大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说Web开发必备!探索WebStorm的聚宝盒,希望您对编程的造诣更进一步.
Web开发必备!探索WebStorm的聚宝盒

WebStorm是一款强大的跨平台Web开发集成开发环境,为Web开发人员提供了丰富的工具和功能来提高开发效率和代码质量。下面我们来看看WebStorm的软件优势特点。
1.智能代码编辑器
WebStorm内置了智能代码编辑器,可以为您提供自动完成、语法高亮、代码格式化等功能。不仅如此,它还支持代码重构、查找和替换、文件结构预览、代码注释等功能,使您更轻松地管理和修改代码。
2.内置版本控制系统
WebStorm内置了Git、SVN和Mercurial等版本控制系统,方便您轻松管理代码库和版本。您可以在WebStorm中执行版本控制操作,如提交、更新、合并等,而无需离开IDE。
3.集成式调试器
WebStorm集成了Chrome和Firefox浏览器的调试工具,实现快速定位和解决问题。此外,WebStorm还具有Node.js调试器,可以在本地或远程节点上调试Node.js应用程序。
4.全面的Web开发工具
WebStorm为Web开发人员提供了大量的工具和插件。例如,您可以使用内置的HTTP客户端测试RESTful API,使用JavaScript单元测试框架测试JavaScript代码,使用CSS预处理器编写样式表等等。
5.与其他JetBrains IDE集成
WebStorm可以与其他JetBrains IDE无缝集成,如IntelliJ IDEA、PyCharm等。这种整合性使得团队合作更加容易和高效。
安装教程
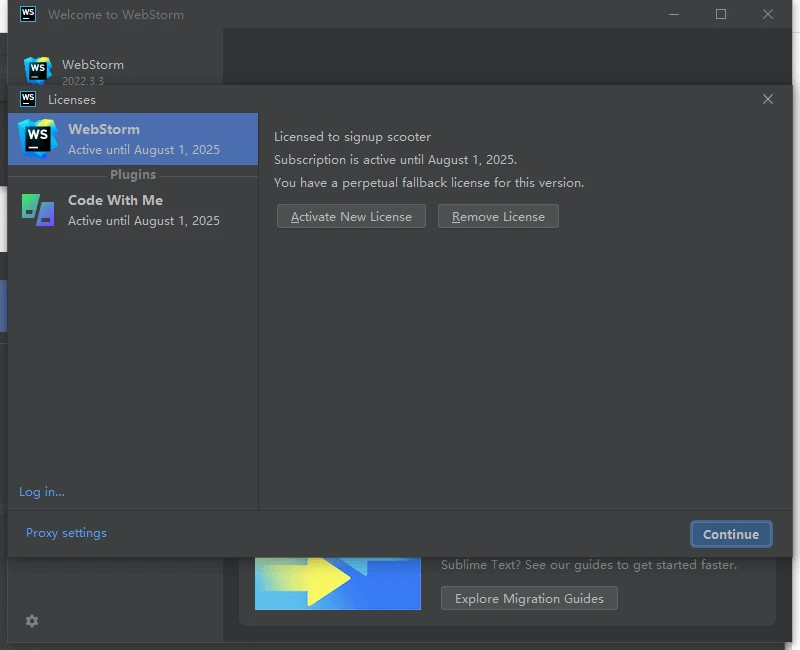
WebStorm 免费保姆级激活教程

一些常用的WebStorm快捷键
1.常用快捷键Ctrl + S:保存文件Ctrl + Z:撤销上一步操作Ctrl + Y:重做上一步操作Ctrl + X:剪切选中内容Ctrl + C:复制选中内容Ctrl + V:粘贴剪切板内容Ctrl + A:全选当前文件内容Ctrl + F:在当前文件中查找Ctrl + Shift + F:在整个项目中查找Ctrl + Shift + R:在整个项目中替换Ctrl + D:复制当前行或选择的代码块Ctrl + /:注释或取消注释当前行或选择的代码块Ctrl + Alt + L:格式化代码
2.调试相关快捷键F5:启动调试F8:单步执行,跳过函数F7:单步执行,进入函数Shift + F7:智能步入,跳过无需进入的函数Alt + F9:定位到断点并执行到此处Alt + F10:定位到断点并执行代码
3.版本控制相关快捷键Ctrl + K:提交代码到版本库Ctrl + T:更新代码从版本库Ctrl + Alt + K:打开提交对话框Alt + Shift + C:显示最近的变更
总结
WebStorm是一个功能强大的跨平台Web开发集成开发环境,具有智能代码编辑器、内置版本控制系统、集成式调试器、全面的Web开发工具等特点。如果您是一名Web开发人员,那么WebStorm将成为您不可或缺的工具,它将帮助您提高开发效率和代码质量。
牵手 持续为你分享各类知识和软件 ,欢迎访问、关注、讨论 并留下你的小心心❤

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7881.html