大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说Vue用prerender,希望您对编程的造诣更进一步.
Vue用prerender
每天进步一点点...
自己弄了个博客网站,运行了很久,一直没被收录,才发现SEO对单页面不太友好。上网学习并实践了一下,我们可以使用prerender-spa-plugin+vue-meta-info做一个预渲染。
一、安装插件
使用下面命令安装对应插件
二、修改配置
1、创建vue.config.js文件,并添加下面内容
2、修改main.js里面的内容
3、在对应页面添加下面内容
4、使用npm run build命令打包后,会生成对应的目录

生成的目录
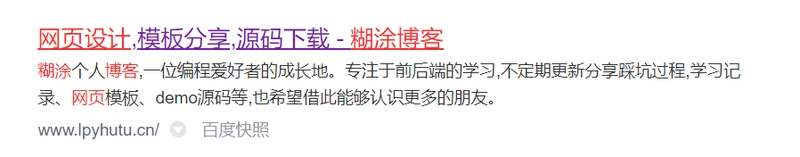
三、收录效果

收录效果
这只能做一个简单处理,还有其它方法,不过自己没有去实践是否可行,就不发出来了(重点是不会)

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7040.html