大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说WebStorm 2020.3安装配置步骤,希望您对编程的造诣更进一步.
WebStorm 2020.3安装配置步骤
一、WebStorm 安装
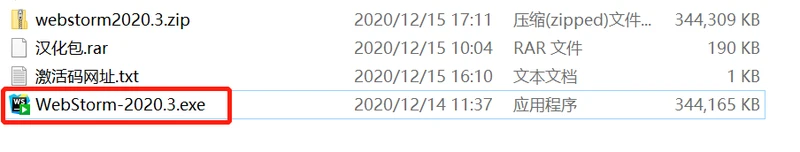
1.下载安装文件,双击进行安装:

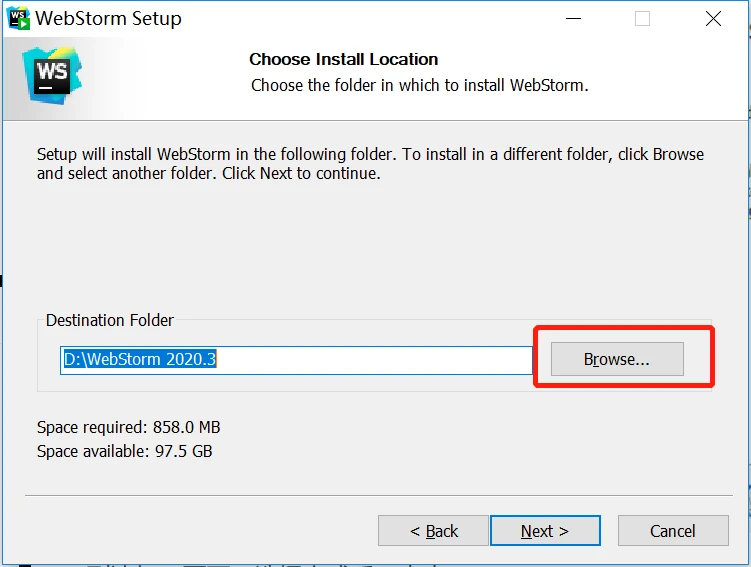
2.选择自己的安装目录:

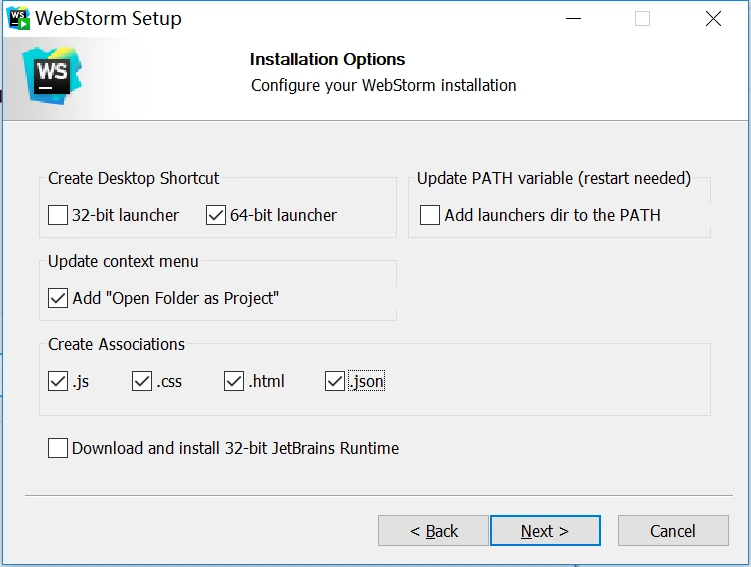
3.到达该页面根据自身情况勾选配置选项:
Create Desktop Shortcut:创建桌面快捷方式;
Update context menu:将"从文件夹打开项目"添加至鼠标右键;
Create Associations:.js .css .html .json默认用webstorm打开;
Update PATH variable (restart needed):将启动目录添加到环境变量中;

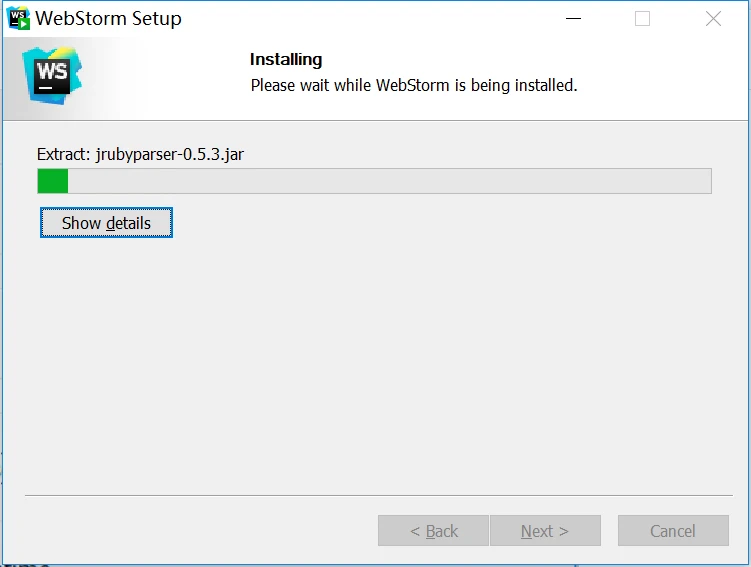
4.等待安装完成:


二、 WebStorm Activate
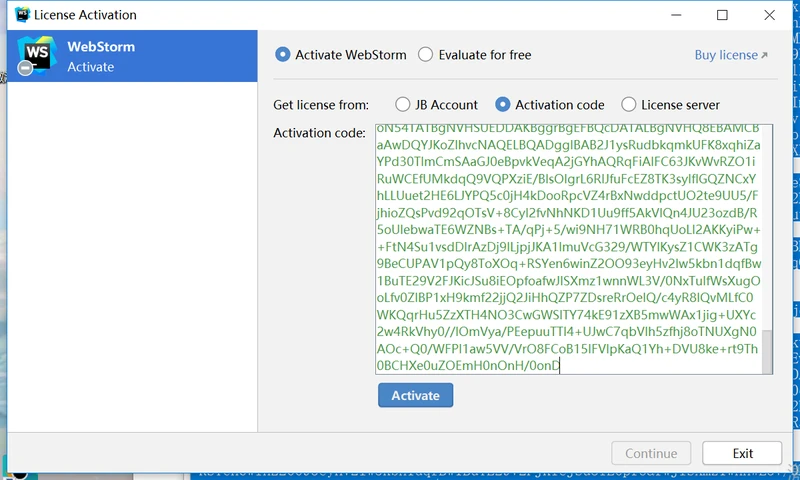
1.运行程序,选择Activate WebStorm,输入Activation code:

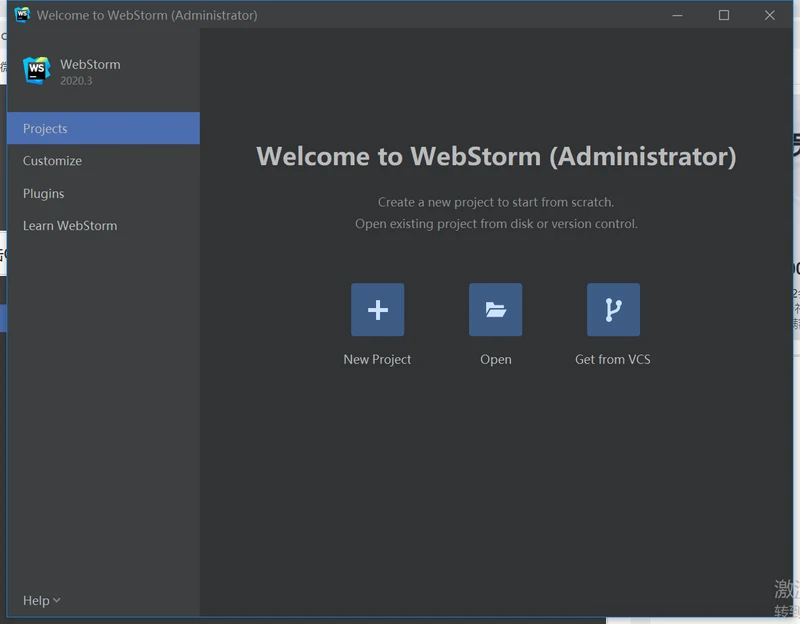
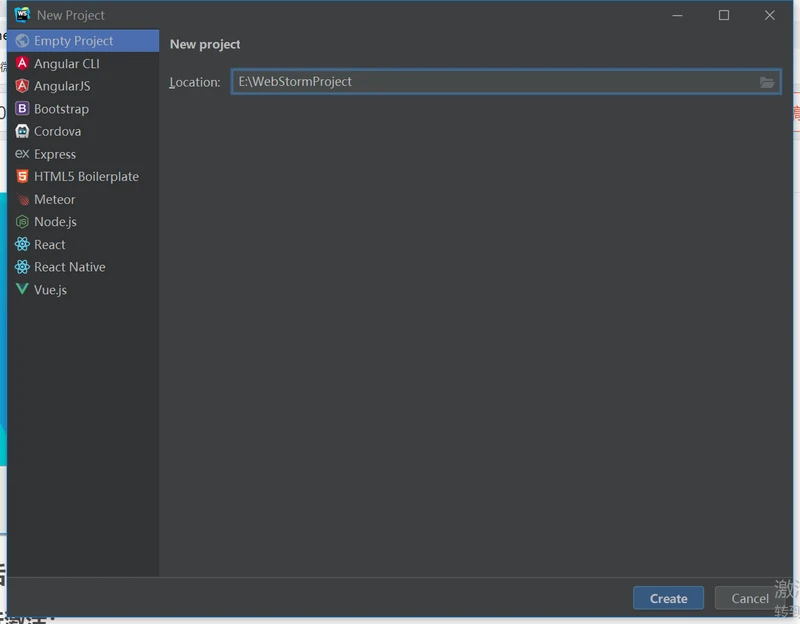
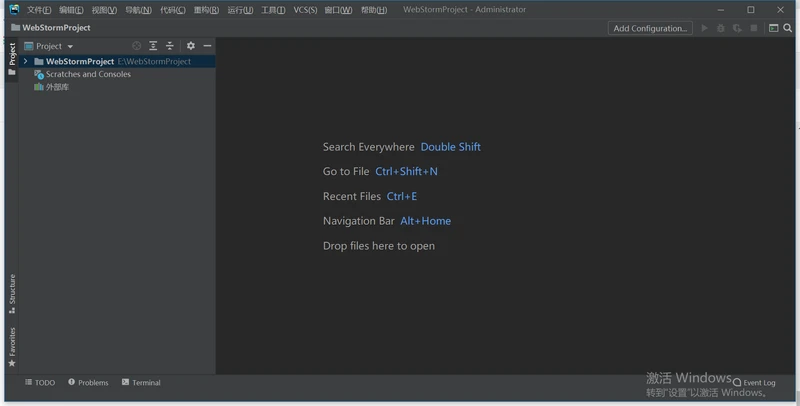
2.进入首页,创建一个新项目:


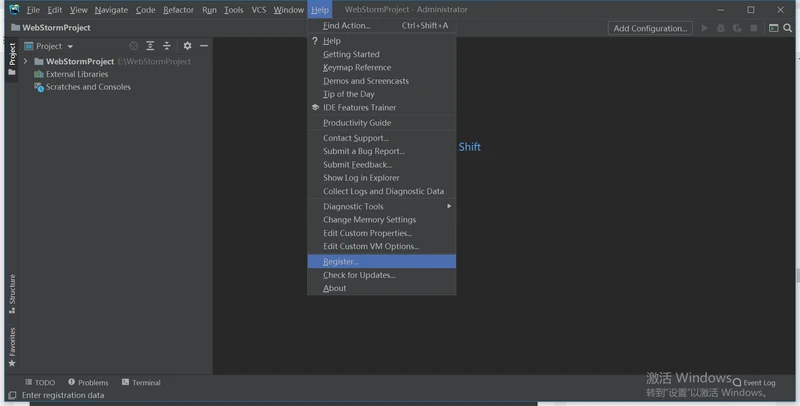
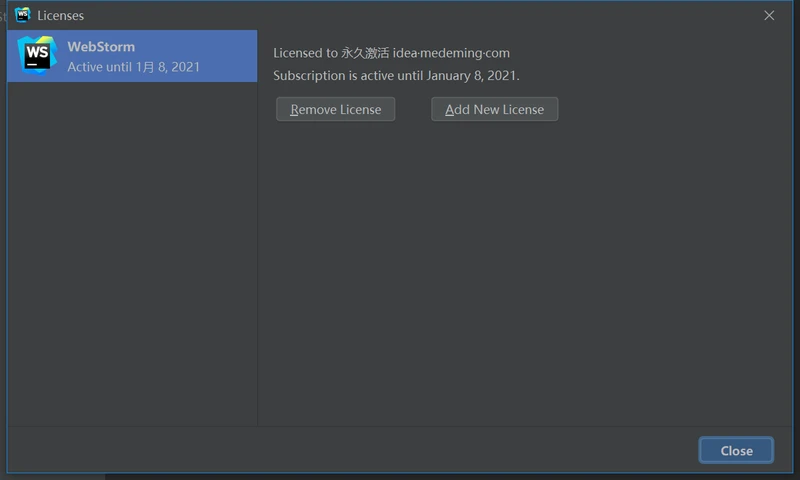
3.在首页点击Help - Register 查看注册情况:


三、WebStorm汉化
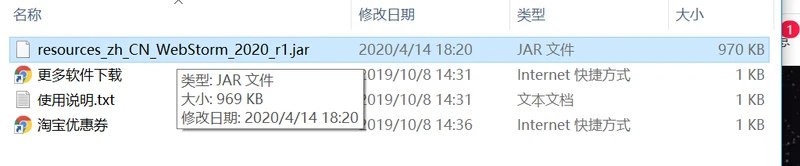
1、下载汉化包,解压缩:

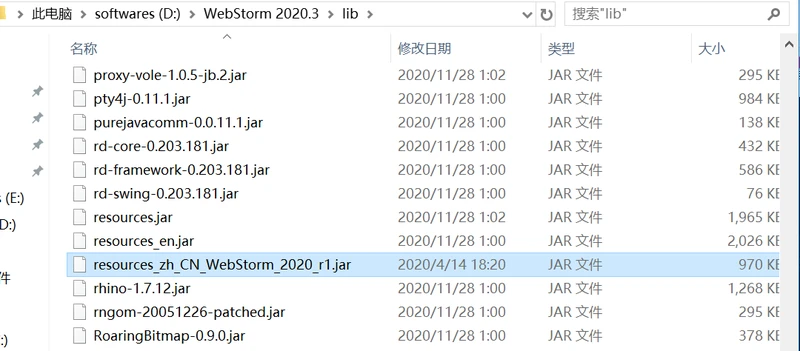
2.将 .jar 文件直接拖至 WebStorm 安装目录的 lib 文件夹下:

3.重启WebStorm,汉化完成:

😁🉑

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7808.html