大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说WebStorm2023年激活码,安装教程WebStorm项目创建,希望您对编程的造诣更进一步.
WebStorm2023年激活码,安装教程WebStorm项目创建
一、安装WebStorm
1.访问JetBrains官网,点击「WebStorm」,即可下载WebStorm安装包(.exe)。
2.双击安装包,开始安装,以下为安装程序的一些提示:
(1)选择安装目录:选择一个自己希望安装的目录;
(2)设置快捷方式:勾选设置快捷方式的选项;
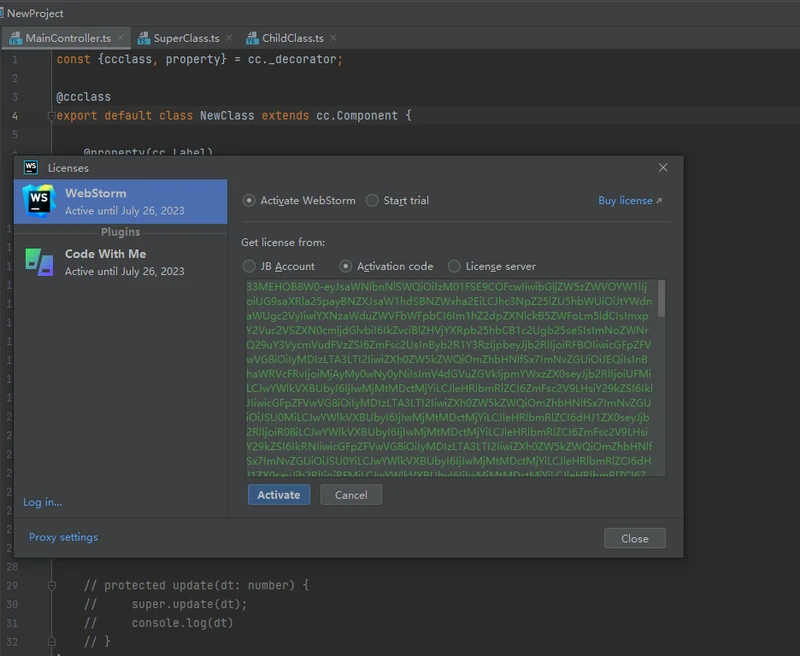
(3)输入注册码:输入注册码可以解锁WebStorm的完整功能,解锁WebStorm;步骤 1:在 WebStorm 中选择“Help”菜单,然后选择“Register”选项。步骤 2:在“Activation Code”框中输入从 vrg123.com 获取的密钥。步骤 3:点击“Activate”按钮。步骤 4:选择“File”菜单,然后选择“New Project”选项,创建您的项目。

3.安装完成后,可以点击开始菜单,找到WebStorm的图标启动它;
二、创建WebStorm项目
步骤 1:打开 WebStorm 应用程序。
步骤 2:在主屏幕上点击“Create New Project”。
步骤 3:选择要创建的项目类型(例如 JavaScript、HTML5、Node.js),然后点击“Next”。
步骤 4:设置项目名称和位置。为了避免麻烦,建议将项目保存到桌面或其他易于访问的位置。
步骤 5:点击“Create”。
步骤 6:在左侧的项目结构面板中右键单击“项目名称”文件夹,选择“New”>“File/Directory”,然后创建一个新文件。
步骤 7:打开新创建的文件,编写代码并保存。
步骤 8:在代码编辑器中点击“Run”按钮(或使用快捷键)运行项目。
步骤 9:使用 WebStorm 工具来调试代码,编写和修改代码,直到您满意为止。
步骤 10:检查代码是否有语法错误或其他问题。WebStorm 会自动检测语法错误和提示可能的问题。
步骤 11:使用 WebStorm 的代码格式化功能来整理代码。这可以让代码更容易阅读和维护。
步骤 12:使用 WebStorm 的版本控制功能(如 Git)管理源代码。
步骤 13:定期备份项目,以防止意外丢失。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7032.html