大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说第二次记录,webstorm工具的基本使用,希望您对编程的造诣更进一步.
第二次记录,webstorm工具的基本使用
本小节基本要求:webstorm工具安装完成看不懂没关系,先跟着步骤把结果做出来(这样你才会有成就感,有学下去的动力)
要点:<head></head>是什么<body></body>是什么为什么helloworld!要写在<body></body>中

Step1
桌面(或其它盘)创建一个空文件夹,结果如下

Step2
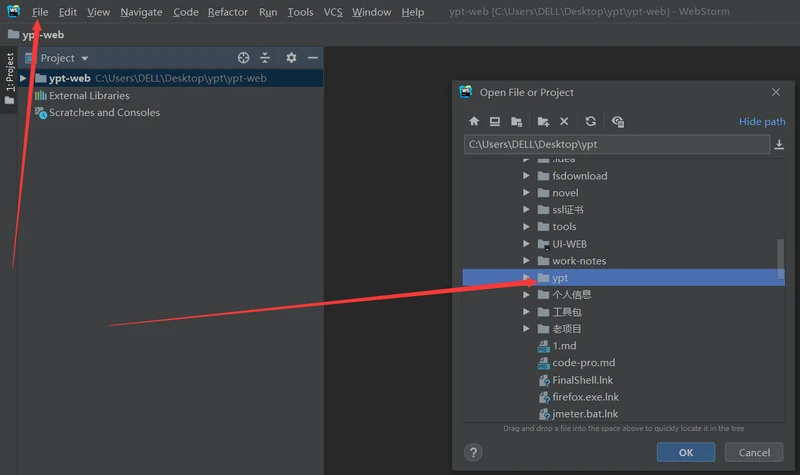
打开工具,看左上角,File-》open-》选择你创建的空文件夹

Step3
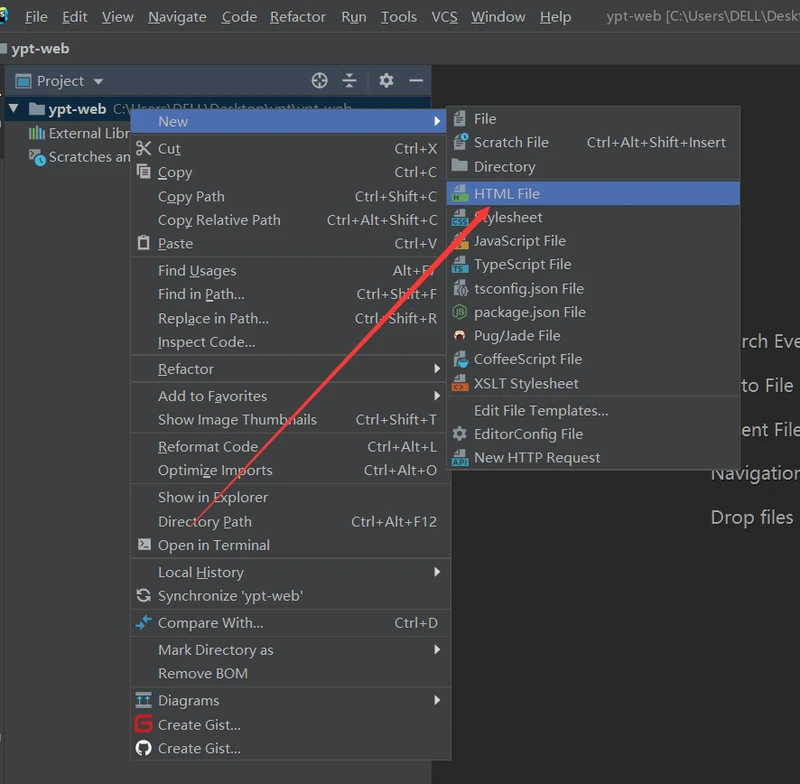
我的文件夹名字叫ypt-web,刚开始创建的时候里面什么都没有哦,现在new一个html文件出来。
右键文件夹名字,new一个htmlfile,取名叫demo01(可以随便取)

Step4
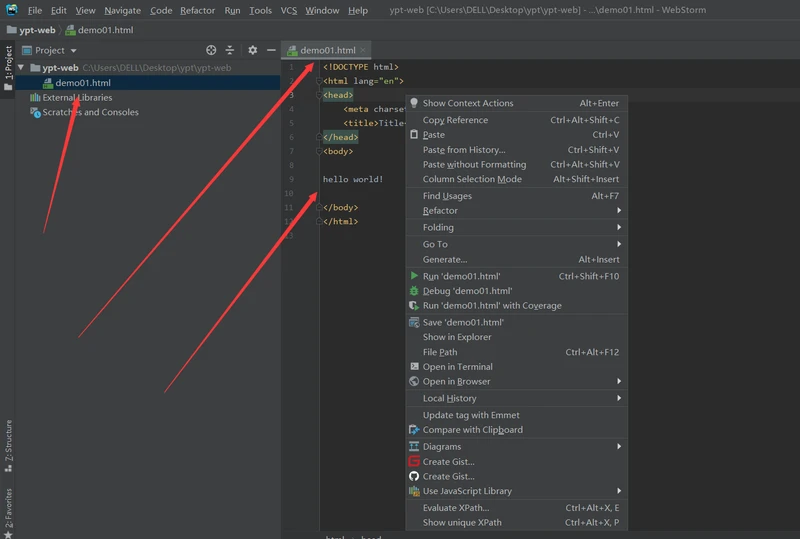
在demo01文件中的<body></body>中间写第一句话:hello world!
然后鼠标右键,选择run 'demo-01.html'

如果你有默认浏览器的话,这个时候一个页面就会打开,结果如下:

下一篇(网站header是什么,一个网站的header部分编写需要哪些技术支撑)
https://mp.toutiao.com/profile_v4/graphic/preview?pgc_id=
上一篇(工具安装与激活成功教程):https://mp.toutiao.com/profile_v4/graphic/preview?pgc_id=

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7512.html