大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说都2021了你居然还在用 Webstorm?,希望您对编程的造诣更进一步.
都2021了你居然还在用 Webstorm?
原文文章是「都2021了你居然还在用webstorm」知乎觉得标题有夸大成分,其实我是一种开玩笑口吻,最后为了有趣还是这个不改了,哈哈知乎你不幽默。
〇、起
都 2021 年了,你居然还在用 WebStorm?VSCode 不香吗?
其实都用,平时写 Demo 或格式化文档时用 VSCode,写项目以及阅读源码会用 WebStorm,我认为两者更多是 IDE 和 Editor 的区别,放一起比较必要性也不大;敲代码用啥只有一个条件就是你可以超级熟练使用那个工具,重点是可提高你独有的敲代码效率,有些像「君子性非异也,善假于物也」这句话表达的观点。
那么到底 WebStorm 更香在哪儿,周末花了个下午怼篇文章来开一个 “历史倒车轮“,给大伙介绍一下「如何用上 WebStorm 最新正版?」「如何让 WebStorm 好用不卡?」,以及「WebStorm 香的地方在哪里?」,以下文章将单词 换成 也合适。
一、如何用上 WebStorm 最新正版?


很建议初步使用的时候「用上 WebStorm 30天内免费」的福利,等到觉得好用再去考虑申请正式版本,防止造成不必要的浪费!
1. 自费去官方购买个人版
资金允许的同学可以直接上官网看看个人版本,首年69美元(较之前涨价了些),假如不更新的话还可一直用下去不续费。同时对于个人版官方说同样支持用于商业项目,只需要保证一个人用即可,国内用户也可以去 「荔枝数码」 购买更方便些。
2. 通过开源项目申请一年的使用
讲道理,JetBrains 公司真的很良心,提供了开源开发许可证福利,让大伙免费用他家软件进行开源贡献,一般项目维护在 3 个月以上大概率可通过。可从此入口 免费许可证计划 进入申请,也可参考 这篇教程;除去开源申请外,还可试试学术许可、用户组、开发者活动、开发者认可方式获取,但都「不能用于商业项目」请斟酌使用。
综上,若资金允许就买个人正式版,有些紧就用开源项目的方案。 同时 不建议用淘宝购买自己邮箱授权的教育版或用 ide-eval-resetter 插件延迟试用期的灰色地带方式 来开发商业项目。
二、如何让 WebStorm 好用不卡?


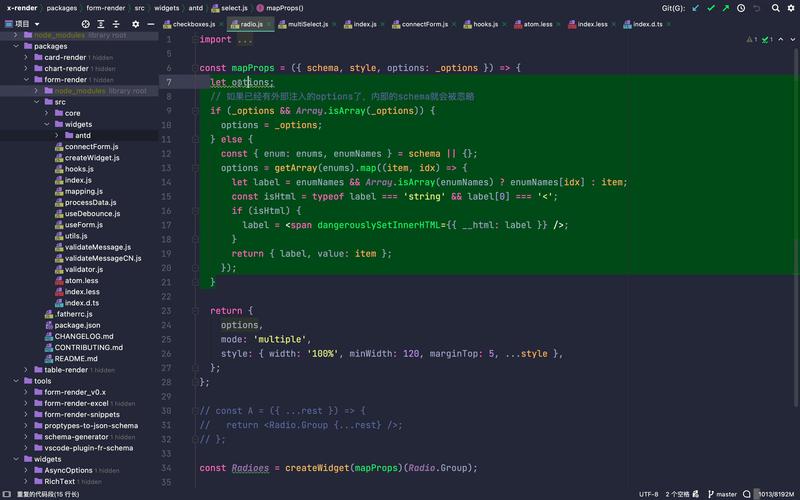
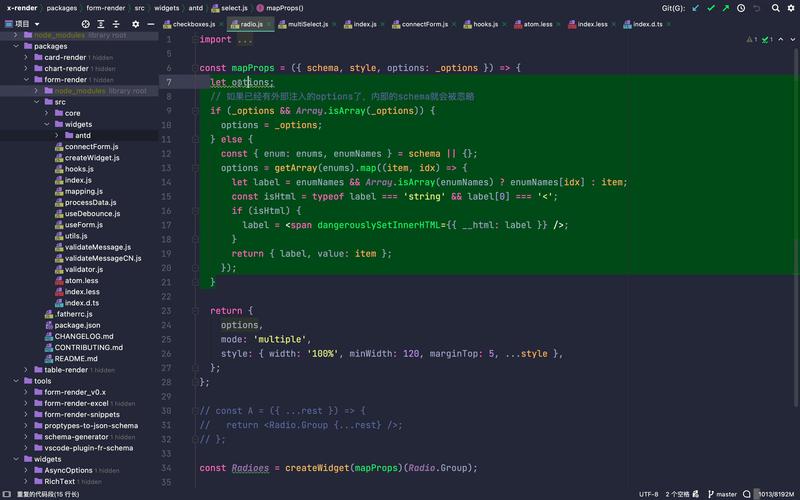
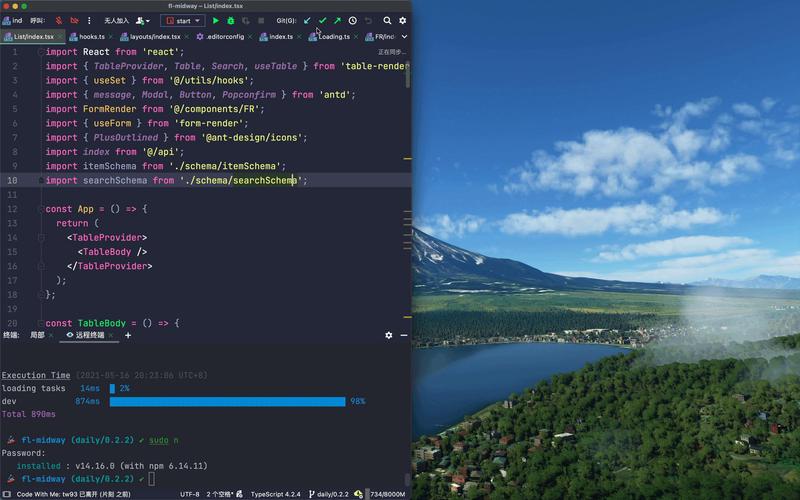
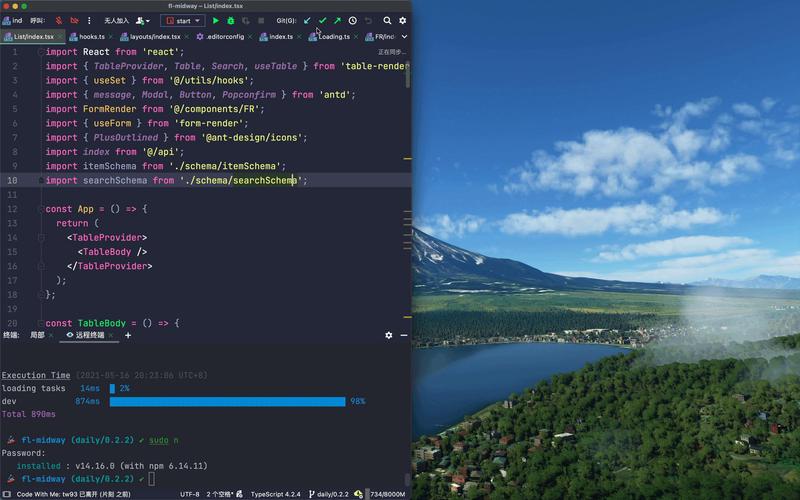
打开我 Mac 上最大的一个项目 xRender,没有插电情况下,实际的启动效果录屏
1. 安装几个常用的插件
直接 打开设置,找到 plugin,复制后在插件市场进行搜索安装:中文语言包:讲道理编程的同学应该默认全英文,但是安装后你会一眼发现很多之前英语下“看不到“的东西。想起之前自己强迫自己苹果全家桶都用英文,坚持了 1 个月就忍不下去了,虽然看得懂,但是需要脑袋 proxy 翻译的时间,回想起来何必呢?不过看英语如看中文无需反应的同学可忽视(等到哪一天功能熟练以后其实也可以关闭中文)。Coderpillr Theme:超级好看的一个主题,之前试过很多如 One Dark、Material Theme Ul 都不是很满意,其实最爱 Dracula Theme,但遗憾在这里不好看,刚好 Coderpillr 这个小众的很有 Dracula 风格,深得我心。Key Promoter X:快捷键爱好者的神器,会来智能教你记住快捷键。.ignore:自动提示你哪些文件可以被 ignore,省去新项目场景一个一个找的问题WakaTime:需要稍微配置一下,可以将你所有敲代码的地方装上这个插件,可以很访问的统计你敲了多长时间的代码,详细见官网。
对于插件,不建议安装太多,满足使用即可,太酷炫的反而影响性能,同时也建议禁用掉一批你用不上的。
2.修改一下文字大小
主要有 3 个常用地方要修改下,可也按照个人喜好配置(截图说明):一是外观字体,默认有些小了,建议 16;二是编辑器字体,推荐 20,行高 1.16,不要连体;三是控制台字体,推荐 18,行高 1.14,紧凑一些,不要连体;
3. 禁止掉不用的插件
继续在 plugin 中已安装 Tab 中,对你觉得你用不上的取消勾选禁止掉一批可能用不上的,减少使用内存,我禁止了很多,其中「Code With Me」不用也可以关闭,可以在「帮助->诊断工具->分析插件内存」来看到更多可优化的空间,选择性参考如下:


4. 将默认内存设置大一些


当前占用内存,可在底部栏看到,如果没有,可以右键底栏选择打开,也可以关闭一些不用的状态显示(1) 在顶部菜单栏找到「帮助->更改内存设置」(2),M1 很牛逼不动也行,其他的更新到 4096 即可(3)。
5. 记住和设置常用的快捷键
建议从这里开始,打开本地有 Git 发布记录的前端项目来测试,借此熟练一遍,建议在「设置->键盘映射」中,将「在 Touch Bar上 显示F1、F2等键」勾选上。由于正常软件为了最大化主编辑区,操作动作都在埋在菜单内部了,导致不能所见所得从而想不到使用,记住快捷键可以让你没有想到情况下比普通用户用到多 50% 的潮流功能。1. 常用的一些好用快捷键,建议强迫多用最后到肌肉记住:
2. 找到「设置里的键盘映射」,进行操作文字「搜索」,设置几个有用的自定义快捷键,我习惯用左边竖直对齐的 ,也可以设置自己顺手的::设置成 或者更顺手的 ,recent 可以将历史开发过的项目快速打开:设置成 ,open 用于打开新项目,后面更多使用 快速启动:设置成 ,用于关闭当前项目的 WebStrom 窗口:设置成 ,iterm 用于打开命令行窗口,这个命令用得很多:设置成 ,blame 可以显示当前文件代码每行的开发记录:设置成 ,history 可以显示当前文件所有的提交改动记录:设置成 ,pull 当前分支最新的的 git 代码:设置成 ,diff 可以将当前文件/文件夹(选择左侧的文件树)和历史分支对比,排查线上问题简直神器: 设置成,view 特别合适在代码演示和分享给他人看的时候的场景: 设置成,mute 特别合适想安静敲代码的时候
3. 刚开始不习惯使用快捷键的同学,可以在顶部菜单栏、在编辑器上、底部状态栏上、左侧导航文件树上多用用,可以发现很多新玩意,通过 Key Promoter X 来辅助记忆
6. 可能用不上的高级设置
假如设置平时不卡,但是在 Webstorm 自带终端 以后,特别是依赖 node_modules 文件索引超多变化导致无响应的问题(好电脑一般不会),可以试试我这边调试了好多次的高级设置。
在顶部菜单找到「帮助->编辑自定义属性」,打开 文件,编辑如下:
继续在「帮助->编辑自定义VM选项」打开 文件,编辑如下:
最后在顶部菜单栏找到「文件->清楚缓存..」,然后重启 WebStrom 后,再试试 安装巨多依赖应该也不会卡了。
当你上面都熟练了,很建议在右下角 状态栏 中登录账号进行同步,防止设置丢失,等你用过一段时间后,你就会发现 WebStorm 慢慢的就香起来了。
三、WebStorm 香的地方在哪里?
1. 世界上最好用 Git 管理工具
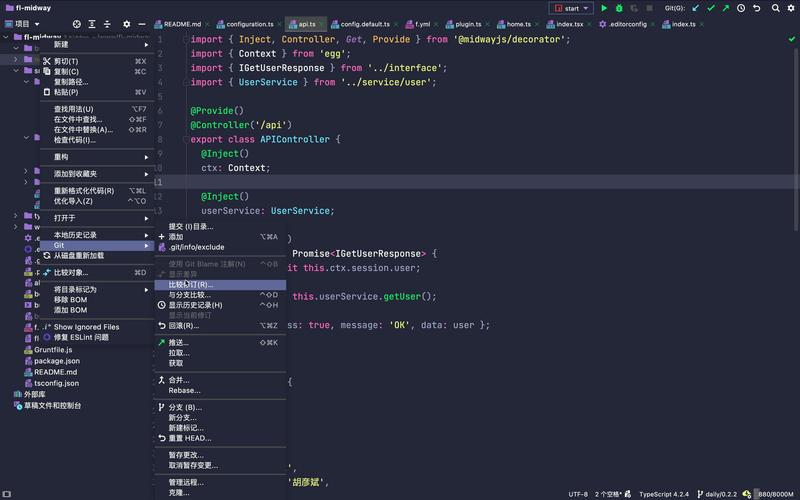
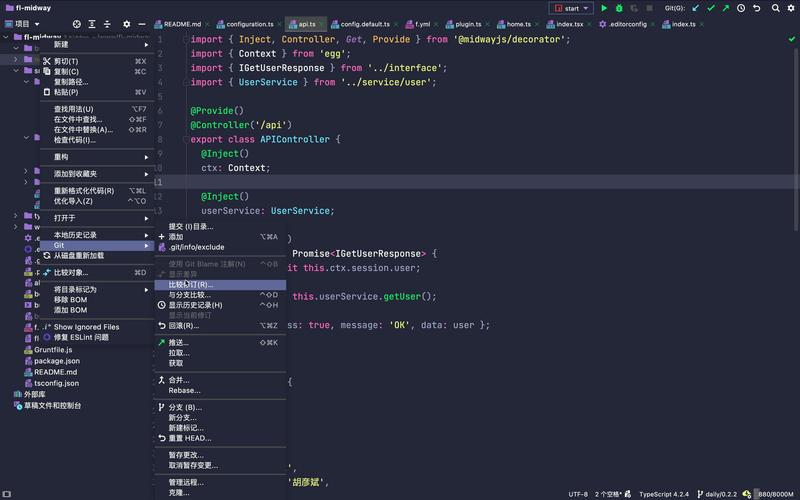
看这一行代码是谁写的:也叫 git blame,快捷键 ,或者在代码行数数字式右键「使用 Git Blame 注解」,就可以出现了这样 效果,同时可鼠标点击下对应的名称,会出现当时那次提交的 详细记录。 提交前 CR 代码改动:很建议保持这个习惯,每次提交前都对比一下改动了下,快捷键为,这个 diff 对比超级清晰,同时很容易发现粗心的代码,这样的 效果,确定无误后 填写提交记录, 提交代码,提交完成后 切回到代码开发。 查看当前的所有提交记录: 快捷键 可以查看所有的历史提交记录,假如你只想看某个文件或者某个文件夹,选中,然后快捷键即可,或者右键找到 git 里面的「显示历史记录」。 查看当前分支和主干的改动点:这个是我觉得最好用的地方,也叫「救命操作」,比如说线上出现了问题,想对比上线版本和上一个版本的全部代码改动点就用得上他了,或者你需要合并 master 之前用于最后的 CR 也是很合适的,快捷键为 ,或者在对应的总文件夹上面点击右键找到 git 里面的「与分支比较」,就可看到如下效果,同时可以按下 F7 来看下一个改动点。


有试过知名的 Tower、Sourcetree、Sublime Merge、Fork 等 Git 管理工具,发现真心不如它
2. 很安稳的重构&优化代码的神器
文件、变量重命名会帮忙将所有的调用也修改掉:快捷键为 ,也可以直接在文件或者变量上右键找到重构,改后所有地方都会帮你自动改动。 文件修改位置后,也会自动修改调用处的引用。 文件删除前,会检测调用是否清理干掉:可以在一个文件上 试试,会提示你哪儿还在使用。 拼写错误、语法错误、代码写得不优雅都会有提示:可以 来按照建议修复,有时候拼写错误可能是自有单词,可将此单词存到 WebStorm 字典里面。 可以将某一块代码提炼成一个方法使用:找到一块可以提炼成方法的代码,选中,然后 即可抽象方法并智能帮你方法命名。 可替换成使用 Prettier 作为默认格式化:这个功能可以更好的和其他同事 VSCode 开发场景中代码格式保持一致,可见 设置演示。 告诉你哪些代码可以优化:特别是重复代码的提示查找工具很是不错,此处偷偷 @NASA FR 有可优化代码。


3. 智能提示真的很强
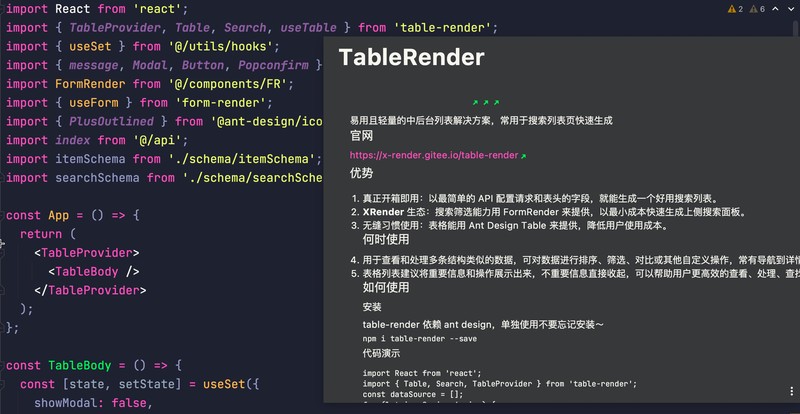
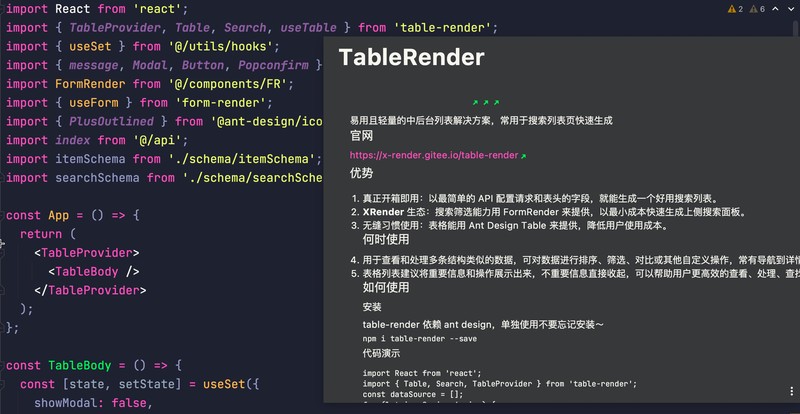
显示当前包信息:可以将鼠标放到对应的引入包上面一会儿,会显示这个包的 README,省去去看如何使用:


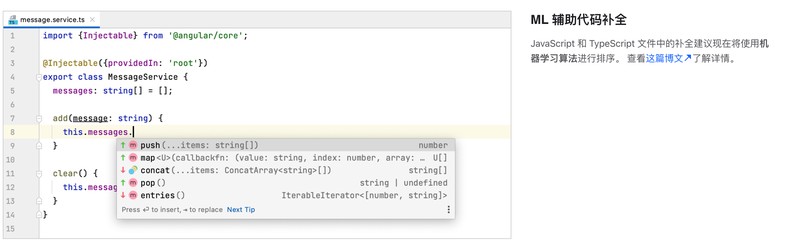
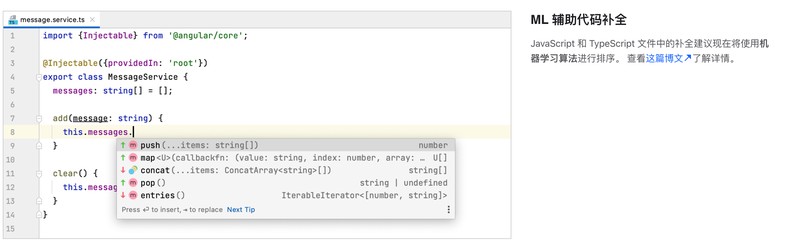
2. 机器学习来提示代码:写代码过程中,当前 WebStorm 2021 支持机器学习所有人的代码习惯来优化代码提示功能,支持简洁的代码提示(VSCode 有时候会有很多用不上的提示),用了一段时间后你就慢慢发现了。


4. 潮流功能 Code With Me 实时调试他人的代码
回想起之前给同学排查代码问题,特别是不坐到一起的场景,你需要先让他加代码权限,然后 clone 代码,切分支,npm i,然后告诉你代码哪儿可能有问题,这里就浪费了很多时间了。 有时候可能会用 Mac 远程控制,但是有这里体验很不好,很多时候都是卡顿掉帧反应慢,寸步难行的感觉,更不要说去调试代码了。 有了这个 Code With Me 后(没有开启需要去插件中去开启),直接对方分享一个 url 给你,会自动将对方代码包括安装好的依赖同步到你的 WebStorm,然后你在你本地修改时候,对方电脑也会修改,更潮流的你两还可以视频会议的方式来聊哪儿问题,使用几乎原生秒开的体验,可通过 官方视频 了解更多。


左边为本地 WebStorm,右侧为协助者的 Code With Me,类比两台电脑协同的效果
5. 还有不少小惊喜的功能
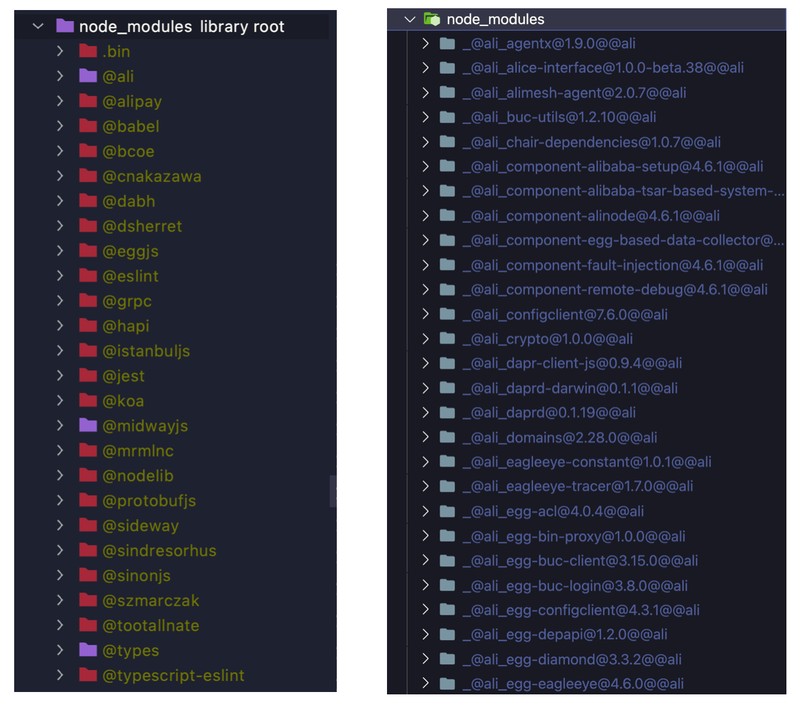
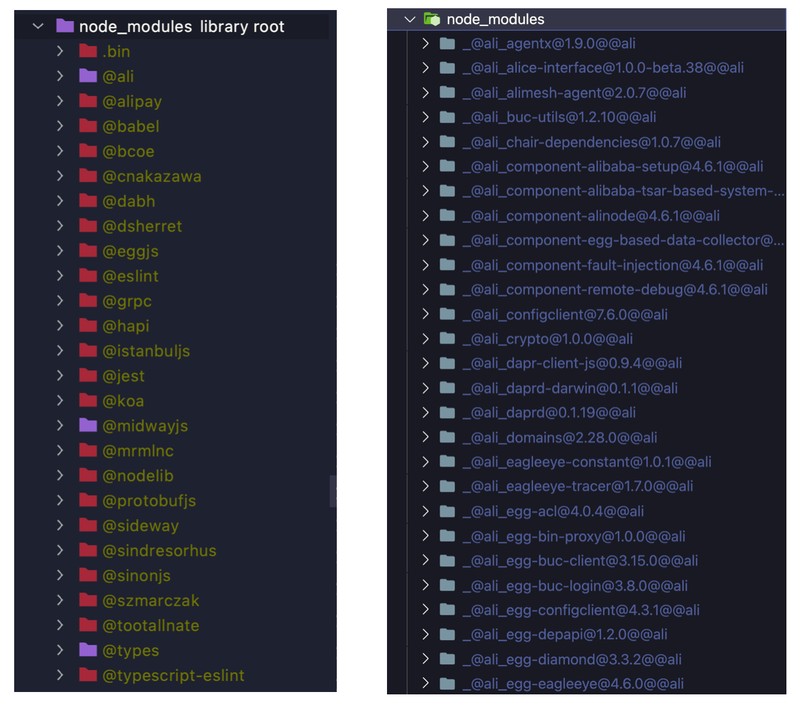
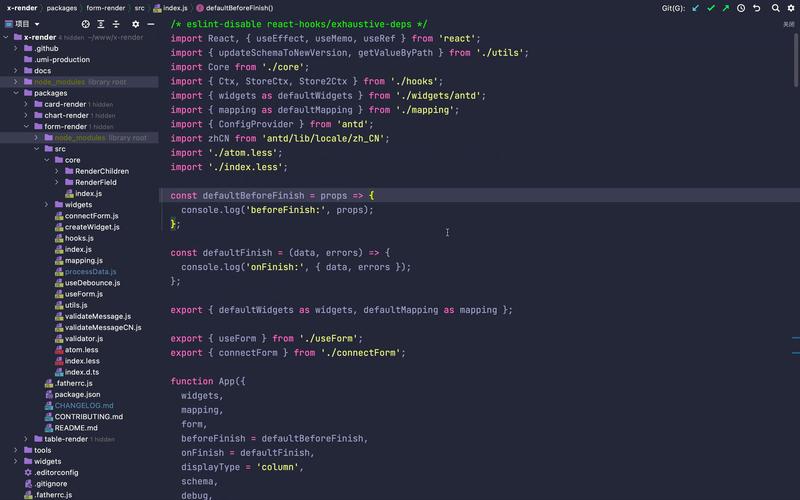
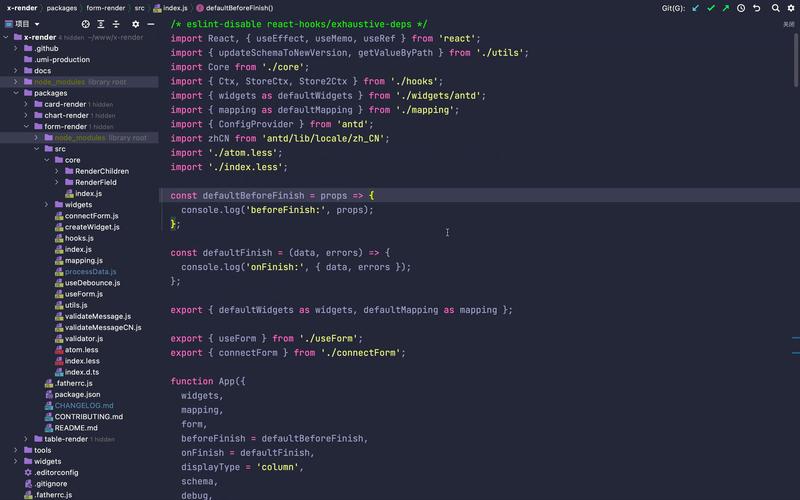
给你一个清晰的 node_modules:可能很多用 VSCode 的同学都很困惑,我的 node_modules 根本找不到东西,但是 WebStorm 就很清晰了:


左边为 WebStorm,右侧为 VSCode(不过可通过 Node Modules Context Menu 这个小众插件解决)
2. 独特的演示模式和专注模式,可以在通过自定义快捷键 打开,或者在「视图->外观->进入演示模式」找到(可去设置->外观->最下面将演示模式字体设置到 28),省去演示代码时下面看不清的尴尬;使用自定义快捷键 进入免打扰模式,也可以「视图->外观->进入专注模式」认真敲代码,也是很清晰的。


第一次是演示模式,第二次是免打扰模式
回到开始所说,提高操作效率不在乎你用哪一个工具,而在乎你熟练哪个工具,同时很建议大伙对于自己常用的软件,慢慢让自己习惯使用快捷键,并逐步脱离鼠标,会有有趣事情发生的。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7009.html