大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说2022最新Webstorm激活码,永久激活Webstorm,真好用!,希望您对编程的造诣更进一步.
2022最新Webstorm激活码,永久激活Webstorm,真好用!
做前端开发的小伙伴应该很多都在用Webstorm吧,是前端开发者的首选开发工具!
已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”
下来老鱼来教你如何使用WebStorm并激活!

把需要用的激活码获取方式分享给大家(打开下面链接)
shimo.im/docs/0l3NVMJ7ZlupRL3R/read
WebStorm:常用插件(全部实用)包含主题、界面、开发效率等一、主题插件Material Theme UI
推荐原因:这款插件不仅可以设置主题,还可以设置其他 UI界面。
注意:安装完成之后,记得一定要重启一下WebStorm。
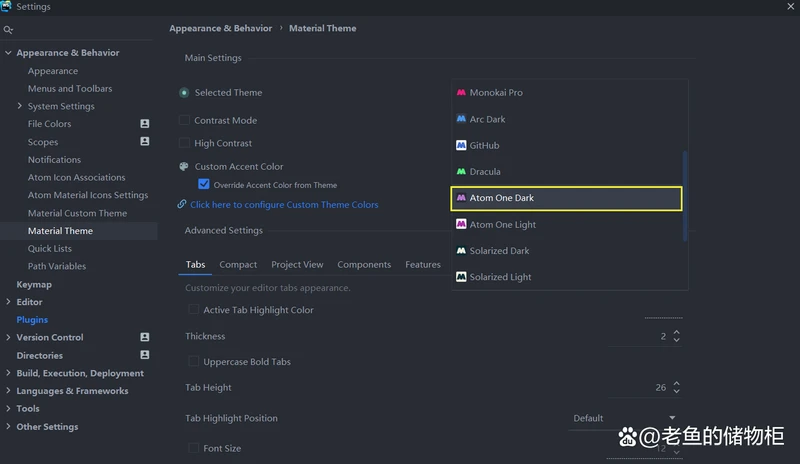
这款主题的设置:Settings —> Appearance & Behavior —> Material Theme
也可以直接搜索:Material 也是可以找到的。一,设置主题
这里很推荐这款主题:Atom One Dark (这款主题是目前我所用到的最舒服的一个主题)

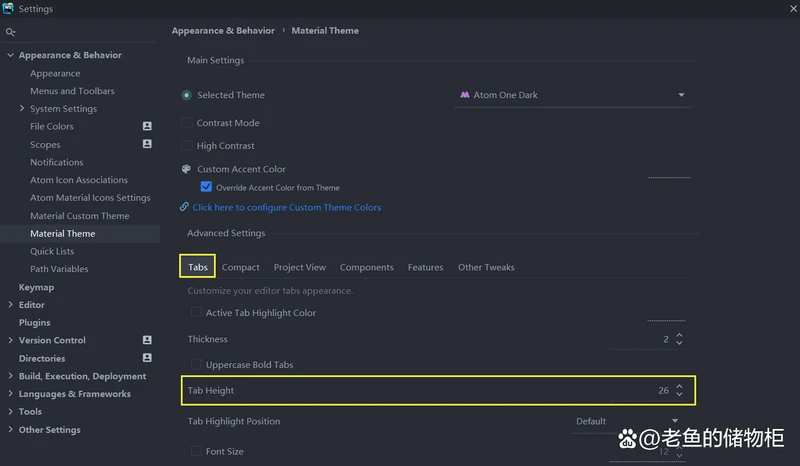
第二,设置 Tab 栏的高度
找到下面的 Tabs ——> Tab Height ,设置为 26,这个高度是我平时开发觉得的最舒服的高度。

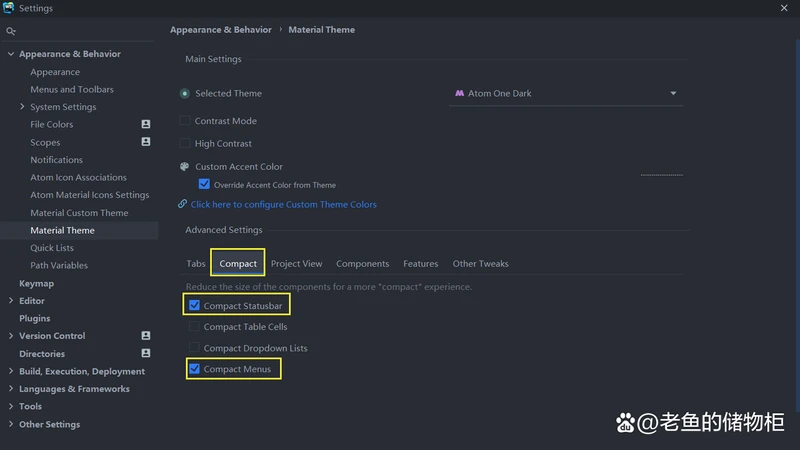
第三,设置 UI 的紧凑
找到下面的 Compact ,勾选 Compact Statusbar 和 Compact Menus ,这个紧凑度最舒服。

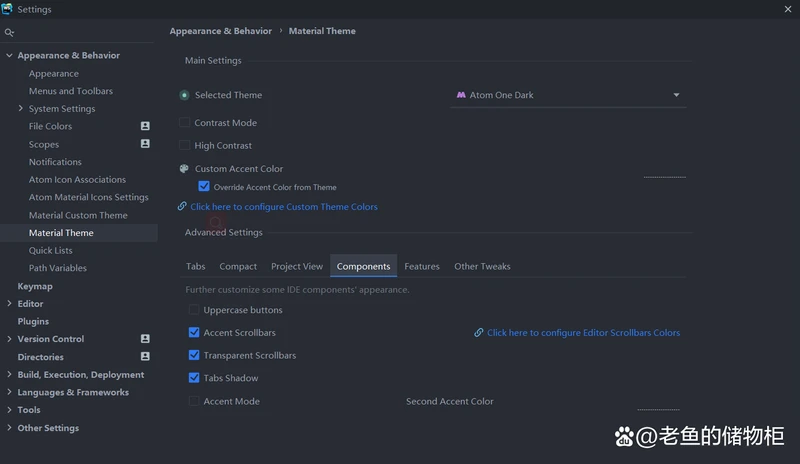
第四,其他的设置
找到下面的 Components ,勾选 Accent Scrollbars 、 Transparent Scrollbars 和 Tabs Shadow,这个设置最舒适。

好啦,今天的分享就到这里~

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/6944.html