大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说WebStorm激活成功教程激活及常见用法,希望您对编程的造诣更进一步.
WebStorm激活成功教程激活及常见用法
webstorm版本到期激活成功教程激活
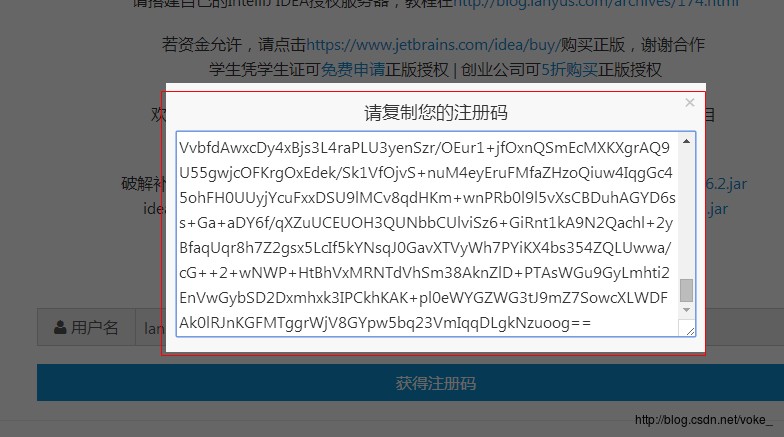
打开网址(IntelliJ IDEA 注册码),我们能看到下面的界面,直接点击获取激活码,将生成的激活码粘贴到WebStorm激活对话框中的Lisence Code输入框,点击OK即可激活成功教程。


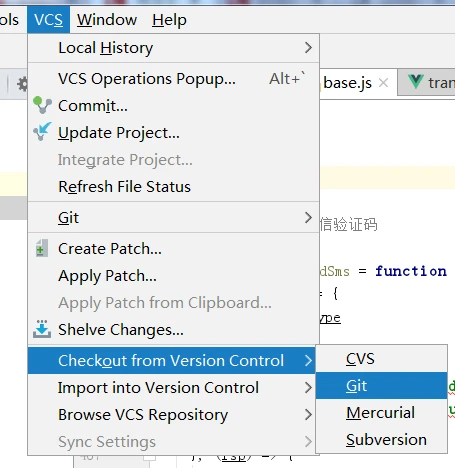
1, 从git远程检出对应分支代码
VCS --> checkout --> Git --> URL

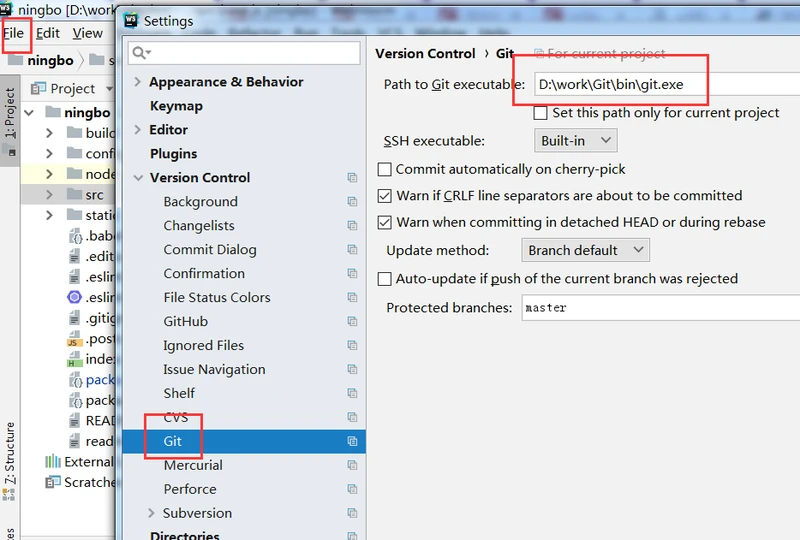
备注: 前提是已配置好git.exe的引用路径
File --> Settings -->Version Control --> Git

2, 切换分支 (IDE右下角Git)
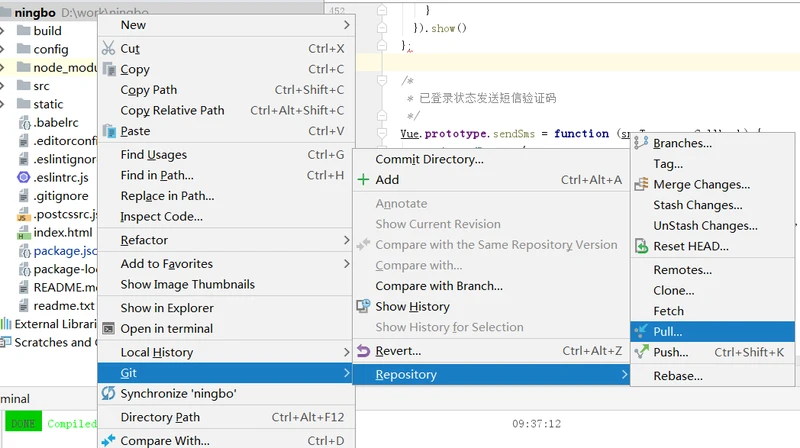
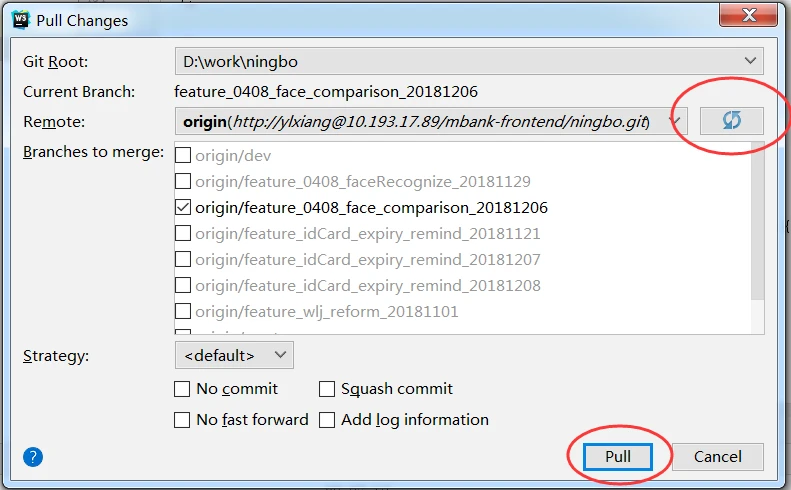
3, pull操作同步远程分支

若出现远程更新的分支未同步的情况, 需要先进行刷新操作, 再pull

3, 项目安装/启动/打包
安装: npm install
启动: npm run dev (备注: 对应的后端项目得先启动才行)
打包: npm run build -->生成dist文件夹下相关文件
4, 前后端连接参数配置
D:work
ingboconfigindex.js
5, 功能菜单路由配置
Base.js --> router.js
6, 查询目标文件
6.1 根据文件名查
Ctrl + shift + R
6.2 根据文件内容所含关键字查
Ctrl + H

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7335.html