Webstrom 中写Vue没有代码提示如何解决?
1. 如果你的Webstorm是2017版的,请更新到最新的2018,2018版本的webstorm自带了vue插件
找到 Help > About,查看你的Webstorm版本

2. 如果你的写vue时没有vue语法提示,比如
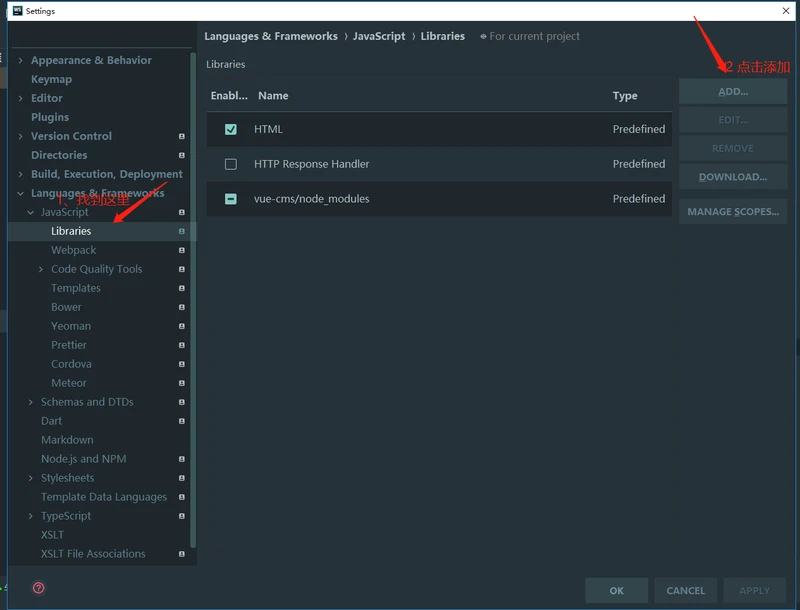
解决方法: 添加依赖库,File > Settings > Languages & Frameworks > JavaScript > Libraries



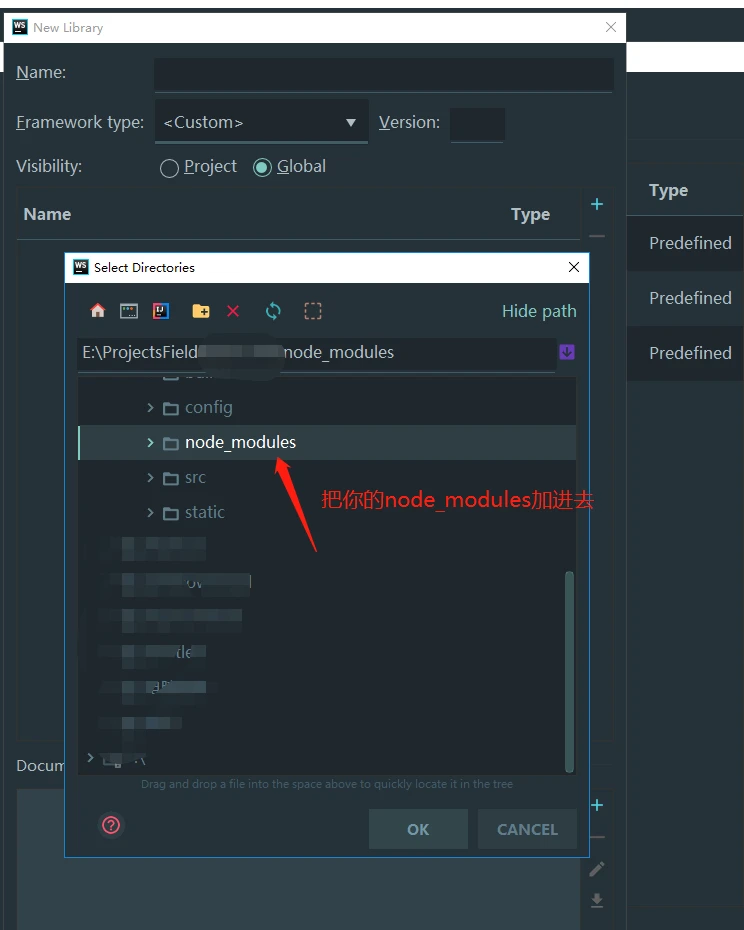
重点就是把当前vue项目的node_modules添加进去(添加为全局的就一了百了),因为node_modules是你当前工程的所有依赖库了
这样做稍微不好的地方是在第一次加载工程的时候需要加载很长时间~
3. 如果仅仅是代码片段呈现黄色,且提示unkonwn html tag
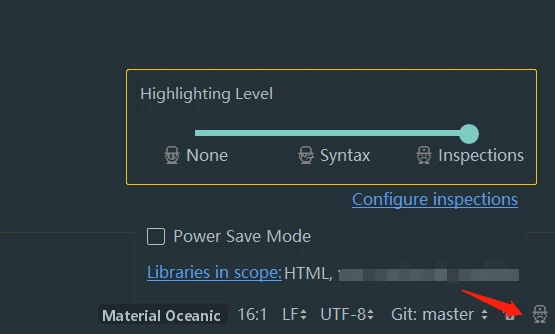
点击右下角的这个小人,设置为None 或者 Syntax 就可以了,这种方式是降低检查的强度或关闭检查。

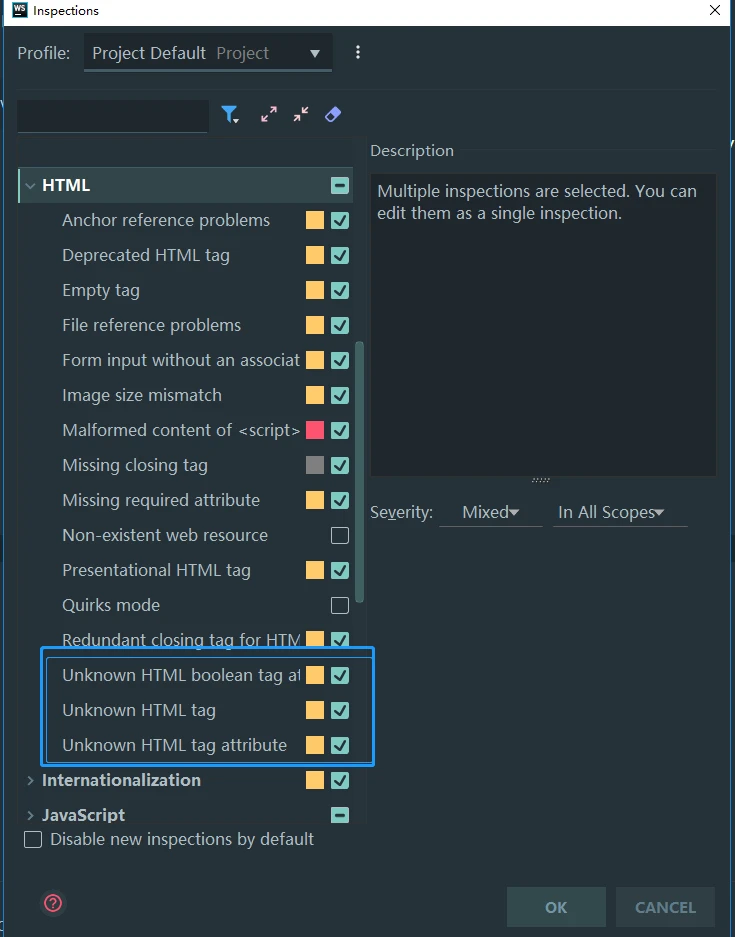
4. 如果你只想禁用掉一些inspection。那么就点击Configure inspections,把unknown的那几项关掉,这样只禁用了一部分检查,其他tag还是有效的。


版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/6630.html