如何快速配置 webstorm 的node 和 npm 环境
配置 webstorm 的node 和 npm 环境
一般团队都会维护自己的代码,当你入职之后就会给你分配新的账号。拿到账号后如何获取部门开发的代码成为了我们入职的第一步。
这时如果用的是之前的编辑器,就换一下绑定的git账号 , 不然到你改好项目时还是会推不上去 。 这里提供了一种方法 。
git config --global user.name “用户名”
git config --global user.email “用户邮箱”
同时还可以设置让VSCode记住git账号和密码:git config --global credential.helper store
git config --list 查看所有
git --version //查看git的版本信息
git config --global user.name //获取当前登录的用户
git config --global user.email //获取当前登录用户的邮箱
我这里是为了和公司同事统一开发环境 再加上之前vscode的配置 (自己胡乱配置的),我直接换了编辑器 ,下载了webstorm, git, node, 配置环境之后就直接开始拉去项目了 。
配置webstorm
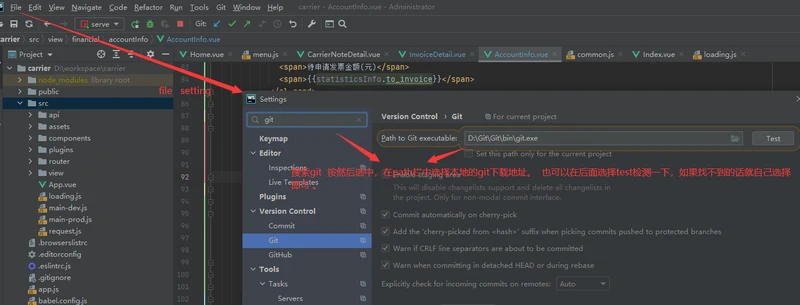
首先是在webstorm中配置git在file中找到settings然后在path中选择下载git所在的本地位置 ,然后点击ok即可。

配置完之后你可以在terminal中来git clone 地址 (想拉去的代码的地址)
如果是第一次登录时还会要求输入username 和password 我这里用的是公司提供的账号 。
之后就可以配置npm环境了 。
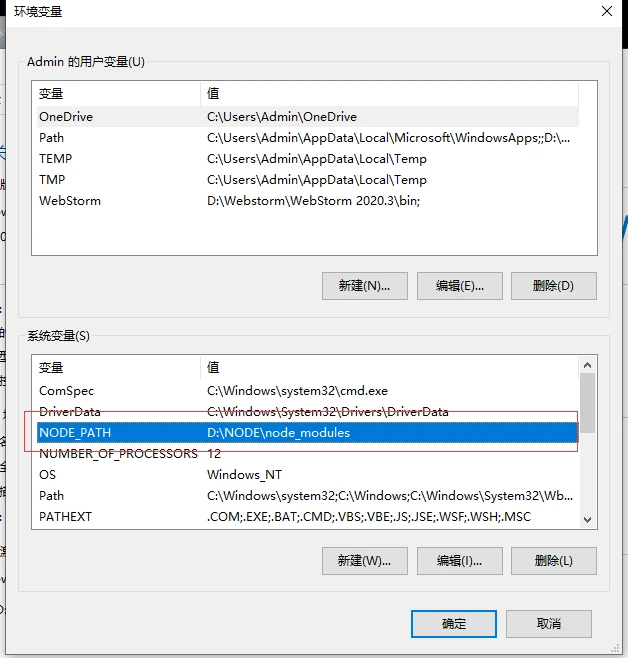
下载npm 下载完成后还要配置一下环境。

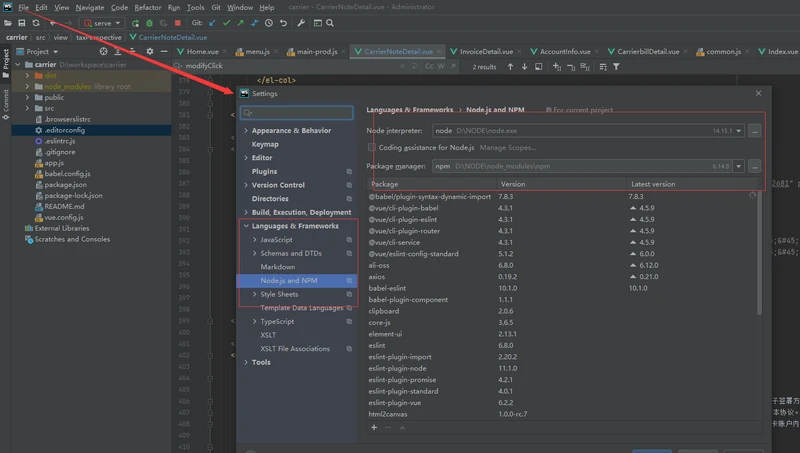
配置完node环境后,就可以在webstorm中配置了 , 具体的配置如下, file>>setting>>node 即可配置node环境 , 选好node的地址 和npm包 。

在终端中跑一下配置环境 npm install 跑完环境就可以运行了 。 这里就已经成功的将git上的项目拉到本地了 , 当你改完代码后,就可以将你的代码提上去了。 git commit git push 将代码推上去。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/6645.html