大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说JetBrains WebStorm 2019.3.4中文激活成功教程版 含激活码,希望您对编程的造诣更进一步.
JetBrains WebStorm 2019.3.4中文激活成功教程版 含激活码
然后将resources_cn.jar 复制到 .lib 目录,重新打开软件
全新版激活方法
1.安装你的JetBrains软件
2.将补丁jetbrains-agent.jar复制到安装目录
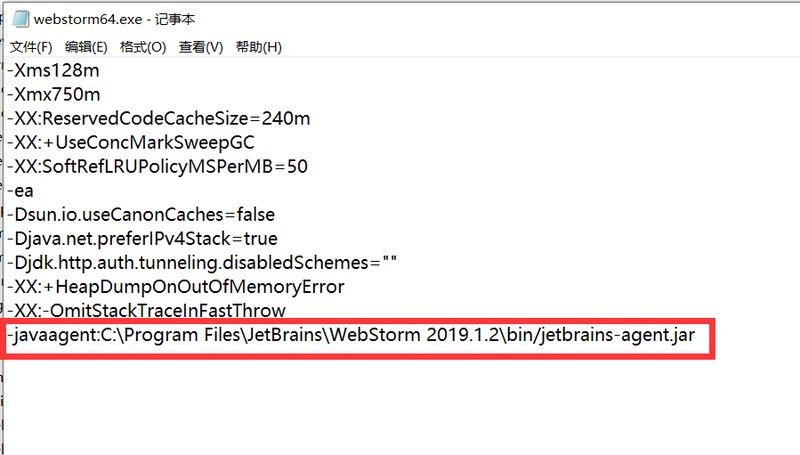
3.找到安装目录的VMOPTIONS 文件 (.vmoptions),将“-javaagent:软件安装目录jetbrains-agent.jar”附加到结束行。
例如:
windows:-javaagent:C: 软件目录 jetbrains-agent.jar
例如小编测试WebStorm 2019
安装目录默认:"C:Program FilesJetBrainsWebStorm 2019.1.2bin"

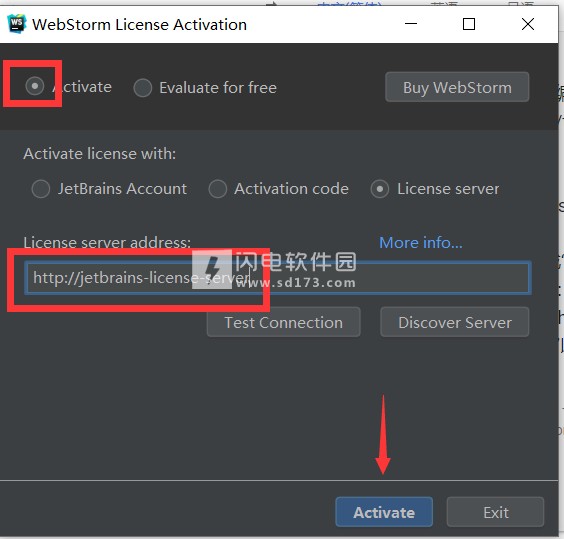
4.重新运行软件,输入激活服务器:http://jetbrains-license-server

完成激活
功能特色
一、智能编码辅助
WebStorm为您提供JavaScript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,动态错误检测以及所有这些语言的重构。
1、支持的语言和框架
WebStorm为您提供JavaScript,ECMAScript 6,TypeScript,CoffeeScript,Dart和Flow 的一流编码帮助。
它可以帮助您编写HTML,CSS,Less,Sass和Stylus代码。
最重要的是,您可以受益于对Node.js和流行框架的高级支持,例如React,Angular, Vue.js,Meteor等。
2、AngularJS
WebStorm也将AngularJS应用程序的代码完成提升到了一个新的水平。获取默认和自定义指令,控制器和应用程序名称的编码建议,以及数据绑定的代码洞察。
3、多个插入符号和选择
WebStorm也是每个人最喜欢的多种插入和选择。同时编辑文件中的多个位置,甚至可以完成代码完成和实时模板。使用Alt +单击选择要编辑的位置。或者,选择当前单词的出现次数并同时编辑它们。
4、实时编辑
通过实时修改,您可以立即查看浏览器中的页面内容更新(仅限Google Chrome),无需重新加载,您可以在HTML和CSS文件中进行更改。它作为JavaScript调试会话的一部分。
5、代码完成
WebStorm分析您的项目,为应用程序中定义的所有方法,函数,模块,变量和类提供**代码完成结果。Сoding协助是上下文感知的,也可以是特定于框架的
使用CSS时,享受属性及其值的代码完成。在Less and Sass中,获得mixins的帮助。当然,在HTML中,您可以获得所有标签和属性的代码完成。
6、蚂蚁
在WebStorm中,您可以使用Emmet缩写的全部功能来提高您的工作效率。在HTML中键入缩写,然后单击Tab将其展开为标记。Emmet也适用于CSS和JSX。
7、导航
借助WebStorm强大的导航功能,您可以有效地绕过代码并节省处理大型项目的时间。
对于代码中的任何方法,函数或变量,可以通过简单的Ctrl +单击跳转到其定义,或搜索其用法。
使用“搜索所有位置”对话框(双向移动)在整个项目中搜索符号,文件或类名称。
结构视图可以帮助您轻松浏览当前打开的文件。
8、代码质量分析
WebStorm有数百种内置检查功能,涵盖所有支持的语言。除此之外,您还可以使用ESLint,TSLint,Stylelint,JSCS,JSHint和JSLint。
所有错误和警告都会在您键入时在编辑器中报告,并提供许多快速修复选项。
具有可能问题的任何代码行都标记在右侧编辑器中,因此您可以轻松地在长文件中发现错误和警告。
您还可以为整个项目运行代码质量分析,并自动应用选定的快速修复程序。
9、代码风格
使用一致的代码样式,让WebStorm在编写代码时自动应用配置的代码样式,或者一次重新格式化整个文件。
为任何语言配置代码样式,包括缩进,空格,对齐规则等。将代码样式方案保存在项目设置中,如果需要,可以通过VCS与团队成员共享。
10、EditorConfig
WebStorm自动应用.editorconfig项目文件中指定的代码样式。
二、调试,跟踪和测试
WebStorm提供了强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。通过最少的配置和周到的IDE集成,使用WebStorm可以更轻松地完成这些任务。
1、调试客户端JavaScript和Node.js
WebStorm为您的客户端代码提供了一个高级调试器,可与Google Chrome一起使用。它内置于IDE中,因此您无需在编辑器和浏览器之间切换以进行调试。
您可以轻松调试ECMAScript 6,TypeScript或CoffeeScript代码,依赖于WebStorm调试器对源映射的支持。
Node.js的全功能内置调试器也可以直接使用。使用它来调试在本地或远程计算机上运行的应用程序。
WebStorm调试器具有多个视图,包括Frames,Global和Local变量以及Watchers。变量值以内联方式显示,位于编辑器中的用法旁边。您可以在运行时轻松评估JavaScript表达式。断点支持挂起模式和条件。
2、单元测试
随着WebStorm与流行的JavaScript测试框架集成,轻松执行单元测试。
选择Karma或Jest来测试客户端JavaScript代码或选择Mocha来测试Node.js. 在IDE内部运行和调试测试,以漂亮可视的格式查看结果,并导航到测试代码。
代码覆盖率报告也可用于Karma测试运行器。
WebStorm还支持Protractor,用于针对行为驱动开发的Angular,JSTestDriver,Cucumber.js和Nodeunit的端到端测试。
3、剖析
WebStorm可以帮助您捕获和探索Node.js应用程序的V8 CPU配置文件和堆快照。轻松识别应用程序中的任何可能的热点或内存泄漏,因为分析数据以最易于访问的方式呈现。
4、追踪
spy-js是一个内置工具,可帮助您跟踪代码并有效识别任何可能的瓶颈。它适用于客户端JavaScript和Node.js,甚至支持编译到JavaScript的语言。
使用spy-js,您可以看到触发代码执行的完整事件列表,然后深入了解事件的堆栈跟踪并探索源代码中突出显示的跟踪。这些数据还用于为代码完成结果提供动力。
spy-js还可以帮助您可视化应用程序结构。使用spy-js图来查看项目文件如何根据运行时数据与函数调用连接。
三、无缝工具集成
WebStorm与用于Web开发的流行命令行工具集成,无需使用命令行即可为您提供高效,简化的开发体验。
1、任务跑步者
享受运行Grunt和Gulp任务以及npm脚本的统一UI 。无需使用命令行来启动任务。
项目gruntfile.js,gulpfile.js或package.json中定义的所有任务现在都列在工具窗口中,您只需双击即可运行任何任务。
您还可以为任务创建运行/调试配置,然后使用熟悉的Run ...或Debug ...操作运行或调试它们。
2、TypeScript编译器
WebStorm可以使用其内置编译器快速轻松地将TypeScript代码编译为JavaScript。您可以手动或在tsconfig.json文件中指定编译选项。所有编译错误都会在编辑器中动态报告。
3、npm和Bower
使用WebStorm可以轻松地通过npm管理Node.js模块。右键单击package.json文件以运行npm install命令。如果您忘记安装模块或将其列在package.json中,内置检查将提醒您。
通过Preferences 访问已安装的本地npm和Bower依赖项的完整列表,您可以在其中安装和更新npm模块和客户端依赖项。
4、与PhoneGap,Cordova和Ionic集成
WebStorm通过使用PhoneGap,Apache Cordova和Ionic框架开发的移动应用程序促进您的工作流程。您可以直接从IDE创建,模拟和部署应用程序。
5、代码质量工具
除了数百WebStorm自己检查的,你可以像使用棉短绒ESLint,TSLint,Stylelint,JSHint或JSLint的。在您键入时,WebStorm将针对您的代码运行这些代码,并在编辑器中即时突出显示任何问题。
为确保符合项目代码样式(如缩进,关键字后面的空格等),只需启用JSCS(JavaScript的代码样式检查器)即可。
6、Yeoman整合
由于与Yeoman的集成,您现在可以直接从IDE欢迎屏幕访问数百个项目生成器。新的UI将帮助您查找和安装新的生成器,它们将引导您完成生成器步骤,所有这些都无需离开IDE。
四、IDE功能
WebStorm建立在开源IntelliJ平台之上,我们JetBrains已经开发和完善了超过15年。享受其提供的微调但高度可定制的体验,以适应您的开发工作流程。
1、VCS
WebStorm提供了统一的UI,可与许多流行的版本控制系统配合使用,确保在git,GitHub,SVN,Mercurial和Perforce之间提供一致的用户体验。
2、当地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。
3、定制
WebStorm非常可定制。调整它以完全适合您的编码风格,从快捷方式,字体和视觉主题到工具窗口和编辑器布局。
WebStorm 2019.2新功能
JavaScript和TypeScript

完成弹出窗口的新UI完成弹出窗口有了新的,更加精致的外观。JavaScript和TypeScript中完成建议的呈现变得更加清晰和一致。现在更容易发现符号的定义位置以及它是否是标准语言API的一部分。对于具有多个定义的符号,还有一个新图标。

聪明的新意图使用新的Propagate to destruct intent(Alt-Enter),如果可以 进行另一次解构,则可以替换额外的变量。要完全删除解构,请使用名为“ 使用属性或索引访问权限替换解构”的意图操作。IDE现在会警告您条件中的布尔表达式是否有一些不必要的部分,并建议简化它。

改进了重命名重构在JavaScript或TypeScript文件中重命名符号时,IDE现在将动态用法组合在一起,默认情况下将它们从重构中排除。这使得重构更加准确,并使您可以更好地控制在重构预览工具窗口中应该重命名的内容。
Vue.js

更好地支持Vue.js组件库在Vue.js应用程序中使用Vuetify,BootstrapVue或Quasar?现在,来自这些和其他一些Vue组件库的组件及其道具的代码完成更加精确。这是通过我们在IDE中使用这些库来采用的新方法实现的。
代码编辑

语法突出显示20多种语言需要偶尔查看WebStorm中的一些PHP或Python文件? 语法高亮显示现在可用于这些语言和许多其他语言 - 无需额外配置,这要归功于IDE随附的TextMate语法文件的集合。

完成错误的关键字和名称曾经输入过funtcion或者fnction不是function错误的?现在,代码完成可以理解这种错误,并仍然会为您提供最相关的选项。这适用于所有受支持的语言和所有符号 - 关键字,类,函数,组件等。

支持shell脚本WebStorm现在可以帮助您使用shell脚本。 代码完成在文件.sh 和.bash文件中工作,可以使用新的运行配置,并且IDE与ShellCheck集成,用于linting和shfmt以格式化代码。

搜索重复的代码使用新的重复代码片段检查,您现在可以在项目中找到代码重复项。它会动态检查您的代码,并立即在编辑器中突出显示可能的重复项。它适用于JavaScript,TypeScript,CSS,Sass,SCSS和Less。
IDE

使用EditorConfig的文件夹的代码样式现在,您可以通过添加多个文件在项目的不同部分维护不同的代码样式.editorconfig。除了已经支持很长时间的标准EditorConfig选项之外,您现在还可以使用涵盖所有可用IDE代码样式选项的特定于IDE的属性。

在一个窗口中打开多个项目当您在WebStorm中打开一个项目并想要打开另一个项目时,您现在可以将第二个项目附加到已打开的项目,以便您可以在同一个IDE窗口中查看它们。如果要关闭附加的项目,请在“项目”视图中右键单击其根目录,然后选择“ 从项目视图中删除”。

更新了插件配置通过IDE首选项中更新的插件页面,现在可以更轻松地找到所需的插件 - 插件描述现在显示在可用插件列表的旁边。我们已删除“ 更新”选项卡,但在“ 已安装”部分的插件旁边添加了一个新的“ 更新”按钮。要禁用或重新启用所有已下载的插件,请单击齿轮图标并选择相应的选项。
版本控制

完成.gitignore在.gitignore文件中,IDE为文件和文件夹名称提供代码完成建议。 按住Cmd / Ctrl键,在项目视图中跳转到该文件或文件夹。您现在可以.gitignore从Local Changes选项卡快速添加文件- 在Unversioned files组中右键单击它,然后选择Add to .gitignore。
使用帮助
一、选择正确的键盘映射#
要查看键盘映射配置,请打开“设置/首选项”对话框(Ctrl+Alt+S),然后选择“键盘映射”。
启用功能键并检查可能与全局OS快捷方式的冲突。
使用预定义的键映射
WebStorm会根据您的环境自动选择预定义的键映射。确保它与您正在使用的操作系统匹配,或者选择与您习惯使用的另一个IDE(例如,Eclipse或NetBeans)匹配的快捷方式。
调整你的键盘映射
您可以修改任何预定义键映射的副本,为您经常使用的命令分配自己的快捷方式。
导入自定义键映射
如果您拥有自己习惯的自定义键盘映射,则可以将其传输到安装中。
二、在工作中学习快捷方式#
WebStorm提供了几种学习快捷方式的可能性:
“查找操作”是最重要的命令,使您可以在所有菜单和工具中搜索命令和设置。
按下Ctrl+Shift+A并开始输入以获取建议操作的列表。然后选择必要的操作,然后按Enter执行。
寻找行动
KeyPromoterX是一个插件,只要使用鼠标执行命令,就会显示带有相应键盘快捷键的弹出通知。它还建议为频繁执行的命令创建快捷方式。
如果您使用的是操作系统的预定义键盘映射之一,则可以打印默认的键盘映射参考卡并将其保留在桌面上,以便在必要时进行咨询。这个备忘单也可以在帮助|下找到键盘地图参考。
如果某个操作具有与之关联的键盘快捷键,则快捷方式将显示在操作名称附近。要为经常使用的操作添加快捷方式(或者如果要更改现有快捷方式),请选择该快捷方式并按Alt+Enter。
三、使用高级功能#
您可以通过以下有用功能进一步提高工作效率:
快速列表
如果您经常使用一组操作,请使用自定义快捷方式创建快速列表以访问它们。例如,您可以尝试使用以下预定义快速列表:
重构这一点Ctrl+Shift+Alt+T
VCS操作Alt+`
智能钥匙
WebStorm提供各种辅助工具,例如自动添加配对标签和引号,以及检测CamelHump单词。
速度搜索
当焦点位于带有树,列表或表的工具窗口上时,请开始键入以查看匹配的项目。
按两次
WebStorm中的许多操作在您多次执行时会提供更多结果。例如,当您使用字段,参数或变量声明的一部分调用基本代码完成时Ctrl+Space,它会根据当前范围内的项类型建议名称。如果再次调用它,它将包含通过模块依赖性提供的类。当连续第三次调用时,建议列表将包括整个项目。
调整工具窗口的大小
您可以在不使用鼠标的情况下调整工具窗口的大小:
要调整垂直工具窗口的大小,请使用Ctrl+Shift+Left和Ctrl+Shift+Right
要调整水平工具窗口的大小,请使用Ctrl+Shift+Up和Ctrl+Shift+Down
三、创建项目#
在WebStorm中,您可以创建空项目,打开文件夹作为项目,检查VCS中的源并从中创建项目。您还可以通过框架模板生成项目,以便您的新应用程序已经使用所有必需的包和配置进行自举。
WebStorm还可以保存任何项目的设置,并在创建新项目时将其用作模板。
1、创建一个空项目#
单击欢迎屏幕上的创建新项目或选择文件|主菜单中的新项目。
在打开的对话框中,选择左侧窗格中的“清空项目”,然后指定项目位置。
2、创建一个新的空项目
从现有本地来源创建项目#
当要使用的源已经在您的计算机上时,您只需打开存储它们的文件夹并将其作为WebStorm项目:
单击欢迎屏幕上的打开或选择文件|从主菜单打开。
在打开的对话框中,选择包含所需源代码的目录。
单击“确定”并指定是要在单独的窗口中打开新项目还是关闭当前项目并重用现有项目。有关详情,请参阅打开多个项目
或者,只需将包含源的文件夹拖到欢迎屏幕即可。
GIF
3、从版本控制签出项目#
单击“欢迎”屏幕上的“从版本控制中签出”或选择“VCS”从主菜单上的版本控制中查看。
从列表中选择您的版本控制系统。
在打开的特定于VCS的对话框中,键入您的凭据和存储库以检出应用程序源。
4、生成特定于框架的项目#
如有必要,WebStorm可以为您创建新的特定于框架的应用程序,设置其结构并下载所需的包。您也可以使用Yeoman发电机,详情请参阅Yeoman。
选择文件|新的|项目在主菜单上,或单击创建新项目上的欢迎屏幕。将打开“创建新项目”对话框。
在左侧窗格中,根据应用程序的类型选择要使用的模板。
右侧窗格中的控件集取决于所选的模板。有关详细信息,请参阅在“语言和框架”下的特定于框架的页面上创建新应用程序。
四、项目模板#
假设您有一个项目,其中包含要在新项目中重现的设置和配置。您可以将此项目另存为自定义项目模板,然后使用此模板进行产品创建。
1、将项目另存为模板#
从主菜单中,选择工具|将项目另存为模板。
在打开的对话框中,指定模板的名称,并可选择提供简要的模板描述。
请注意,WebStorm会保存模板中.idea文件夹中的所有项目设置。因此,如果您希望新项目具有一些预定义的运行/调试配置,请在保存模板之前选择这些配置中的“共享”复选框。
2、从模板创建项目#
单击欢迎屏幕上的创建新项目或选择文件|主菜单中的新项目。
在打开的对话框中,从左侧窗格中选择所需的模板。项目模板标有项目模板图标。
从自定义模板创建项目
在右侧窗格中,指定项目位置。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7026.html