大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说使用WebStorm运行vue项目,希望您对编程的造诣更进一步.
使用WebStorm运行vue项目
在WebStorm中怎么打开一个已有的项目,这个不用多说,那么如何运行一个vue项目呢?
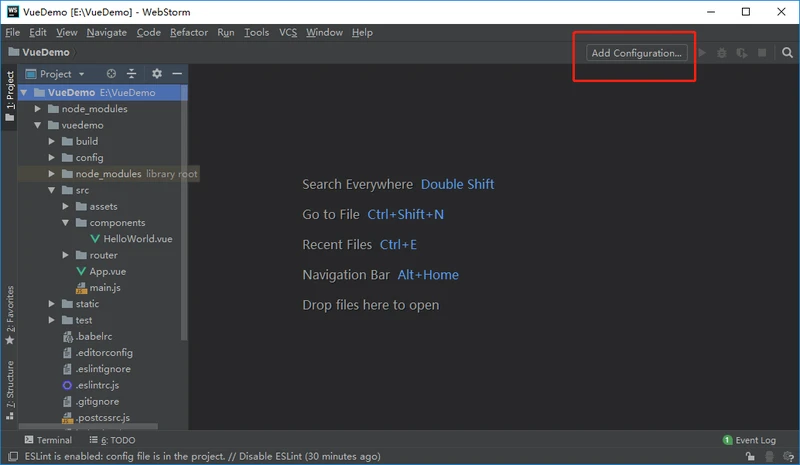
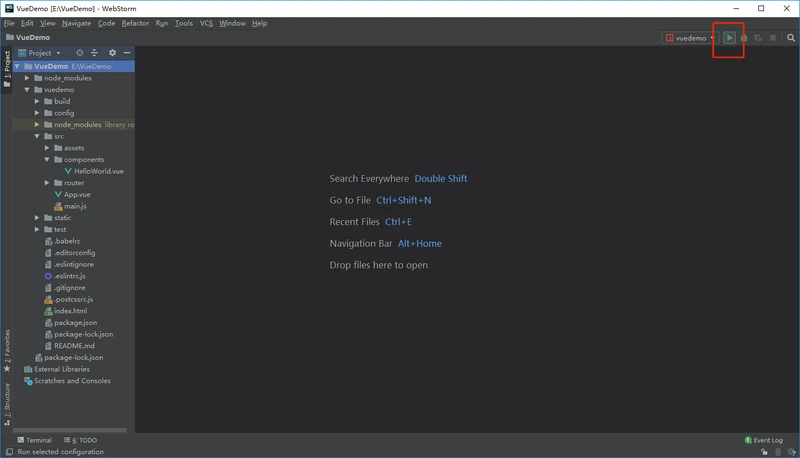
1.点击下图中右上角的红框。

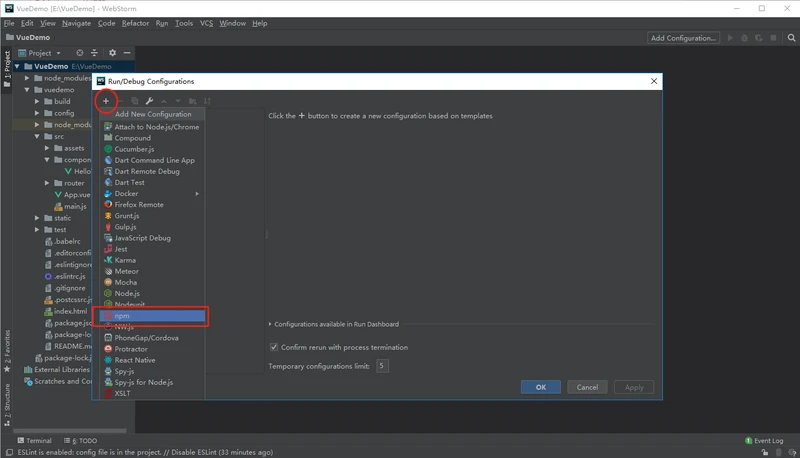
2.在出现的弹框中选中左上角“+”下的“npm”,如下图所示。

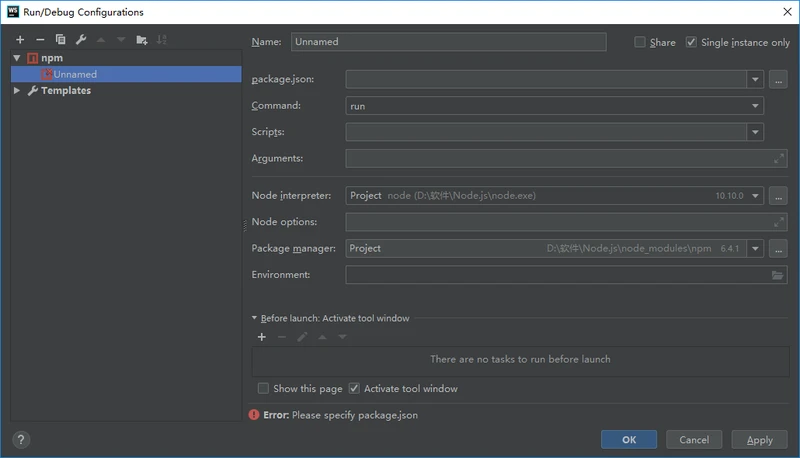
3.选中第二步的“npm”之后,会出现下图。

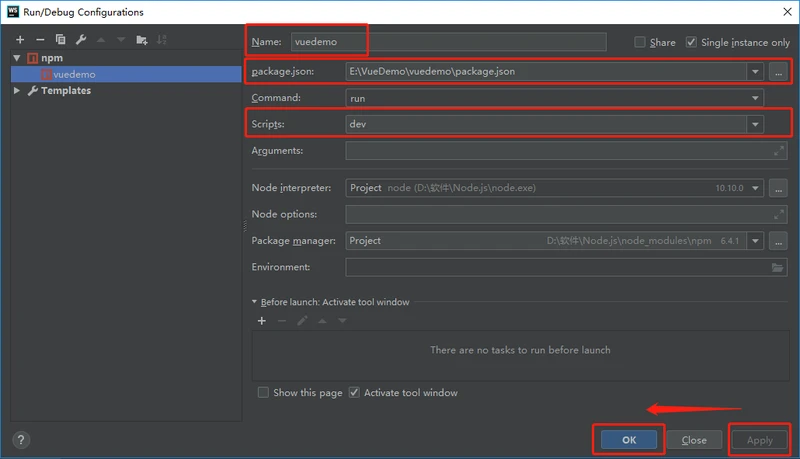
4.这里有3个地方需要更改,如下图所示。更改完成之后,依次点击右下角的“Apply”和“OK”。
其中,Name——自己随意取;
package.json——点击右边的下拉箭头,选中那唯一的选项即可;
Scripts——点击右边的下拉箭头,选中"dev"。

5.点击下图中右上角的红框运行。

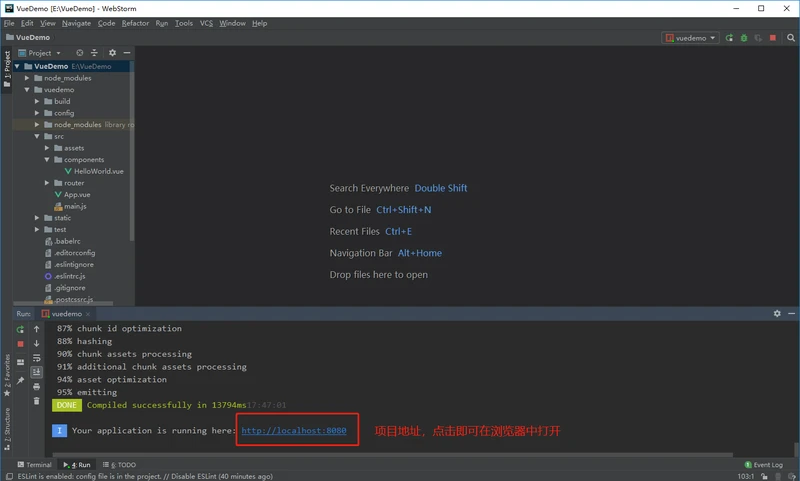
6.运行结束如下图所示,点击项目地址即可在浏览器中打开。

END
————————————————
版权声明:本文为CSDN博主「Dora_5537」的原创文章。
原文链接:https://blog.csdn.net/Dora_5537/article/details/

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7618.html