大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说【内网】WebStorm搭建Vue环境,希望您对编程的造诣更进一步.
【内网】WebStorm搭建Vue环境
文章目录
安装node.js和npm1、 Node.js和npm简介2、下载Node.js3、安装Node.js4、检查是否安装成功5、环境配置(很重要!)6、配置内网离线库
安装WebStorm并运行Vue项目1、 安装WebStorm2、激活WebStorm3、下载激活成功教程包4、创建Vue新项目5、测试Vue项目6、汉化
安装node.js和npm
1、 Node.js和npm简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。
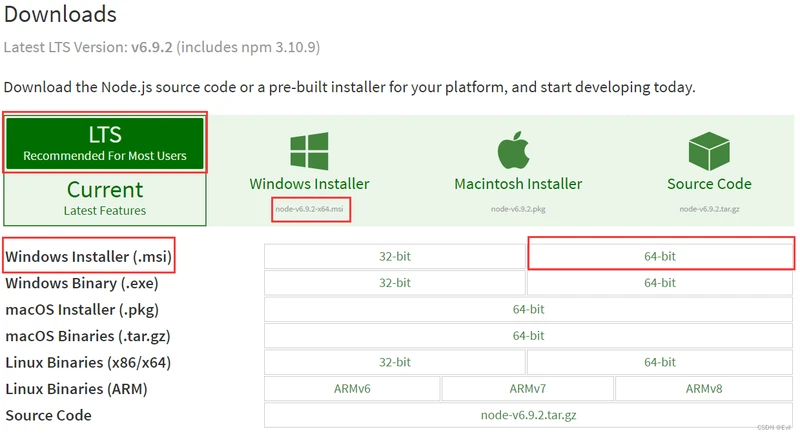
2、下载Node.js
打开官网下载链接:https://nodejs.org/en/download/

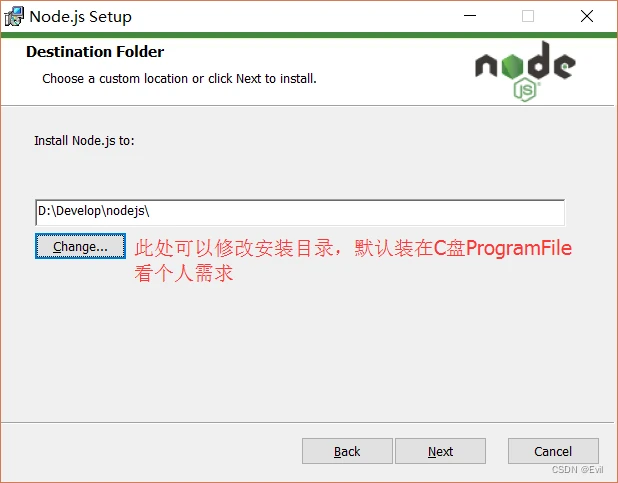
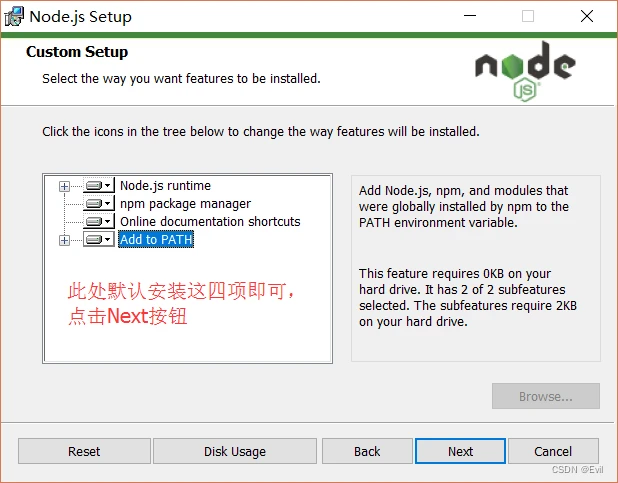
3、安装Node.js


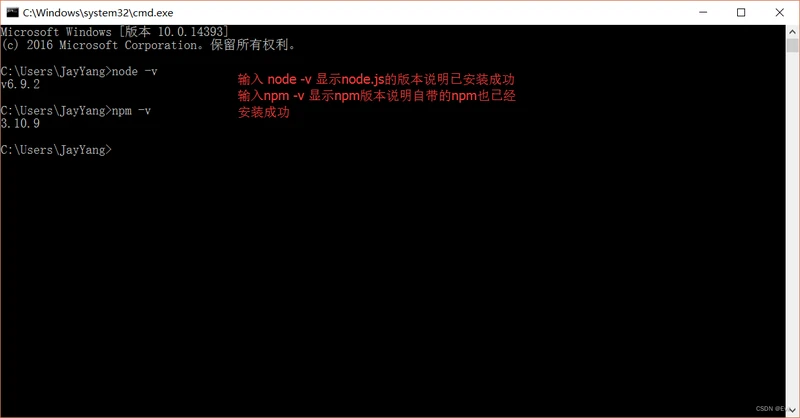
4、检查是否安装成功
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口

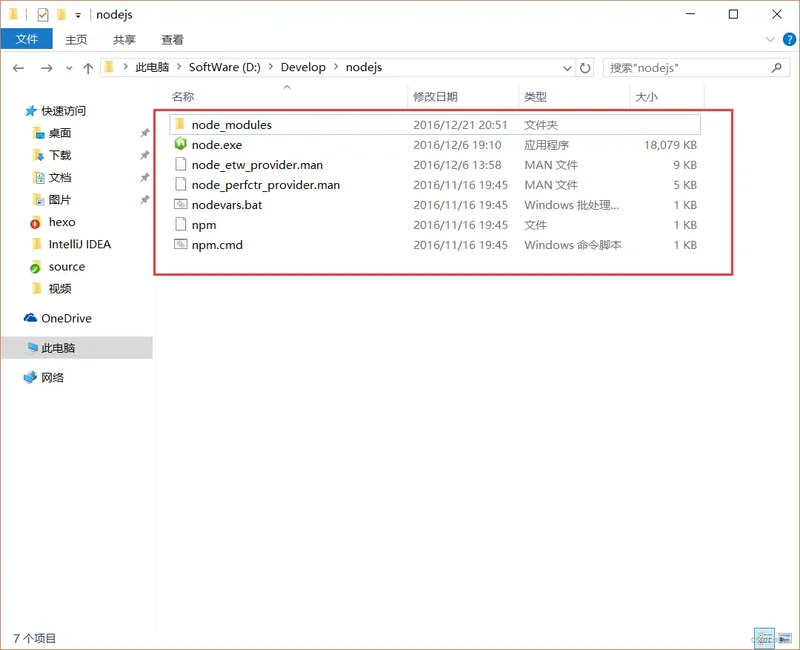
安装完后的目录如下图所示:

5、环境配置(很重要!)
5.1、说明
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:Users用户名AppDataRoaming
pm】路径中,占C盘空间。
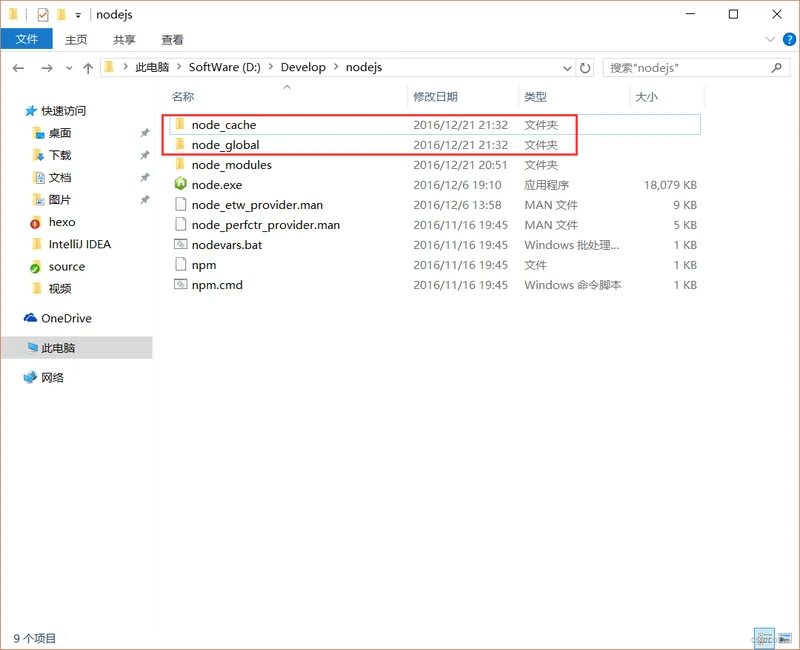
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:Develop
odejs】下创建两个文件夹【node_global】及【node_cache】如下图:

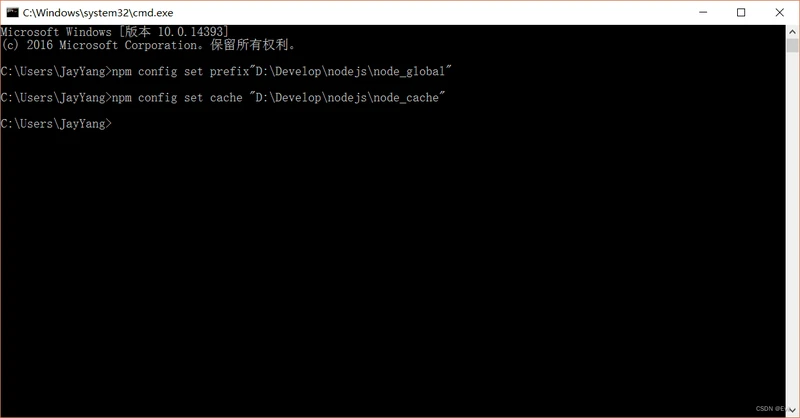
创建完两个空文件夹之后,打开cmd命令窗口,输入:

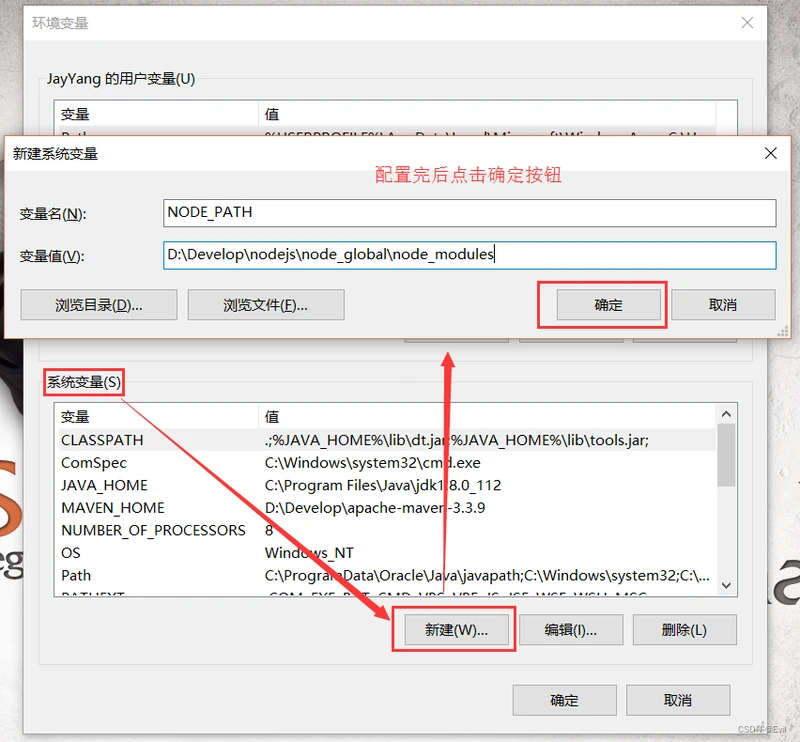
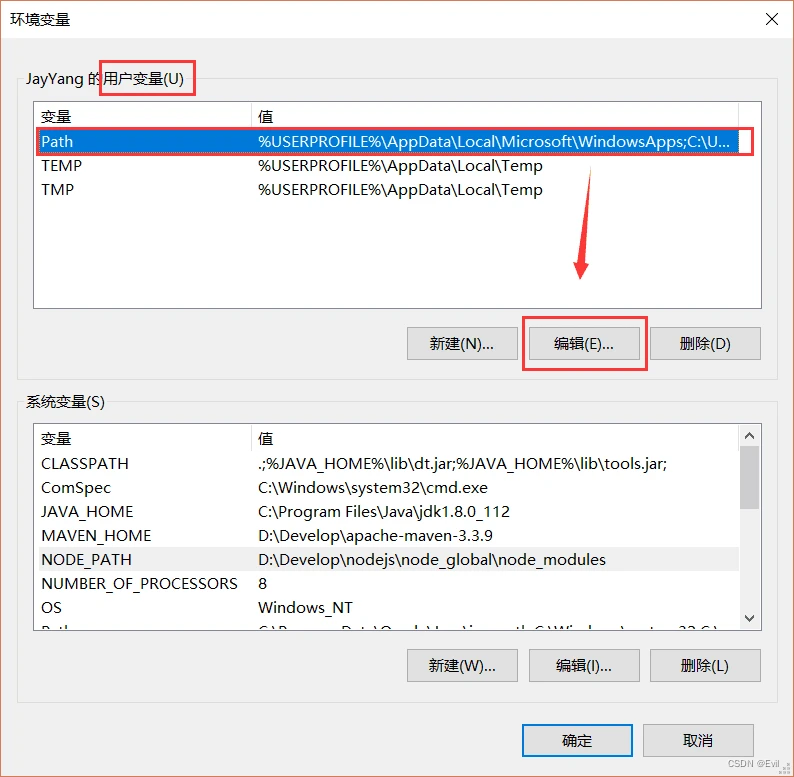
5.2、设置环境变量
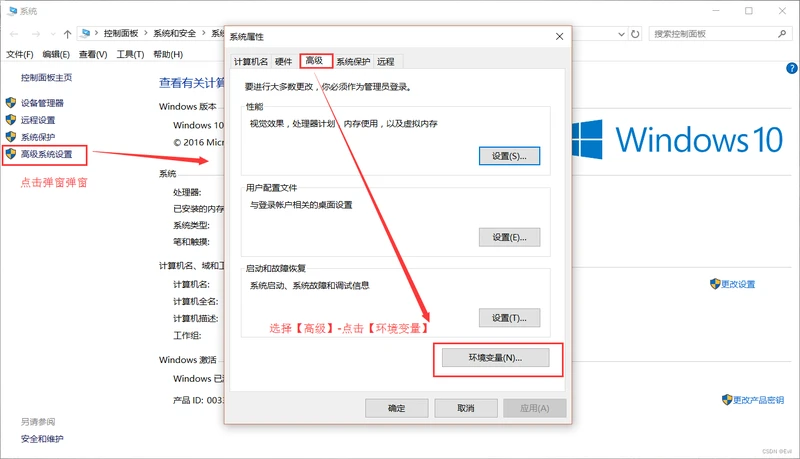
关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:Develop
odejs
ode_global
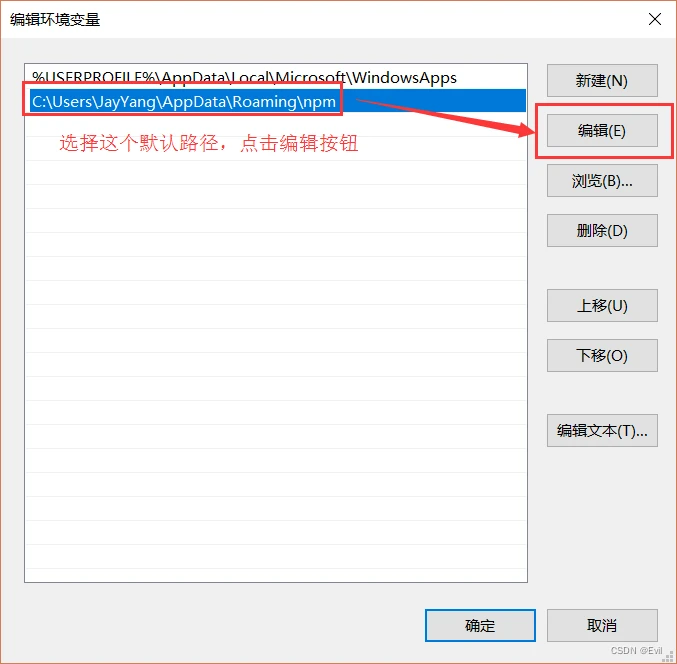
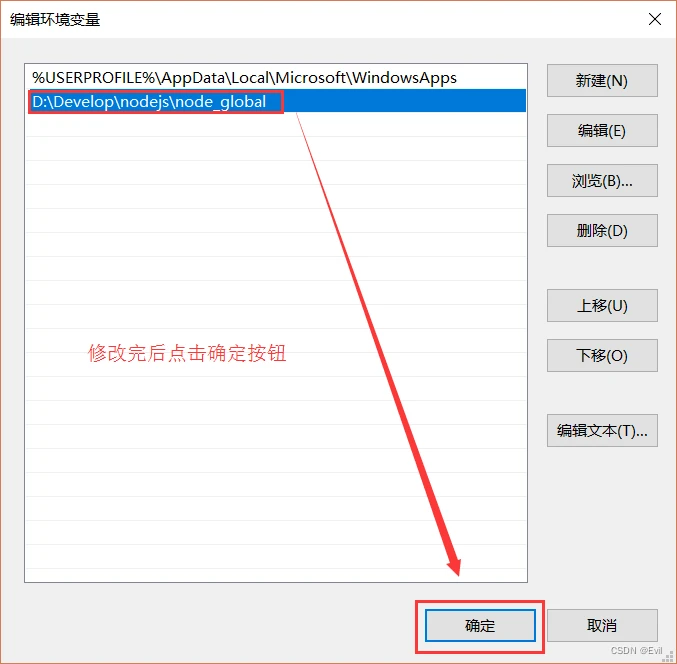
ode_modules】,将【用户变量】下的【Path】修改为【D:Develop
odejs
ode_global】




6、配置内网离线库
将两个配置文件.npmrc和.yarnrc放到“C:用户用户名”文件夹下即可在内网连接库加载依赖包
安装WebStorm并运行Vue项目
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
1、 安装WebStorm
官网地址: https://www.jetbrains.com/webstorm/download/#section=windows

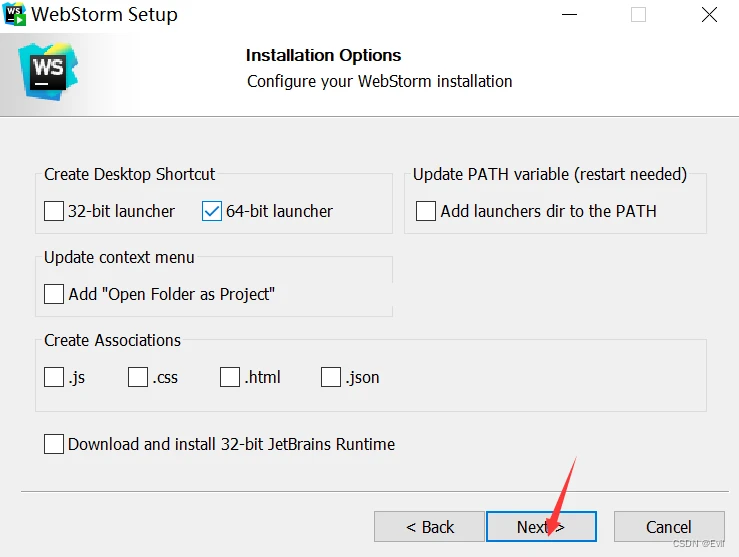
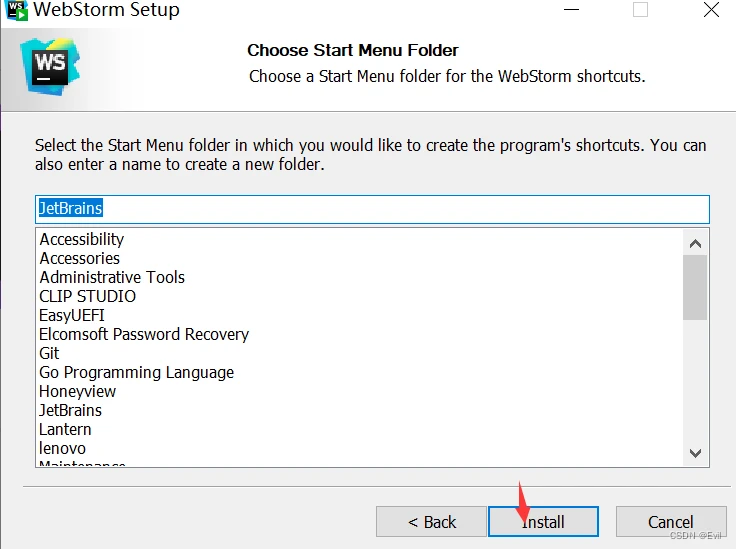
下载之后双击进行安装





根据自己的需要安装插件,点击 Start Using WebStorm

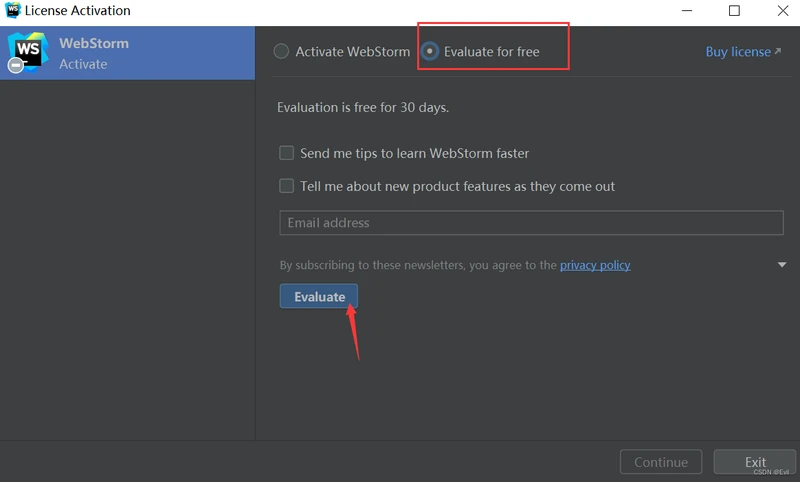
2、激活WebStorm
勾选 Evaluate for free, 点击 Evaluate ,进行免费使用

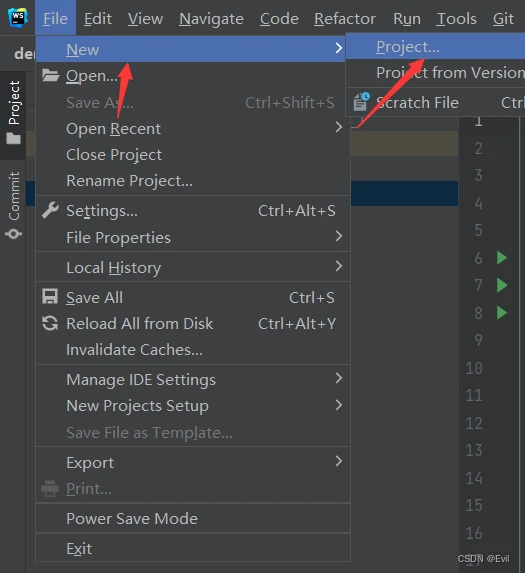
点击 New Project, 开启一个新的工程


进入了 webstorm2020.2的主页面,如下图所示

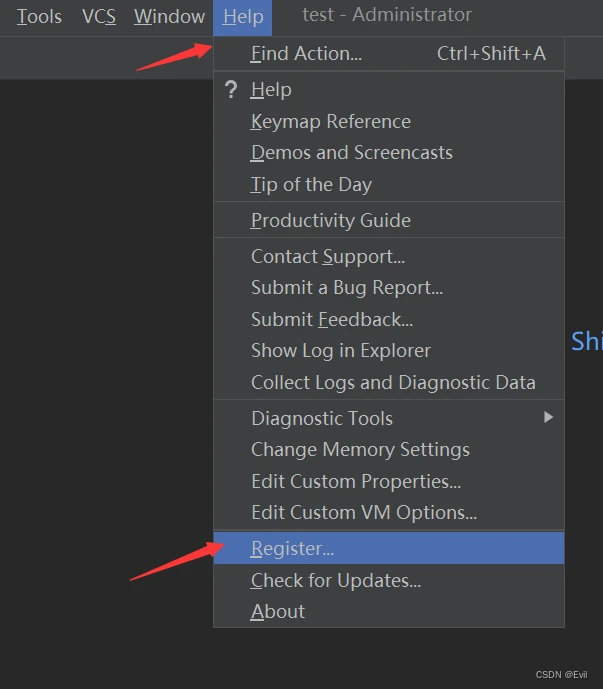
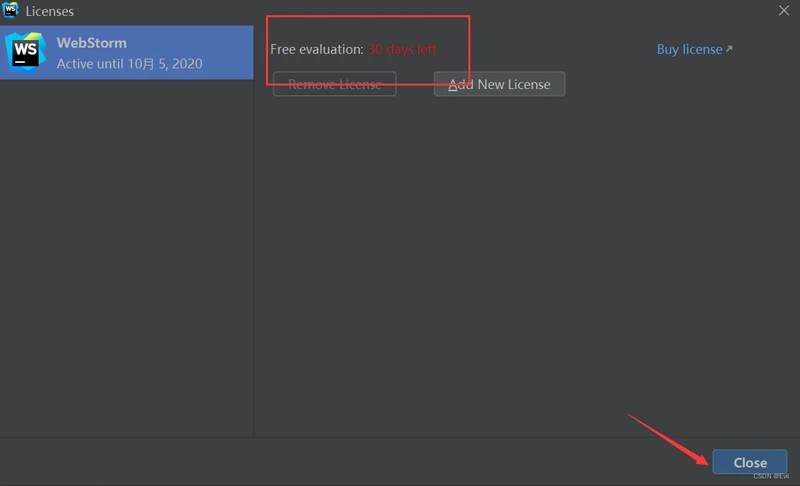
点击 Help --> Register, 可以查看webstorm2020.2只有30天试用


3、下载激活成功教程包
参考教程:http://www.520rj.com/xiazai/jetbrains-eval-reset.html
激活成功教程包下载地址:http://www.520rj.com/download/4084_1.html
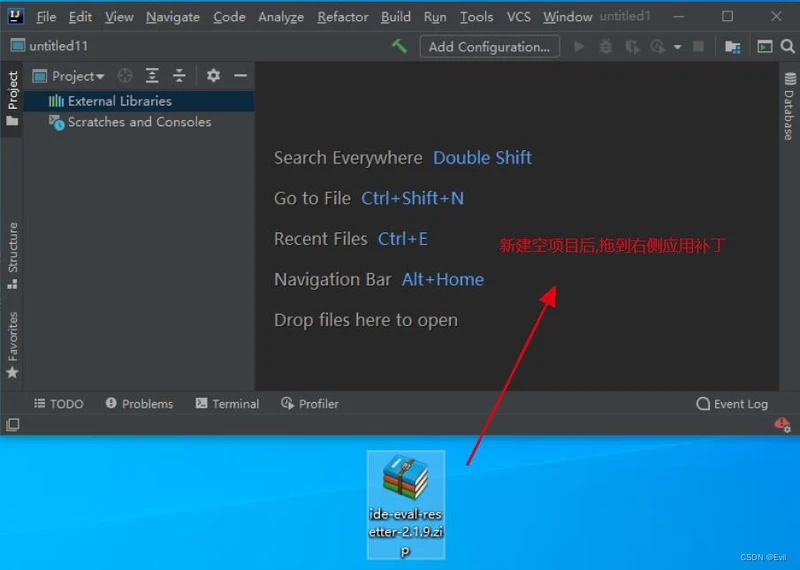
激活成功教程包解压后,新建个空项目,界面如图,通常可以直接把ide-eval-resetter-*.zip补丁包拖进IDE的窗口来进行插件的安装(如下图)。如果无法拖动安装,你可以在Settings/Preferences… -> Plugins 里手动安装插件(Install Plugin From Disk…)

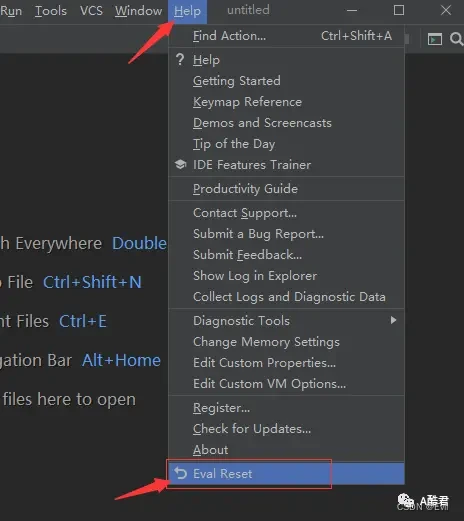
等几秒钟插件就会安装好了,安装好右下角会出现提示,点击Eval Reset
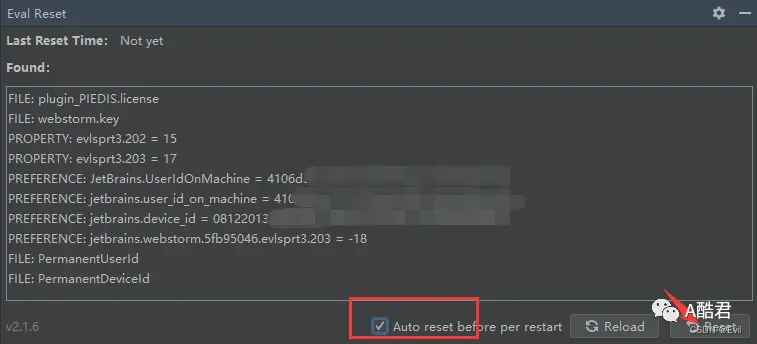
在以下对话框中勾选 Auto reset before per restart,点击Reset

点击yes,进行webstorm软件重启

也可以手动唤出插件的主界面:
如果IDE没有打开项目,在Welcome界面点击菜单:Get Help -> Eval Reset
如果IDE打开了项目,点击菜单:Help -> Eval Reset


唤出的插件主界面中包含了一些显示信息,2个按钮,1个勾选项:
按钮:Reload 用来刷新界面上的显示信息。
按钮:Reset 点击会询问是否重置试用信息并重启IDE。选择Yes则执行重置操作并重启IDE生效,选择No则什么也不做。(此为手动重置方式)
勾选项:Auto reset before per restart 如果勾选了,则自勾选后每次重启/退出IDE时会自动重置试用信息,你无需做额外的事情。(此为自动重置方式)
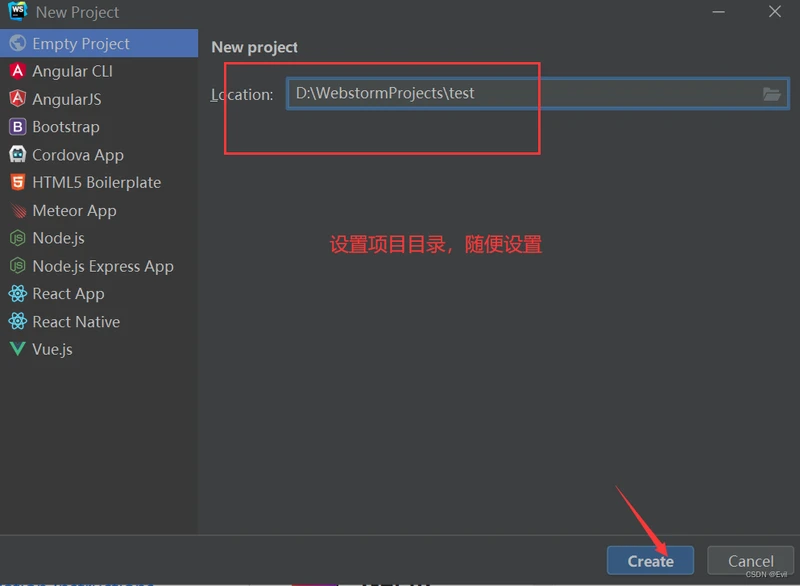
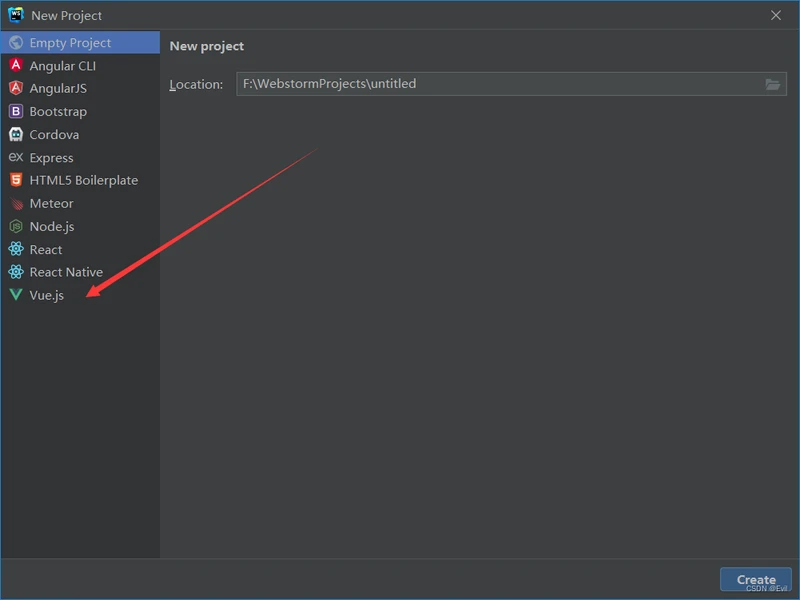
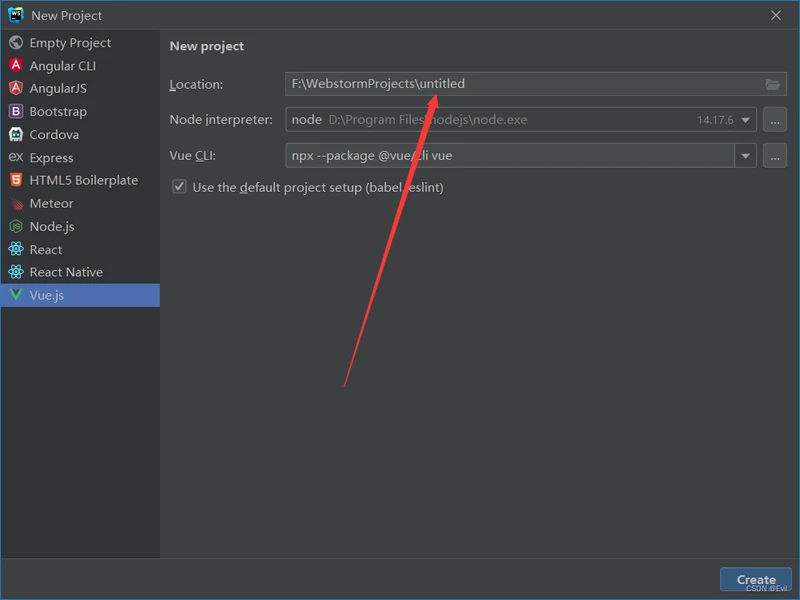
4、创建Vue新项目


项目名一定不要有大写,要不然就提示:
名称不能有大写字母,驼峰命名含有大写字母也不可以,换成小写的就好了

等待完成就可以

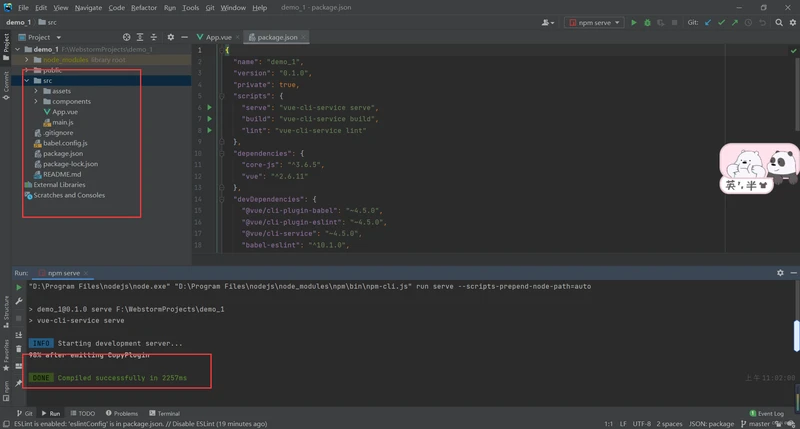
5、测试Vue项目
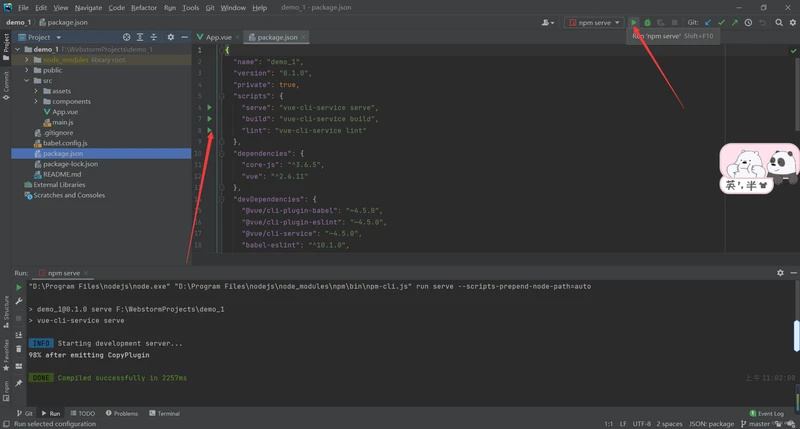
点击package.json的绿色箭头或者直接点击右上角的箭头

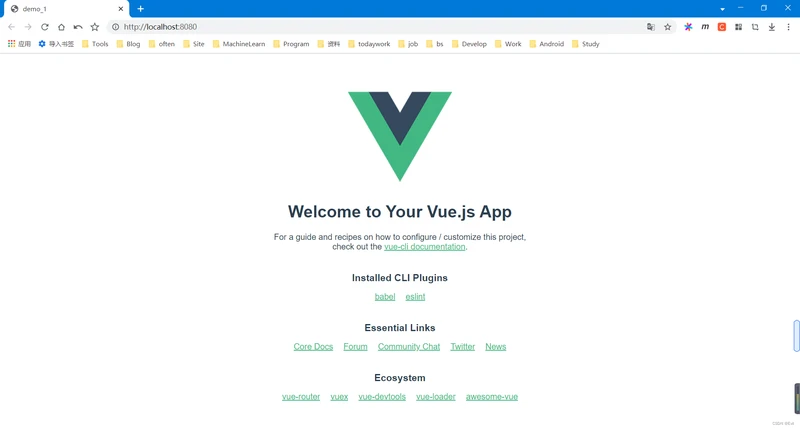
运行完毕后,直接点击控制台中的网址就可以跳转到相应的网站

6、汉化
在网上寻找了汉化包recource_cn.jar将webstorm lib目录下的recource_en.jar进行替换之后,发现很多功能都无法使用了,所以最后还是放弃了汉化

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7033.html