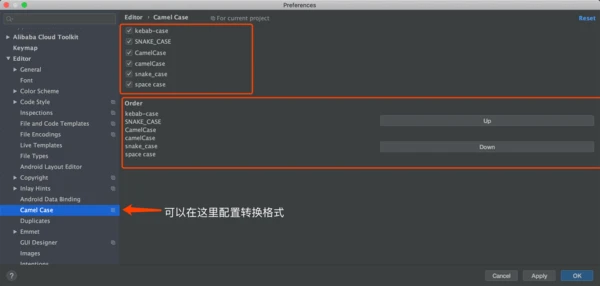
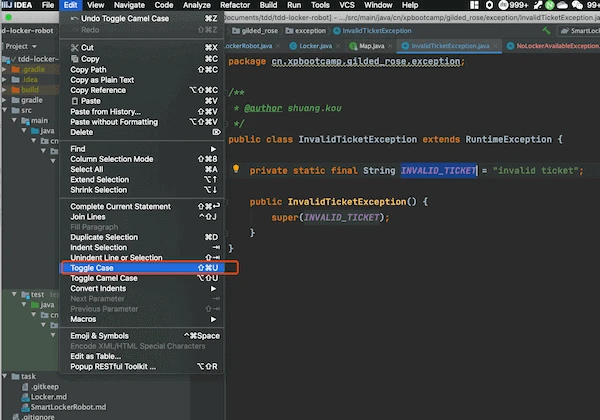
此插件可以在 6 种常见命名格式之间进行转换。另外,您还可以在 Preferences / Settings | Camel Case 中对转换格式进行相关配置。


shift + option + ushift + alt + u如果您突然忘记了快捷键,可以直接在 IDEA 的菜单栏中的 Edit 部分找到。

使用这个插件能否提高开发效率?让我们以我之前的项目组为例:
测试名称以驼峰形式命名:
ShouldReturnTicketWhenRobotSaveBagGiven1LockersWith2FreeSpace_should_return_ticket_when_robot_save_bag_given_1_lockers_with_2_free_space如果不使用此插件,而是手动一个一个更改,工作量必定很大,而且由于手工原因,正确率也会降低。
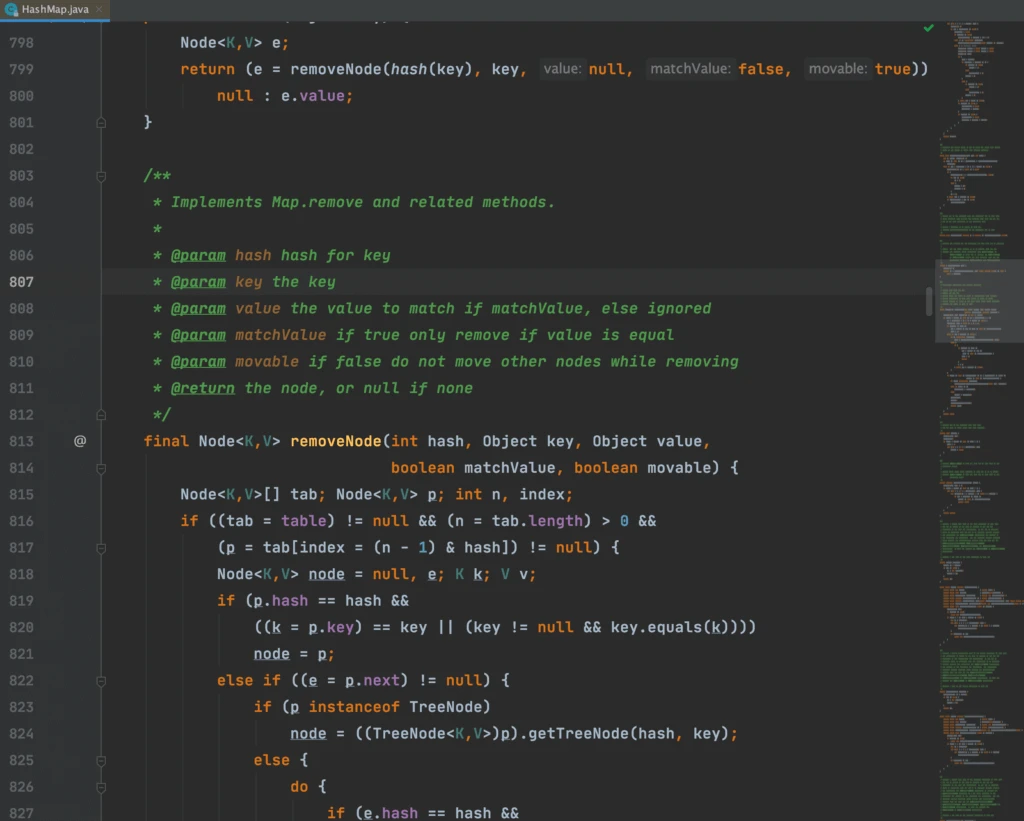
CodeGlance是一款非常实用的插件,它可以提供代码微缩图,当你的代码非常长时,可以帮助你快速定位到要查找的位置,这非常方便。虽然在日常的开发中,这个插件的用处可能不是很大,但在阅读源代码时,却非常有用。此外,CodeGlance还可以提供一些额外的功能,例如允许你调整微缩图的大小和位置,以适应你的个人喜好。总体而言,如果你经常需要阅读源代码,那么CodeGlance绝对值得一试!如下图所示:


版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/post/918.html