大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说WebStorm 2023.2 最新变化,希望您对编程的造诣更进一步.
WebStorm 2023.2 最新变化
框架和技术

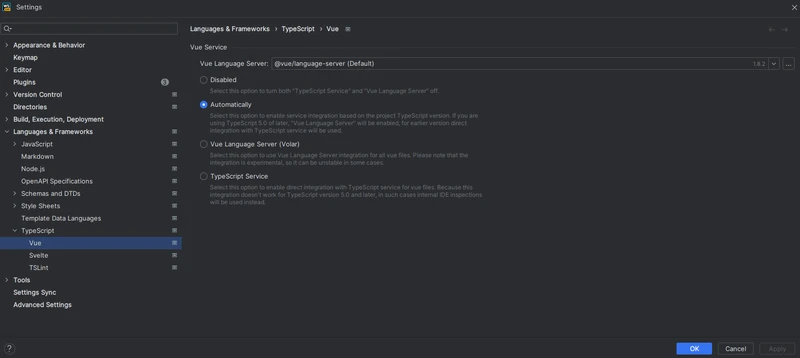
Vue 语言服务器支持
我们为 Vue 用户带来了一些好消息! Vue 语言服务器 (Volar) 支持现已登陆 WebStorm,在快速导航和文档弹出窗口中提供更准确的错误检测和更好的类型信息。 VLS 默认将用于 TypeScript v5.0 及更高版本,TypeScript 服务的包装器将用于更低版本的 TypeScript。 在 Settings | Languages & Frameworks | TypeScript | Vue(设置 | 语言和框架 | TypeScript | Vue)下,您可以将 Vue 服务设置为在所有 TypeScript 版本上使用 VLS 集成。

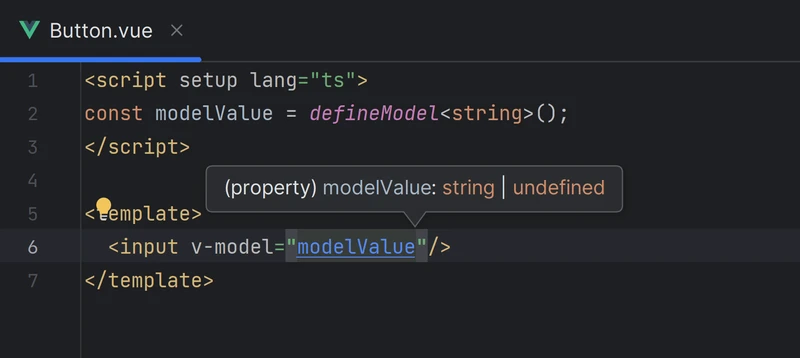
Vue 增强功能
WebStorm 2023.2 还包含针对 Vue 支持的其他多项改进。 首先,我们添加了对 宏的支持,简化了双向绑定的工作。 该宏会自动注册 ,并返回可以直接变异的 。 我们还添加了对 机制的支持和 字段的补全,以及解析注入属性和更正类型信息的功能。

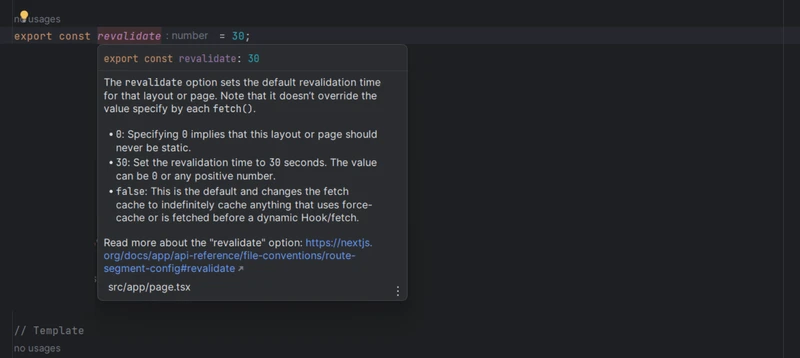
Next.js 中对 App Router 的更好支持
Next.js 13.1 现在包含用于新应用目录的 TypeScript Language Service 插件。 新插件会提出配置页面和布局建议、提供服务器和客户端组件提示,并附带自定义文档。 此文档现在可以在 WebStorm 中查看。 我们还修正了应用目录中误报的未使用警告。

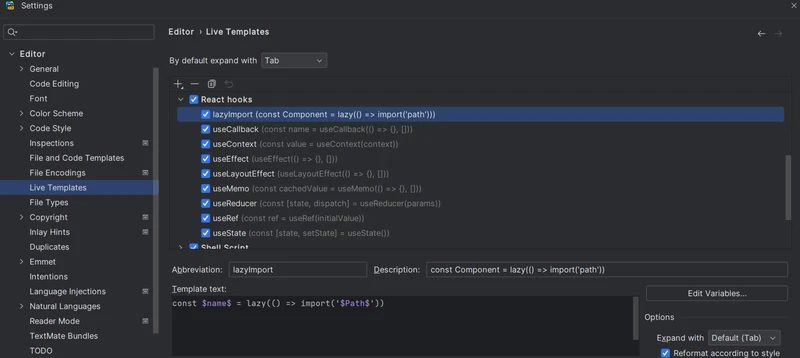
适用于 React 挂钩的新实时模板
我们为 React 挂钩添加了一组新的代码段,即 WebStorm 中的实时模板。 您可以在 Settings | Editor | Live Templates > React hooks(设置 | 编辑器 | 实时模板 >React 挂钩)下找到新的实时模板。 在编辑器中输入与实时模板关联的缩写,然后按 Tab 将其展开即可使用。

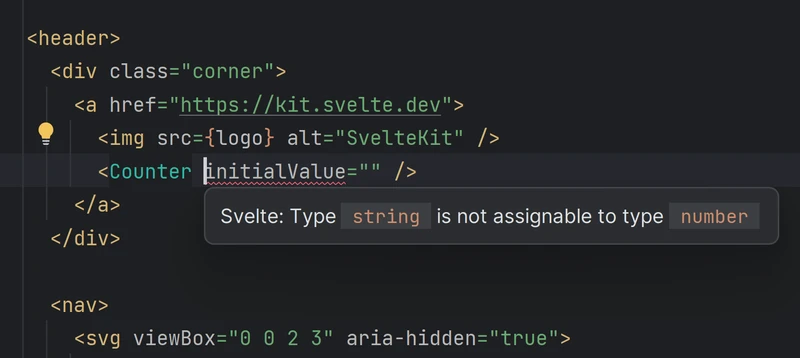
Svelte 改进
我们集成了 Svelte 语言服务器。 这会将 svelte-check 报告的所有错误直接发送到您的 IDE,包括标记内的 null 检查、prop 类型检查,以及 SvelteKit 的轻松类型安全。 我们还支持路径别名在捆绑程序的配置文件中而不是在 tsconfig.json 中定义的情况。 WebStorm 将为 Svelte、Vue 和 Astro 解析具有此类路径别名的导入。

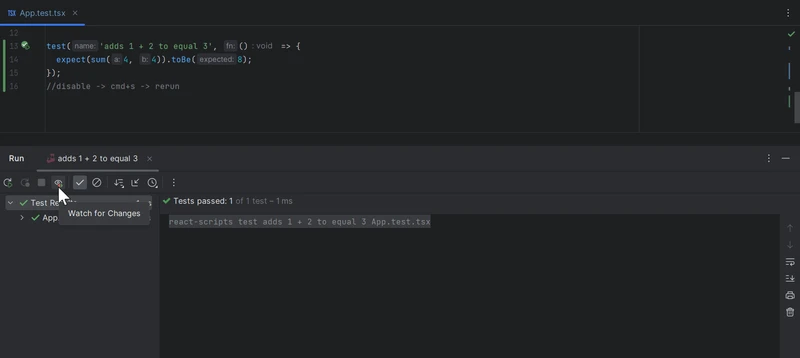
Run(运行)工具窗口中 Jest 测试的监视模式
WebStorm 2023.2 在 Run(运行)工具窗口中包含用于 Jest 测试的 Watch for Changes(监视更改)按钮,您可以使用此按钮启用监视模式。 您将无需在运行配置中手动设置 / Jest 选项。

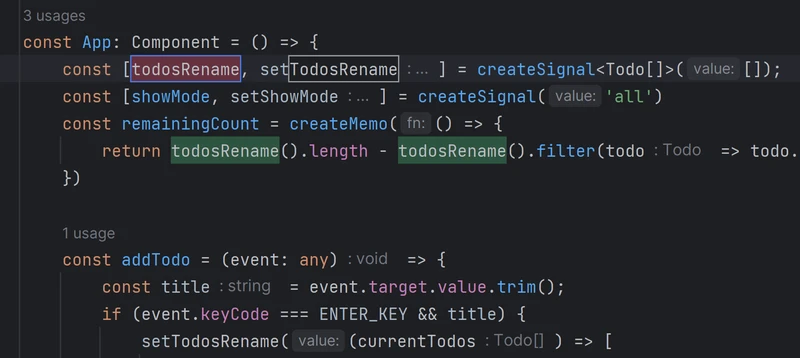
改进了对 SolidJS 和 Preact 的支持
对于 SolidJS,我们为 函数的 getter 和 setter 引入了重命名重构。 我们还通过 Preact 和 SolidJS 改进了 Emmet 支持,WebStorm 现在使用来自 的类型信息提供 Emmet 的正确展开。 最后,WebStorm 将不再显示类特性的虚假错误,并将为 JSX 类型信息提供正确的导航。
Angular 改进
我们将继续为 提供更好的支持。 我们重做了 WebStorm 处理泛型和指令输入的方式。 WebStorm 可以解释 方法并将类型求值传播到模板变量。 NgRx 等大量使用映射类型的库现在也可以正常运行。
针对 Astro 的更新
在 WebStorm 2023.2 中,我们为 Astro 支持带来了多项改进。 现在,PostCSS 默认在 Astro 组件的 标记中运行。 此外,您现在还可以在 标记中使用 Sass、Less 和 Stylus 等 CSS 预处理程序。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7924.html