大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说最新webstorm2023激活码获取方法,希望您对编程的造诣更进一步.
最新webstorm2023激活码获取方法
哈喽,我是老鱼,一名致力于在技术道路上的终身学习者、实践者、分享者!

由于日更激活码最近特别不稳定,所以给大家提供了相对稳定的专属激活码 (专属正版激活码资源非常宝贵,希望大家珍惜)
Webstorm激活码:ob4.cn/web
将激活码直接复制粘贴到activation code即可激活软件,如果是新的版本,换新激活码的时候code with me也要激活一次
激活后如果显示 key is invalid,这是因为你激活成功教程过软件的原因,请按如下操作 打开软件,help edit VM options ,删掉最下面一行的javaagent,重启软件即可~
WebStorm光标经常变成块状更改
重新安装一遍WebStorm, 光标经常会变成块状,“i”键可以更改;但是感觉不习惯。
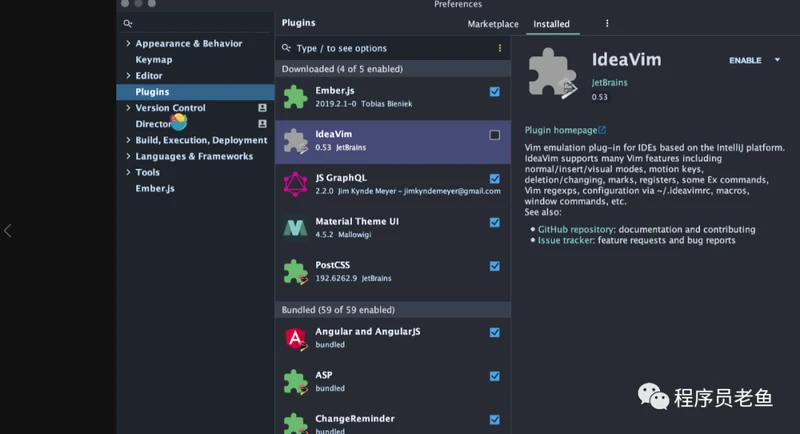
在 Preferences->Plugins 中找到 IdeaVim ,去掉后面勾,取消使用,重新启动,就变为竖线光标样式。

Atom Material Icons
这款插件不仅支持很多不同类型的文件图标,还支持设置文件夹图标。

注意:安装完成之后,记得一定要重启一下WebStorm。
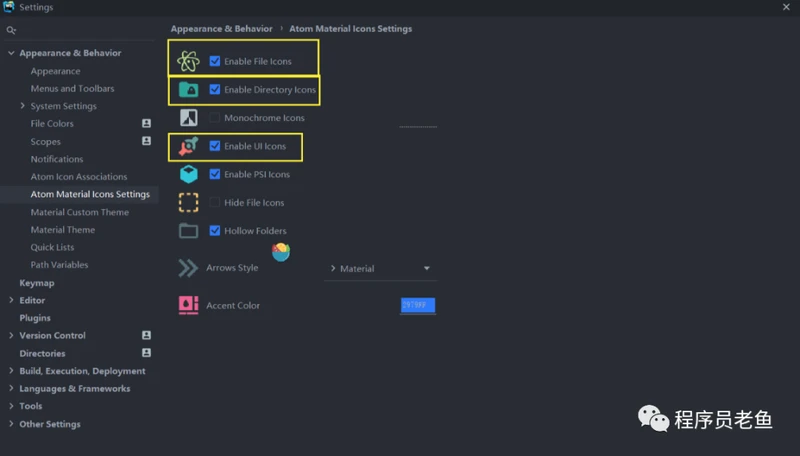
这款主题的设置:Settings —> Appearance & Behavior —> Atom Material Icons Setting
也可以直接搜索:Material 也是可以找到的。
勾选一下几个选项就是最适合的配置了。
Enable File Icons 文件图标
Enable Directory Icons 目录图标
Enable UI Icons 顶部UI 图标

我是老鱼,白天敲代码,晚上搞自媒体。
课程 | 陪跑 | 项目 | 副业咨询

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7307.html