大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说基于云的IDE,在浏览器上运行VSCode,希望您对编程的造诣更进一步.
基于云的IDE,在浏览器上运行VSCode
介绍
code-server 是一个可以在远程服务器上运行 VS Code 的工具,可以说是服务器端的VSCode,你可以部署到远程服务器,然后在浏览器进行访问,来达到近乎本地的体验效果,code-server就是这样一个工具,为云端编辑器提供了强大的解决方案,而且是开源的!

Github和官网
https://github.com/cdr/code-server/
https://coder.com/
code-server的优势
1、很明显,你可以不用下载本地应用,直接部署到服务器之后,在本地浏览器就可以打开,非常的方便;
2、多端开发环境统一,已经在云端,那么你只需要配置一个环境,就全部统一了,不需要在多端同步,未来很多应用可能只是你书签中一个某一个而已;
3、包括流畅性和功能上,几乎和原生VSCode拥有一致的体验,当然这取决于你的网络环境。

安装步骤
本篇将在Linux上进行演示,由于条件限制,就在本地的Deepin linux上进行测试,执行以下命令即可(可能会有网络问题,最近Github可能访问效果不佳,稍后会打包上传至Gitee附件),除了可以部署在本地,你还可以部署到Docker容器中,因为笔者docker用的不多,本文就不在细说。
wget https://github.com/cdr/code-server/releases/download/1.1156-vsc1.33.1/code-server1.1156-vsc1.33.1-linux-x64.tar.gz
tar -xzvf code-server1.1156-vsc1.33.1-linux-x64.tar.gz
cd code-server1.1156-vsc1.33.1-linux-x64
chmod -R 777 code-server
http://www.toutiao.com/a0/code-server
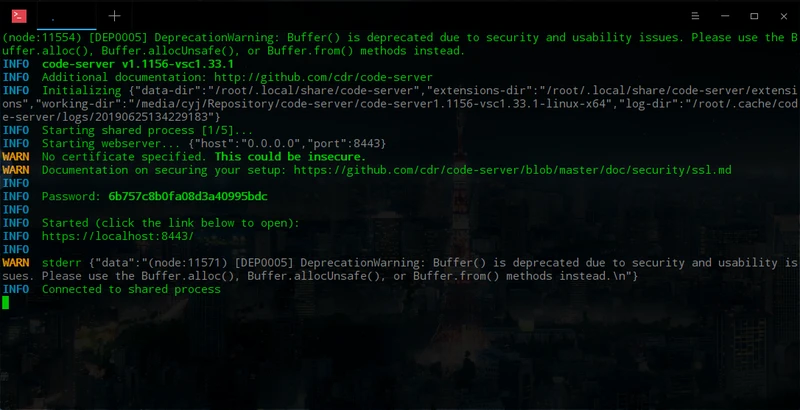
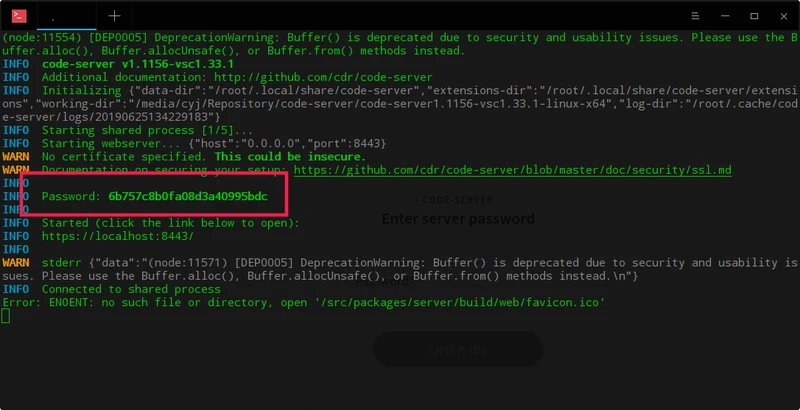
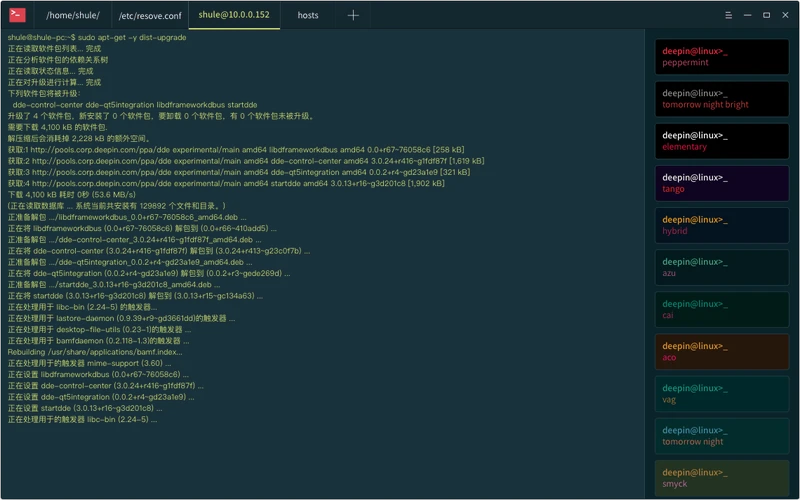
以上命令不在细说,你可以分步执行,也可以一起粘贴过去执行,都没问题,不出意外,应该和以下截图类似

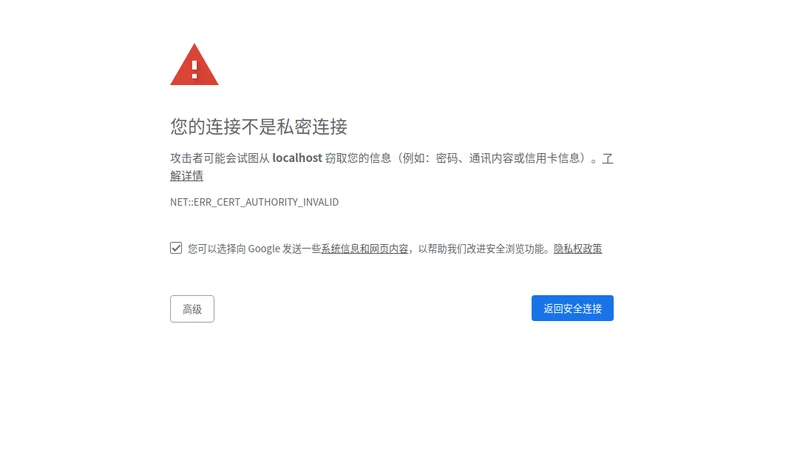
此时你就可以打开你的浏览器进行体验了,访问你的8443端口,如下图可能会出现安全提示,我们先不管,因为是http的请求

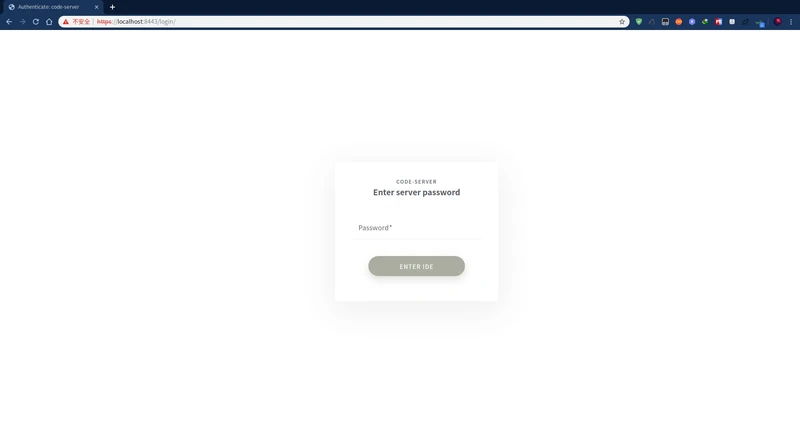
点击继续访问,然后就会到一个登录界面来,输入密码,密码在你的终端上


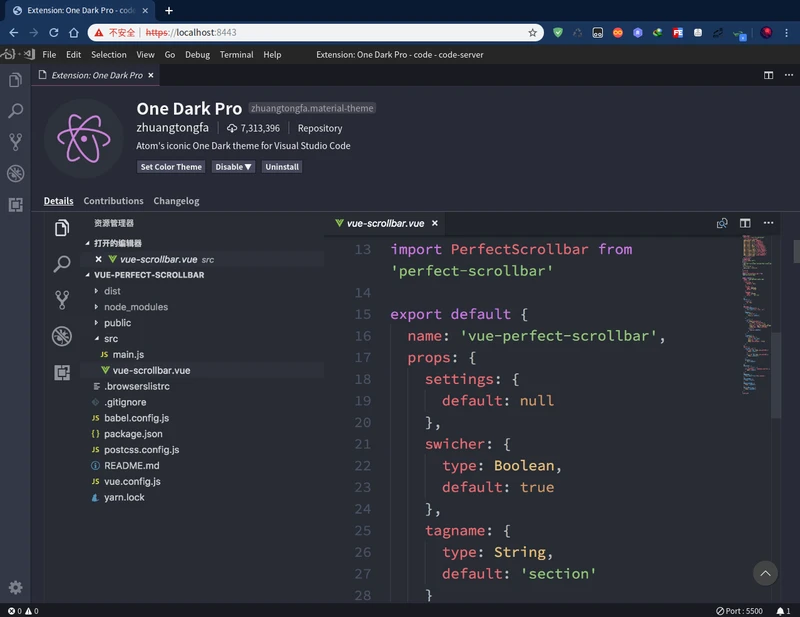
密码复制下来,输入,惊喜的时刻到了,看图

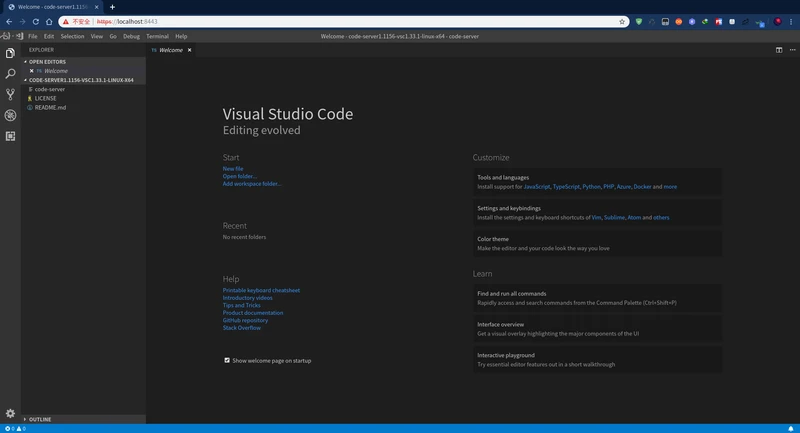
这可不就是VSCode,接下来可能还够你折腾一阵子。
体验一下
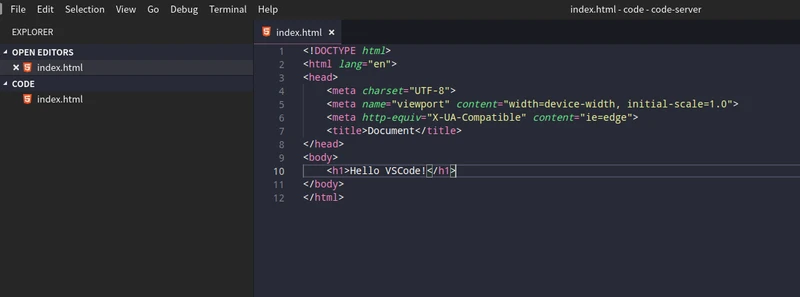
我这里只以最简单的例子来测试,如下图,一个最简单的html

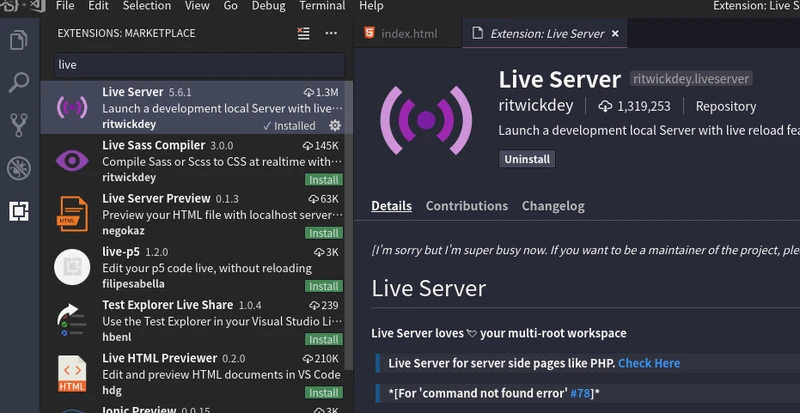
我们在这个地方安装一个扩展live server,这是我经常用的扩展,浏览器可以实时刷新,非常实用

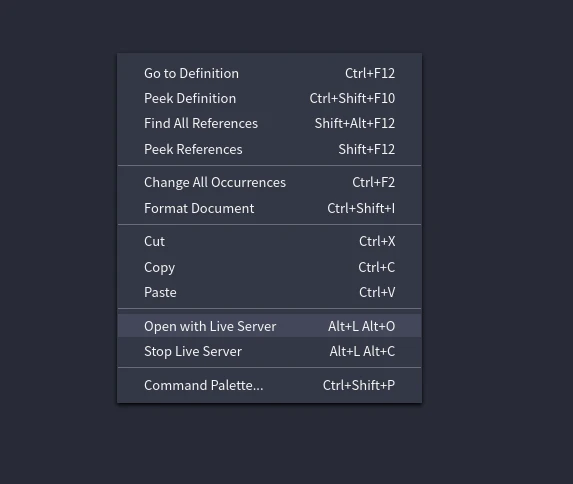
安装完成后我们到index.html文件,右击

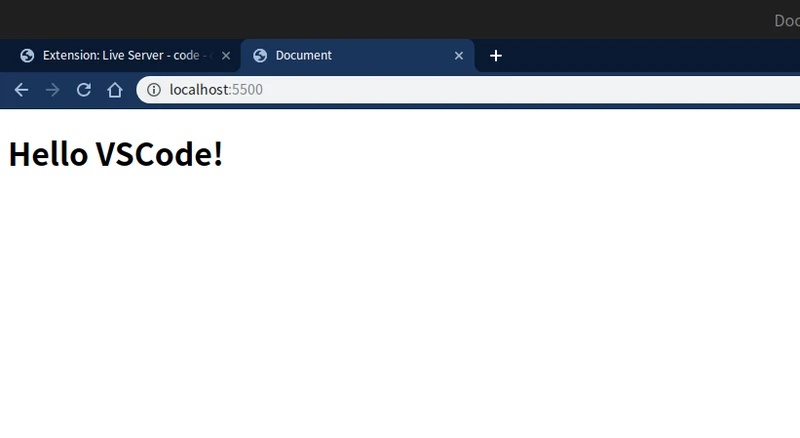
不出意外地话,会提示启动在本地的5500端口,我们在浏览器打开测试,如下图:

由于是在本地,一切看上去都是那么的美好!
扩展安装
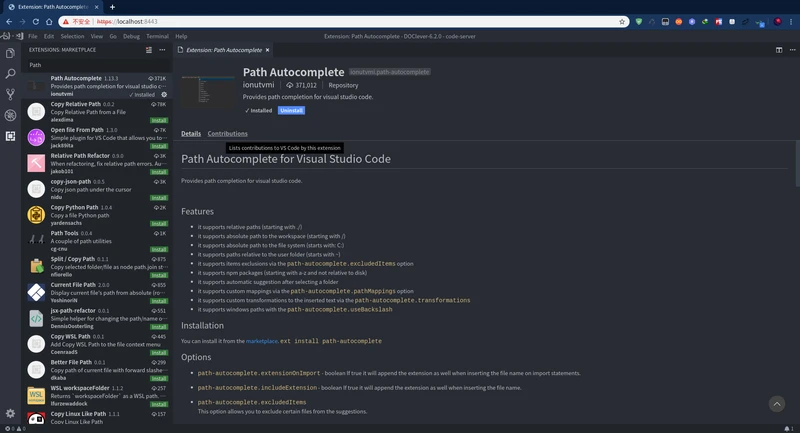
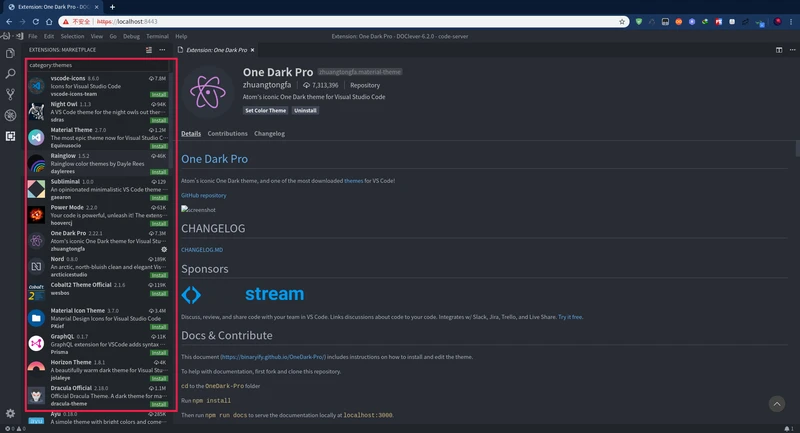
我在本地测试,很多安全性的工作并没有做,在安装扩展的时候我可以直接安装,除部分类似语言包不支持以外,其他插件,类似主题、图标、路径自动完成、智能提示等都是正常安装,如下图

主题正常安装

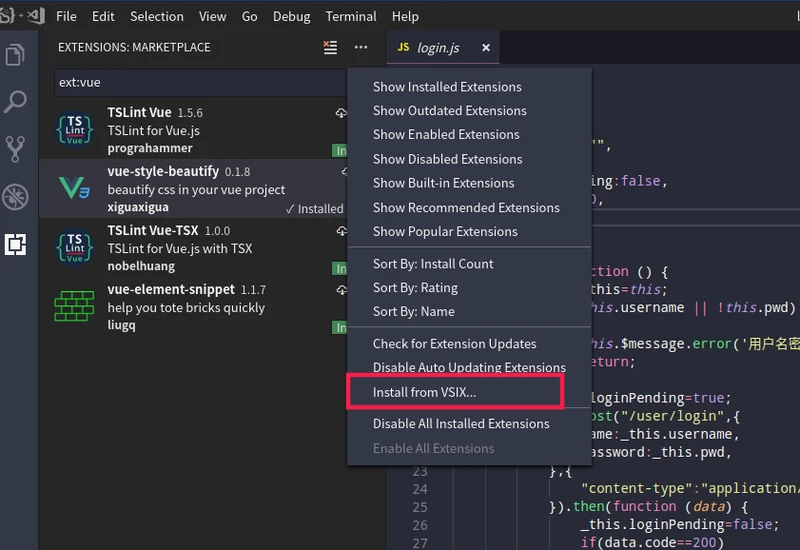
可能有些小伙伴在安装扩展的时候会遇到很多问题,在安装到服务器的时候,安装扩展可能没那么容易,所以还有一种解决方案就是,你可以到下载离线的扩展包,然后通过离线的方式进行安装,前提是你有一定的权限。这部分就需要你自己好好把控了,毕竟安全为重!
官方原话:目前我们无法使用官方VSCode Marketplace。我们创建了一个专注于开源扩展的自定义扩展市场。但是,如果您有权访问.vsix文件,则可以手动安装扩展。
离线安装方法:
之前在Windows 10的linux子系统中安装遇到各种奇葩问题,在确定是在浪费时间后,直接转到Linux安装后,非常的顺畅

其它事项
因为我是在Deepin的桌面版Linux上进行测试的,每个人测试的环境可能不一样,遇到的问题可能也不一样,所以感兴趣的小伙伴可以自行尝试,如果你和我一样也是本地测试,那么非常容易的事情就是可能一切你都只需要点点鼠标,特别是对Linux不熟的,比如我自己,就不需要那么多命令了。Deepin个人感觉对我们开发人员而言已经相当的友好了!

总结
code-server确实是一个非常强大的工具,我相信在将来,云端编程可能会是一种趋势,这样能节省大量的安装配置工作,一切都在云端共享,code-server不会是第一个,也不会是最后一个,由于笔者对Web技术的热爱,真心希望更多优秀的Web产品百花齐放,也祝愿所有热爱软件开发和学习的朋友能够实现自己的理想!
由于近期Github访问不稳定,也有可能是我本地网络原因,访问不是很顺畅,那么我也将code-server的发布版备份到了我的一个码云仓库,如下,点击附件,找到你想要的
https://gitee.com/null_341_5574/chrome_plugin


版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7828.html