大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说解决Webstorm中Nodejs没有代码智能提示问题,Coding assistance for Node.js不能勾选也没事,希望您对编程的造诣更进一步.
解决Webstorm中Nodejs没有代码智能提示问题,Coding assistance for Node.js不能勾选也没事
问题简介
在使用webstorm学习Nodejs时发现相关关键词没有提示且带有下划线,
在网上搜索了有关的解决方法,大致如下
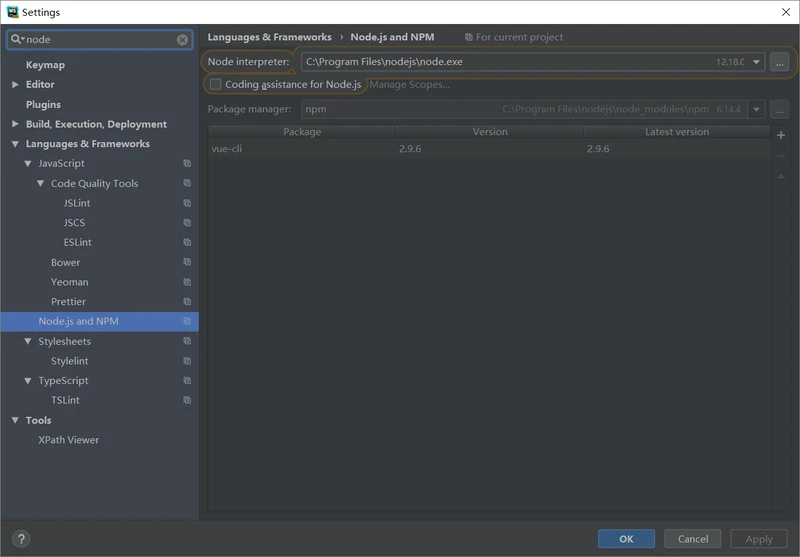
1.依次点击webstorm中的file-Settings,在搜索框中输入Node会弹出如下窗口
Node interpreter是设置node存放位置的地址
Coding assistance for Node.js是勾选代码智能提示
如果你的Coding assistance for Node.js可以勾选,且勾选后查看代码有提示且没有下划线就代表成功

2.如果上述方法不行,则可以添加node提示包
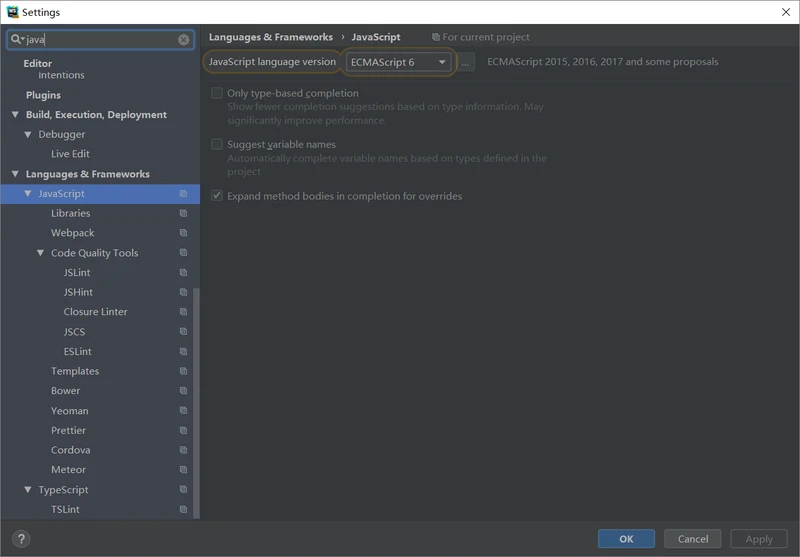
具体步骤为:点击file-Settings,查找JavaScript
将Javascript language version手动设置为ECMAScript6

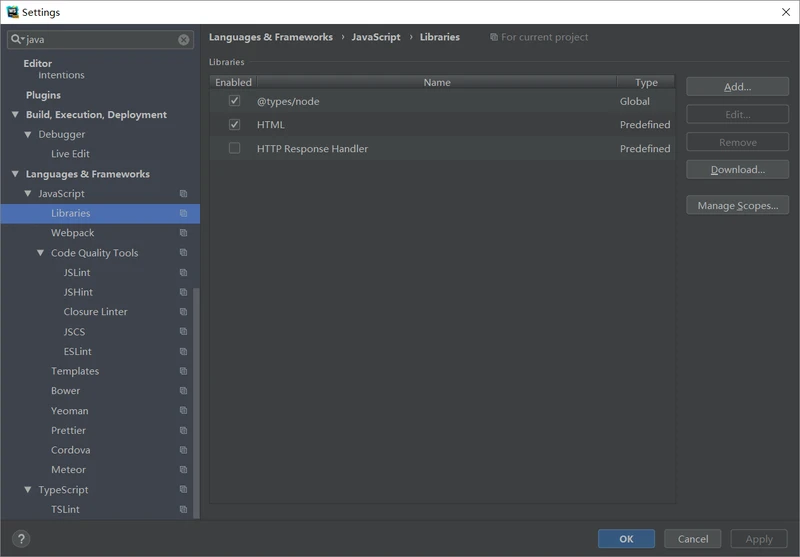
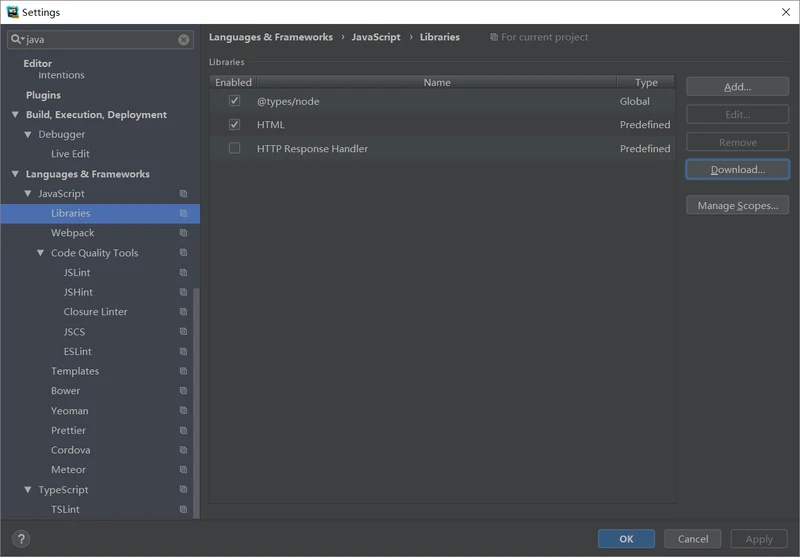
接着点击Libraries,点击右侧的Download

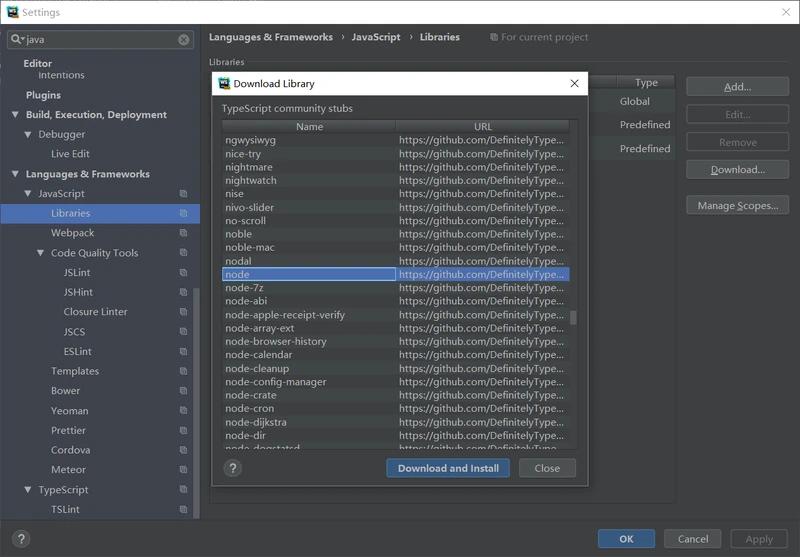
等加载完毕后找到node,选择Download and Install,Webstorm会下载node提示包

下载后记得勾选

点击OK后查看是否成功

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7376.html