大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说Webstorm入门教程:如何配置IDE,希望您对编程的造诣更进一步.
Webstorm入门教程:如何配置IDE
WebStorm是一款深受广大程序员喜爱的 JavaScript 开发和Web前端开发工具,完美适应各种复杂客户端开发和Node.js的服务器端开发。WebStorm官方最新版免费下载试用,历史版本下载,在线文档和帮助文件下载-慧都网
设置是与资源,文件颜色,版本控制选项,代码样式等相关的首选项。
WebStorm允许您为特定项目 或全局配置设置。Webstorm入门教程:如何配置IDE


全局设置适用于WebStorm特定安装或版本的所有项目。这些设置包括IDE外观(主题,配色方案,菜单和工具栏),通知设置,已安装和启用的插件集,调试器设置,代码完成等等。
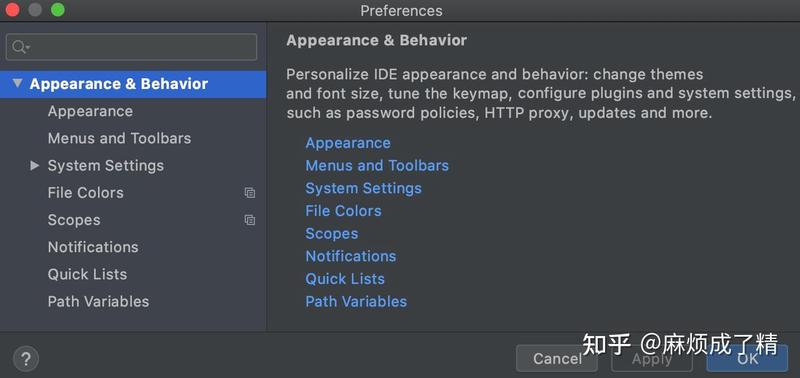
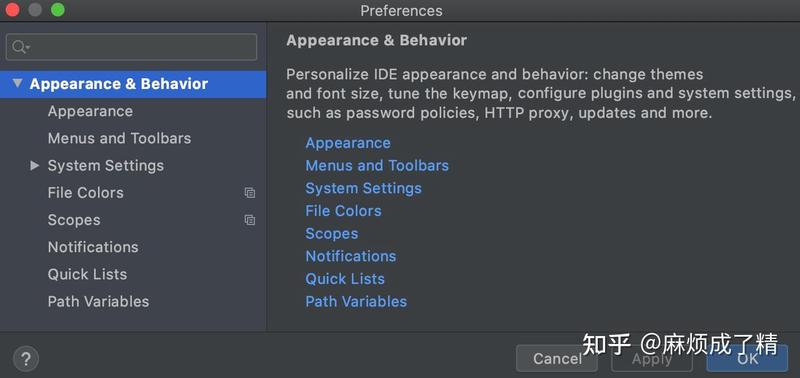
要配置你的集成开发环境,选择File | Settings for Windows and Linux or IntelliJ IDEA | Preferences for macOS,或者按Ctrl+Alt+S或点击工具栏上的Settings/Preferences按钮。或者,按Ctrl+Alt+S或点击工具栏上的 "Settings/Preferences"按钮。
在 "Settings/Preferences"对话框中没有标记为 "用于当前项目 "图标的设置是全局性的,适用于当前 WebStorm 版本的所有现有项目。


恢复默认的WebStorm设置
还原默认的IDE设置时,WebStorm会将您的配置备份到目录中。您始终可以从此备份中恢复设置。
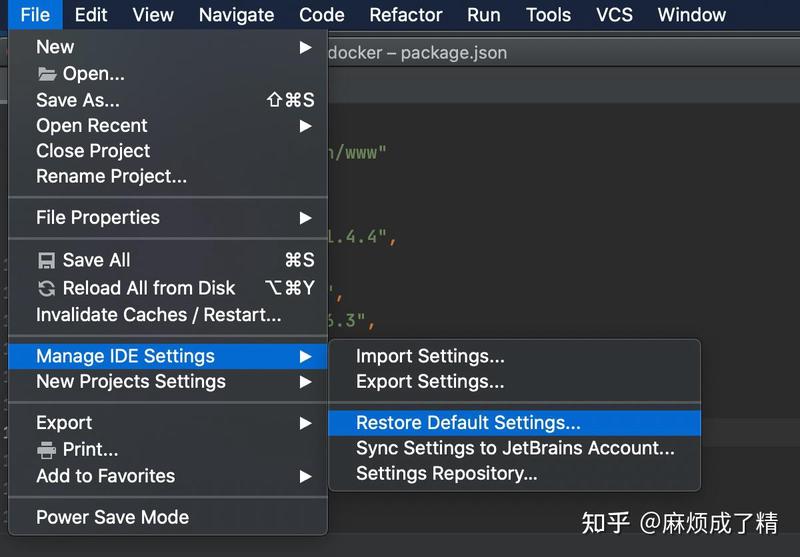
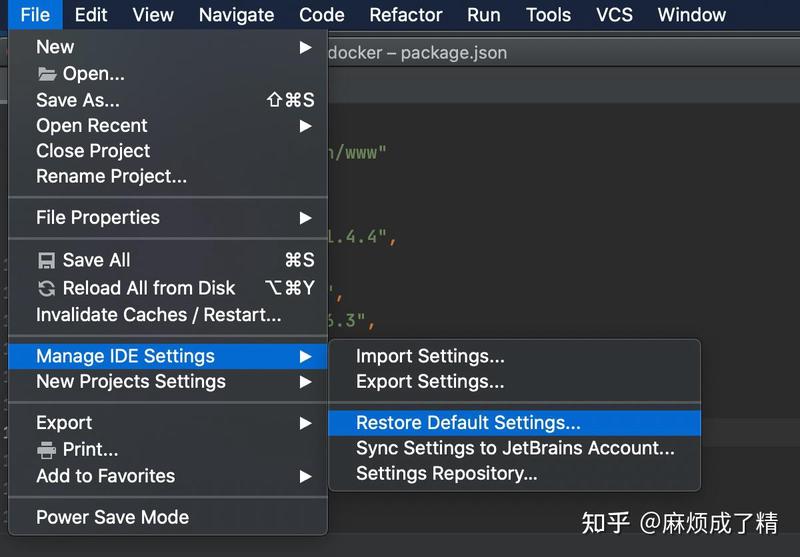
备份设置并恢复默认值在主菜单中,选择File | Manage IDE Settings | Restore Default Settings。或者,按Shift两次并键入 Restore default settings。


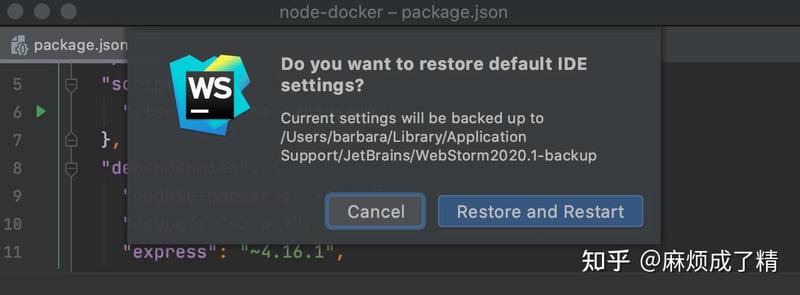
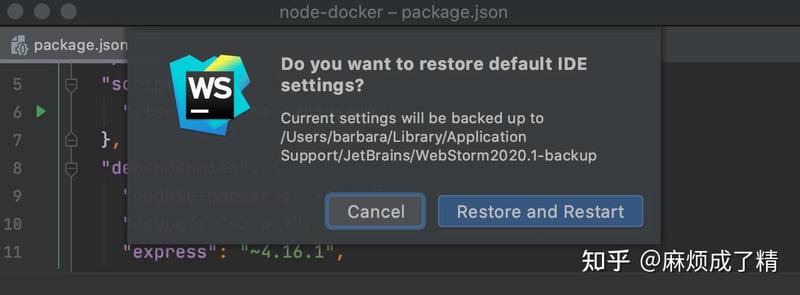
在打开的确认弹出窗口中,点击恢复并重新启动。IDE将使用默认配置重新启动。


WebStorm恢复默认的IDE设置时,它将使用以下位置中的配置创建一个备份目录:
从备份中应用IDE设置在主菜单中,选择File | Manage IDE Settings | Import Settings。在打开的对话框中,指定备份目录的路径,然后单击“Open”。WebStorm显示确认弹出窗口。请注意,应用备份中的设置后, 这些设置将被您当前的IDE配置覆盖。除了备份配置目录之外,您还可以从另一个WebStorm版本或具有先前导出设置的.zip文件中 选择配置目录。单击“Restart”以应用备份中的设置并重新启动IDE。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7906.html