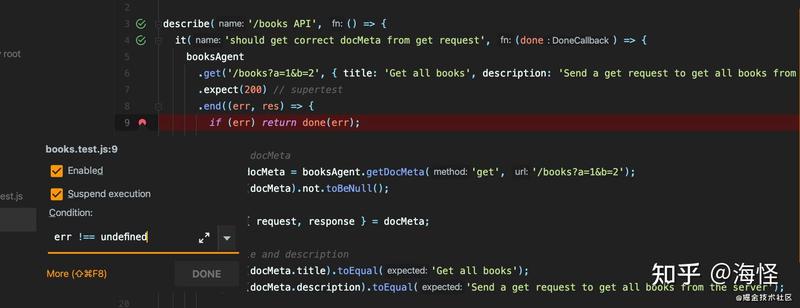
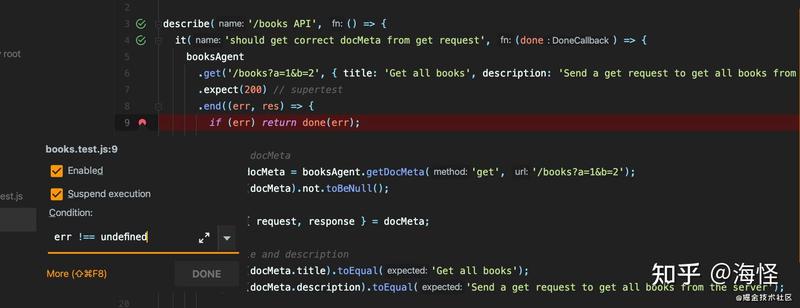
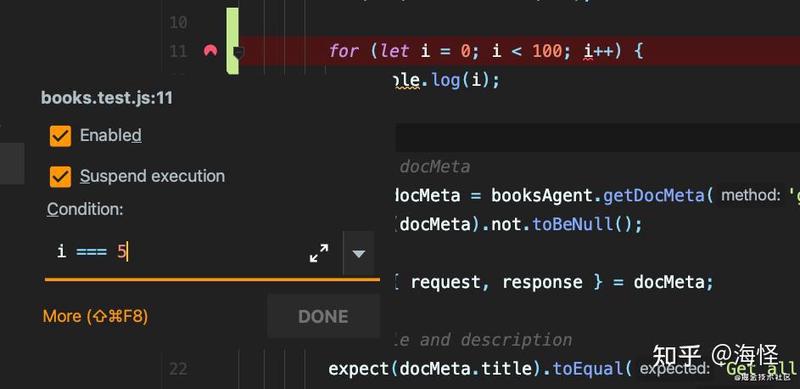
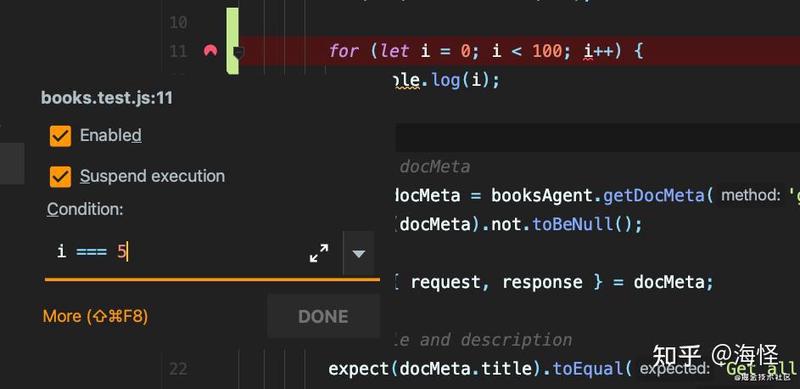
同时,还能在断点处设置条件断点,这种断点一般用在 for 循环和 if 语句中比较常见


在 时停下:


新出的 WebStorm 版本还能直出测试覆盖率。


在右侧面板可以看到当前整个项目中当前目录的文件测试覆盖率情况,连 都默默流泪。
Docker
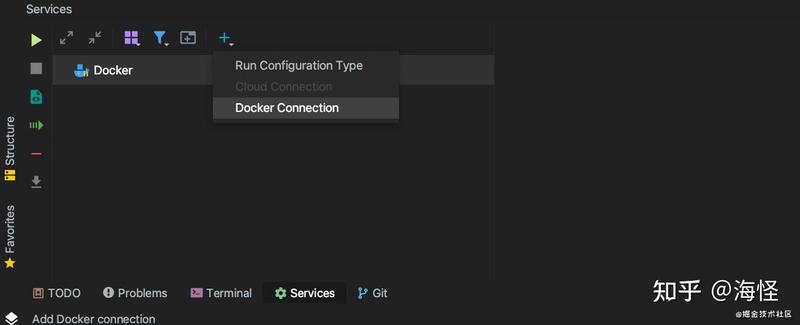
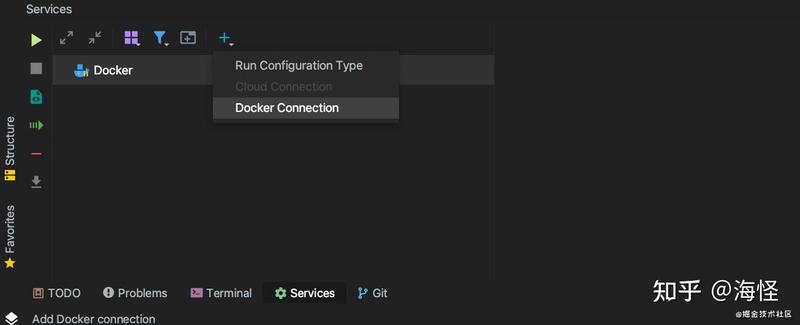
要在 Webstorm 使用 Docker,双击 shift 输入 services 就会出现 services 面板,选中 Docker Connection 点击 OK 就可以连接到本地的 Docker 了。


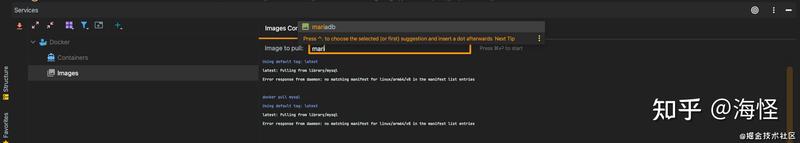
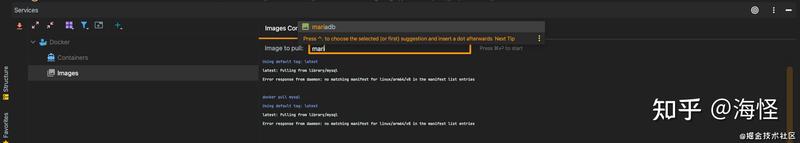
pull image(MySQL 的 iamge 在 M1 电脑有点问题)


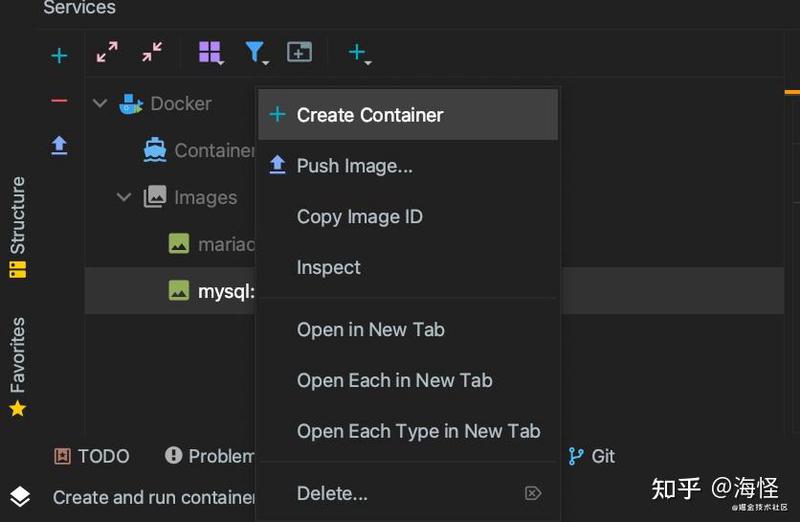
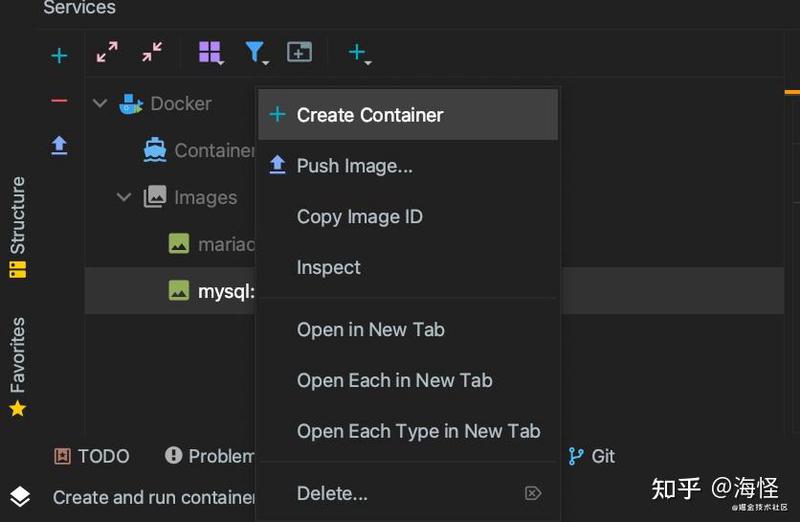
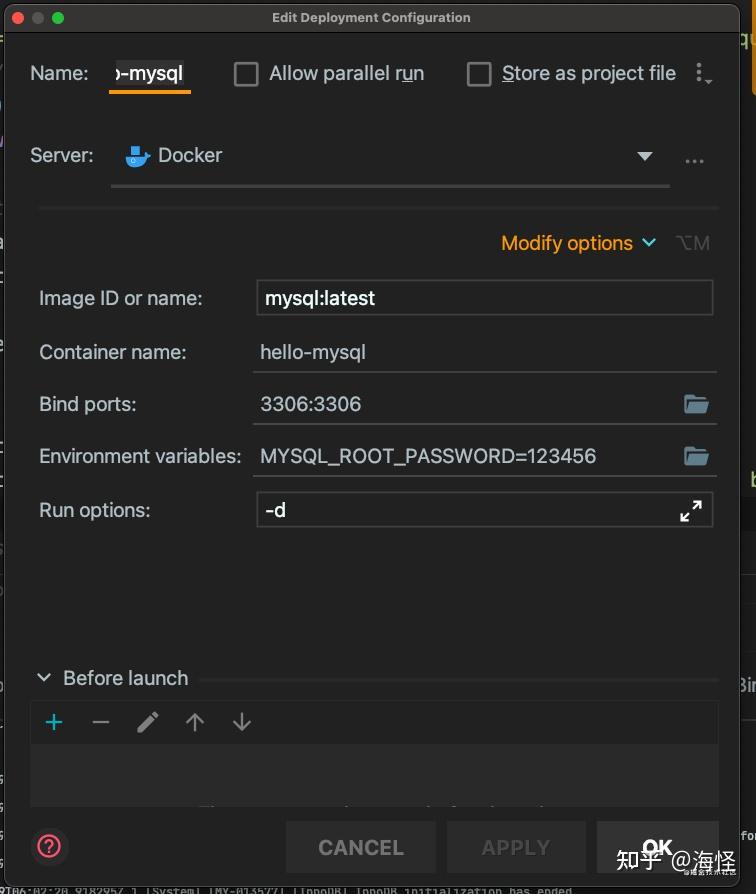
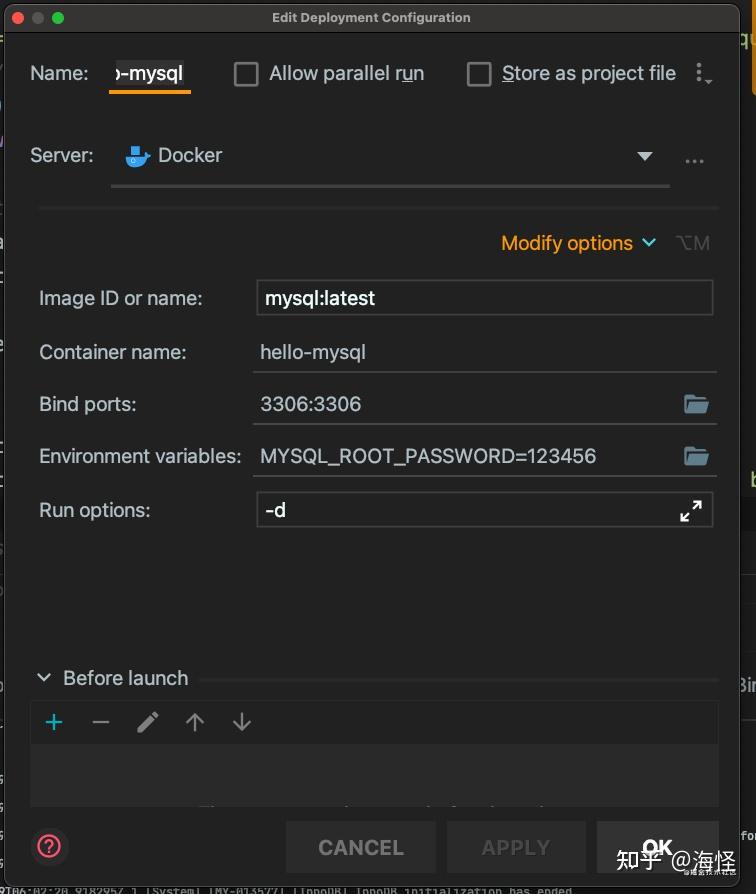
创建容器。




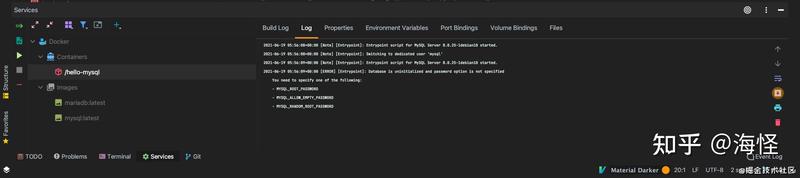
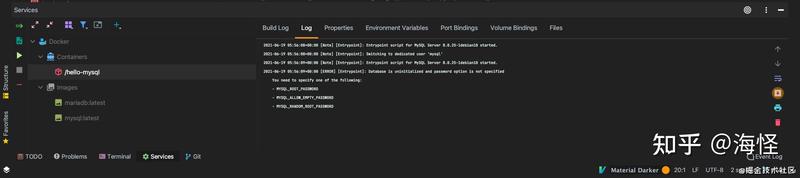
镜像和容器一目了然。


数据库
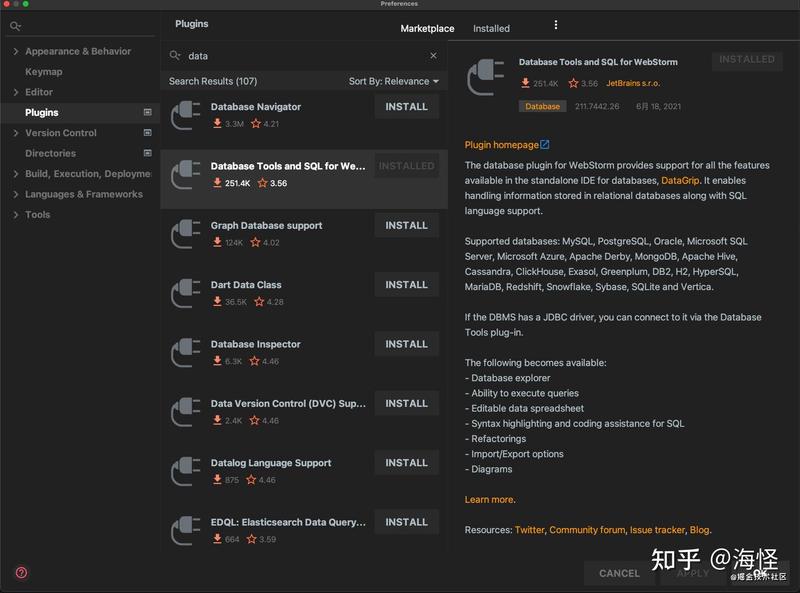
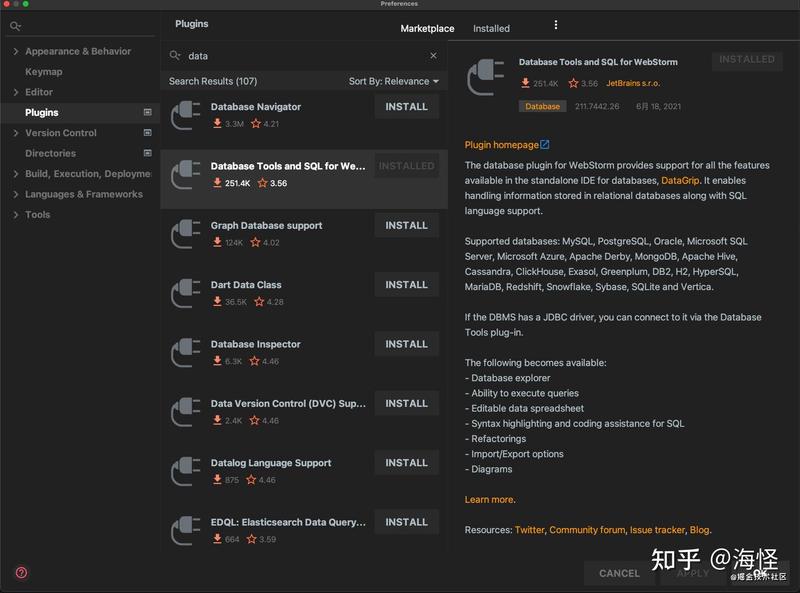
市面上有很多的数据库客户端,如 Mysql workbench, Navigator 等,Jetbrains 依然有自己提供的数据库客户端插件。


注意:最好装牛逼版(要钱/License),牛逼版是 Database Tools and SQL for Webstorm,乞丐版(免费)可以用 Database Navigator。
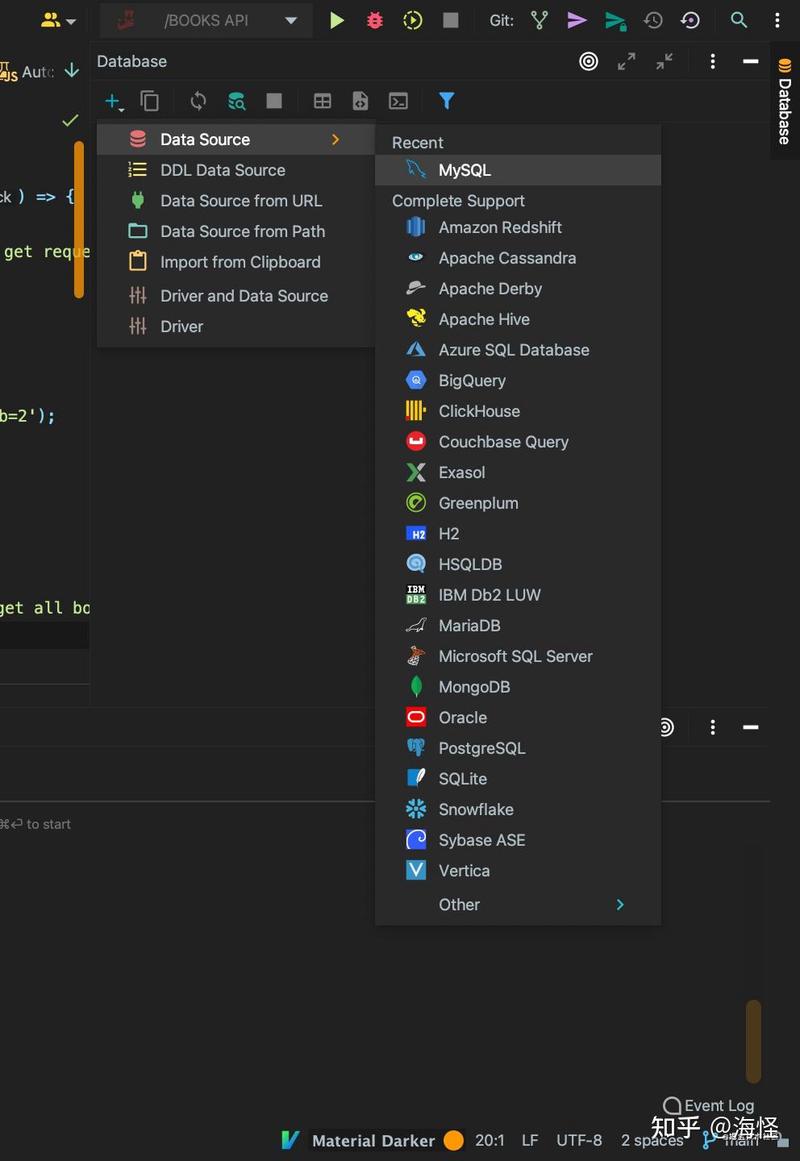
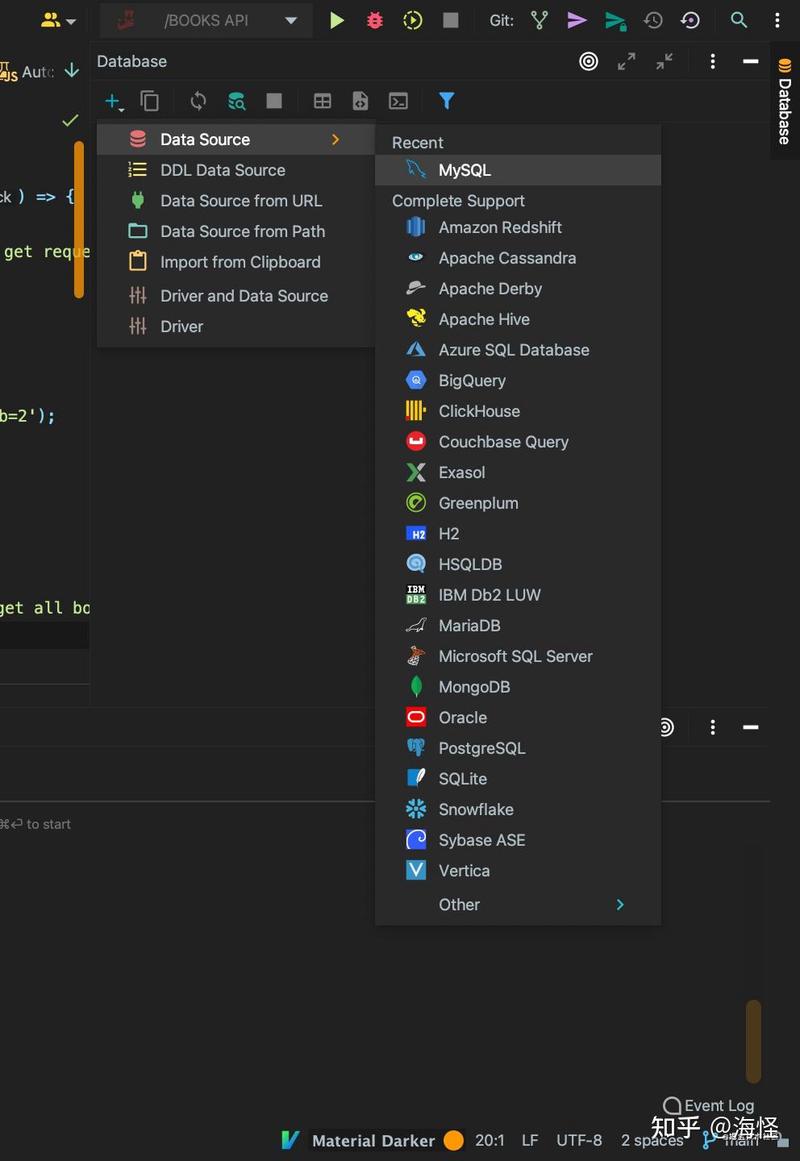
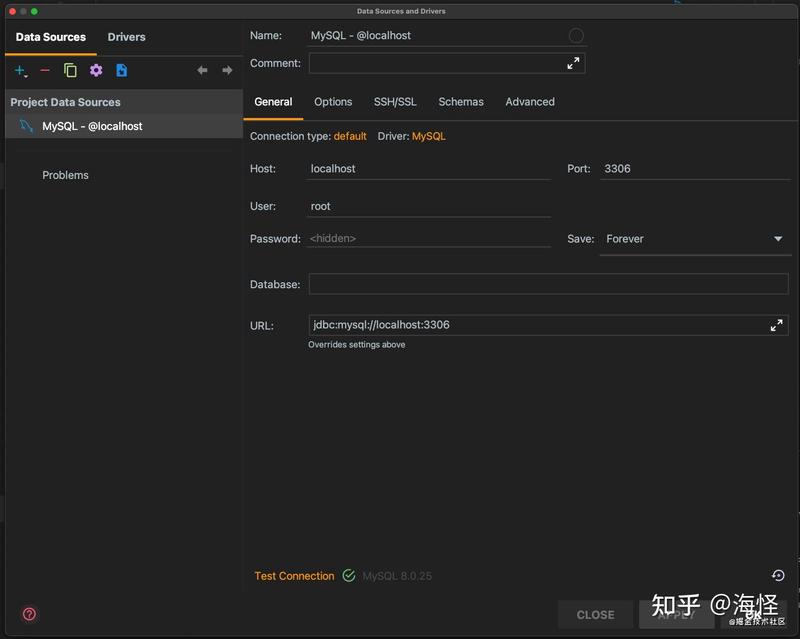
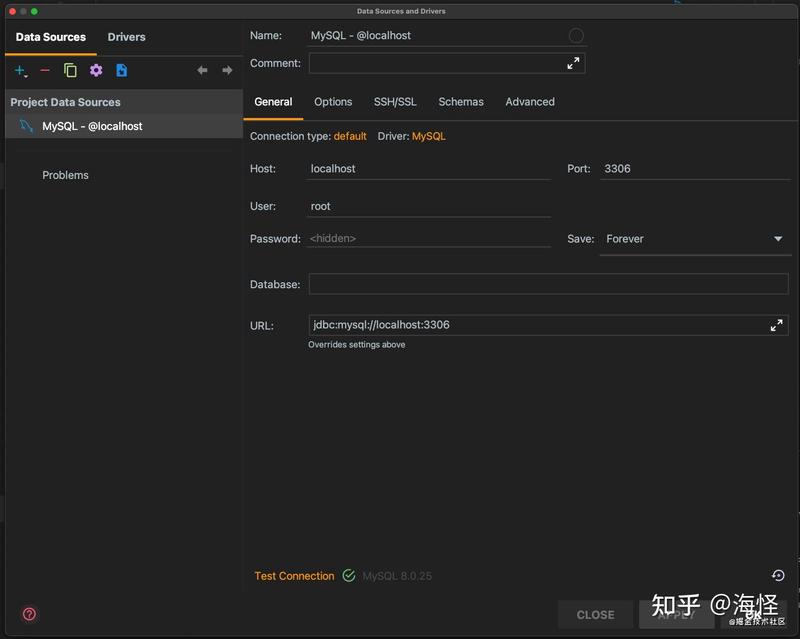
装好后,在右侧点开数据库,创建一个连接。


配置一下 Host, 端口,账号和密码。


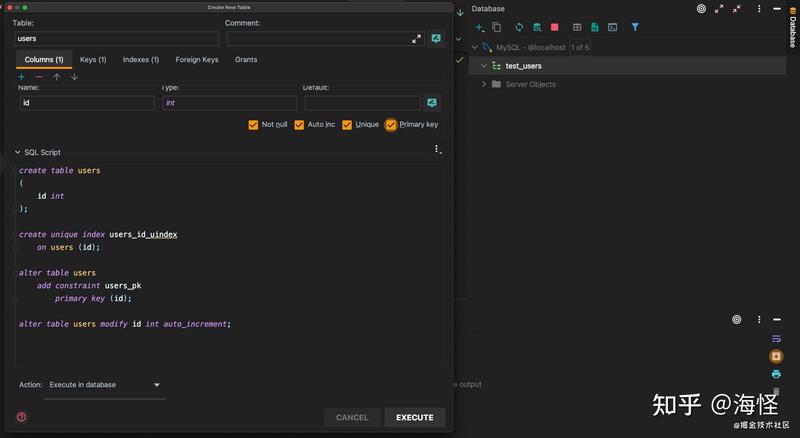
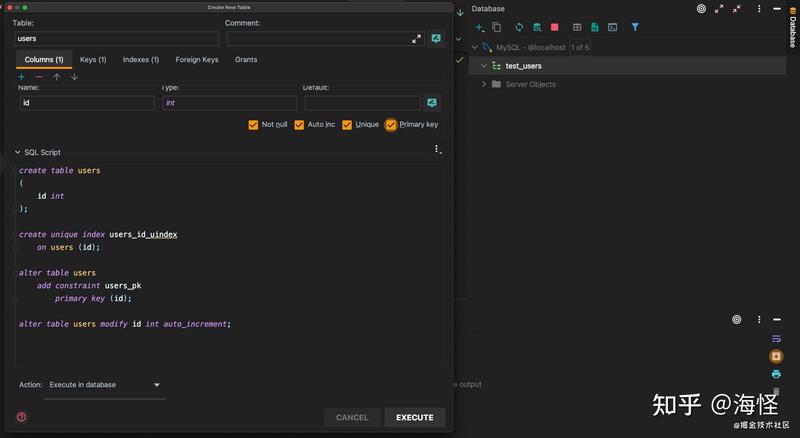
创建好后随意添加一个 table。


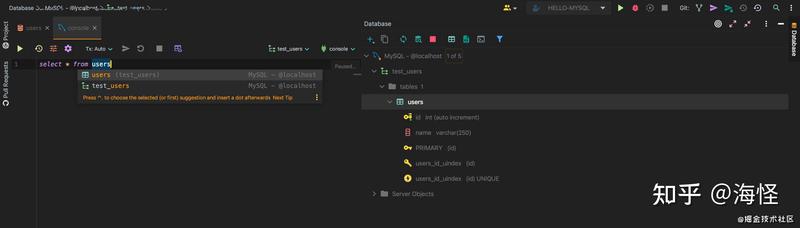
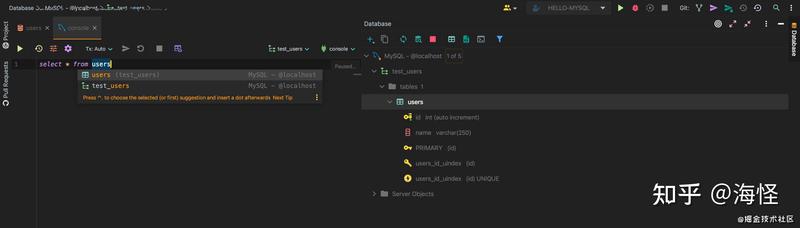
操作数据库从未有过如此丝滑。


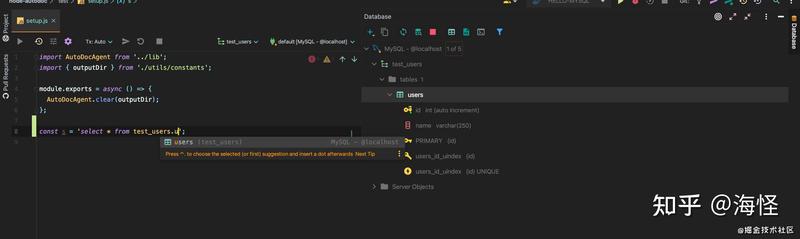
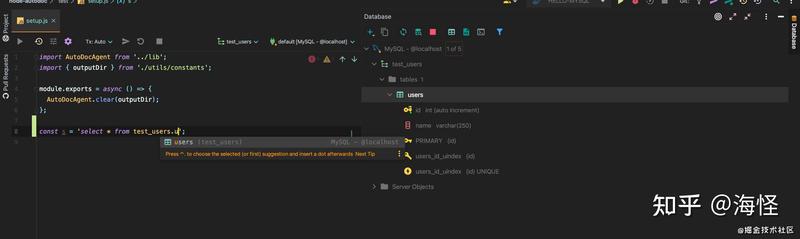
最 Amazing 的是代码可以直接和数据库联动,我 *** 直接绝了。


更多
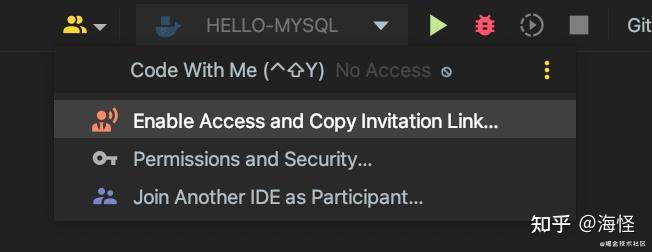
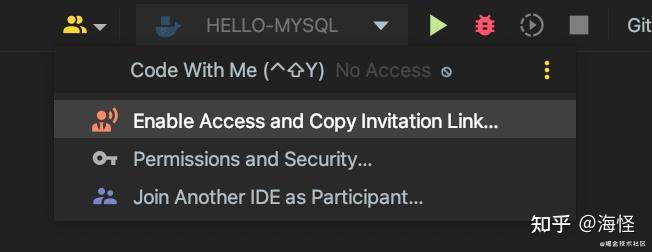
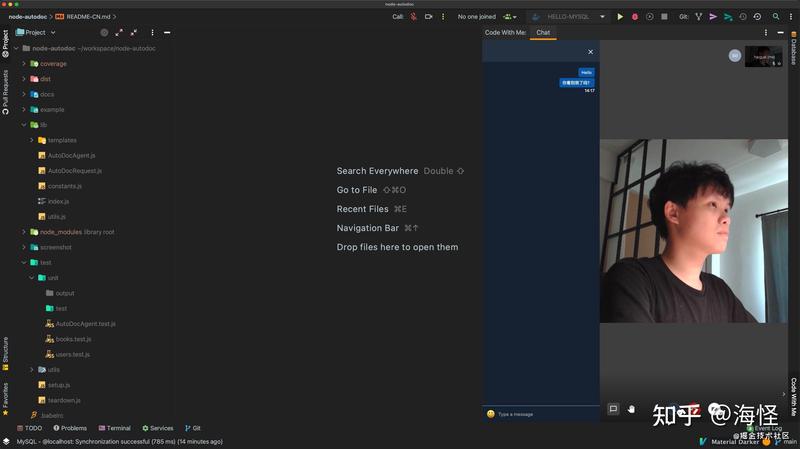
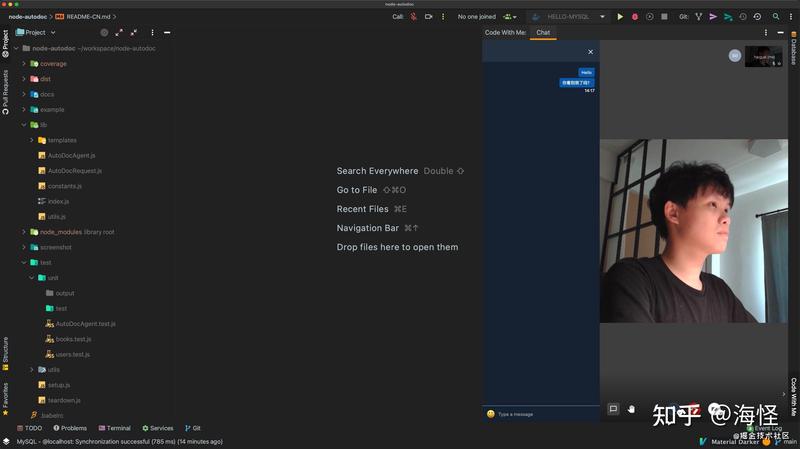
说了这么多,也只是说了 WebStorm 一些简单功能操作,更多好玩的玩法还等着大家去探索。比如,最近发现了这个 Jetbrains 聊天室。




我感觉边写代码边摸鱼还能当主播的日子已经快来了。
VsCode vs WebStorm
最后来说一说我对 VsCode 和 WebStorm 这两个软件的看法吧,纯主观感受(求生欲极强)。我是在 2018 年放弃的 VsCode,导火索是因为有一次两个插件互相冲突了,看了很多个 Issue,直接弃坑了,当时对 VsCode 非常失望。
曾经的我也希望用一个简单的编辑器配置成 IDE 的模样,给我啥我开发啥,插件一顿装。后来,我累了,觉得这么折腾时间不值得。
而且,我慢慢觉得当你要开始开发一个真正的产品时,开发就是一件很严肃的事件,必须把把刀都是锋利的,不能在我做饭的时候才去磨刀或者对比哪把刀更好,这是我放弃 VsCode 的主要原因之一。
VsCode 另外一些不好的点我也可以说一下,而且这是我觉得 VsCode 很难纠正的一些点,希望大家理性看待:
插件太多了。 多意味着要对比,所以要花很多时候看 README 来甄别哪个插件提供了哪些功能,这些功能适不适合自己。
插件是免费的。 免费意味着质量不能保证,看起来像免费的,但是浪费的是你对比插件、翻找功能、解决插件冲突的时间。
太多重复的轮子,很多小团体都想在插件市场分一杯羹。 所以会有很多很像的插件,比如搜一个 less,会出现:Sass/Less/Typescript/Jade/Pug Compile-Superhero,Beautify css/sass/scss/lessmichelemelluso.code-beautifier,Easy Less,Less intellsense。请问我要选哪个一呢?既有大而全,又有小而美。独立来看都很好,但是一装起来就免不了功能冲突,功能冗余的问题。
总的来说,VsCode 插件生态是很繁荣的,但是也是一把双刃剑。如果你是 VsCode 大神,各种插件玩得齐活(就像以前那些 Vim 大神),那我也得喊你一声大哥。如果玩不 6 的,不妨试试 WebStorm。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/6673.html