大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说webstorm怎么使用?,希望您对编程的造诣更进一步.
webstorm怎么使用?
就是javascript工具
webstorm 使用技巧
webstorm2017 与sublime3 对比
webstorm,与sublime都是非常不错的代码编辑工具,但是设计理念完全不一样。webstorm是一个功能齐备的IDE,重型武器,各种配置项非常完善;sublime像一把小巧的瑞士军刀,界面简洁,大部分设置操作都是通过快捷键,命令行来实现,扩展性能极强(和chrome设计理念很像,都是依靠丰富的插件来实现更强大的功能);
webstorm特色功能:语法检查(jsLint,ESLint),js/cssemmet快速代码编写功能内置debug功能,断点调试可以直接运行js代码,带控制台面板结合版本管理功能(git,svn)内置版本比较功能,每隔一段时间会自动保存,并且可以快速与每个版本进行比较;自带服务器功能,可直接模拟服务器环境可直接运行npm命令,快速启动项目可快速调用代码模板,ctrl+j函数快速间快速跳转,ctrl+鼠标左击;快速定位变量申请处,ctrl+b;自动保存,不用频繁按保存键
webstorm体验不如sublime的地方:快捷键功能没有sublime强大:比如sublime常用的快捷功能:alt+f3快速选中所有相同的词(webstorm可以使用ctrl+f来间接实现该功能);ctrl+j 合拼多行ctrl+shift+y 自动计算ctrl+shift+enter 在上一行插入f12 在默认浏览中打开ctrl+shift+n/j 快速新建html5,js文件
webstorm皮肤插件推荐
Material Theme更多主题下载:http://www.phpstorm-themes.com/
webstorm常用快捷键
定位当前内容搜索 ctrl+f全局内容搜索 ctrl+shift+f文件名搜索 ctrl+shift+n定位到指定代码行 ctrl+G定位到变量申明处 ctrl+b光标定位到代码块的前/后面 ctrl+[/]光标定位到行首/尾 home/end光标定位到下 shift+回车
选择选中单词(多次按扩大选择范围) ctrl+w选择下一个相同的词 alt+j
浏览在默认浏览器中打开 alt+f2(再回车)上/下一个标签页 alt+方向(左/右)关闭/恢复标签页 ctrl+f4alt+ctrl+L 格式化代码查看
创建新建文件 alt+insert (再选择新建的类型)
编辑复制一行(复制选中内容) ctrl+d删除一行 ctrl+y当前内容替换 ctrl+r全局内容替换 ctrl+shift+r行上/下移 ctrl+shift+方向上/下指定包裹层 ctrl+alt+t重命名 shift+f6 (选中文件后再按,会自动把关联的文件名同时修改过来)ctrl+r 替换内容输出模板 ctrl+j
查看切换目录侧边栏 alt+1切换收藏侧边栏 alt+2折叠/展开选中的代码块 ctrl+'+/-'显示/隐藏所以打开的侧边栏 ctrl+shift+f12分屏功能 鼠标右键选中标签页最近修改过的文件 ctrl+e显示当前css选择器或者JS函数的详细信息 ctrl+shift+i
其他功能收藏此文件 alt+shift+f快速查找并使用编辑所有功能 ctrl+shift+a
debug相关f8 下一步(不进入函数)f7 单步执行shift+f7 进入函数内shift+f8 跳出alt+f9
来一段常用快捷键,希望能对你的工作效率有所提升——
Tab: 生成代码
alt + [0-9]: 快速拆合功能界面模块
alt + <-或->: 切换代码选项卡
alt + F1: 查找代码在其他界面模块的位置,颇为有用
alt + Insert: 新建一个文件或其他
alt + shift + F: 将当前文件加入收藏夹
alt + up/down: 上一个/下一个方法
ctrl + / 或 ctrl + shift + /: 注释(// 或者/*…*/ )
ctrl + ]/[: 光标到代码块的前面或后面
ctrl + <-或->: 以单词作为边界跳光标位置
ctrl + Alt + B: Go to implementation(s) 跳转方法实现处
ctrl + alt + enter: 在当前行前面新建行
ctrl + alt + L: 格式化代码
ctrl + alt + s: 打开配置窗口
ctrl + alt + shift + c: 拷贝相关数据 包括路径和所在行
ctrl + Alt + T: with…(if, else, try, catch, for, etc)用 * 来围绕选中的代码行,( * 包括 if 、 while 、 try catch 等)
ctrl + B: 快速打开光标处的类或方法
ctrl + Backspace: Delete to word start 删除文字开始
ctrl + B或ctrl + 鼠标左键单击: 快速打开光标处的类或方法,(NB的功能)
ctrl + C: 提交代码
ctrl + D: 复制当前行
ctrl + Delete: Delete to word end 删除文字结束
ctrl + E: 最近打开的文件
ctrl + F: 在文件内快速查找代码
ctrl + F4: 关闭当前代码选项卡
ctrl + G: 到指定行的代码
ctrl + p: 向远程版本库推送更新
ctrl + R: 文件内代码替换
ctrl + shift + A: 快速查找并使用编辑器所有功能(必记)
ctrl + shift + alt + N: 通过一个字符快速查找位置(必记)
ctrl + shift + c: 拷贝文件路径
ctrl + shift + enter: 新建行
ctrl + shift + F: 指定目录内代码批量查找
ctrl + shift + F12: 最大区域显示代码(会隐藏其他的功能界面模块)
ctrl + shift + F7、ALT + F3: 高亮显示所有该文本(选中文本),按Esc高亮消失。
ctrl + shift + I: Open quick definition lookup 打开定义快速查找
ctrl + shift + N: 通过文件名快速查找工程内的文件(必记)
ctrl + shift + R: 指定目录内代码批量替换
ctrl + shift + U: Toggle case for word at caret or selected block 光标所在位置大小写
ctrl + shift + Up/Down: 代码向上/下移动。
ctrl + shift + v: 从历史记录中粘贴
ctrl + tab: 切换代码选项卡
ctrl + W: 选中单词
ctrl + X: 删除行
ctrl + Y: 删除一行
esc: 进入代码编辑区域
F11: Toggle bookmark 切换标记
F2 或shift + F2: 高亮错误或警告快速定位
F3: 查找下一个
shift + enter: 重新开始一行
shift + F3/F3: 查找上一个
shift + F6: 重构-重命名(快速修改html标签)
shift + tab/tab: 减少/扩大缩进(可以在代码中减少行缩进)
一、Webstorm使用
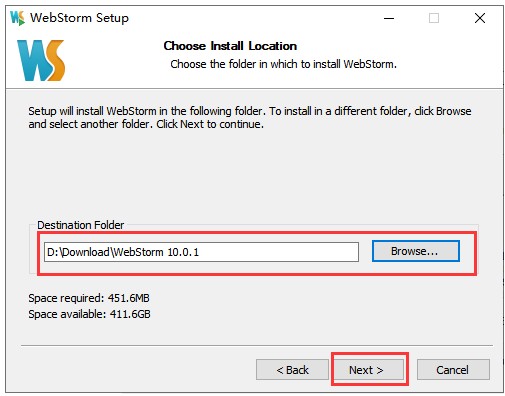
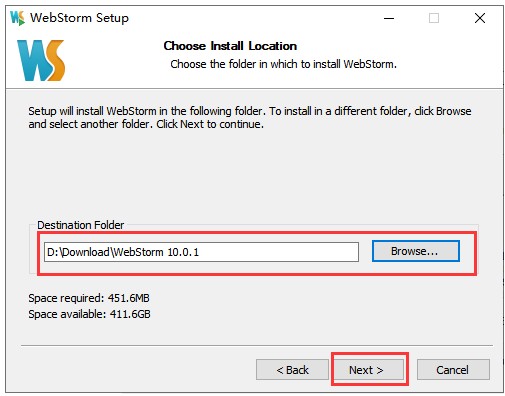
3.1安装






















3.2常规操作
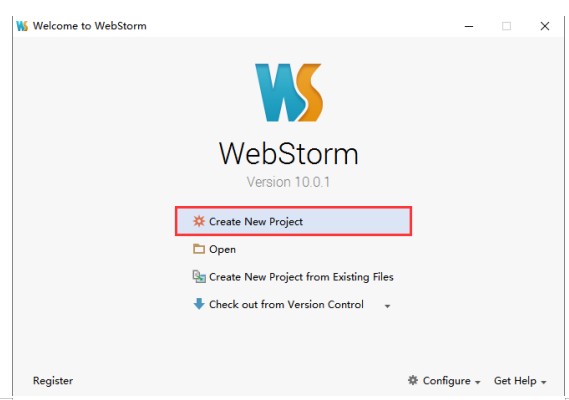
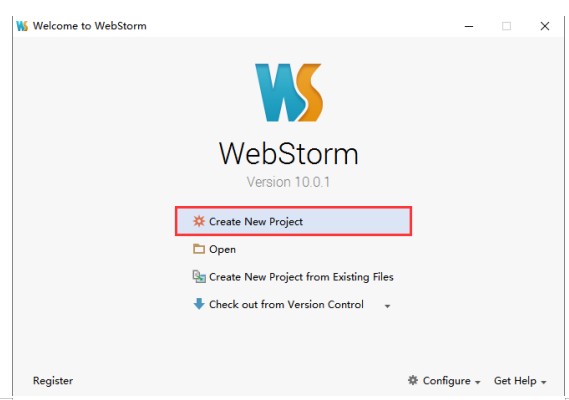
1、创建项目
file-->new project-->指定路径-->点击上面的新建按钮创建一个文件夹,然后ok,创建好项目后,项目文件夹中会带有.idea这样一个文件
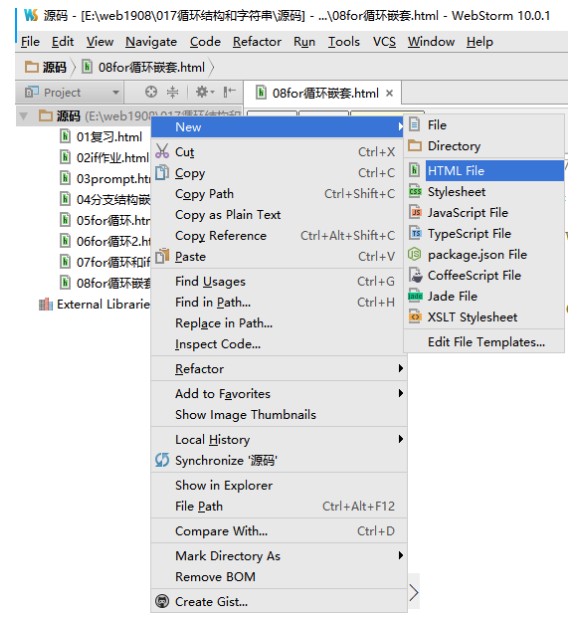
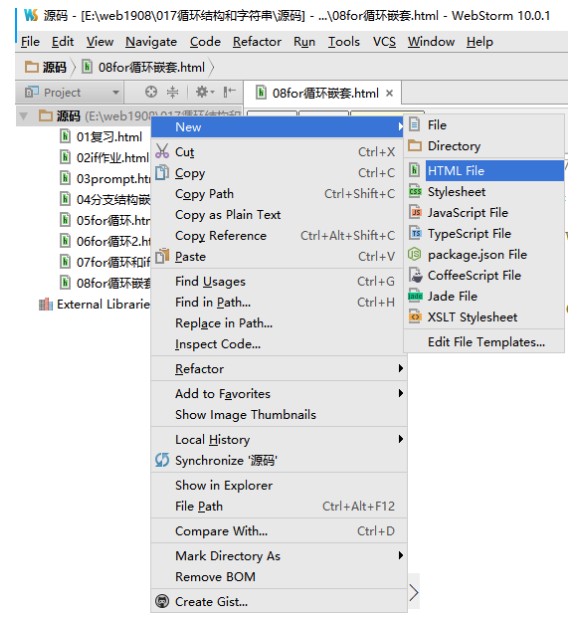
2、创建文件
右击项目-->new-->html file-->输入文件名-->下面的下拉框可以选择h5还是h4或是xhtml类型的文档,我们选择h5,也就是默认的。写名字的时候不用加html后缀,webstrom会自动为我们添加
3、重命名
右击html文件-->refactor-->rename---改好后回车
4、删除文件
右击html文件-->delete-->ok(或者直接按电脑上的del键,回车)
3.3常规配置
1、如何更改主体
file->setting->editor->colors&fonts->scheme选择你的主题
2、如何更改字体大小
file->setting->editor->colors&fonts->only前面的对勾去掉->size修改字体大小
3、如何设置代码自动换行
file-settings-editor->general-> "use soft wraps in editor" 打上钩,代码就自动换行了。
1.下载安装WebStorm
先去官网下载,我这里下载的是最新版本的2023.2.3,测试过2023最新版本以及2022版本以上的版本没问题。


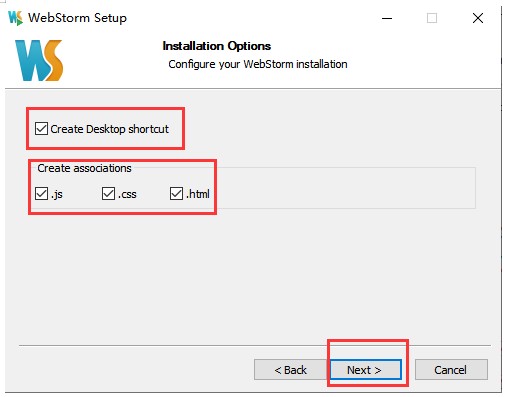
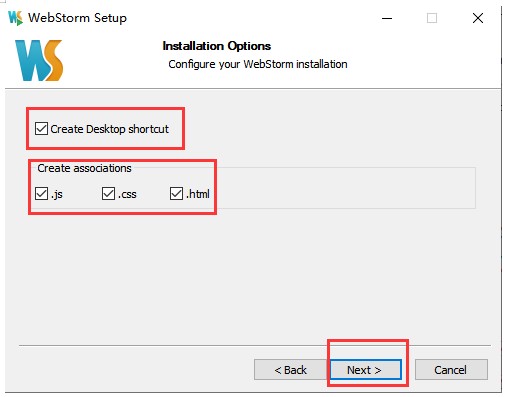
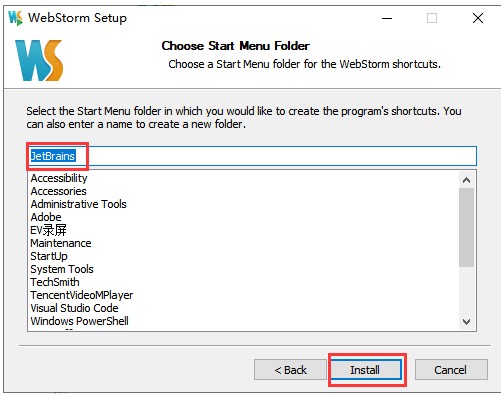
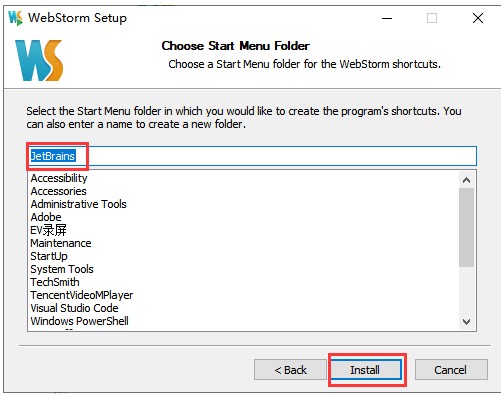
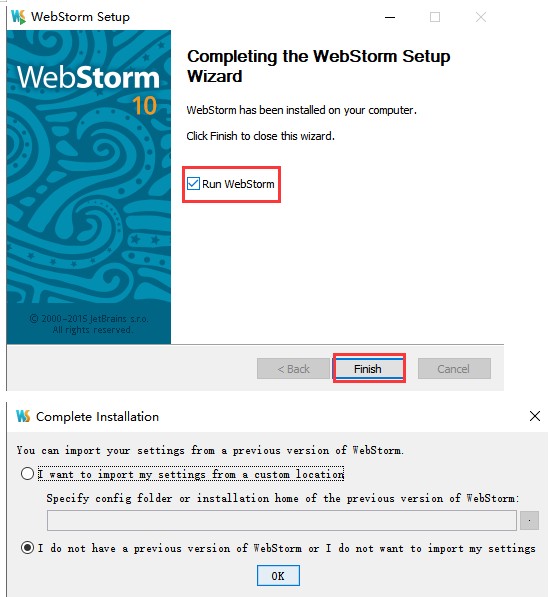
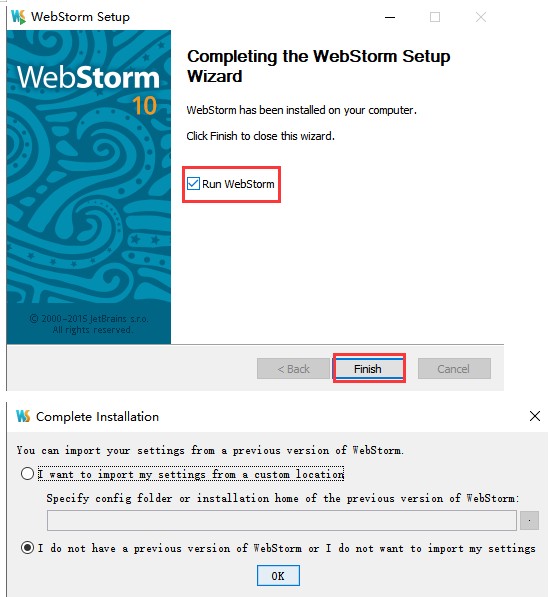
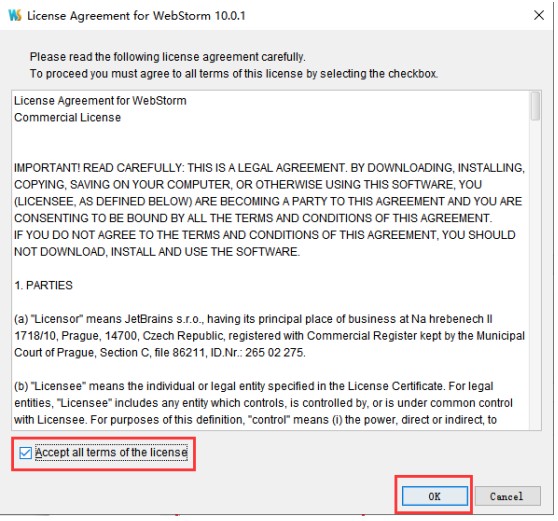
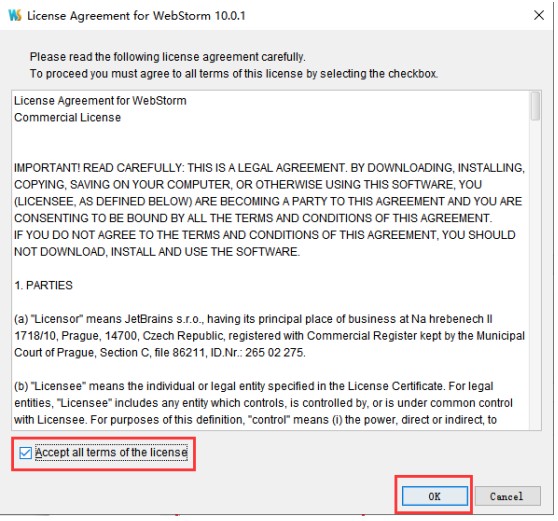
img安装然后打开


img提示要输入激活码,先关闭应用,等下再打开


img
2.下载激活工具
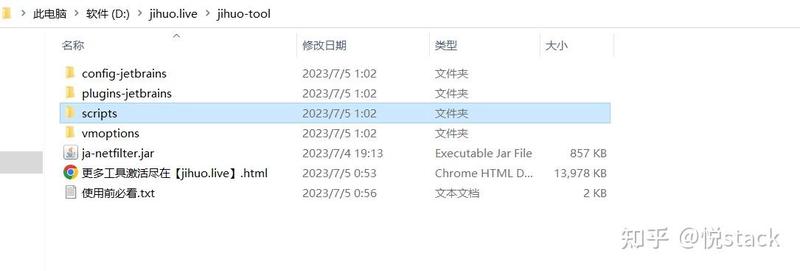
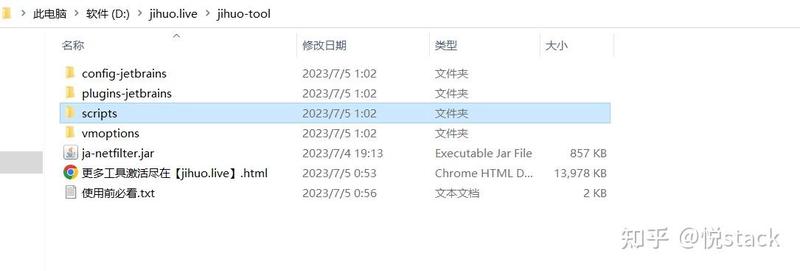
打开下载好的激活包(下载后记得不要删除和移动,然后安装的路径尽量不要带中文路径、删掉就会失效的)windows的样子


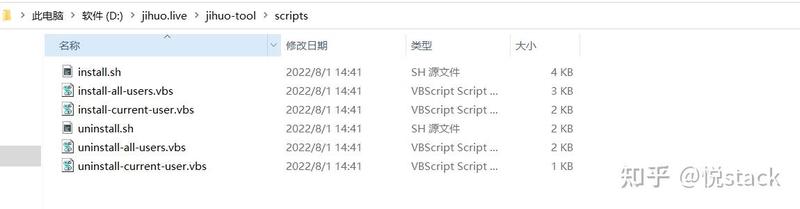
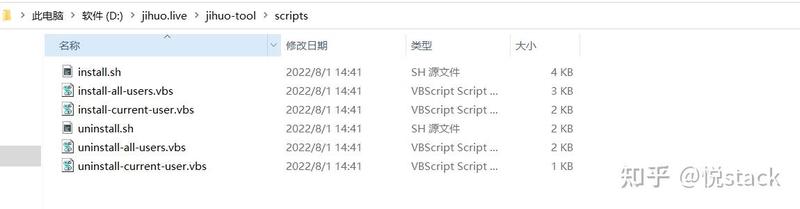
img打开scripts文件夹


imgmac的样子


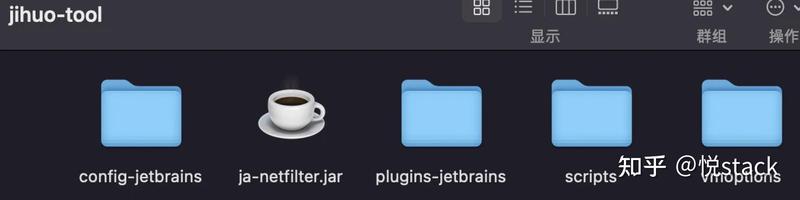
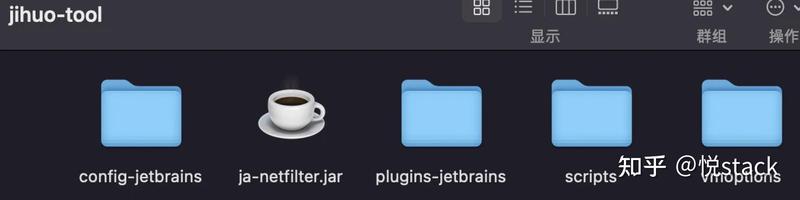
img打开scripts文件夹


img
3.windows系统的WebStorm激活
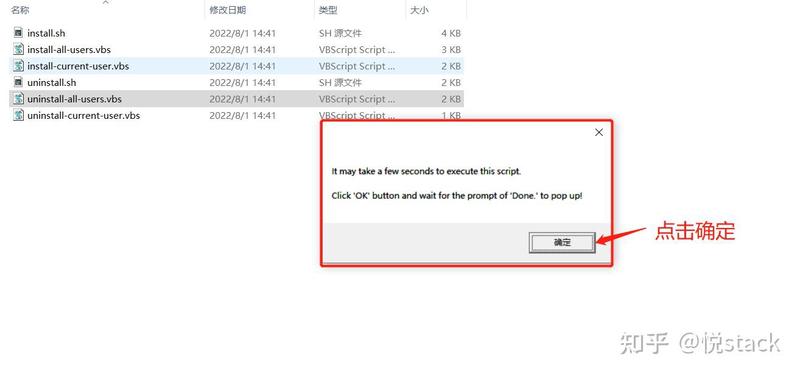
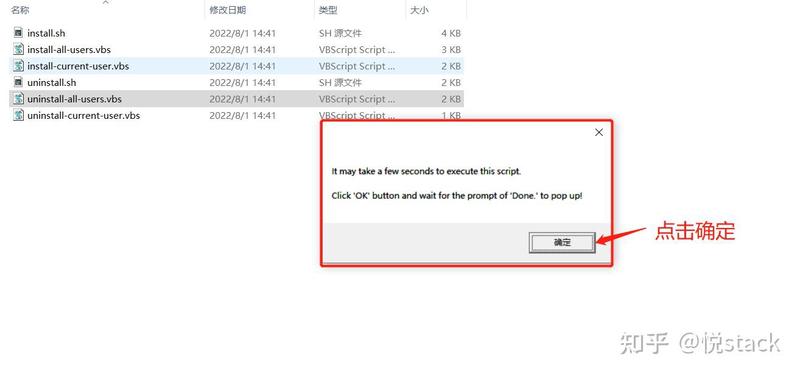
先执行uninstall-all-users.vbs,直接双击打开,此步骤是为了防止之前有过激活信息,确保当前环境变量下没有激活工具的变量信息,可先执行卸载脚本,再进行后面的激活操作,避免激活失败。


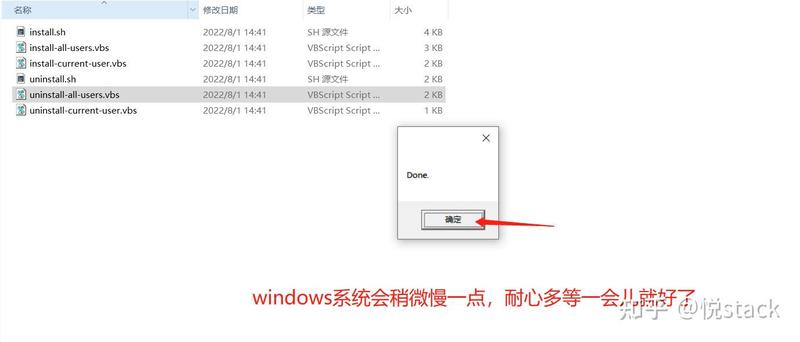
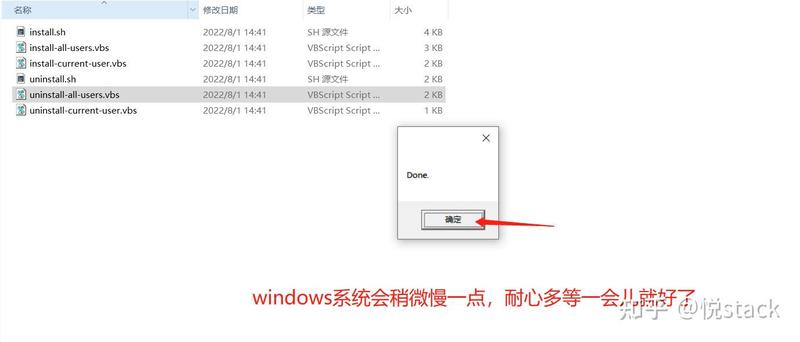
img出现弹框done说明成功


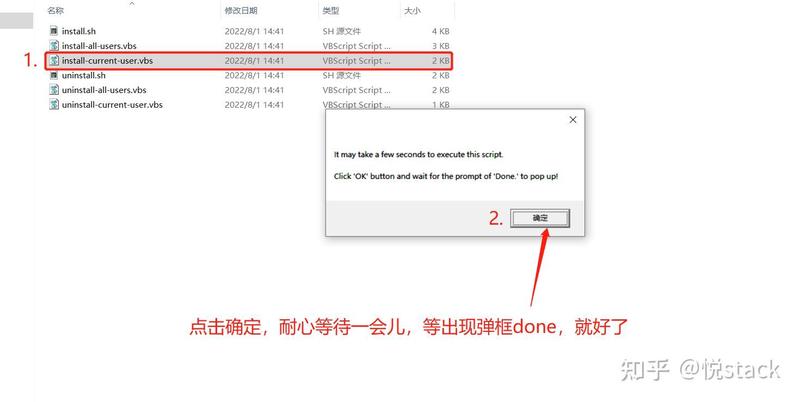
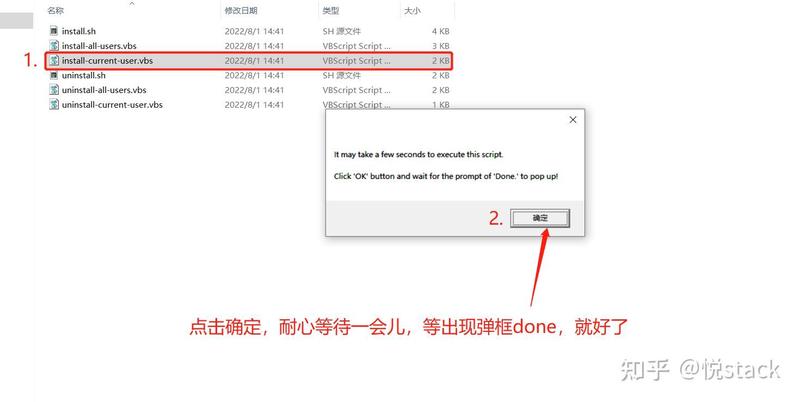
img然后再执行install-current-user.vbs,直接双击打开即可


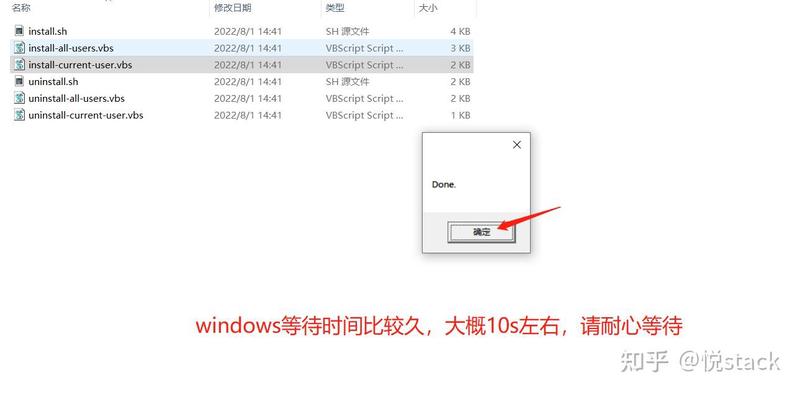
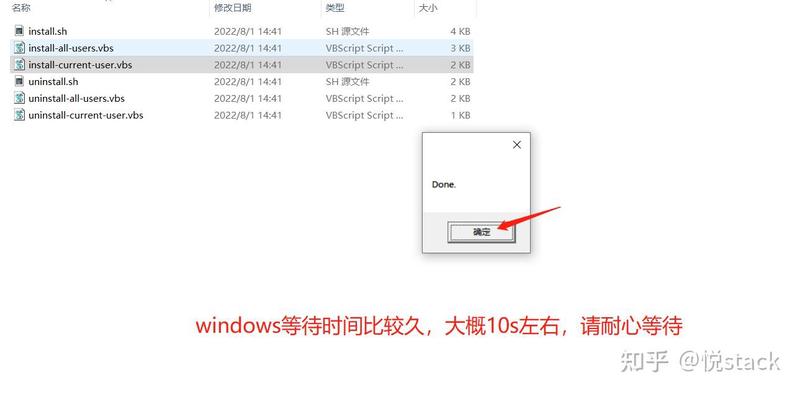
img这里需要等待10秒左右才会出现done弹框,才是成功


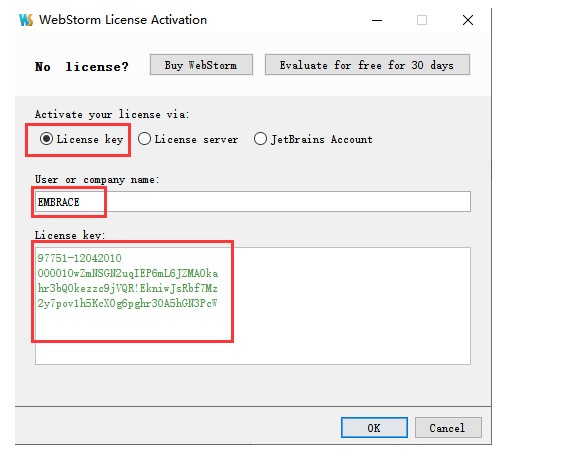
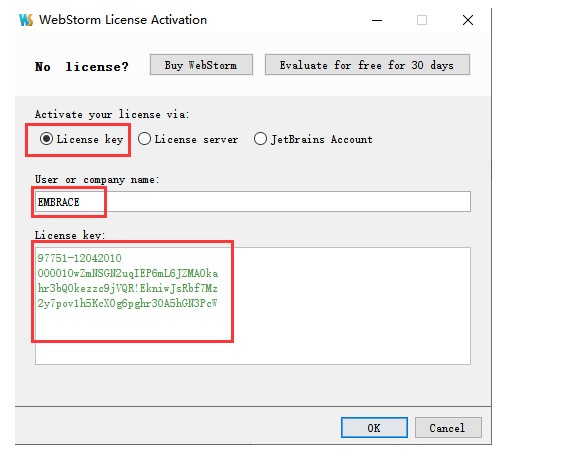
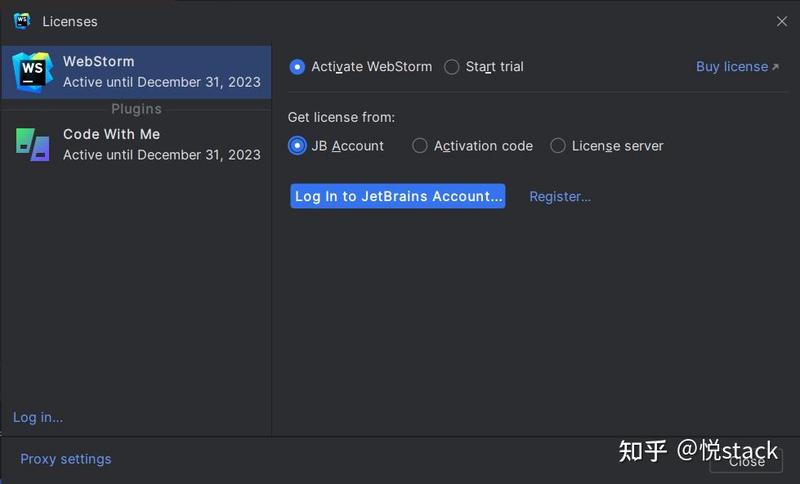
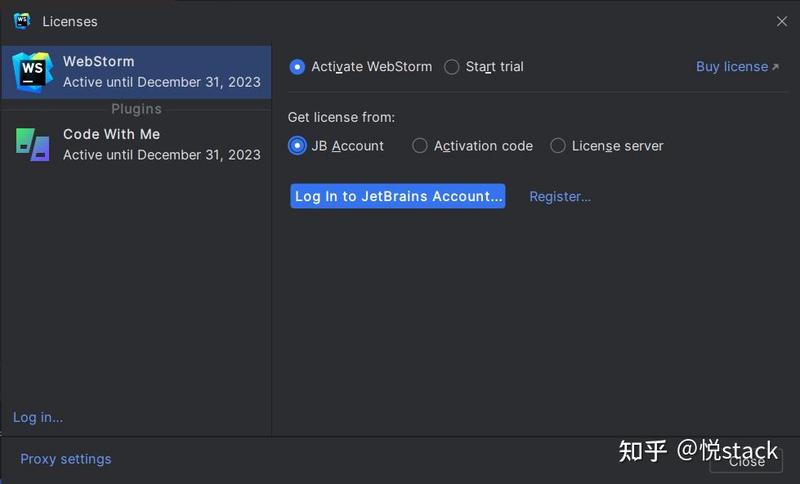
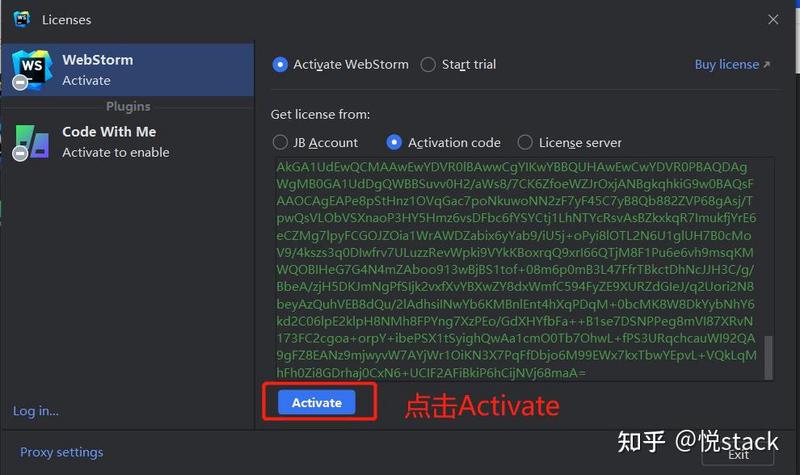
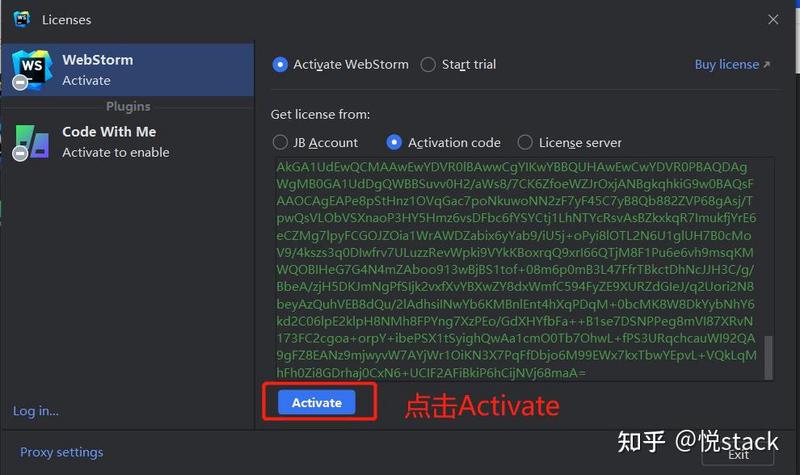
img然后打开WebStorm再输入对应的激活码即可
4.mac系统的WebStorm激活
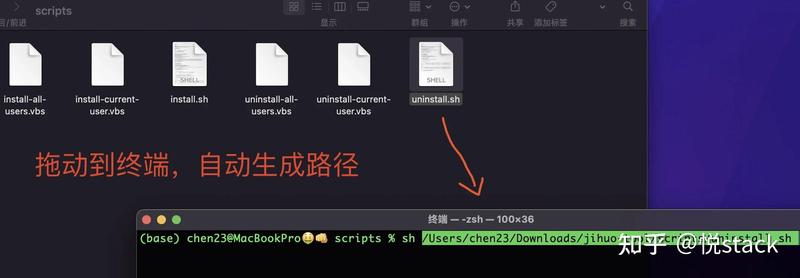
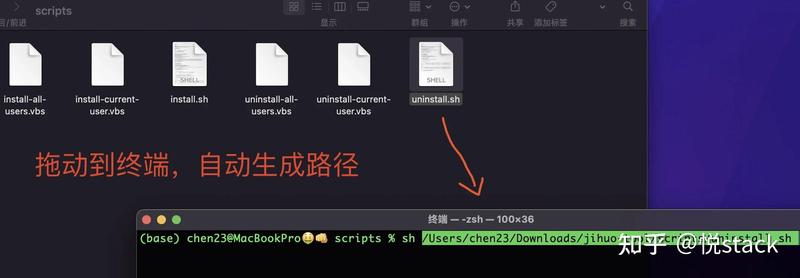
先打开终端再运行uninstall.sh,此步骤是一键帮你去掉以前所激活过留下的东西,解决key is invalid的问题。防止激活失败


img
sh xxxxx 运行下.sh文件(记得sh后面加空格加路径)出现done说明成功。


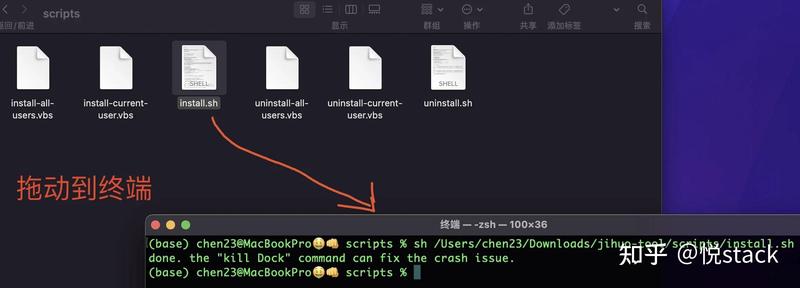
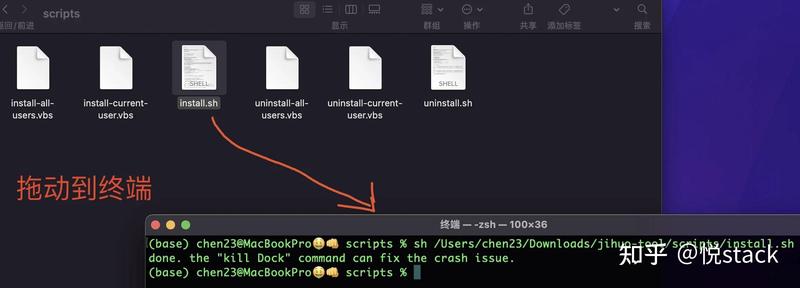
img接着执行install.sh,与上面同理,出现done,the kill xxxxx 说明成功。


img重新打开 WebStorm,输入激活码即可
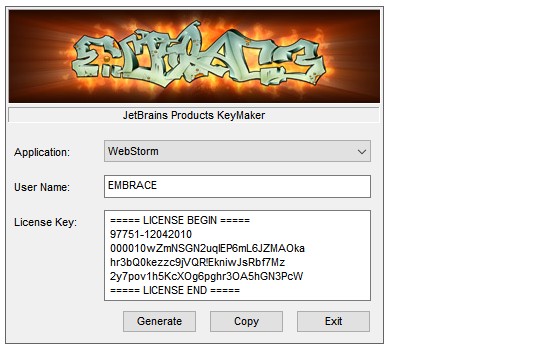
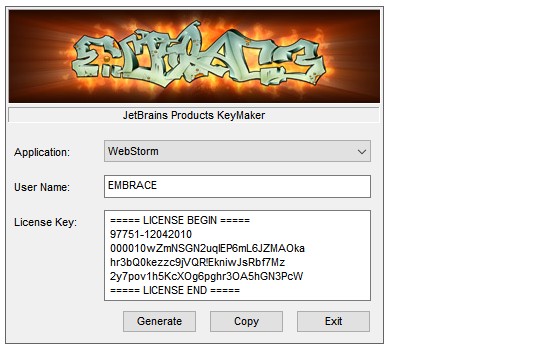
5.激活演示
激活码获取方式 (关键字:webstorm)输入激活码


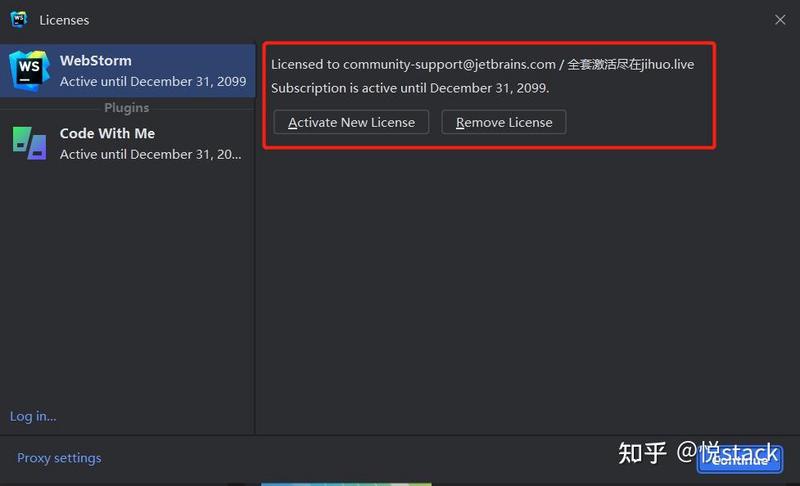
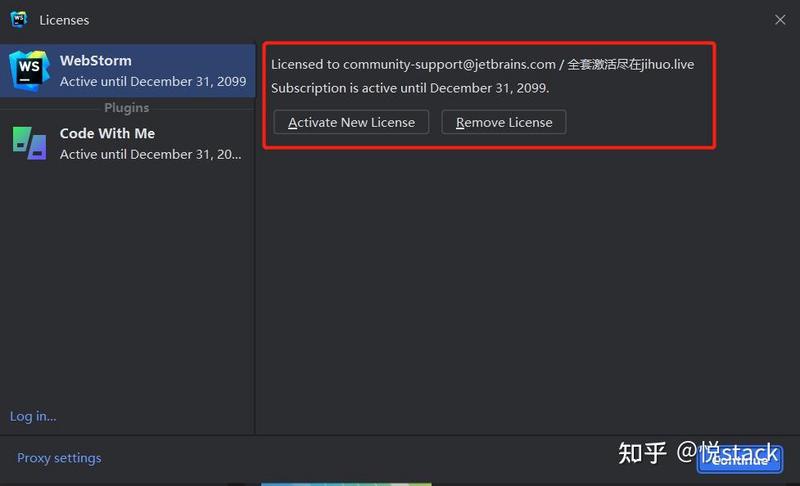
imgLicensed即表示激活成功,点击continue关掉窗口就好了,激活截止时间显示到2099年12月31号! 即便激活到2099,但是官方会动态升级可能随时失效,保持联系,我们永久维护!


img激活信息


img

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7140.html