大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说WebStorm 2018.1.2激活,希望您对编程的造诣更进一步.
WebStorm 2018.1.2激活
最近要开发一个app,要用到React Native,所以就准备下载一个WebStorm,结果就遇到要激活了,记录一下,后续还会继续写到React native奥
1.要下载激活成功教程补丁
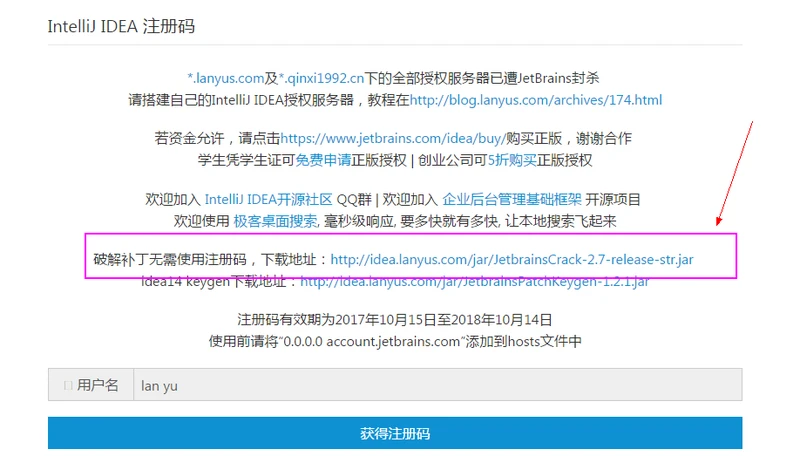
1.1 点击打开链接(直接点击就行),打开之后页面如下:

紫色文字的下载地址,点击下载
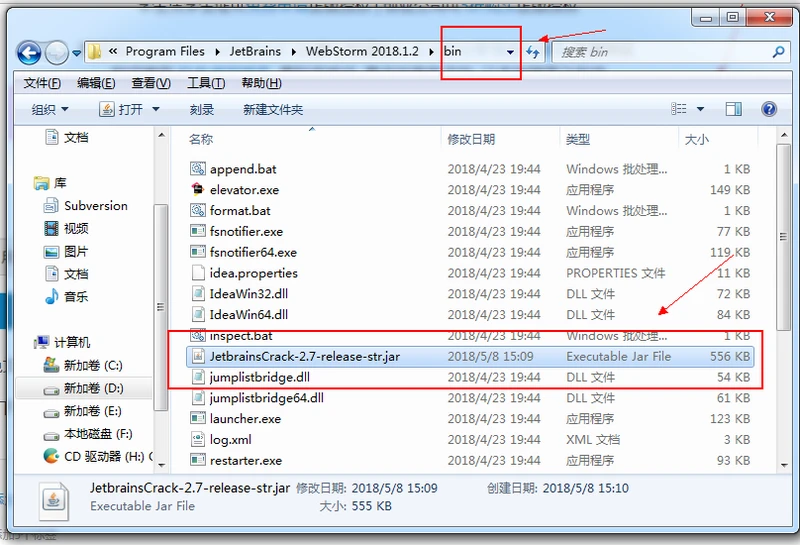
1.2 下载完激活成功教程补丁之后,复制到自己的WebStorm的安装bin目录下(如图):

2.添加激活成功教程补丁路径
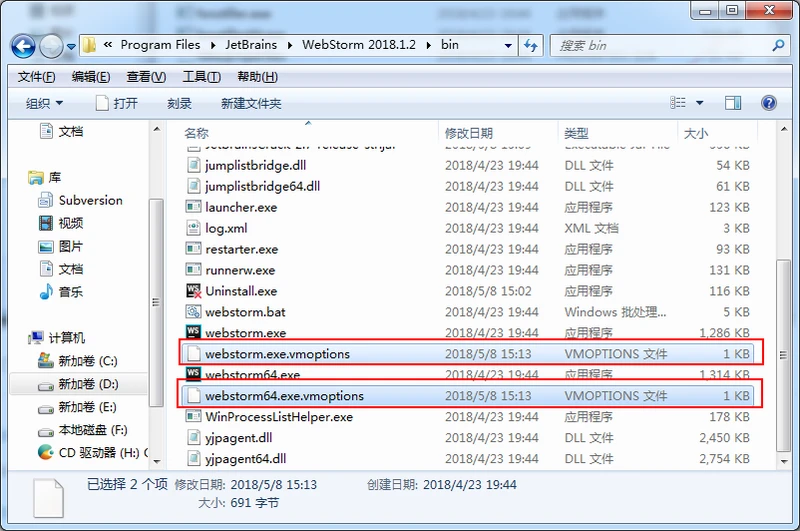
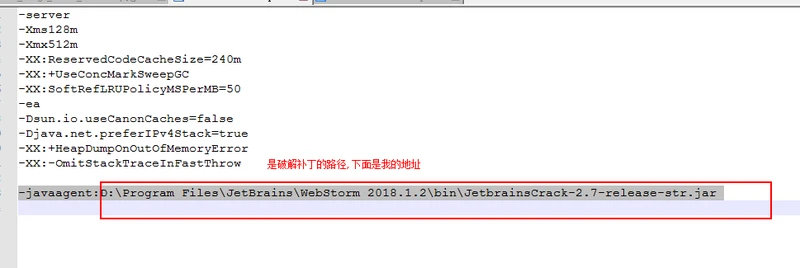
1.bin目录下找到webstorm.exe.vmoptions 与 webstorm64.exe.vmoptions 文件,我本地是用notepad++打开的,在最后添加激活成功教程补丁的路径,如下图:

-javaagent:D:Program FilesJetBrainsWebStorm 2018.1.2binJetbrainsCrack-2.7-release-str.jar

3.获取注册码
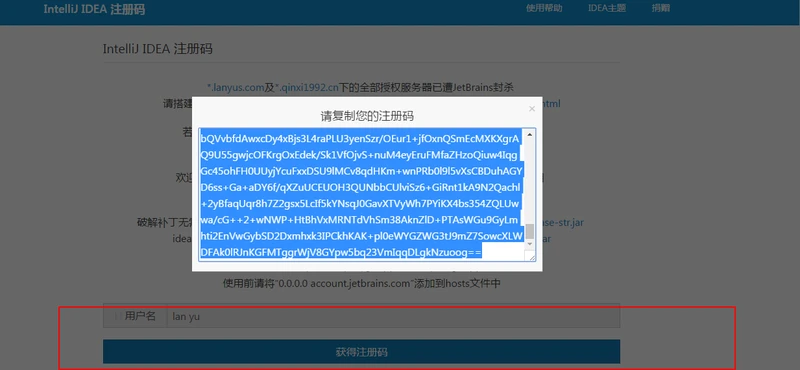
点击打开链接(直接点击就行),打开之后页面如下,点击获取注册码,会弹出请复制你的注册码:

因为我本地已经可以成功打开了,所以就网上找了一张图,
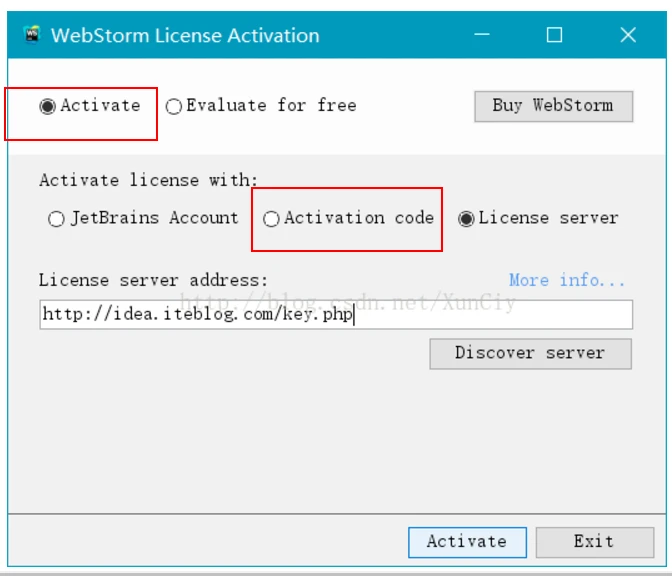
1.点击Activate
2.选择Activation code
3.下面会有一个输入框,把注册码复制进去,点击OK就可以啦

end:成功打开,哦啦


版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7862.html