DataGrip 入门操作指南
目录
DataGrip使用入门(一) —— 安装与数据源管理
DataGrip使用入门-常用设置(二)
DataGrip使用入门-常用操作(三)
DataGrip使用入门(四) —— 导出数据
DataGrip使用进阶-导航及搜索(一)
DataGrip使用进阶(五) —— 文本编辑器
DataGrip使用进阶(六) —— 定位功能
数据同步
DataGrip 日常花里胡哨
DataGrip使用入门(一) —— 安装与数据源管理
(本人DateGrip version:2018.3.4 ,2020.3.2 )
下载地址:Download DataGrip: Cross-Platform IDE for Databases & SQL

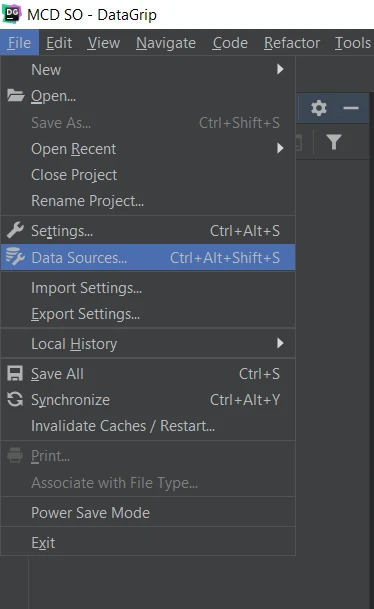
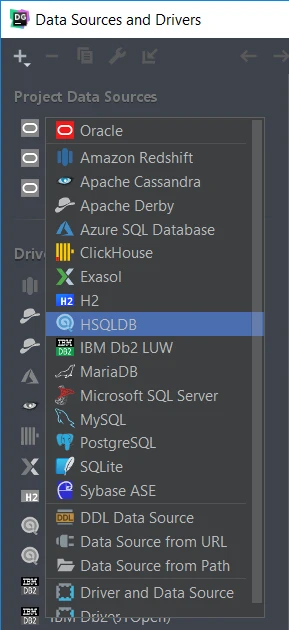
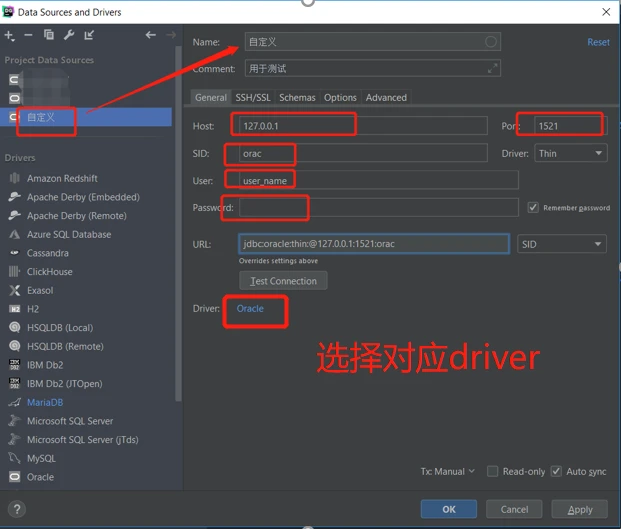
接下来管理数据库驱动。DataGrip支持主流的数据库,File->DataSource->+号很多DB


标亮处为必填项。

点击Driver后的数据库类型,会跳转到驱动下载页面,点击download,下载完会显示驱动包
联网情况,会自动下载匹配jar包,无网络,需要从本地导入(这里不做演示)。
DataGrip使用入门-常用设置(二)
和IDEA一样,setting进行配置,出处都一样,大同小异(基本不需要配置)。
java 开发要是还没有用IDEA 进行开发,劝你从良(手动滑稽)
DataGrip使用入门-常用操作(三)
(此小结参考版本2016.2 ,无大差异)
接下来,我们来使用DataGrip完成数据库的常用操作,包括查询数据、修改数据,创建数据库、表等。

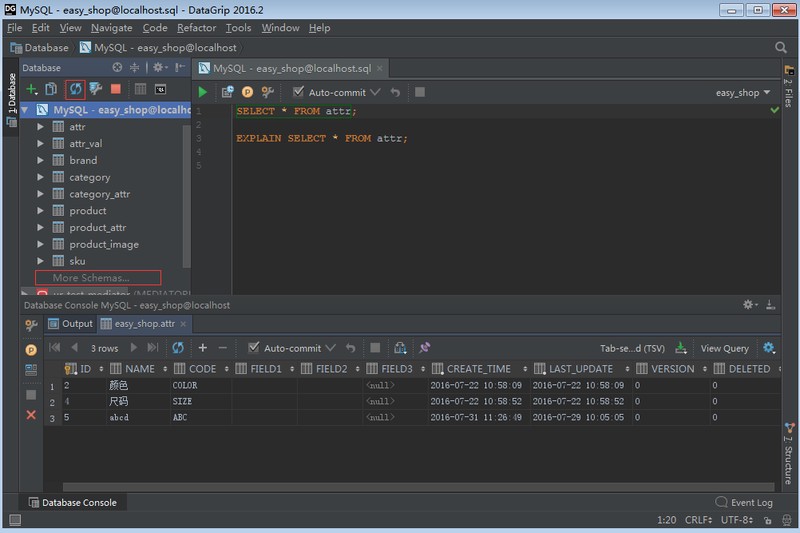
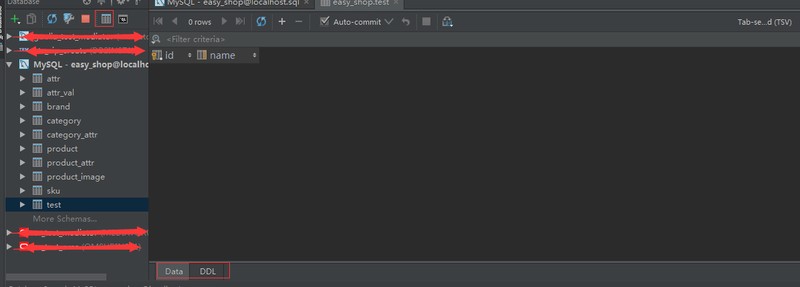
左上区域显示了当前数据库连接,展开后会显示数据库表等信息,如果展开后没有任何信息,需要选中数据库连接,点击上面的旋转图标同步一下,下方有个More Schema选项,点击可以切换不同的schema。
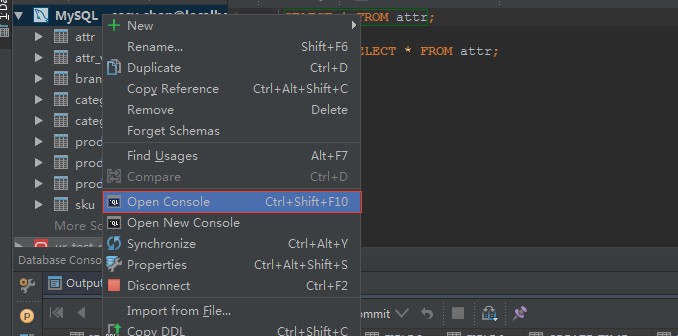
右键选中的数据库连接,选择open console,就可以在右侧的控制台中书写sql语句了。

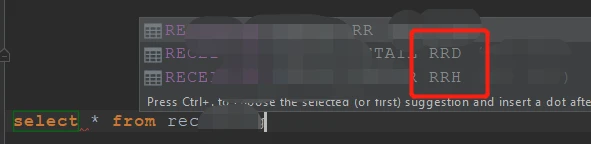
DataGrip的智能提示非常爽,无论是标准的sql关键字,还是表名、字段名,甚至数据库特定的字段,都能提示,不得不感叹这智能提示太强大了,Intellij IDEA的智能提示也是秒杀eclipse。
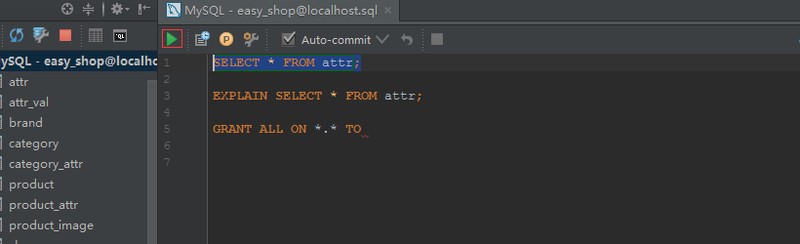
写完sql语句后,可以选中,电子左上侧绿色箭头执行

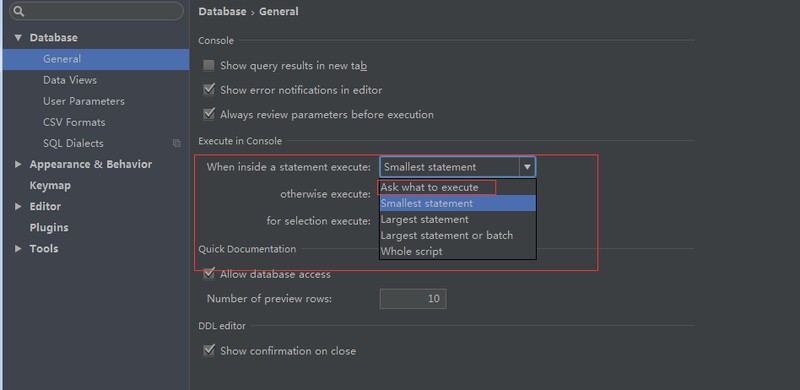
也可以使用快捷键Ctrl+Enter,选中情况下,会直接执行该sql,未选中情况下,如果控制台中有多条sql,会提示你要执行哪条sql。之前习惯了dbvisualizer中的操作,dbvisualizer中光标停留在当前sql上(sql以分号结尾),按下Ctrl+.快捷键会自动执行当前sql,其实DataGrip也能设置,在setting->Database-General中

语句执行时默认是提示,改成smallest statement后,光标停留在当前语句时,按下Ctrl+Enter就会直接执行当前语句。
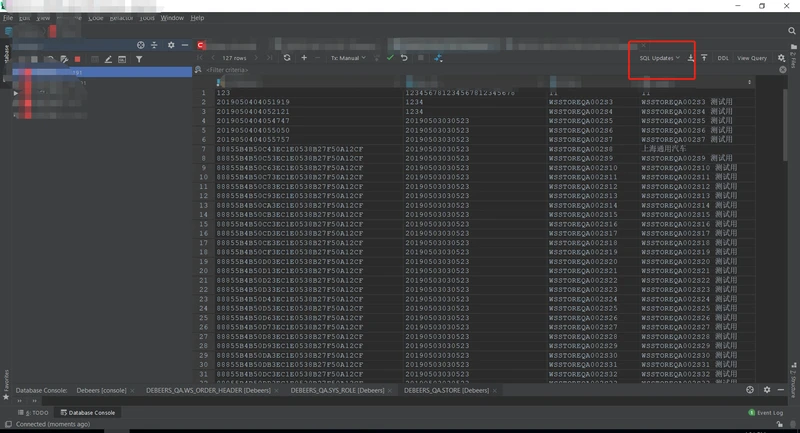
语句的执行结果在底部显示

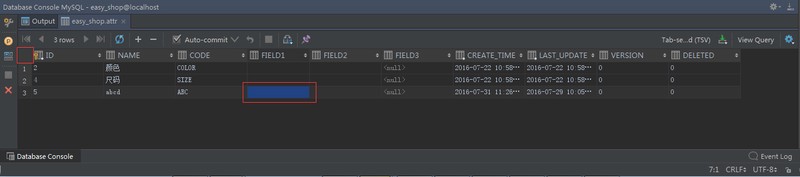
如果某列的宽度太窄,可以鼠标点击该列的任意一个,使用快捷键Ctrl+Shift+左右箭头可以调整宽度,如果要调整所有列的宽度,可以点击左上角红框部分,选择所有行,使用快捷键Ctrl+Shift+左右箭头调整
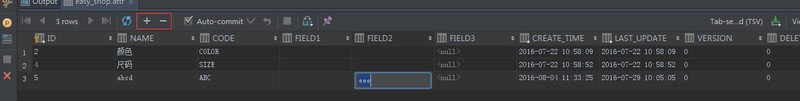
添加行、删除行也很方便,上部的+、-按钮能直接添加行或删除选中的行,编辑列同样也很方便,双击要修改的列,输入修改后的值,鼠标在其他部分点击就完成修改了

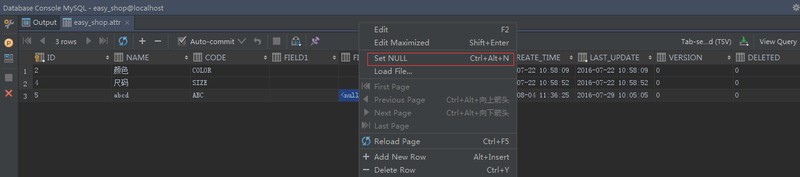
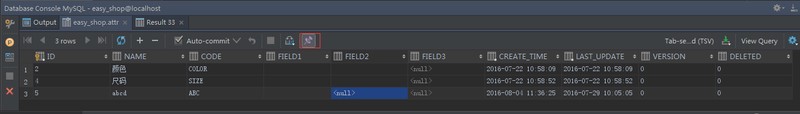
有的时候我们要把某个字段置为null,不是空字符串"",DataGrip也提供了渐变的操作,直接在列上右键,选择set null

对于需要多窗口查看结果的,即希望查询结果在新的tab中展示,可以点击pin tab按钮,那新查询将不会再当前tab中展示,而是新打开一个tab

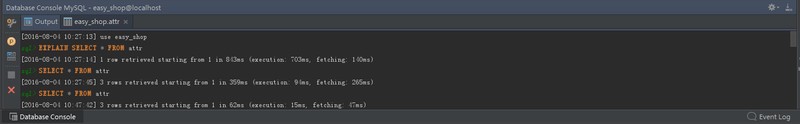
旁边的output控制台显示了执行sql的日志信息,能看到sql执行的时间等信息

我就问这么吊的工具,还有谁!!!
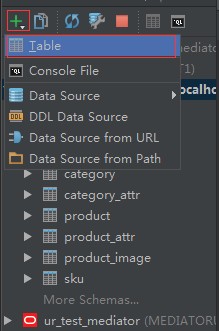
要新建表也是相当简单、智能,选中数据库连接,点击绿色+号下选择table 在新打开的窗口中,可以填写表信息


我就问你看到这个窗口兴奋不兴奋!!!
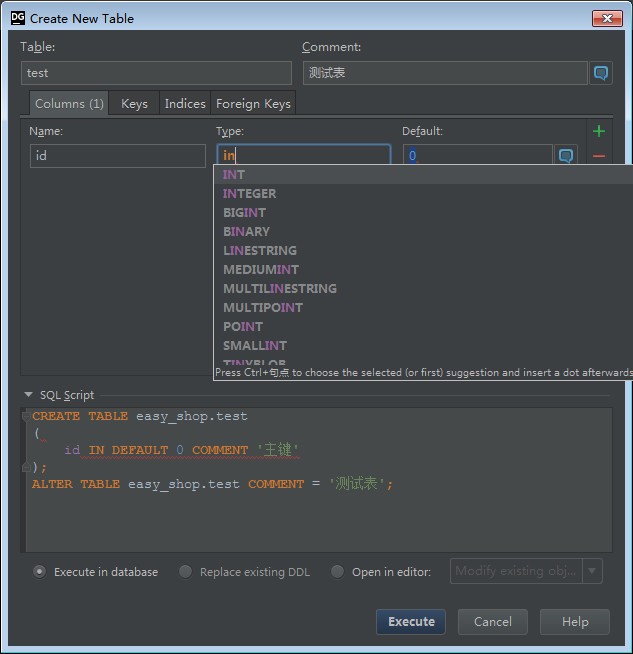
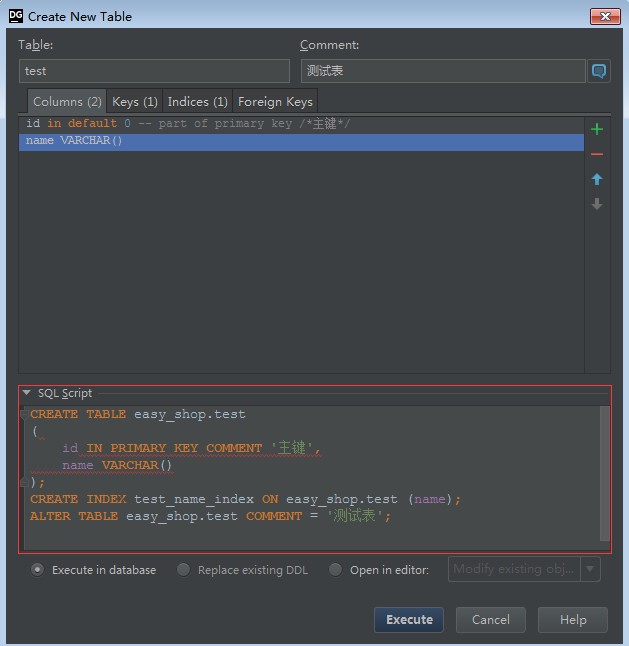
顶部可以填写表名、表注释,中间可以点击右侧绿色+号添加列,列类型type也是能自动补全,default右侧的消息框图标点击后能对列添加注释,旁边的几个tab可以设置索引及外键
所有这些操作的DDL都会直接在底部显示

我就问你怕不怕
表建完后,可以点击下图中的table图标,打开表查看视图

可以查看表的数据,也能查看DDL语句
2020-1-8 添加操作 console相关
第一种:
同库打开多个console,比如DML,DDL 要分成两个,存储过程和其他sql分开等等
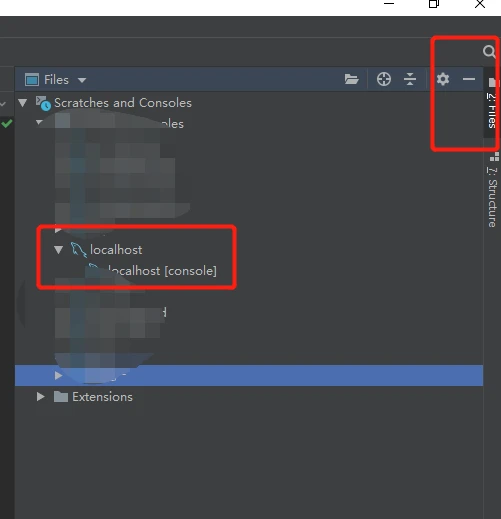
找到右上角File或者快捷键 【Alt + 2】

选择目标库 右键new -> console 就可以同库创建多个console,存储不同脚本。
2.第二种
两个console同时打开
首先打开多个目标console

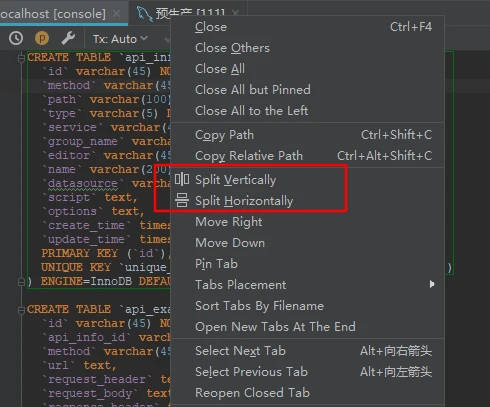
然后右键其中一个tab

DataGrip使用入门(四) —— 导出数据
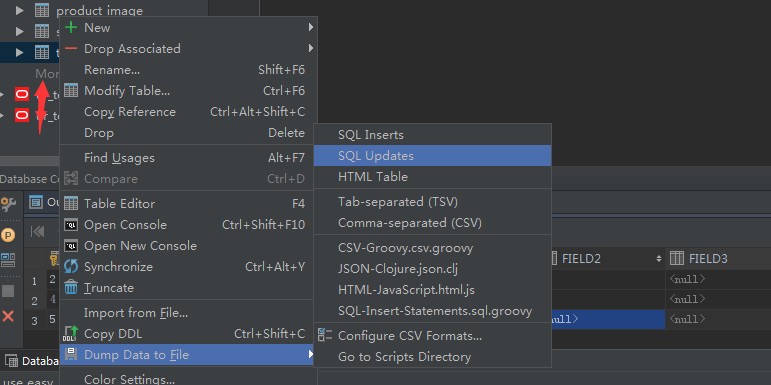
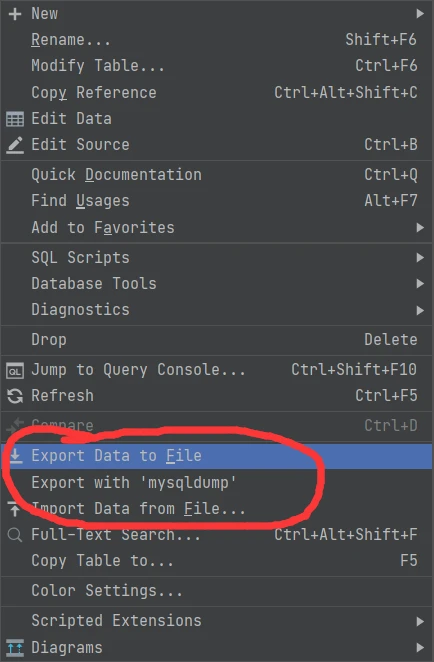
选择需要导出数据的表,右键,Dump Data To File

即可以导出insert、update形式的sql语句,也能导出为html、csv、json格式的数据
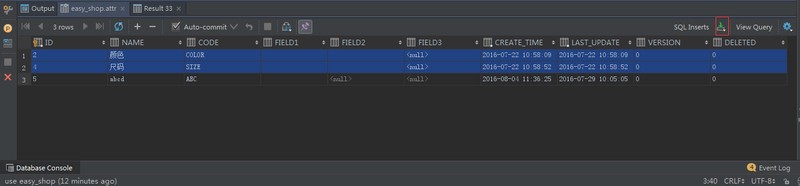
也可以在查询结果视图中导出

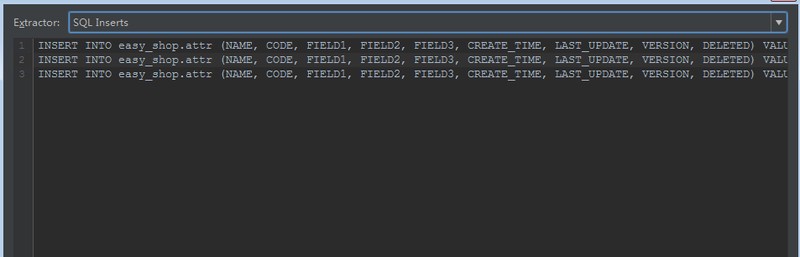
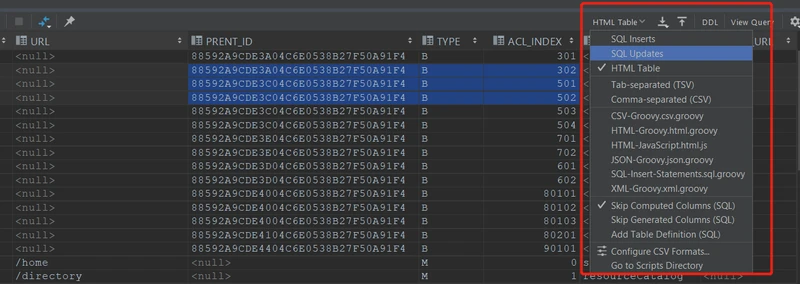
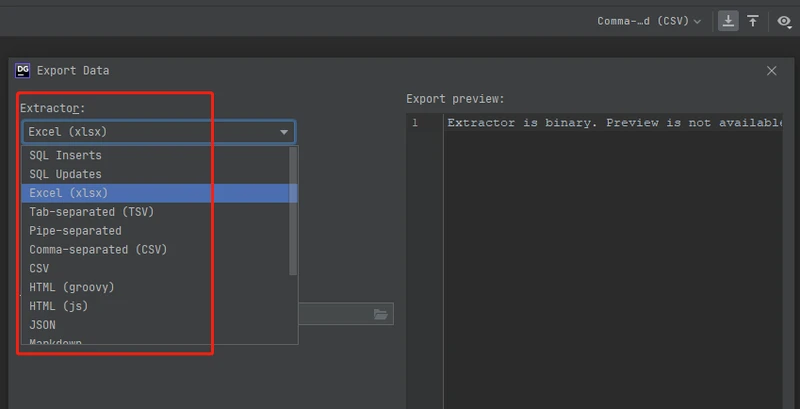
点击右上角下载图标,在弹出窗口中可以选择不同的导出方式,如sql insert、sql update、csv格式等

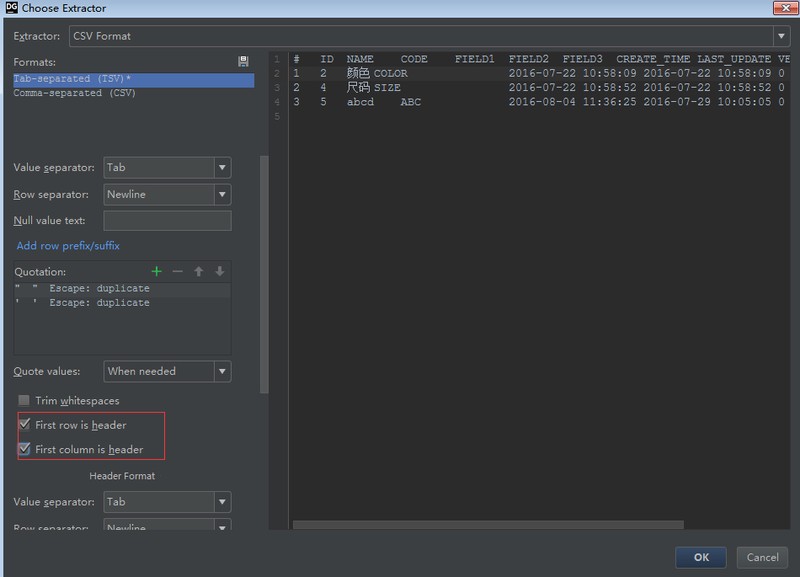
如果是导出到csv格式,还能控制导出的格式

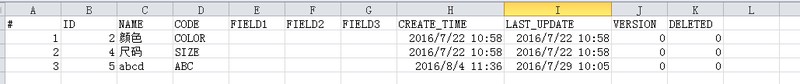
导出后用excel打开是这种结果

除了能导出数据外,还能导入数据
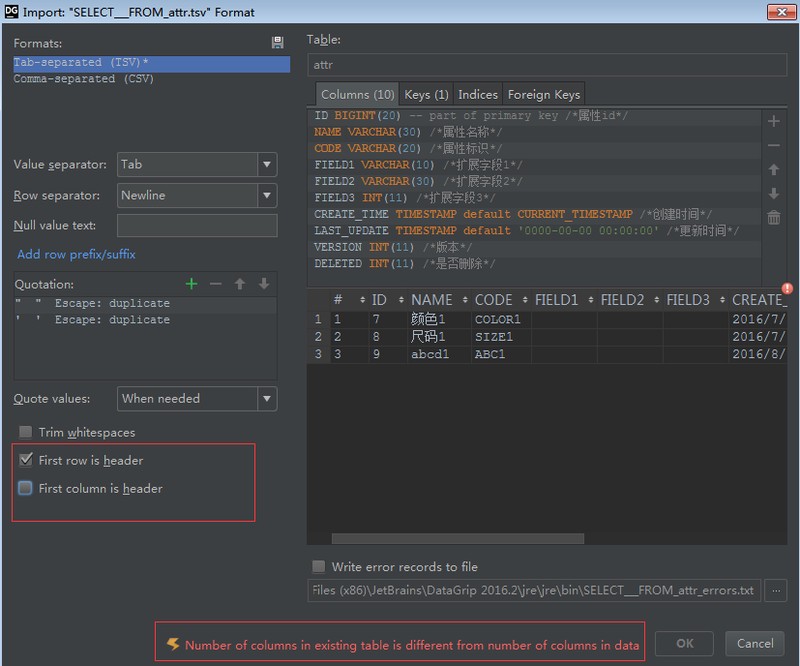
选择表,右键->Import from File,选择要导入的文件

注意,导出的时候如果勾选了左侧的两个header选项,导入的时候如果有header,也要勾选,不然会提示列个数不匹配
DataGrip使用进阶-导航及搜索(一)
1、关键字导航:
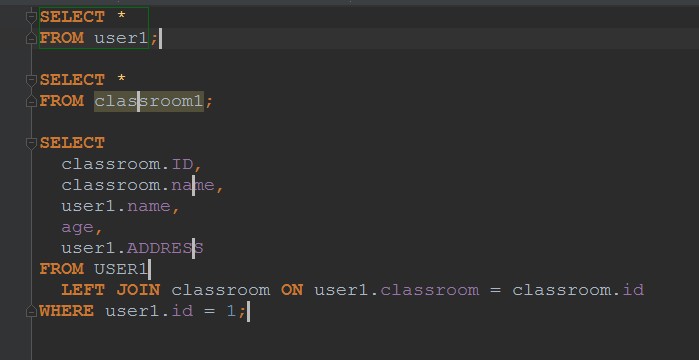
当在datagrip的文本编辑区域编写sql时,按住键盘Ctrl键不放,同时鼠标移动到sql关键字上,比如表名、字段名称、或者是函数名上,鼠标会变成手型,关键字会变蓝,并加了下划线,点击,会自动定位到左侧对象树,并选中点击的对象

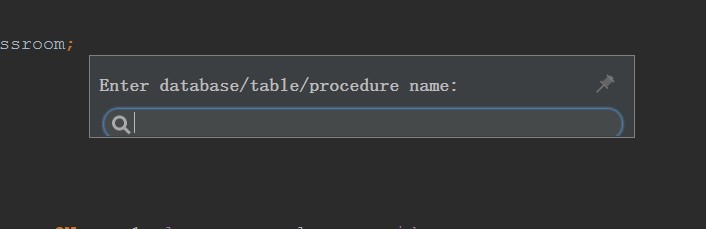
2、快速导航到指定的表、视图、函数等:
在datagrip中,使用Ctrl+N快捷键,弹出一个搜索框,输入需要导航的名称,回车即可

3、全局搜索
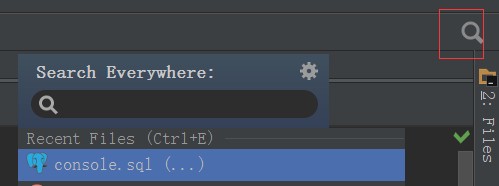
连续两次按下shift键,或者鼠标点击右上角的搜索图标,弹出搜索框,搜索任何你想搜索的东西

4、结果集搜索
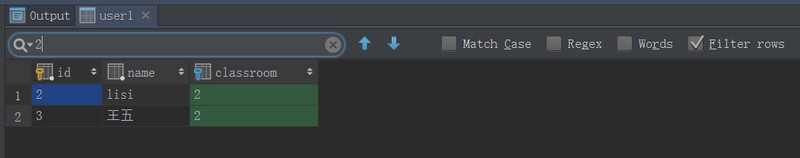
在查询结果集视图区域点击鼠标,按下Ctrl+F快捷键,弹出搜索框,输入搜索内容,支持正则表达式、过滤结果

5、导航到关联数据
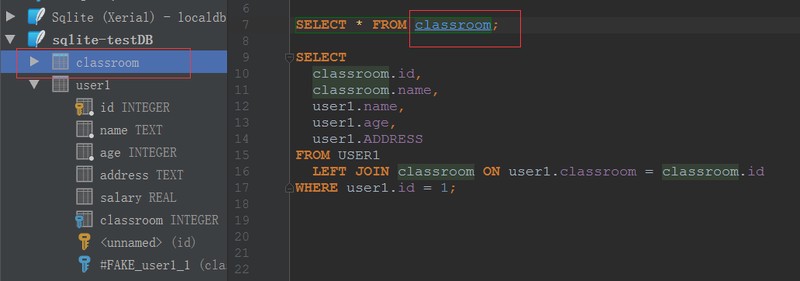
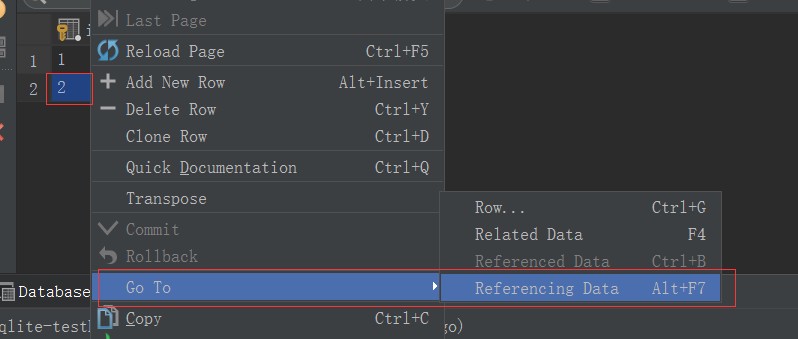
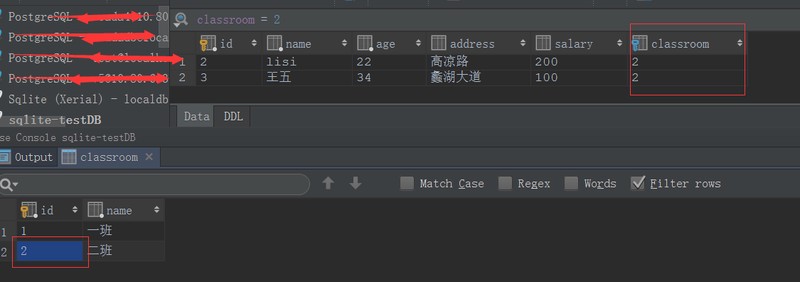
表之间会有外检关联,查询的时候,能直接定位到关联数据,或者被关联数据,例如user1表有个外检字段classroom指向classroom表的主键id,在查询classroom表数据的时候,可以在id字段上右键,go to,referencing data

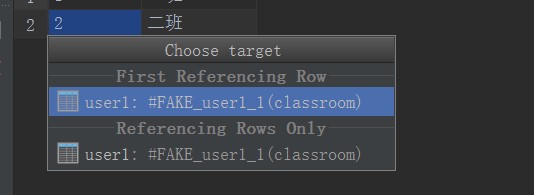
选择要显示第一条数据还是显示所有数据

会自动打开关联表的数据

相反,查询字表的数据时,也能自动定位到父表
6、结果集数据过滤
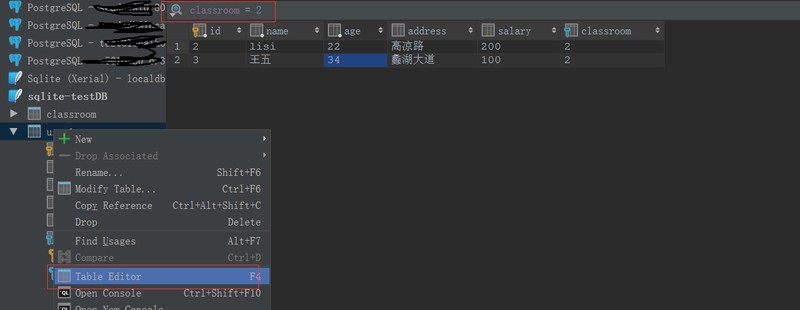
对于使用table edit(对象树中选中表,右键->table editor)打开的结果集,可以使用条件继续过滤结果集,如下图所示,可以在结果集左上角输入款中输入where条件过滤

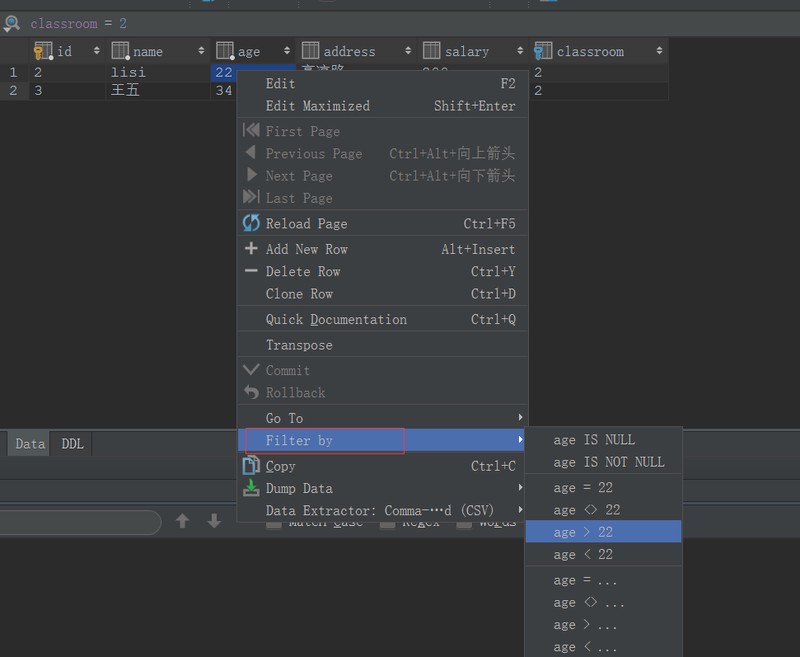
也可以对着需要过滤数据的列右键,filter by过滤

7、行转列
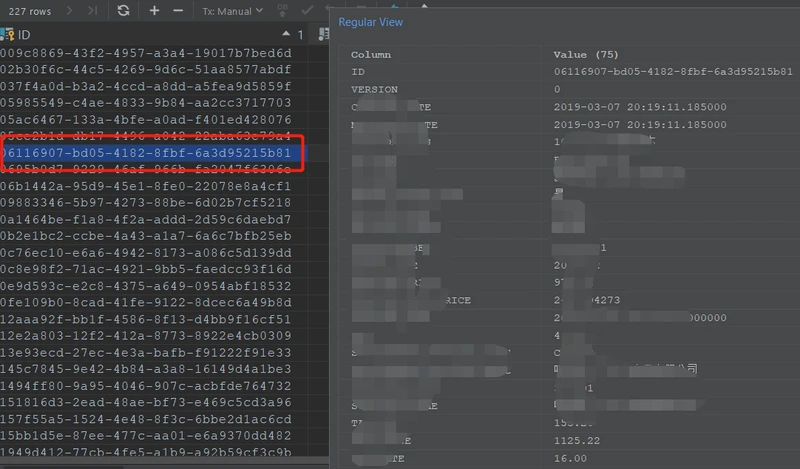
对于字段比较多的表,查看数据要左右推动,可以切换成列显示,在结果集视图区域使用Ctrl+Q快捷键
选择单独一个id可查看一条数据(列显示),全选之后再快捷键,可以查看全部(列显示)。

DataGrip使用进阶(五) —— 文本编辑器
datagrip提供了一个功能强大的编辑器,实现了notpad++的列编辑模式
1、多光标模式
在编辑sql的时候,可能需要同时输入或同时删除一些字符,按下alt+shift,同时鼠标在不同的位置点击,会出现多个光标

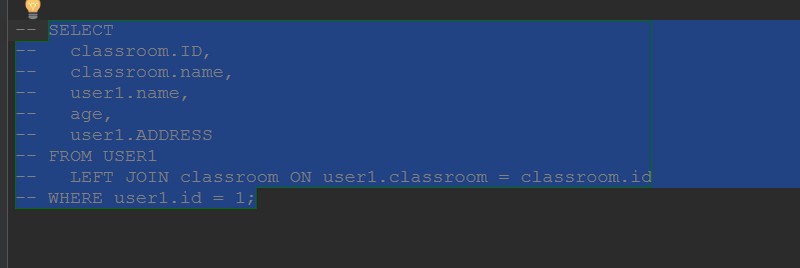
2、代码注释
选中要注释的代码,按下Ctrl+/或Ctrl+shift+/快捷键,能注释代码,或取消注释

3、列编辑
按住键盘Alt键,同时按下鼠标左键拖动,能选择多列,拷贝黏贴等操作

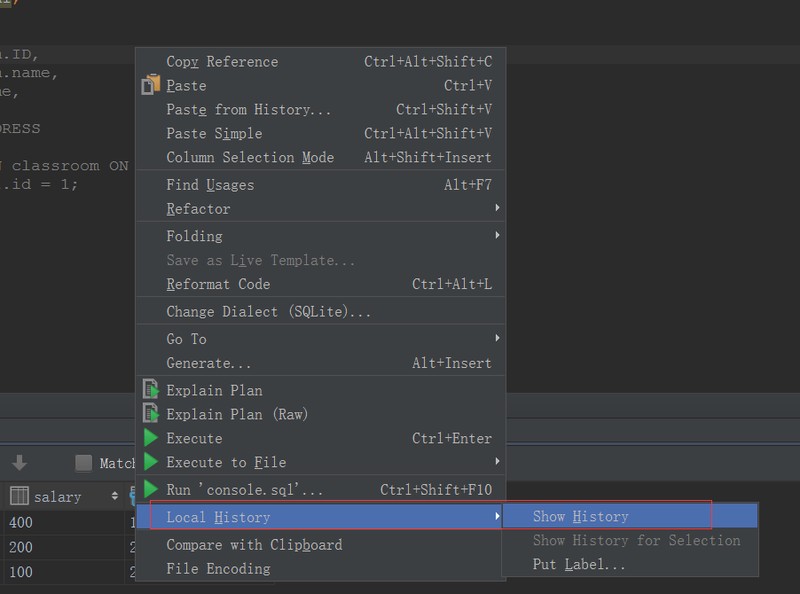
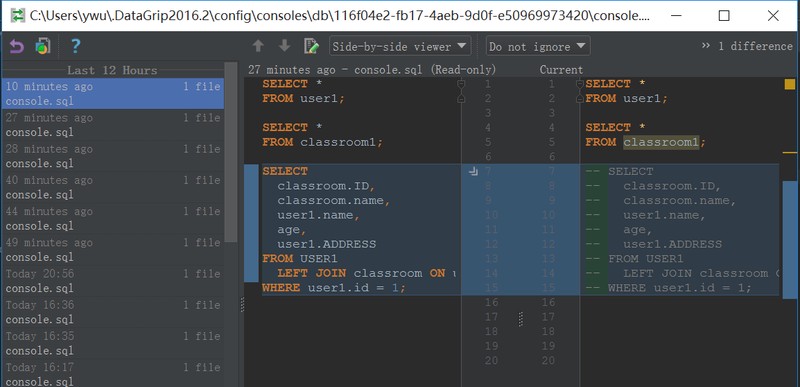
4、代码历史
在文本编辑器中,邮件,local history,show history,可以查看使用过的sql历史

命令历史

最后说一下,我最关心的执行计划的问题,
在console中右键你的sql
下图标亮处可以看见两个选项:
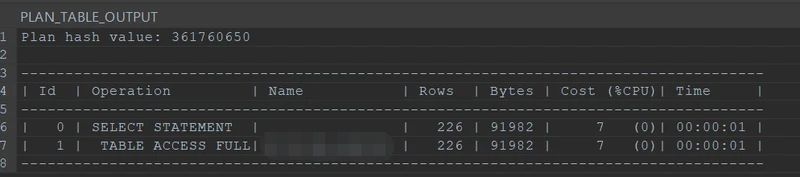
第一个explain plan 产生执行计划 如下图中 paln tab 所示

第二个explain plan(raw)如下图

导出excel(前提本地已安装mysql)
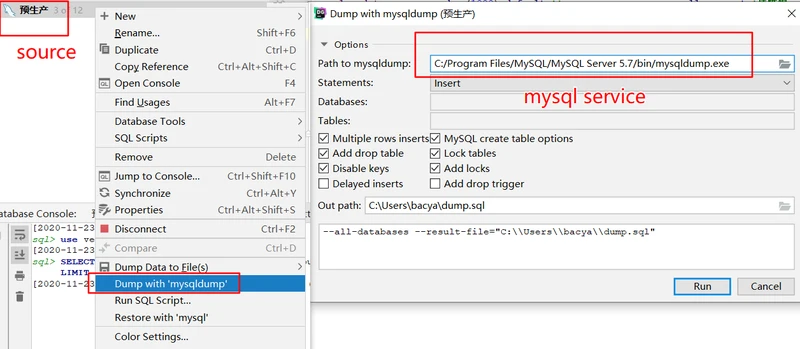
1.右键导出的数据库,选择dump with mysqldump
2.配置path to mysqldump 为你mysql bin 目录下的mysqldump文件
3.out path 是你想要输出的文件目录,需要制定文件,例如 /Users/beliefx/数据/aa.sql
2019-03-20 补充
不好意思,打个码
红框地方为你标的别名,未自己写sql提供很多方便。
例如:student_today_play 别名为:stp

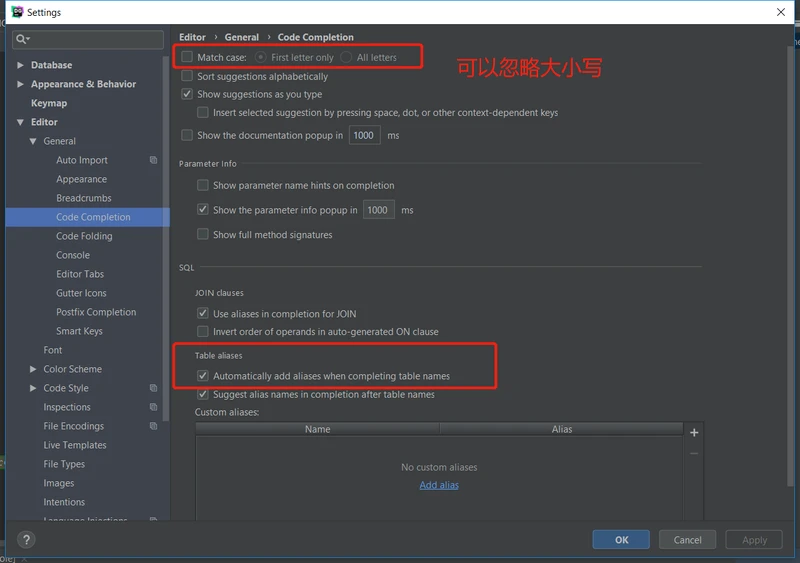
快捷键ctrl+alt+s 调出setting

2019-5-21 更新

见上图标记位置,下拉可选择任意一条。 在此仅演示update/insert
不会录动态图,使用图片吧。
打开笔记本记下来,最重要的东西在这里

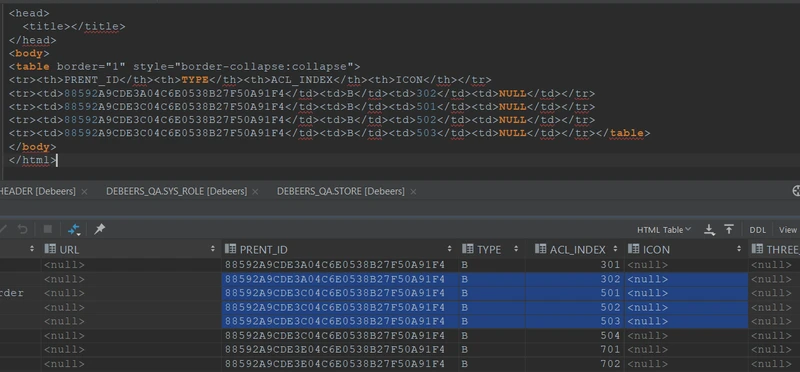
选择任意一条。示范html
CV大法即可。

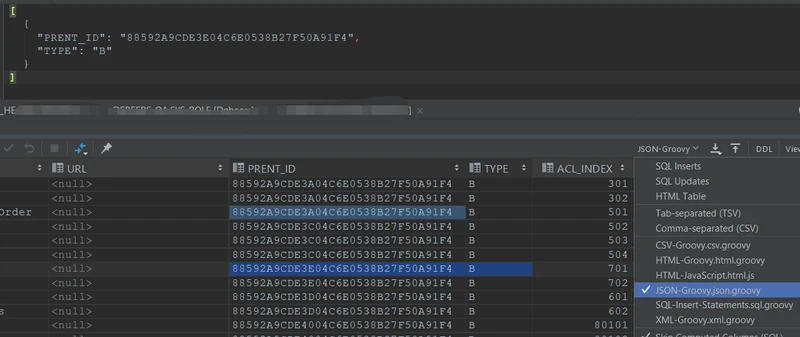
再来一个json格式

2020-10-26 补充
DataGrip使用进阶(六) —— 定位功能
发现个新技能,个人感觉很实用
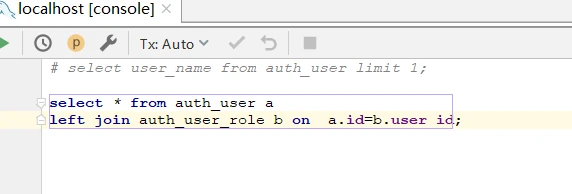
比如console中只有关联查询如下图类似的sql,但是我们现在要看auth_user的表结构,或者前几条数据,或者看字段备注等,均可使用下面这种方式。

解决方式
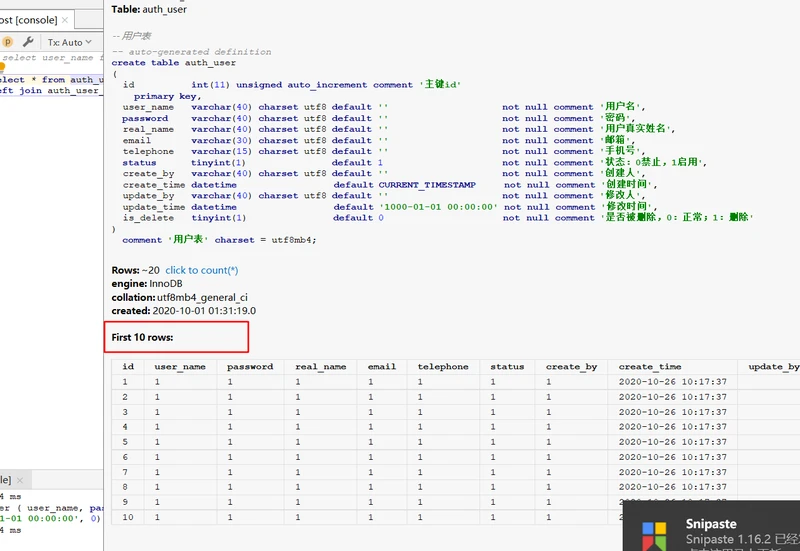
我们只需要光标定位表名上然后ctrl+Q 即可,如下图

不得不提一下的DataGrip强大的定位功能,简直提供太多便利,之前系统做数据迁移,要是没有这个功能,我真的要崩溃,老系统文档没有,之后有自己看表结构,然后一个字段一个字段翻译,简直噩梦。
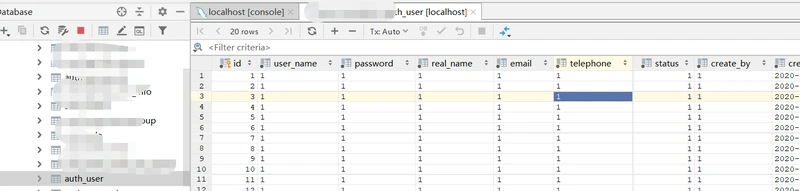
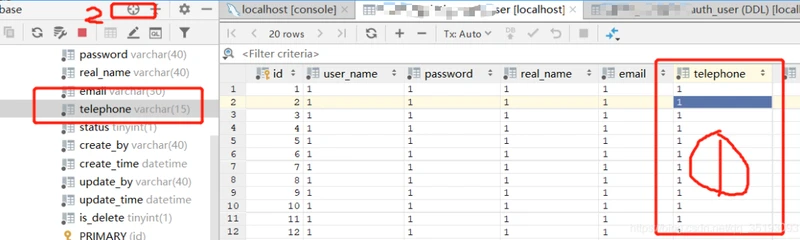
如下边这张图的场景

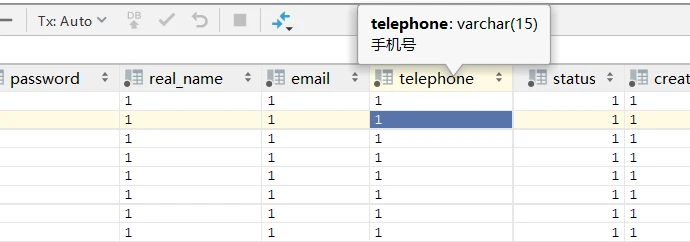
你想看这个字段的类型,长度,和备注你可以有两种方式
a):鼠标移动到这个字段名上即可。b):鼠标定位到你想要看的字段那一列,点一下定位按钮即可。


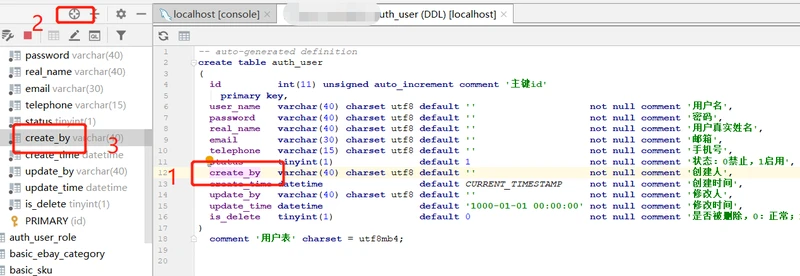
还有一种情况就是如下图

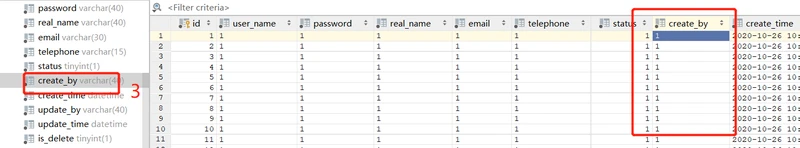
在ddl中,想要定位到表中数据,按照上图流程,123,到第三步,双击即可轻松定位到表中的字段那一列,表字段比较少的用不用都无关紧要,要是字段几十个上百个(很少上百个)

数据同步
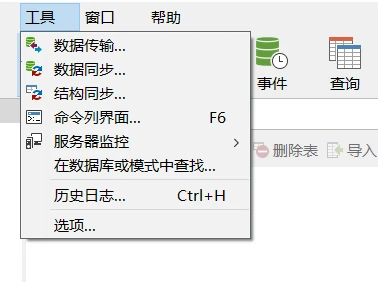
和navicat数据传输功能相似的(吐槽:必须本地安装mysql service 才可以使用这个功能o(╥﹏╥)o)
1)导出


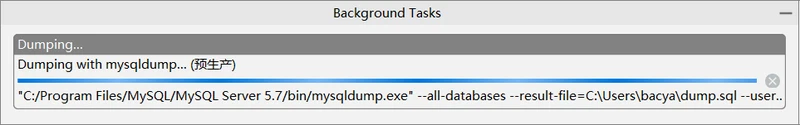
如上图,(前提:本地安装了mysql service) 右键你source数据库,依次操作 就可以 run之后会出现如下弹框 静静等待。。。。

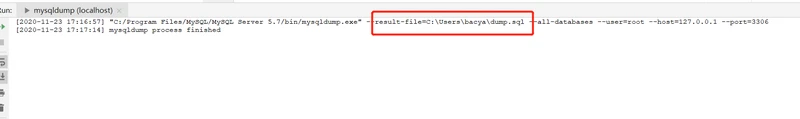
完成后会有以下提示 ,标记为输出文件位置

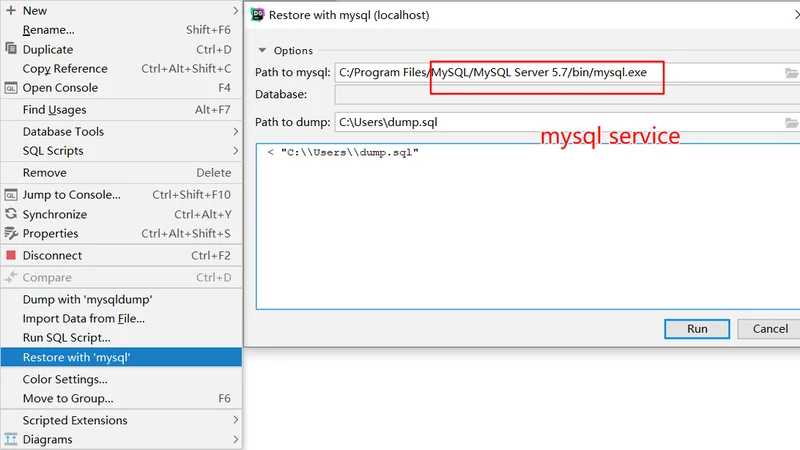
2),导入


DataGrip 日常花里胡哨
更新于2021-3-9(版本 2020.3.2)
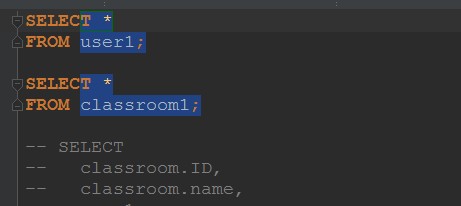
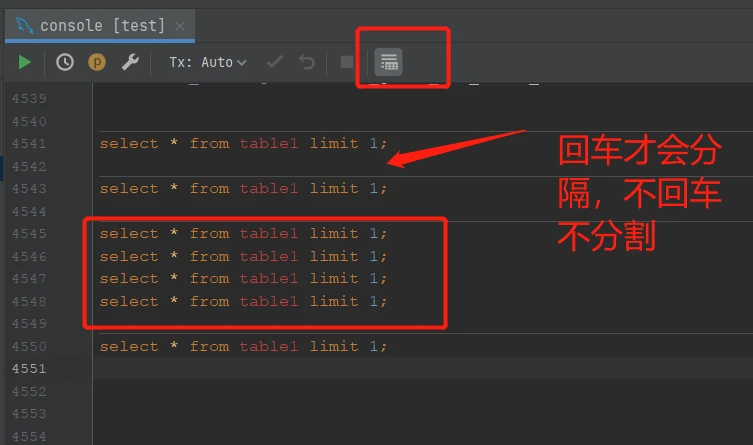
1,分隔sql语句,和表格类似

每条语句中间要空行,才会出现分隔线,不然没有 挺优(操)秀(蛋),我都写分号了,还不认为是一条sql结束吗?

我为我的鲁莽道歉o(╥﹏╥)o,这么设计有原因,因为执行sql之后你会发现 真的秀
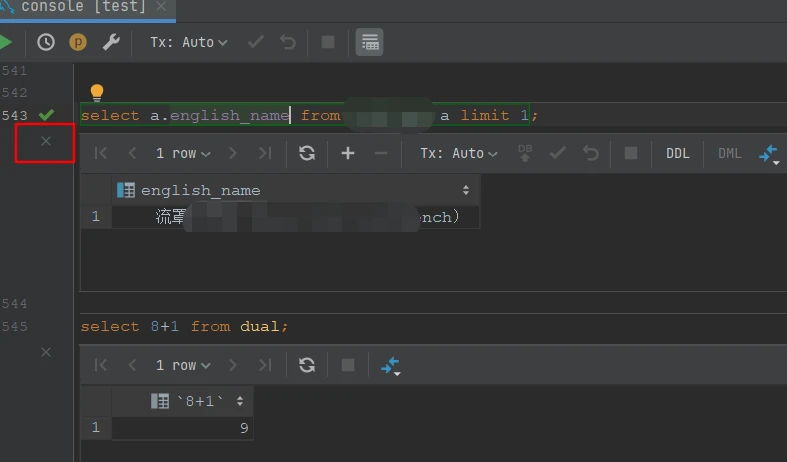
不必像之前一样,多条sql争夺一块领土,现在每人一块,互不干扰,真的实用
比如多个表数据对比,结果虽然可以置顶,或者利用snipaste ( 提取码:3jna)截图很方便,但是这个更nice
可以图中标记关掉
更新于2021-8-6(版本 2020.3.2)
2,转换看表中数据的模式
之前常规看法都是按行看,如果表中数据几十个上百个,下方滚动条从前拖到后查看每个字段。

接下来要转换查看方式了,不要眨眼,操作非常骚
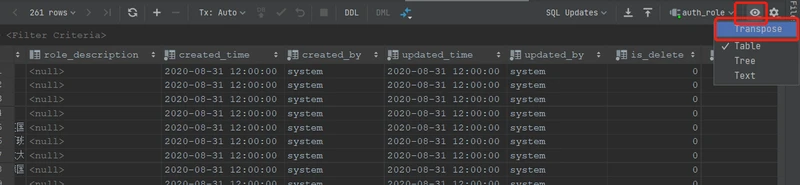
只要把数据的查看方式修改为Transpose 位置再软件右上角

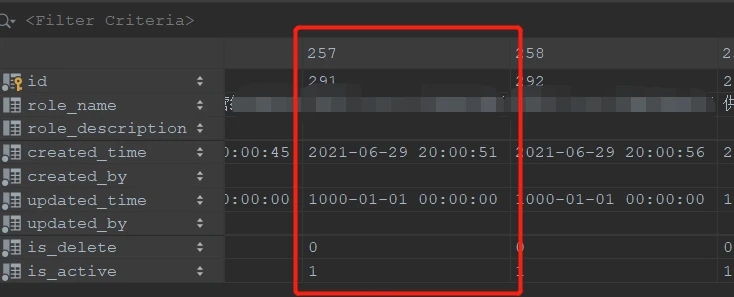
修改后为

数据变为列排,看起来更加方便 清晰,唉用了这么久才发现这个功能,之后就用它了。nice!
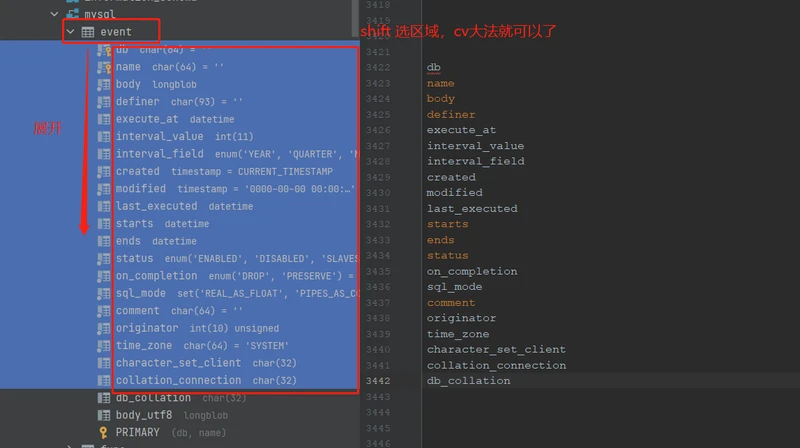
3,快速复制表字段名(一个小伙伴问到)

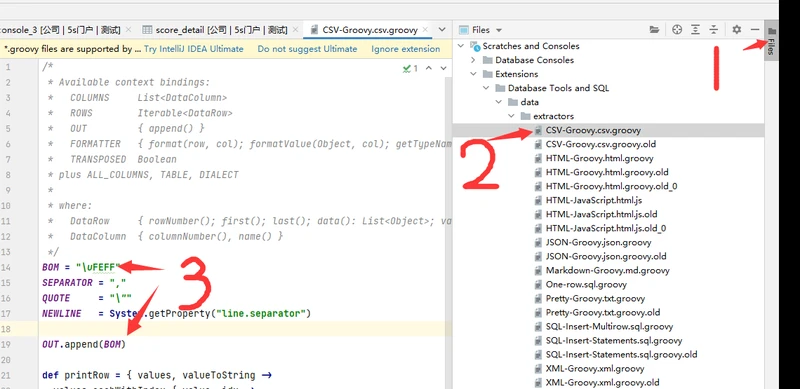
4,DataGrip 导出数据出现乱码(csv,excle)

设置参数方法:

演示结束,小伙伴,操练起来。
未完待更新。。。。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/datagrip-ji-huo/7976.html