大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说WebStrom开发微信小程序,希望您对编程的造诣更进一步.
WebStrom开发微信小程序
文章目录
WebStrom配置微信小程序一、安装微信开发者工具1、安装2、新建小程序项目3、如何查看APPID4、进入小程序开发
二、WebStrom配置小程序1、选择file->settings2、配置CSS3、配置html4、代码提示插件5、配置完成
WebStrom配置微信小程序
一、安装微信开发者工具
1、安装
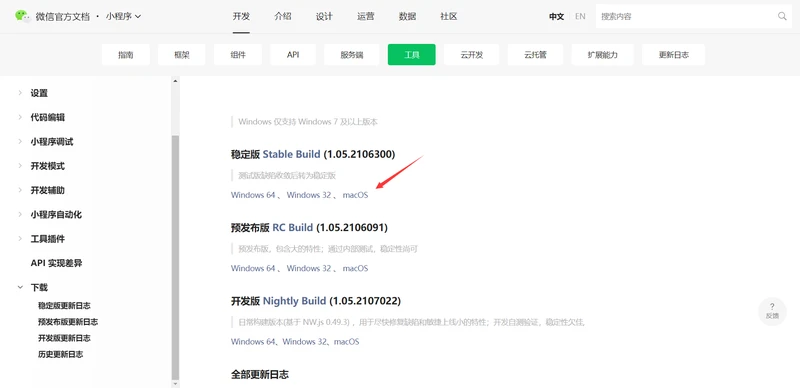
点击微信开发工具进入下载界面,选择适合电脑系统的版本进行下载。

2、新建小程序项目
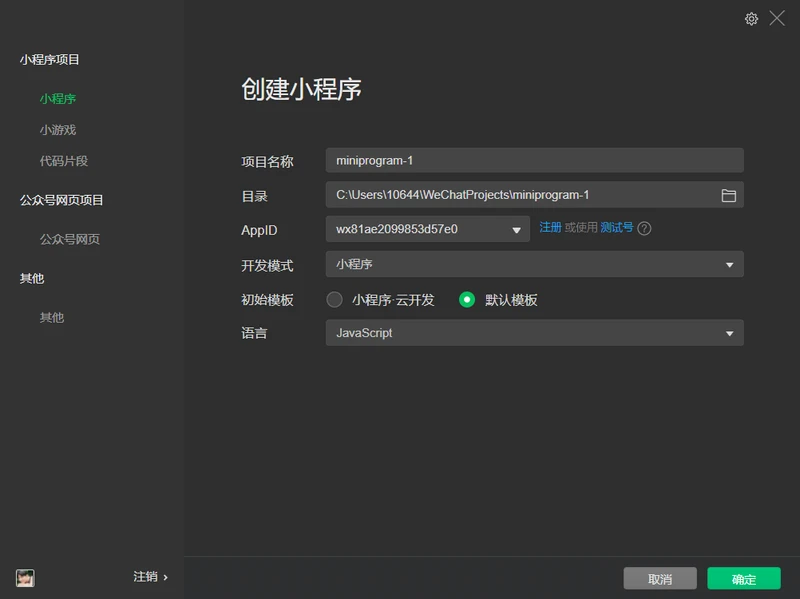
新建一个项目->项目名称->填写小程序名字,目录->本地存放小程序的文件路径,APPID->第三步,开发模式->小程序,初始模板->默认模板,语言->JavaScript。

3、如何查看APPID
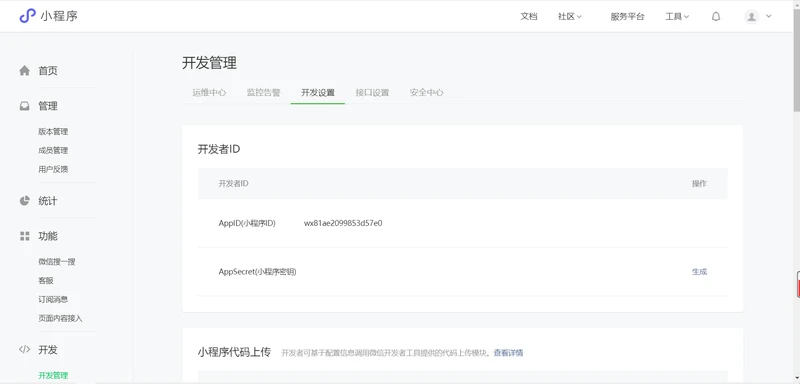
开发->开发管理->开发设置->开发者ID->APPID(小程序ID)

4、进入小程序开发
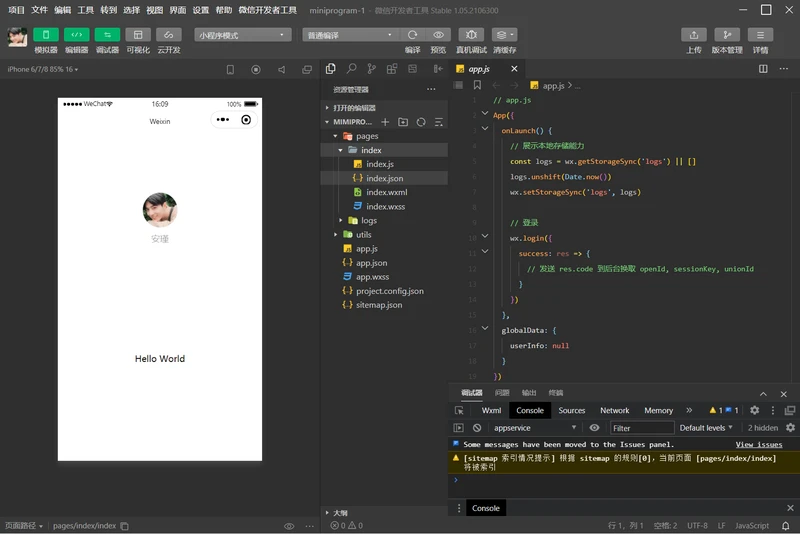
项目新建完成后,进入小程序开发界面,最左边是手机端模拟界面(可选择适应机型),中间是小程序的目录文件和配置文件,最右边是编写代码的区域,以及下面的控制台区域,可以运行和调试代码。

小程序默认生成Page文件如下:
四种文件类型:
1.json 后缀的 JSON 配置文件
2.wxml 后缀的 WXML 模板文件
3.wxss 后缀的 WXSS 样式文件
4.js 后缀的 JS 脚本逻辑文件

二、WebStrom配置小程序
注意默认情况下,webstorm不支持wxml和wxss的文件类型,当然也不会有语法高亮!所以需要手动去配置。
.js文件和.json文件不需要配置,我们只需要配置.wxml和.wxss:
.wxml->html
.wxss->css
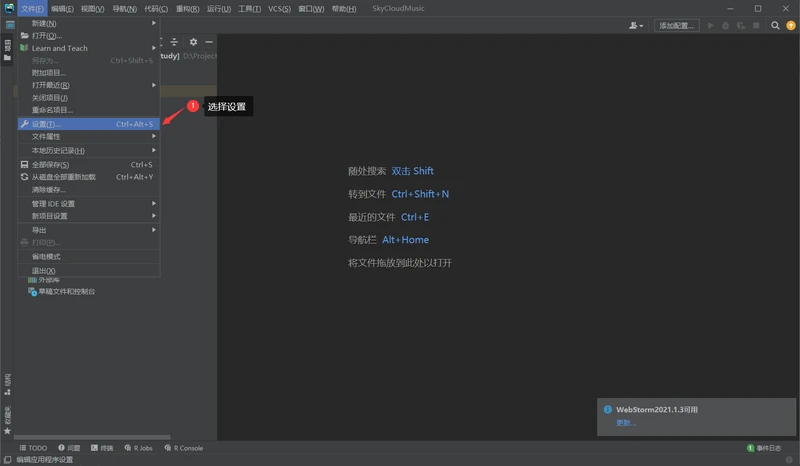
1、选择file->settings

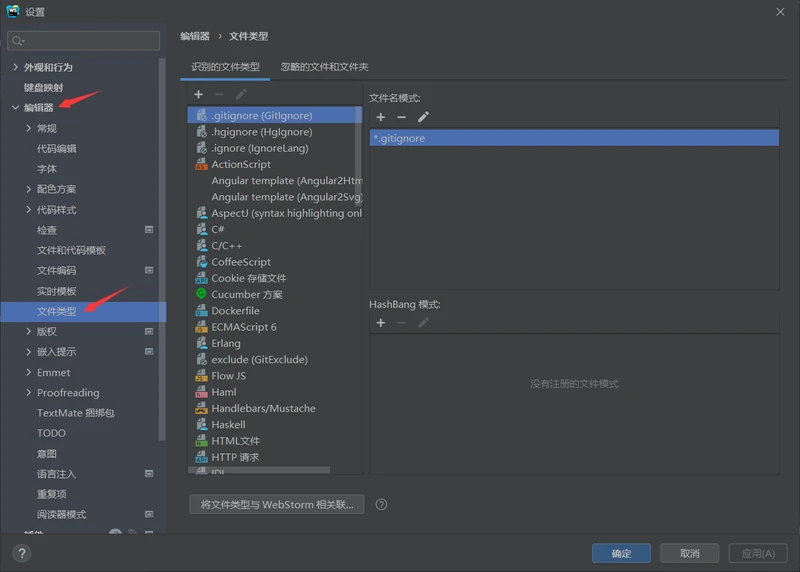
Editor->File type

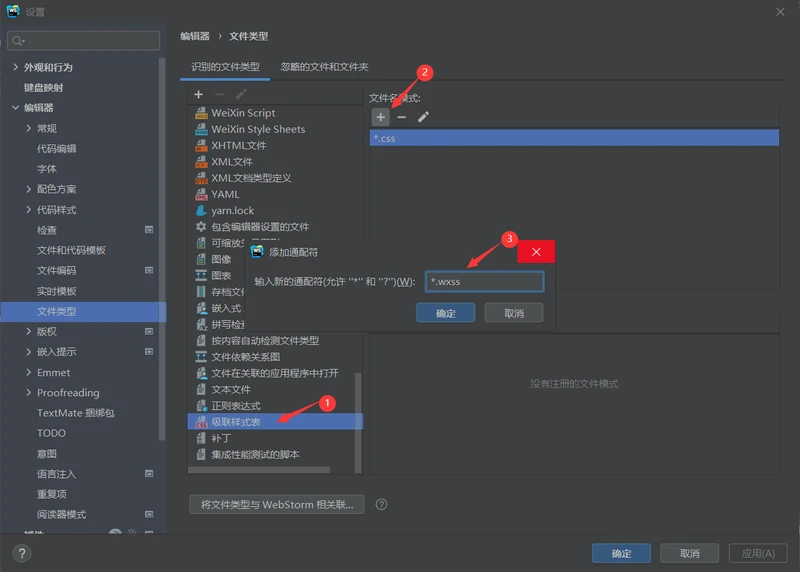
2、配置CSS
识别的文件类型列表中,选择css文件,点击’+’,输入 *.wxss,确定。

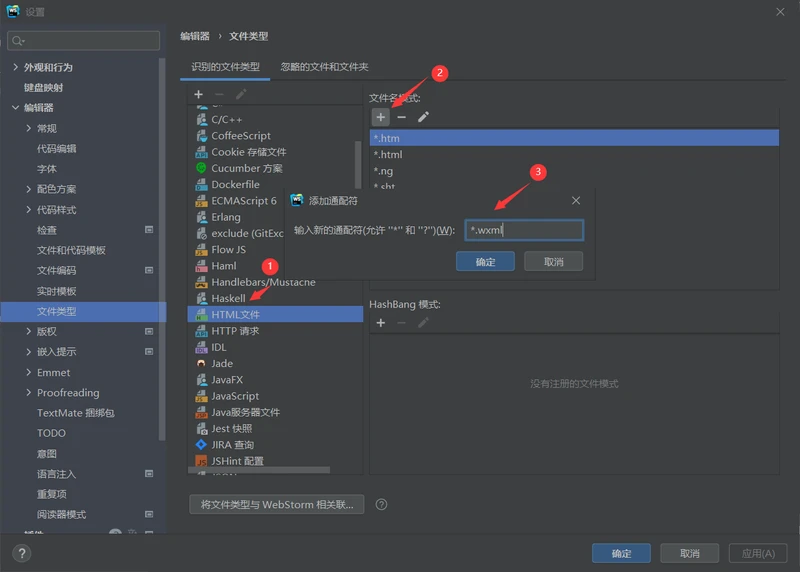
3、配置html
识别的文件类型列表选择HTML文件,点击’+’,输入*.wxml,确认。

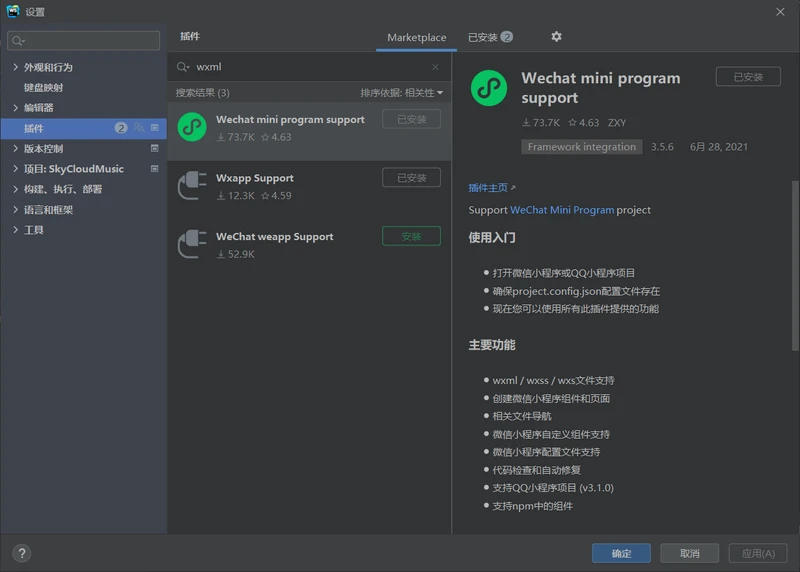
4、代码提示插件
在Plugin中点Markplace,输入框中搜索Wxapp(或者Wxapp Support)插件,点击install,安装小程序插件,确认配置。也可以下载wecharCode.jar,然后在webStorm 的 File -> import settings 中导入即可。到这里我们就可以在webstorm里智能补全微信小程序代码了。

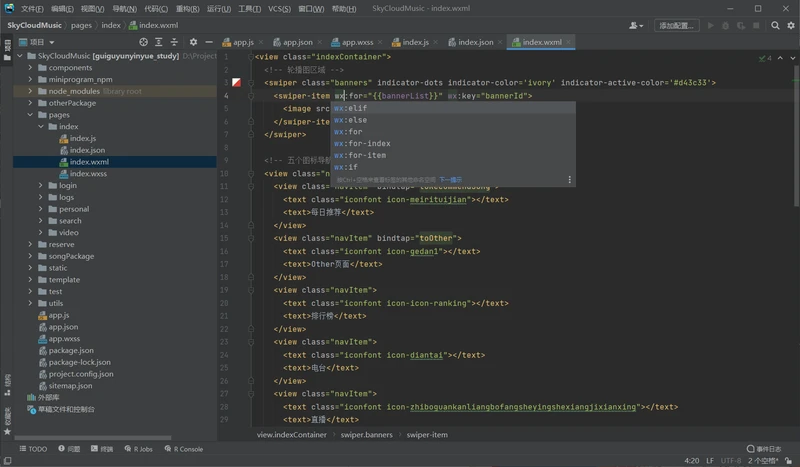
5、配置完成
微信小程序代码有提示效果,可以流畅地开发小程序啦。

注意:苹果系统和windows系统的webstorm略有差别,大同小异,由于我的webstorm已经汉化,容易查看,不懂得地方可以参考百度,欢迎在评论区讨论交流!谢谢大家!

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7529.html