[多图]PhpStorm 2023.2 的新增功能(AI、泛型、Qodana)
引言中内容为译者注释。
文中图片为官方博客直连,你可以需要特定方法才能正确加载。
本文翻译自Jetbrains官方博客,原文:www.jetbrains.com/phpstorm/whatsne...
此次重大更新的亮点包括:
PHP 泛型改进Laravel Pint 支持PHP 断言的原生支持AI助手(Beta)GitLab 集成Search Everywhere 的文本搜索功能
AI助手(内测)
需要申请排队通过,申请方式:
在最新版IDE中按照Jetbrains官方发布的AI Assistant插件,并在设置 > 工具 > AI Assistant中登录。
此版本的一个主要新增功能是 AI Assistant,它旨在通过 AI 功能增强您的编码。凭借其初始功能集,您已经可以与 AI Assistant 聊天,并让它执行一些操作,例如自动为您编写文档注释、建议名称、生成提交消息等。
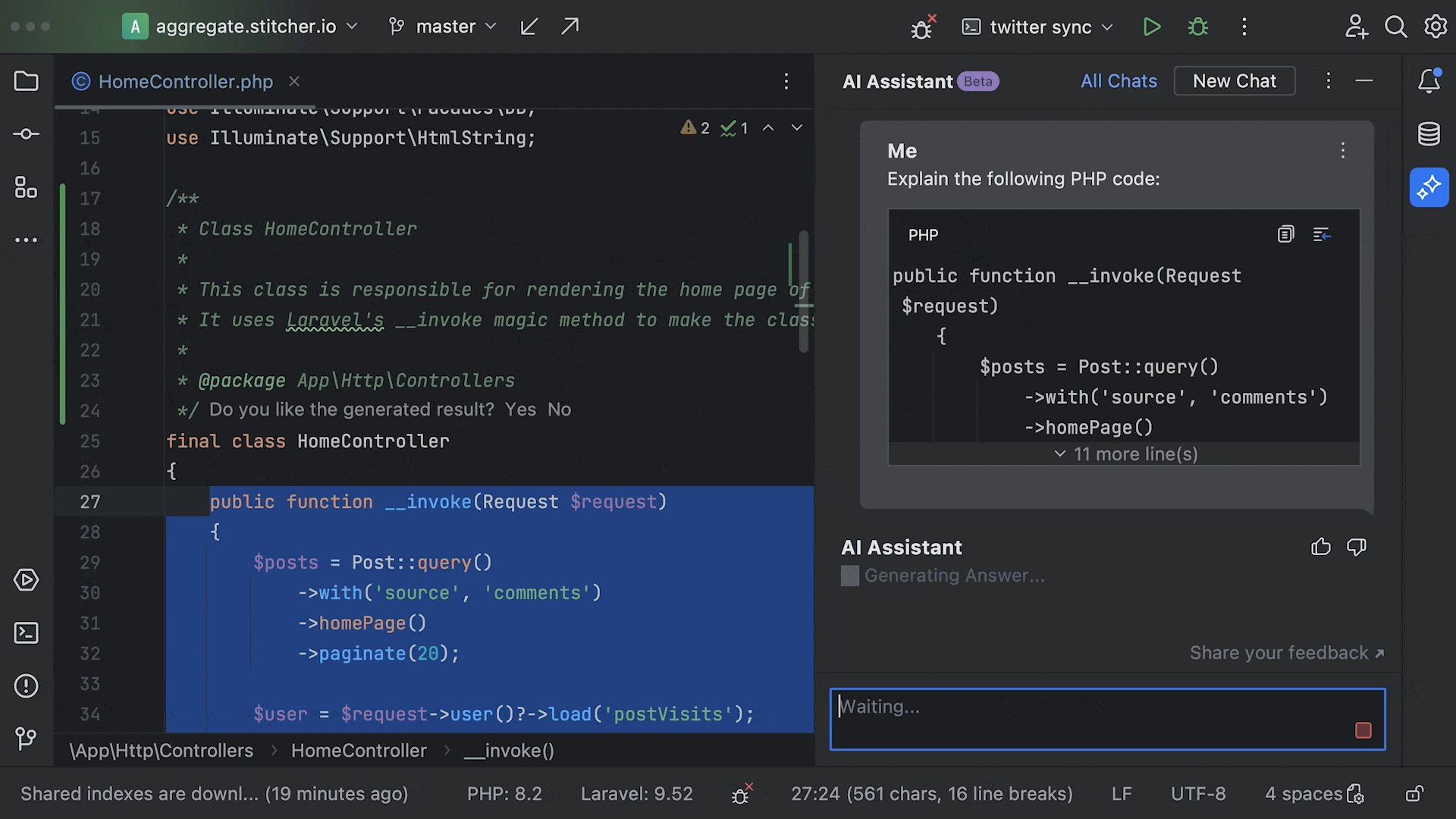
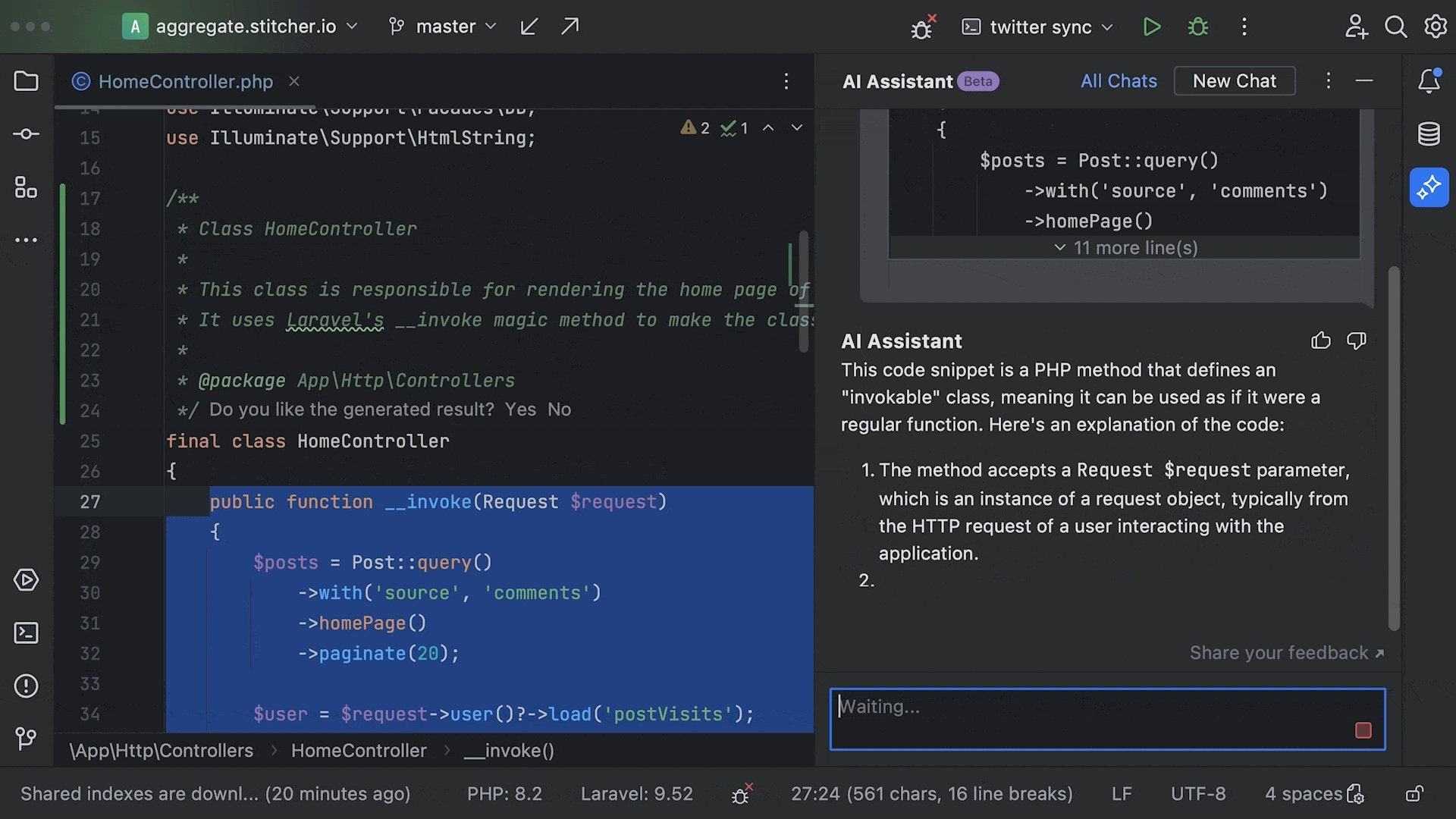
智能聊天
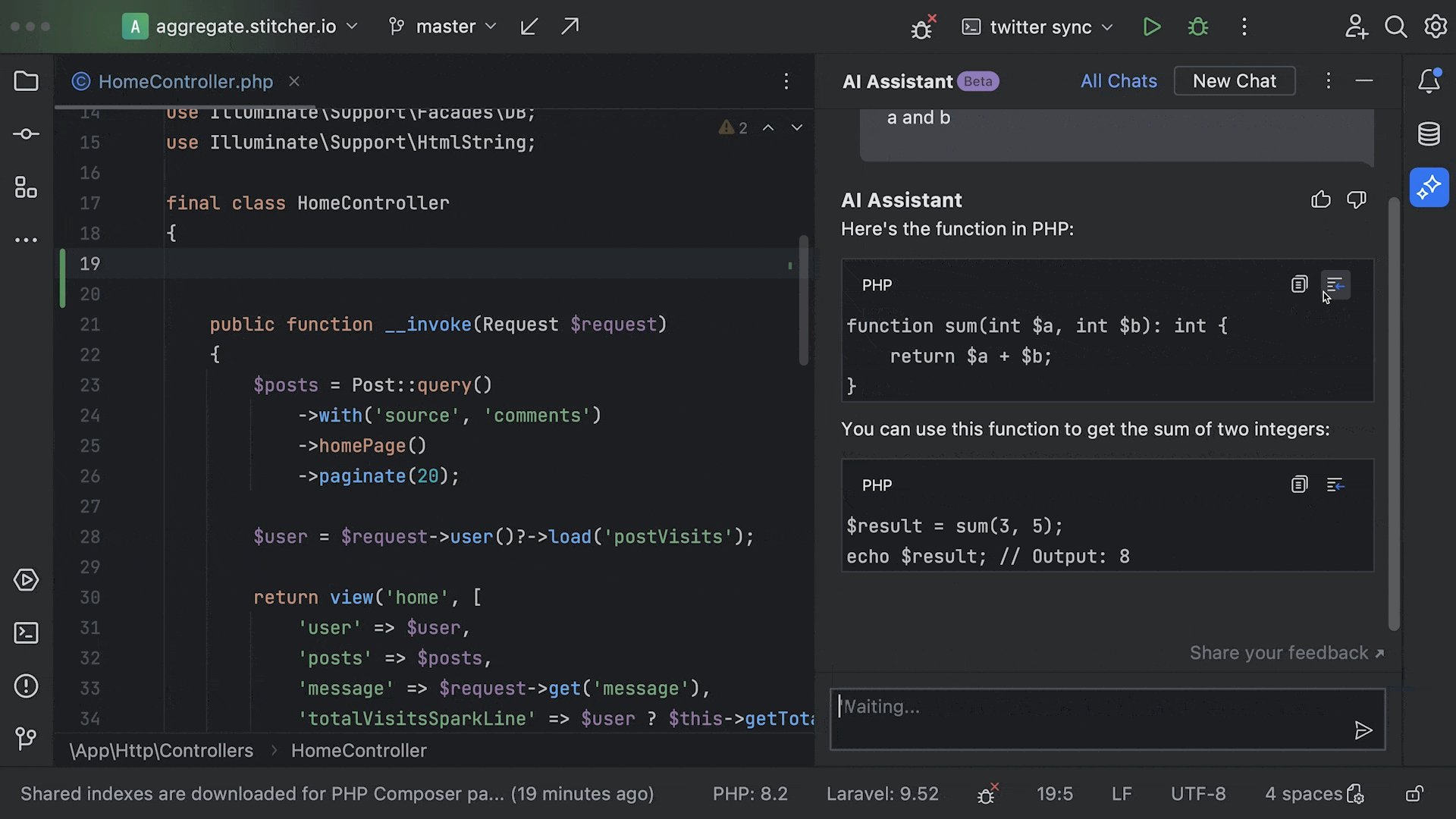
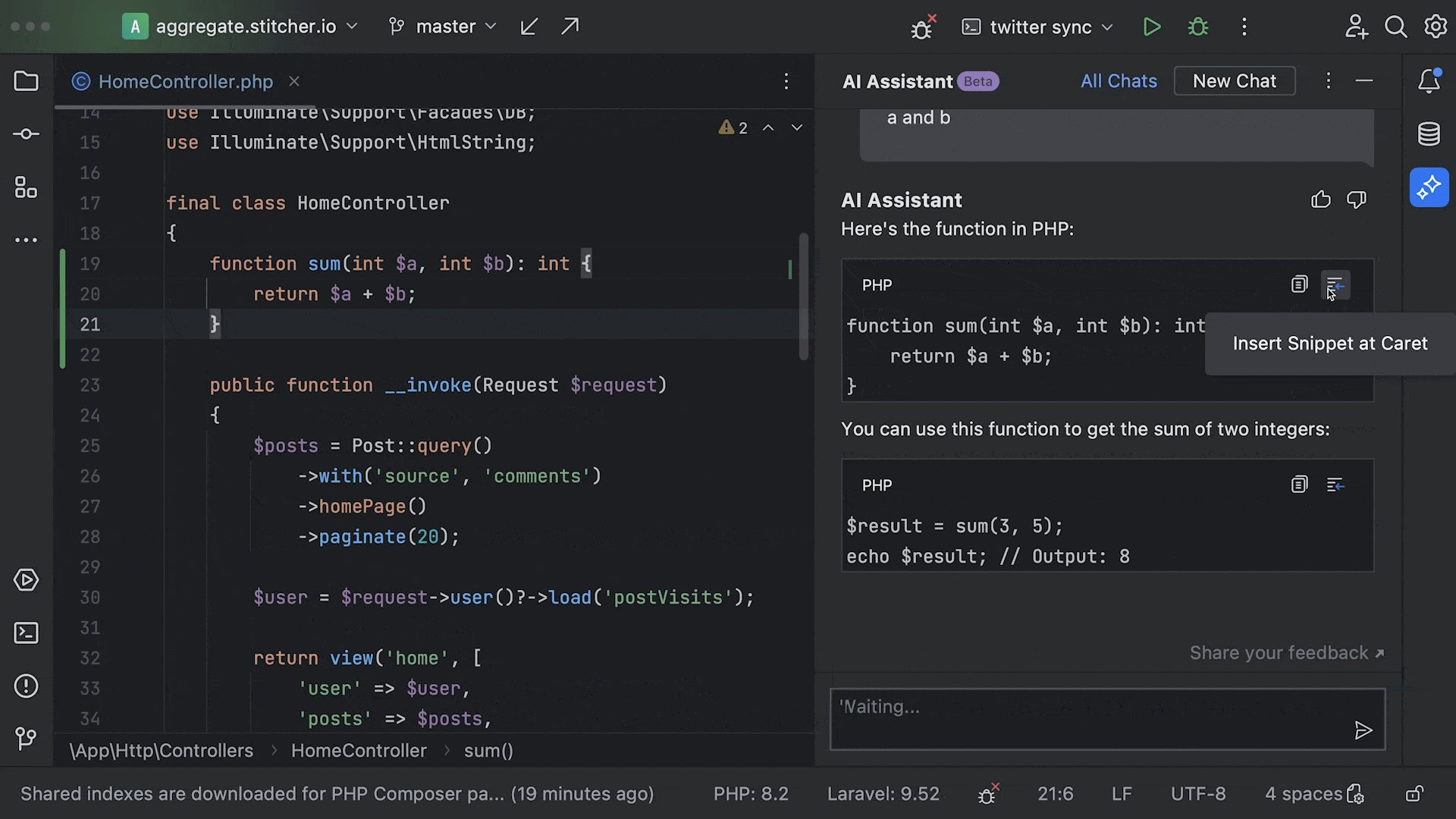
使用 AI Assistant 工具窗口与 LLM(大型语言模型)进行交流、提出问题或获取一段代码的帮助。 PhpStorm 将提供特定于项目的上下文,例如 PHP 语言级别和项目中使用的框架。一旦您对 AI 生成的代码感到满意,请单击插入符号处插入代码段,将代码粘贴到编辑器中,或者直接将其复制过来。

智能动作
上下文菜单现在具有 AI 操作功能,其中包括 AI 助手可以帮助您完成的许多任务。

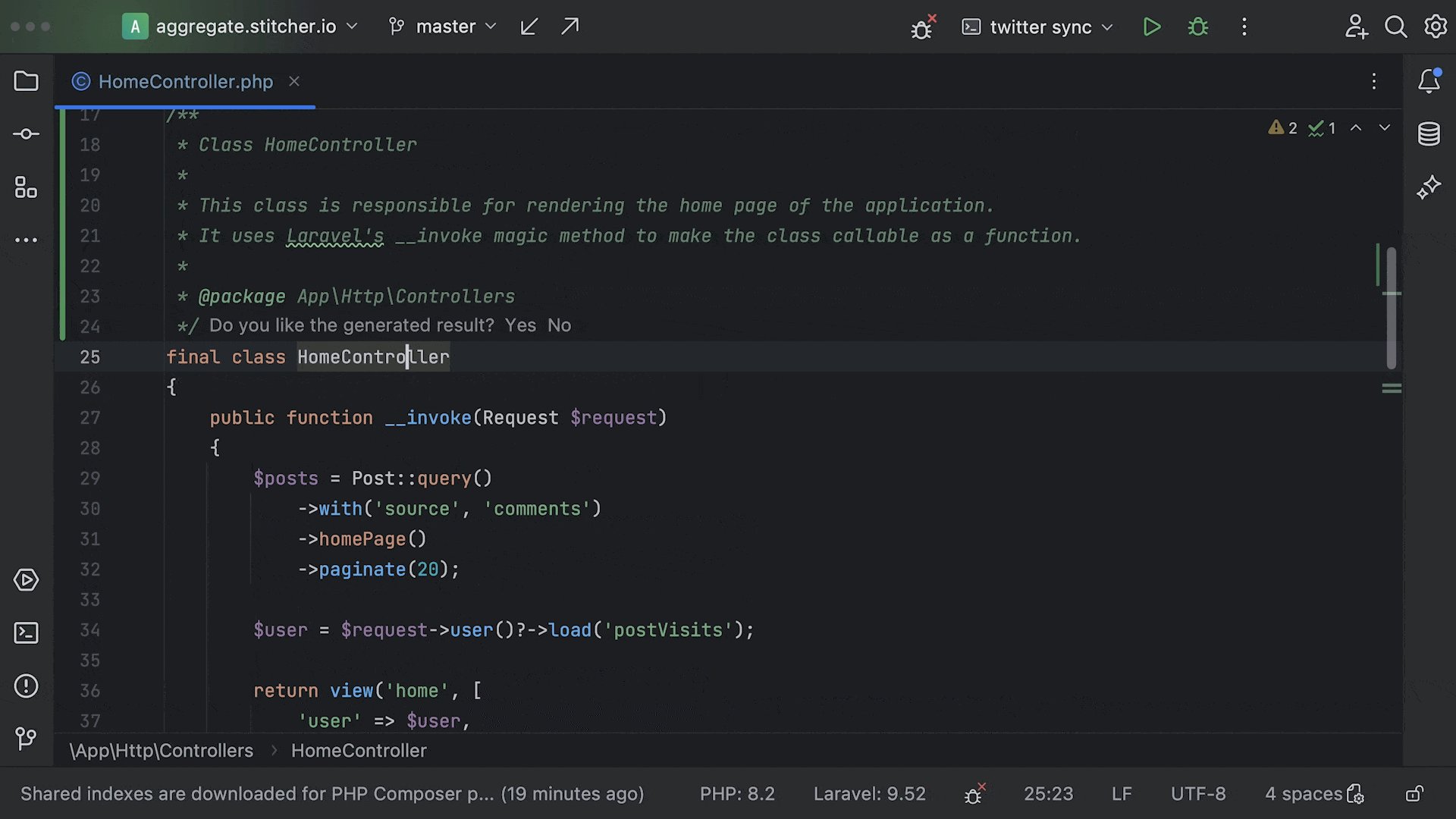
代码文档
AI助手还可以为您生成文档。按 ,选择“AI 操作”菜单,然后选择“编写文档”。或者,AI Assistant 会很乐意尝试通过聊天解释您的代码。

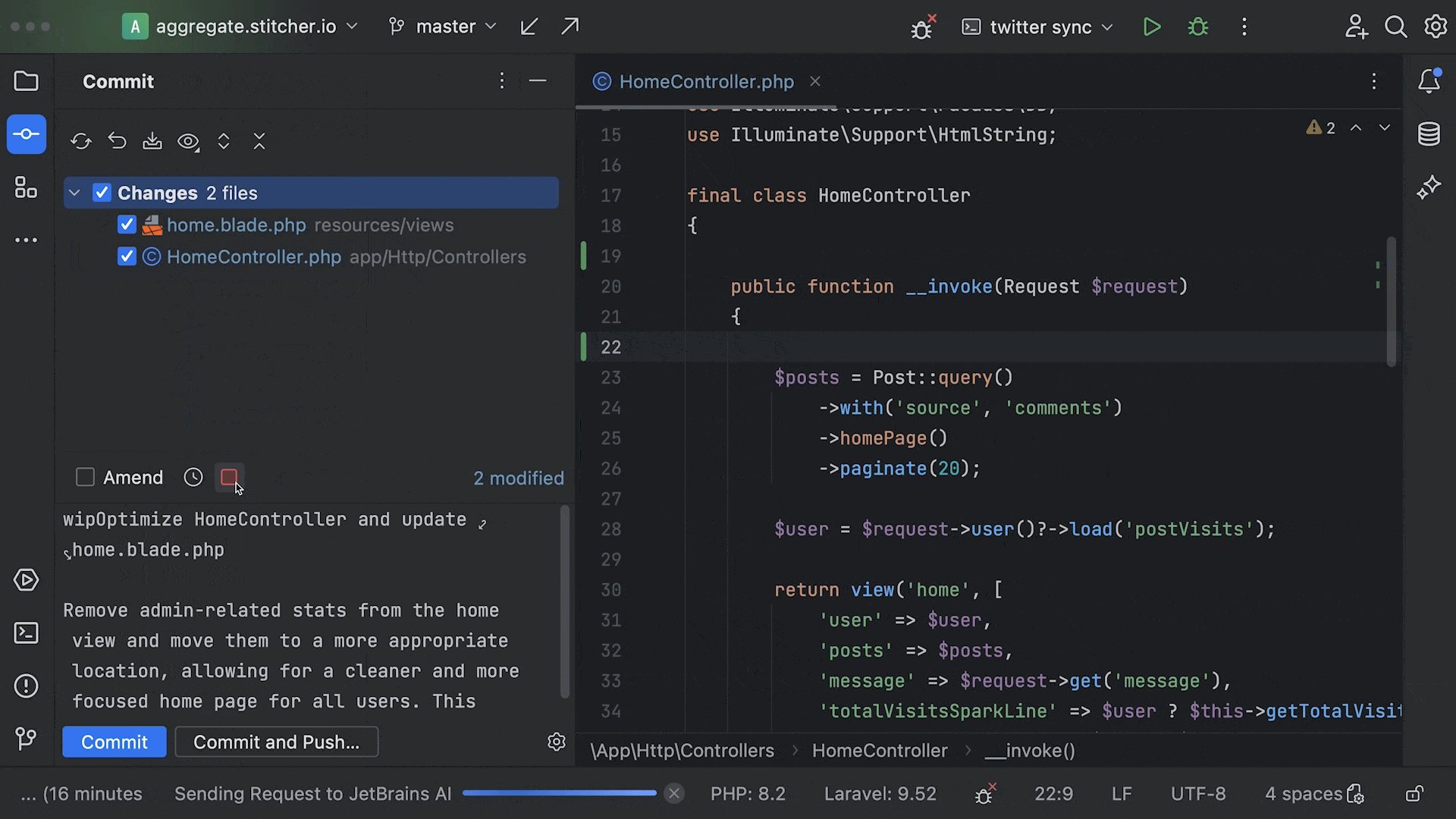
提交消息生成
提交消息对话框现在有一个使用 AI Assistant 生成提交消息按钮。单击它将您的更改的差异发送到 LLM,这将生成一条描述您的更改的提交消息。

PHP
泛型改进
全新泛型名称重构功能
在泛型上按 开始重命名,PhpStorm 将自动更新整个代码库中的名称。
另一种执行相同操作的方法是按 ,然后选择“重命名”。
支持在泛型中使用 static 类型
该领域最受期待的功能之一是支持泛型模板中的 引用。
我们终于在这个版本中实现了它,但我们将继续努力使 PHP 泛型支持尽可能好。
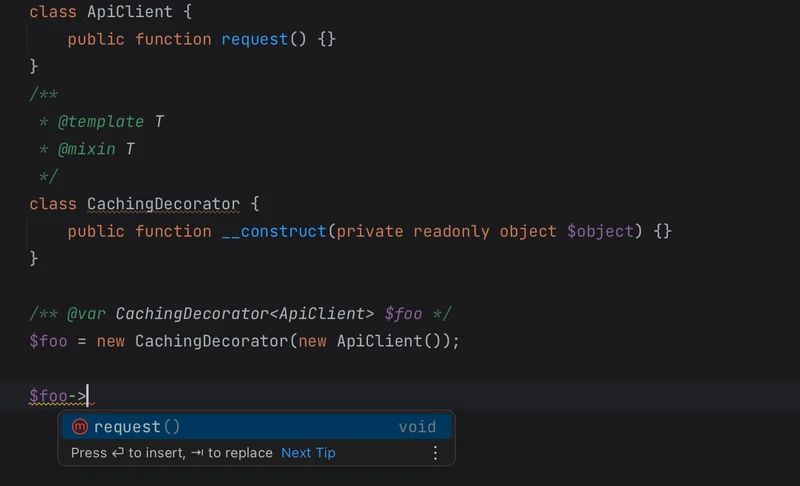
支持带有模板的 @mixin
通过通用 注释,您可以充分受益于装饰器和其他将行为注入对象的模式。 PhpStorm 现在在适用的情况下为这些提供代码补全。

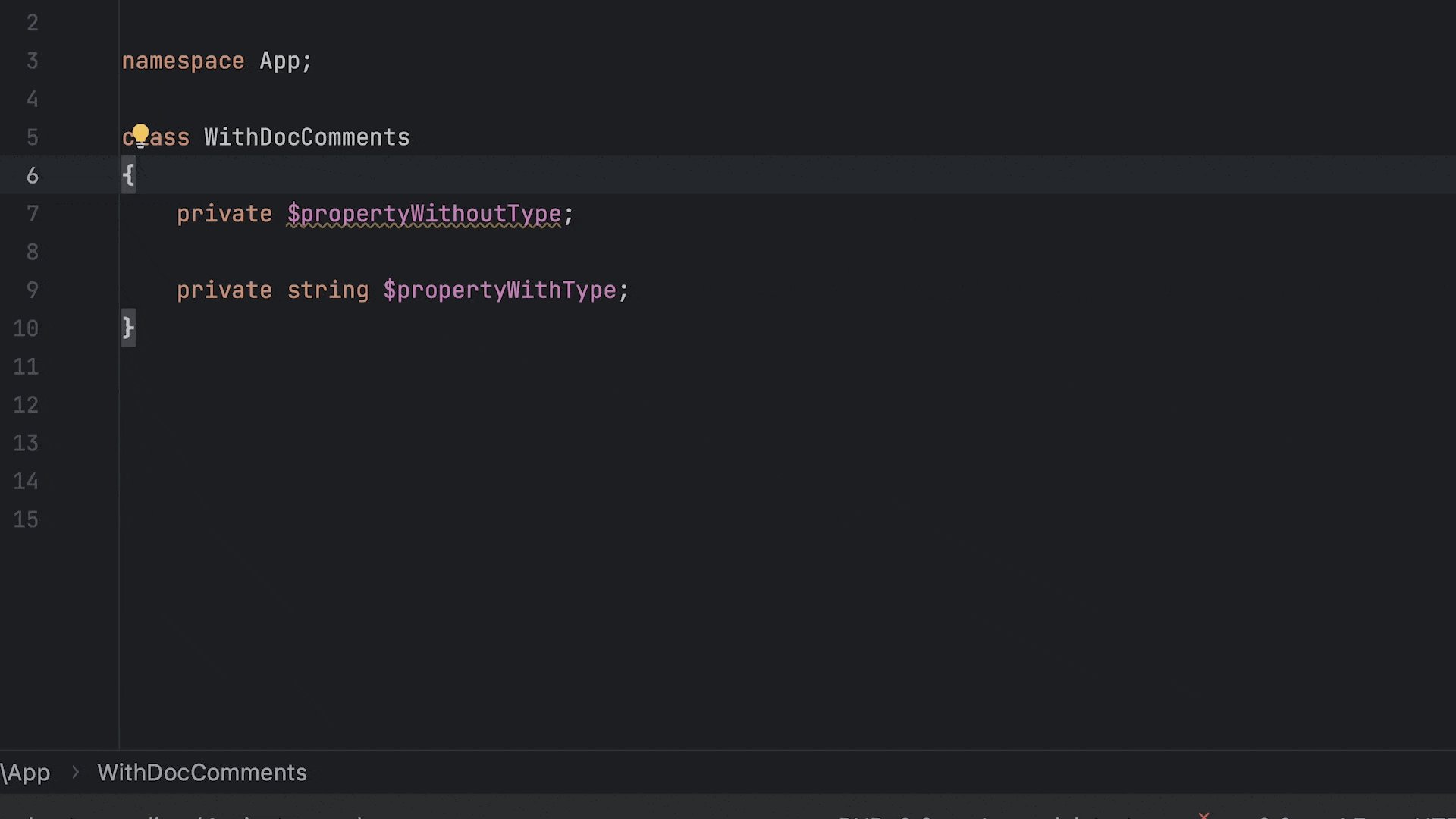
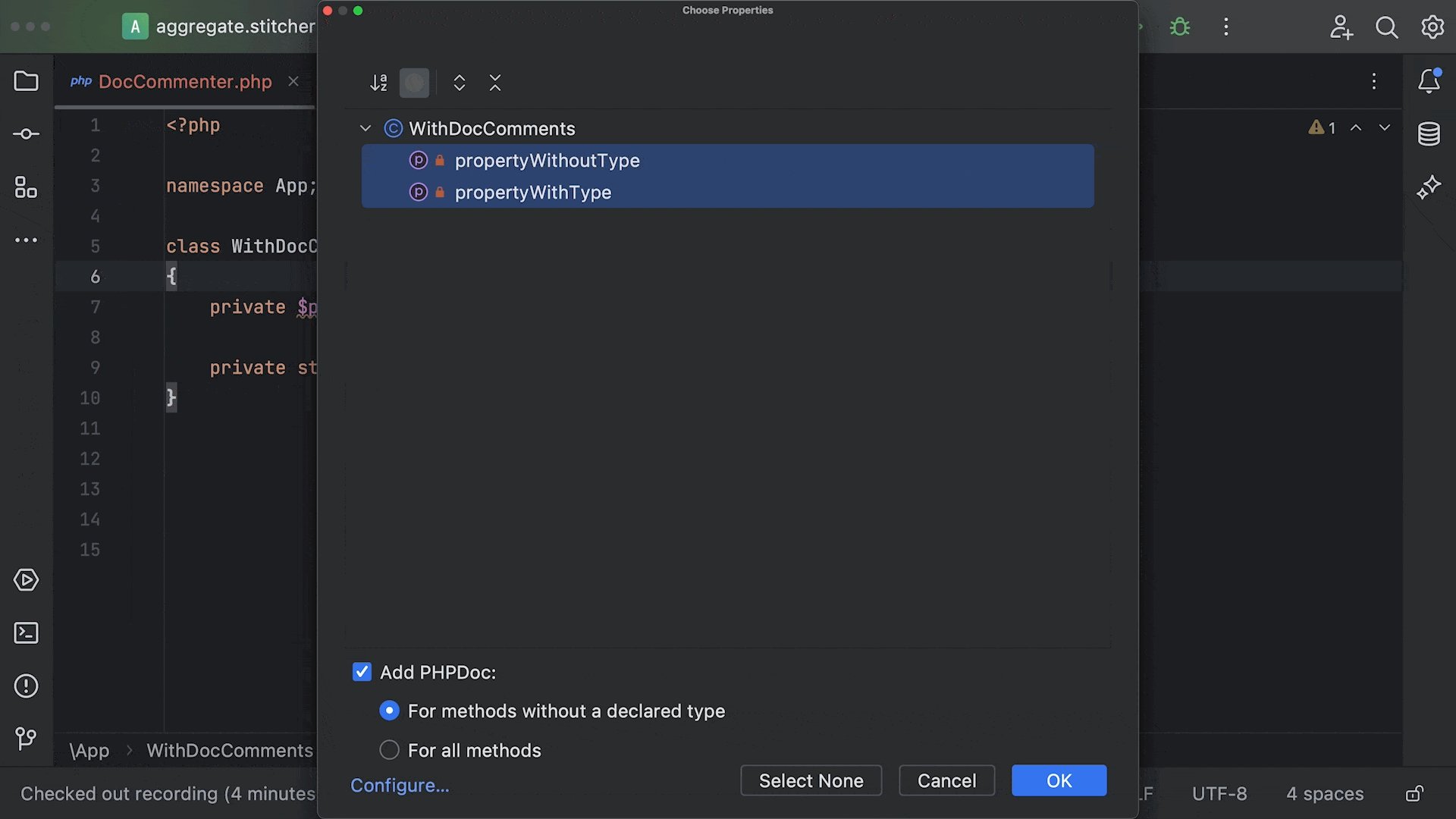
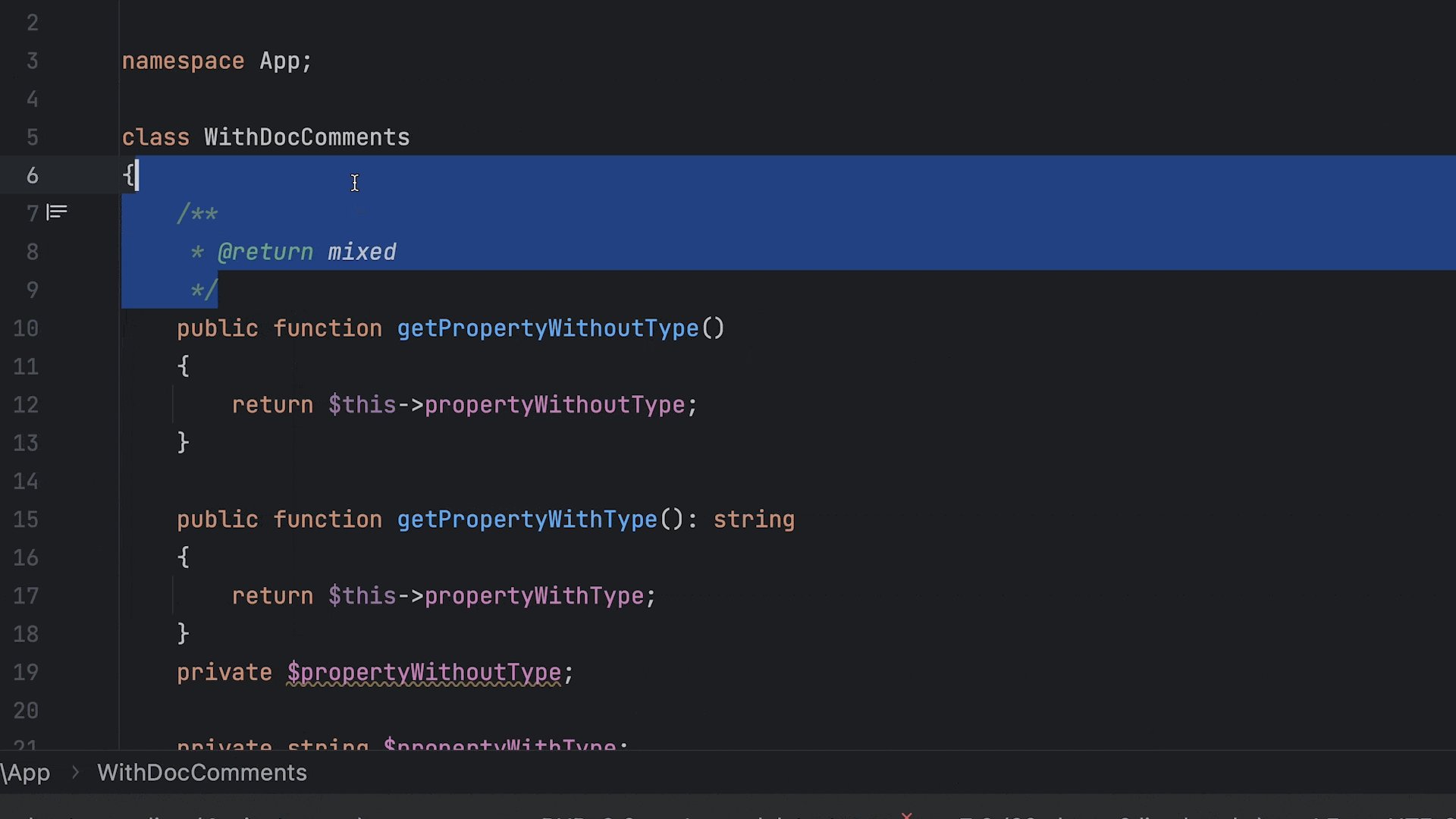
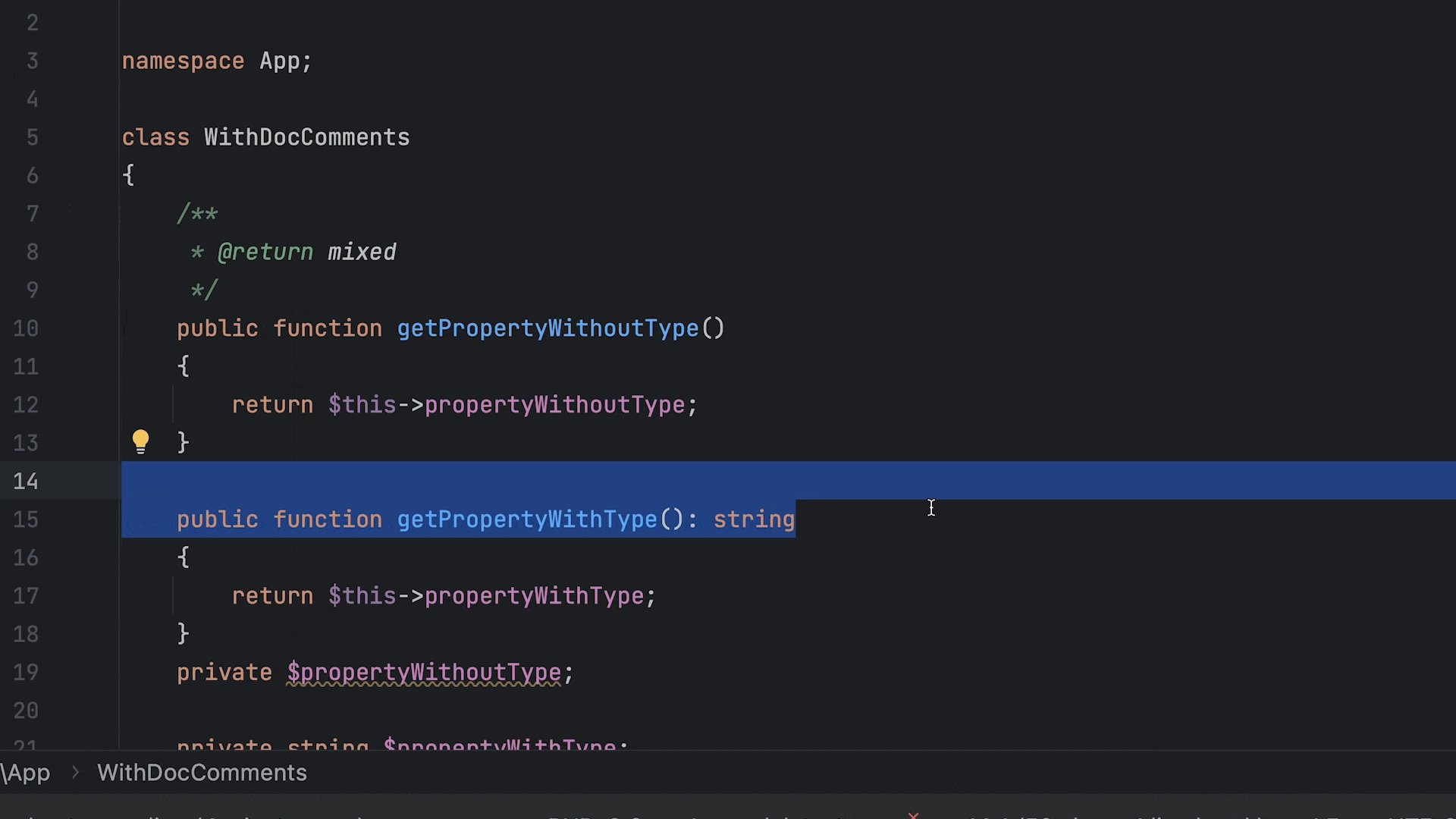
不再生成多余的 PHPDocs
PhpStorm 现在会在大量操作中删除自动生成的 PHPDoc 块中的冗余声明,并报告文档注释中的特定冗余 PHPDoc 标记。
对于生成的 getter 和 setter,PhpStorm 现在仅在没有声明类型时添加 PHPDoc 注释。
要调用 getter 和 setter 方法的生成,请使用 意图操作 ( ) 或生成代码操作 ( )。

对 Laravel Pint 的内置支持
PhpStorm 已将 Laravel Pint 添加到支持的质量工具列表中。 Laravel Pint 报告的代码样式问题现在可以像 PhpStorm 自己的代码检查一样处理。
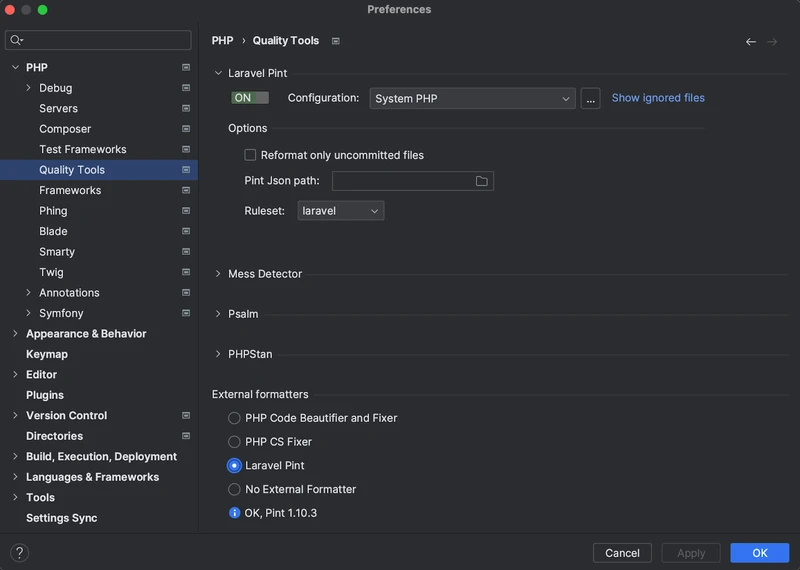
要配置与 Laravel Pint 的集成,请转到设置| PHP | Quality Tools 并展开 Laravel Pint 部分。
在这里,您还可以将 Laravel Pint 设置为您选择的外部格式化程序。这将能够通过重新格式化代码 ( Ctrl+Alt+L ) 操作一次性修复 Laravel Pint 检测到的所有问题。

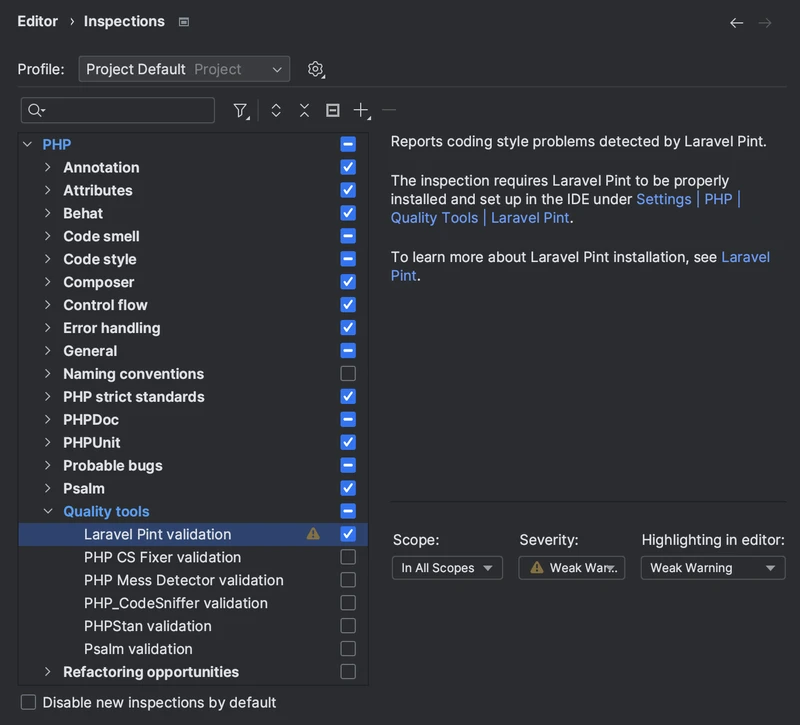
要启用 Laravel Pint 作为 PhpStorm 检查,请转到设置 |编辑|检查并选中 PHP | 下 Laravel Pint 验证的复选框优质工具。
启用检查后,Laravel Pint 检测到的问题将在任何打开的 PHP 文件中突出显示或在问题工具窗口中报告。

代码质量工具的改进
检查 PHP 断言
在此版本中,我们扩展了代码洞察逻辑以涵盖 PHP 断言。
PhpStorm 现在可以检测并突出显示冗余的断言,因为它们始终为真或始终为假。这适用于 PHP 的内置 assert() 构造、PHPUnit 的断言方法以及 webmozart/assert 和 beberlei/assert 库中的方法。

用户体验
新 UI 中的彩色项目标题
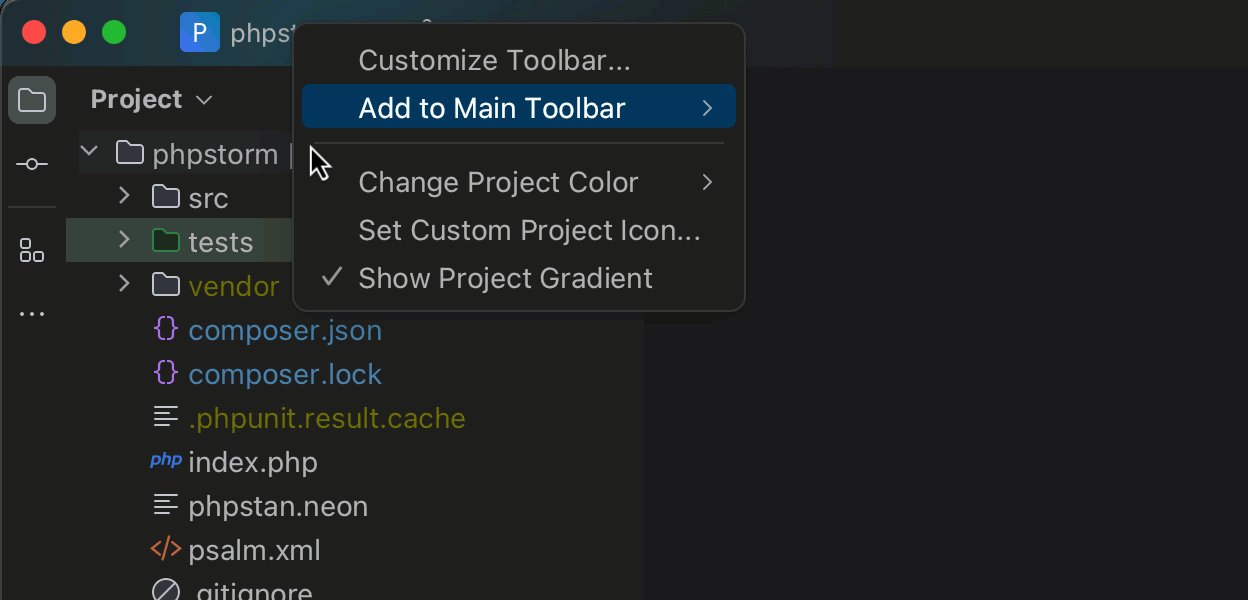
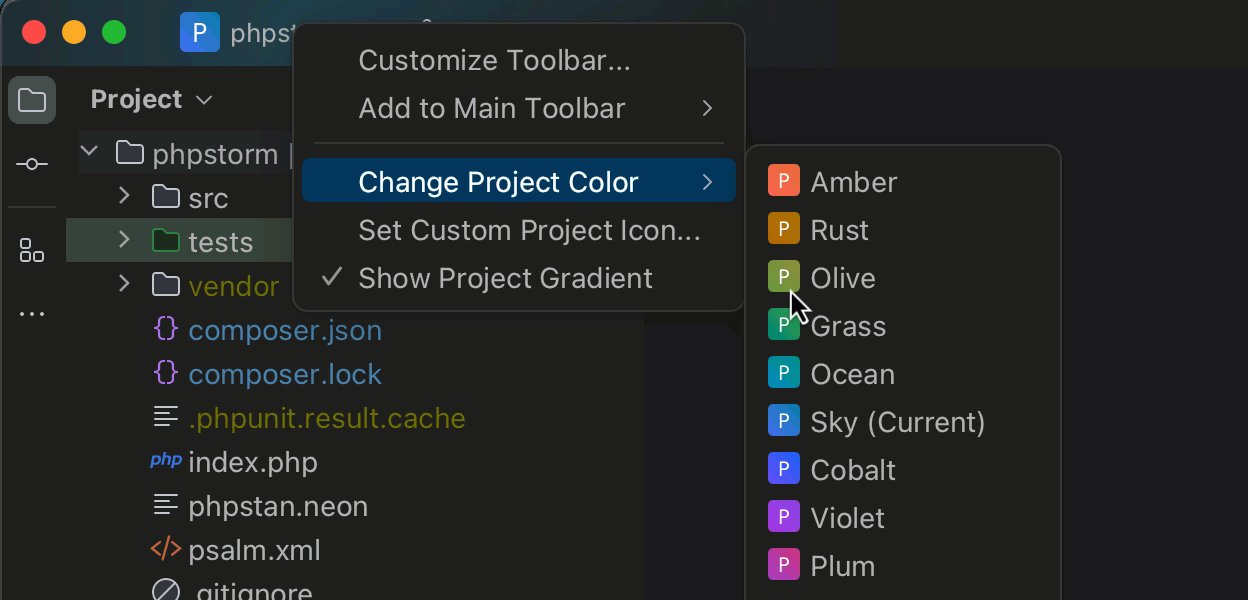
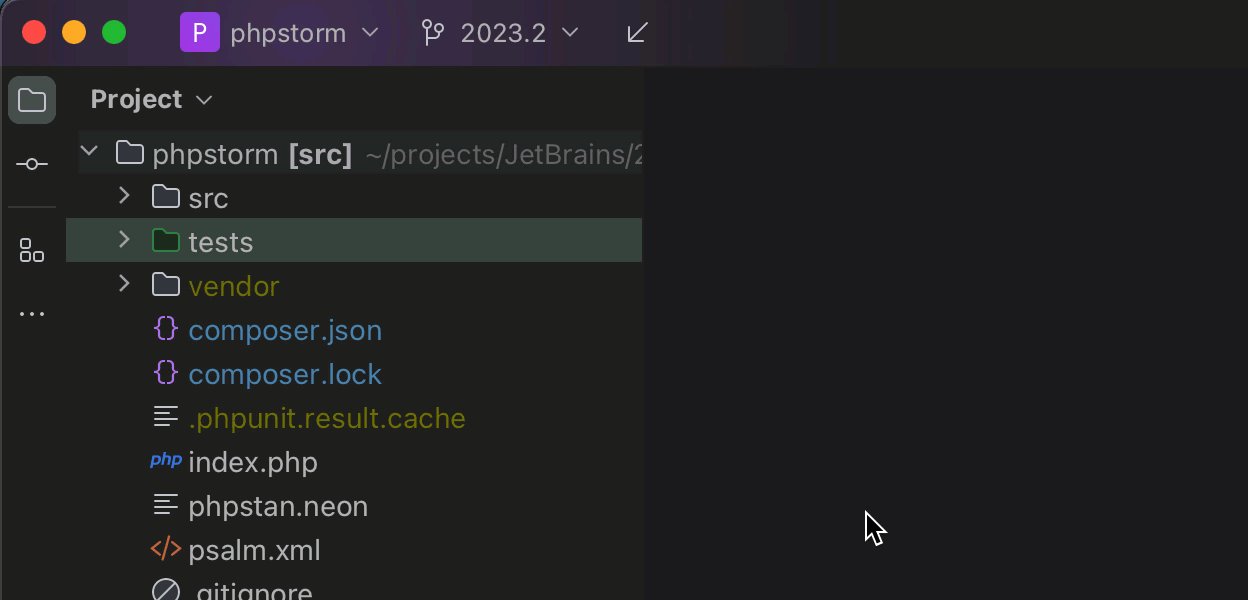
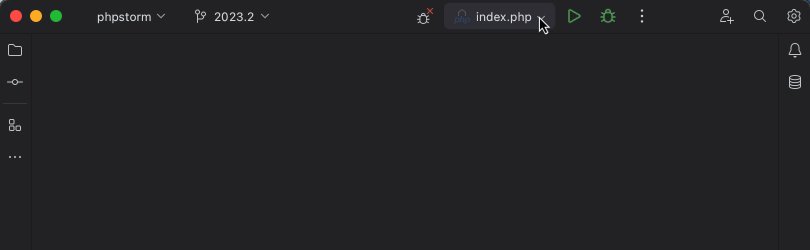
现在,您可以为每个项目分配唯一的颜色和图标,以便更轻松地在工作区中区分它们。
默认情况下,标题带有预定义的颜色,但现在您可以自定义它们:右键单击标题,选择“更改工具栏颜色”选项,然后选择所需的颜色。

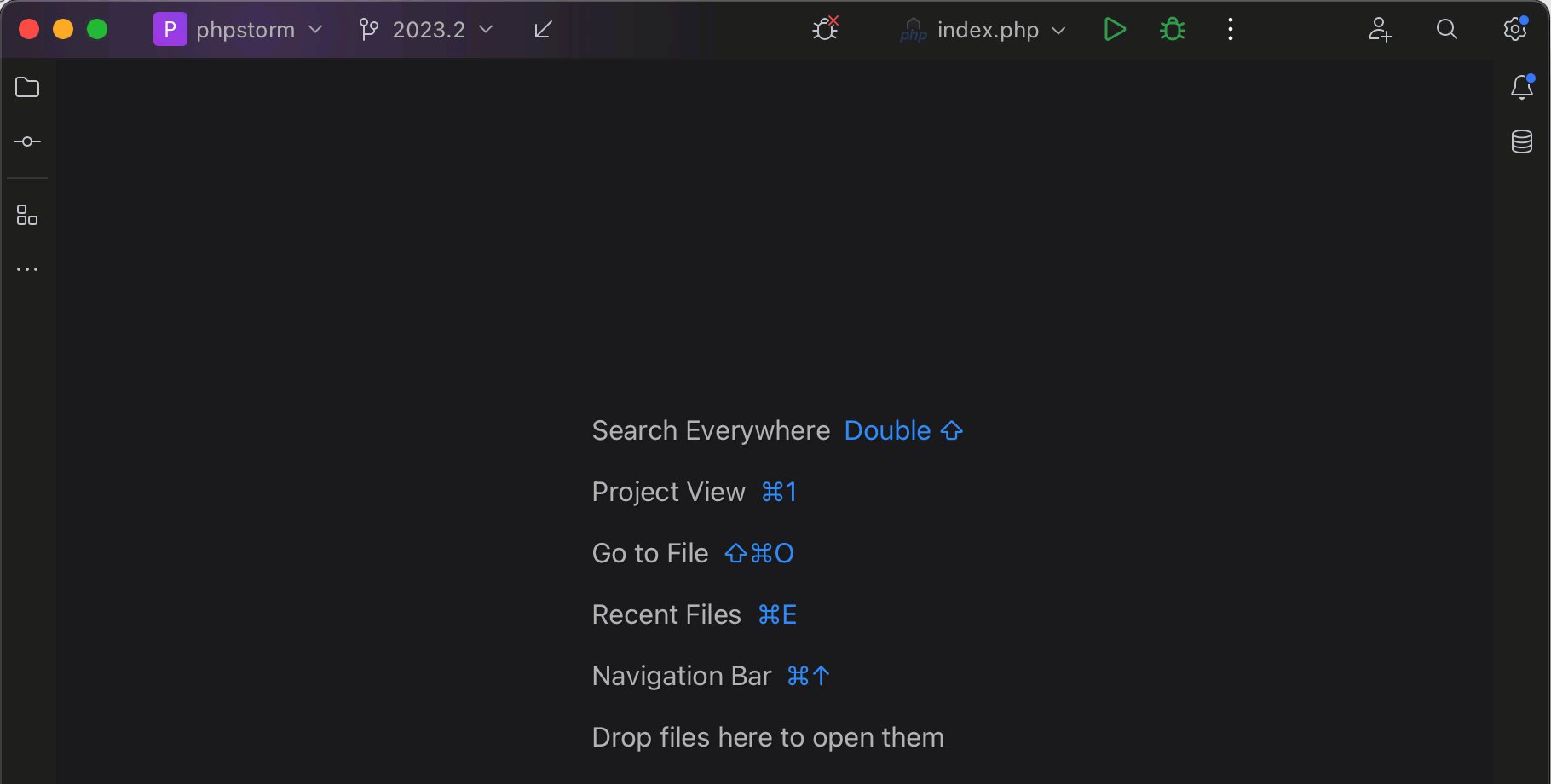
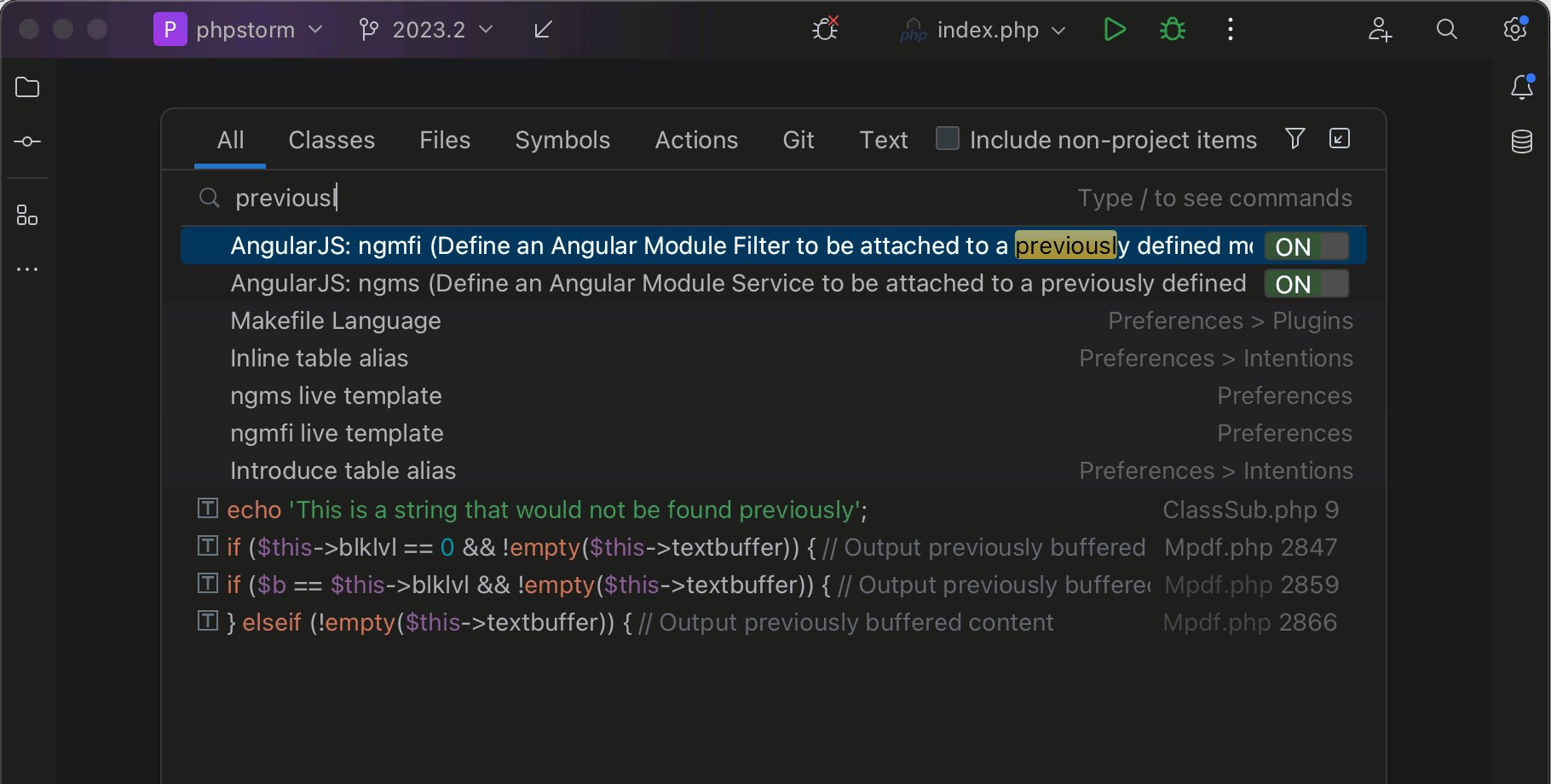
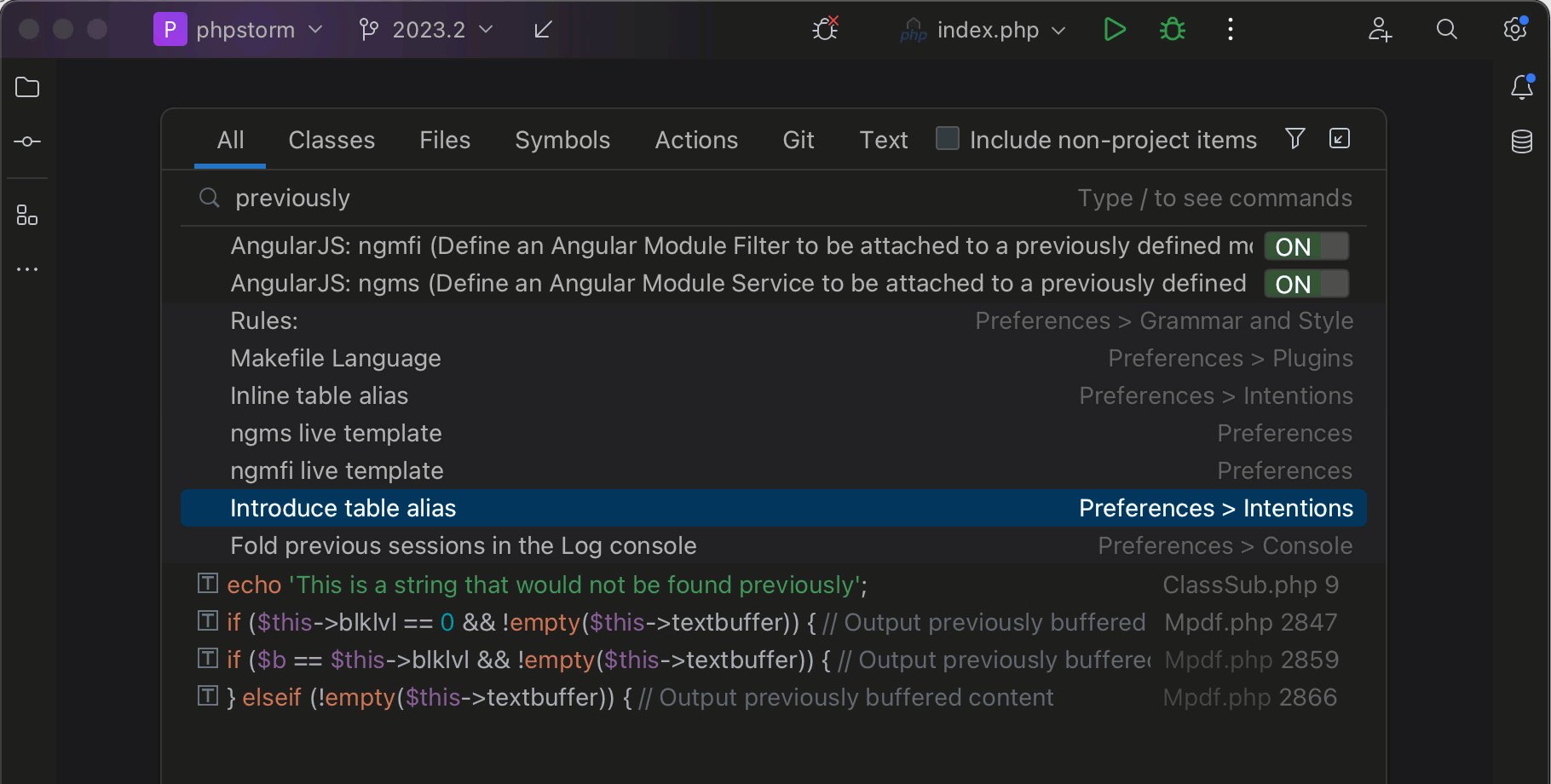
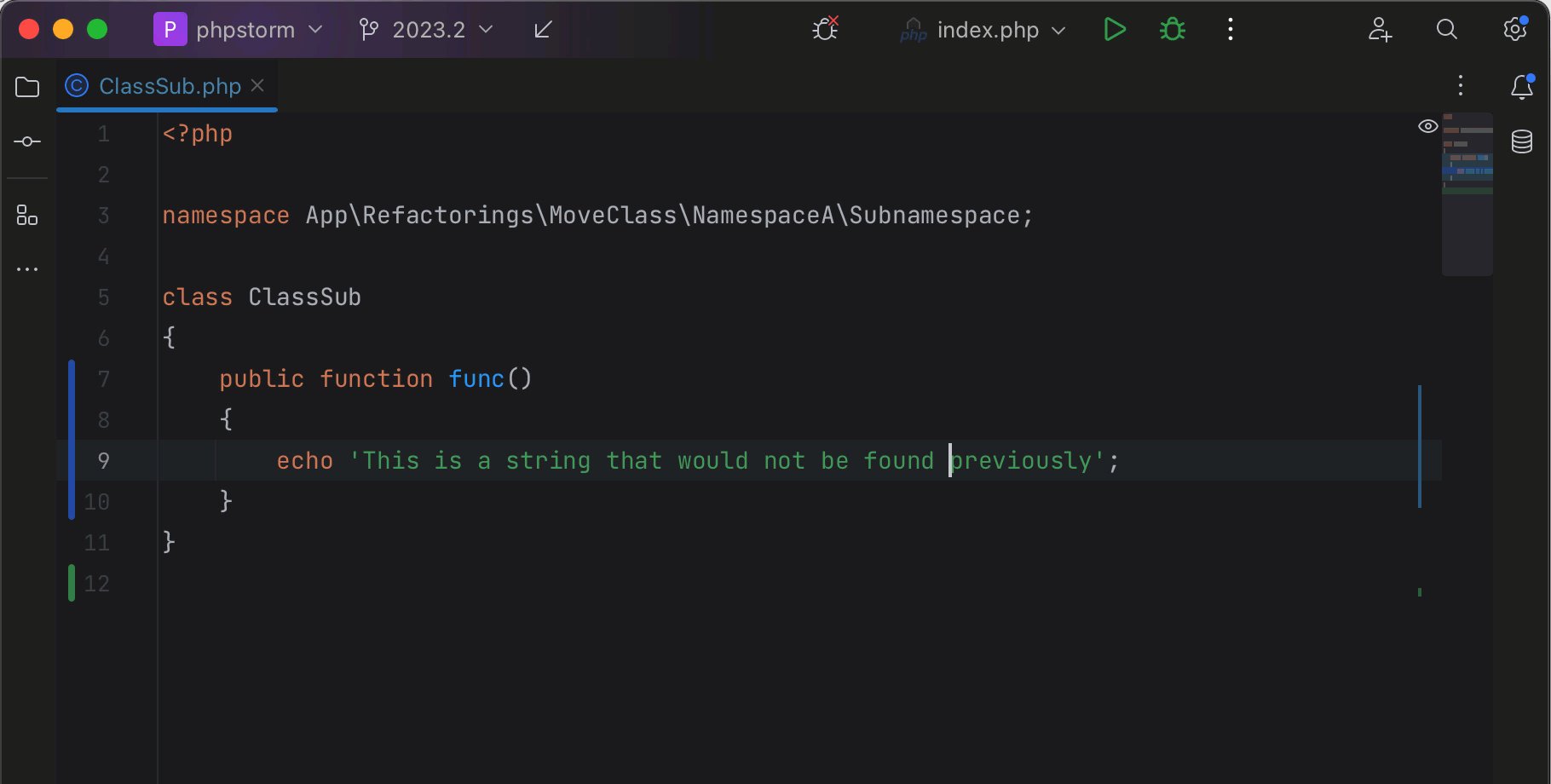
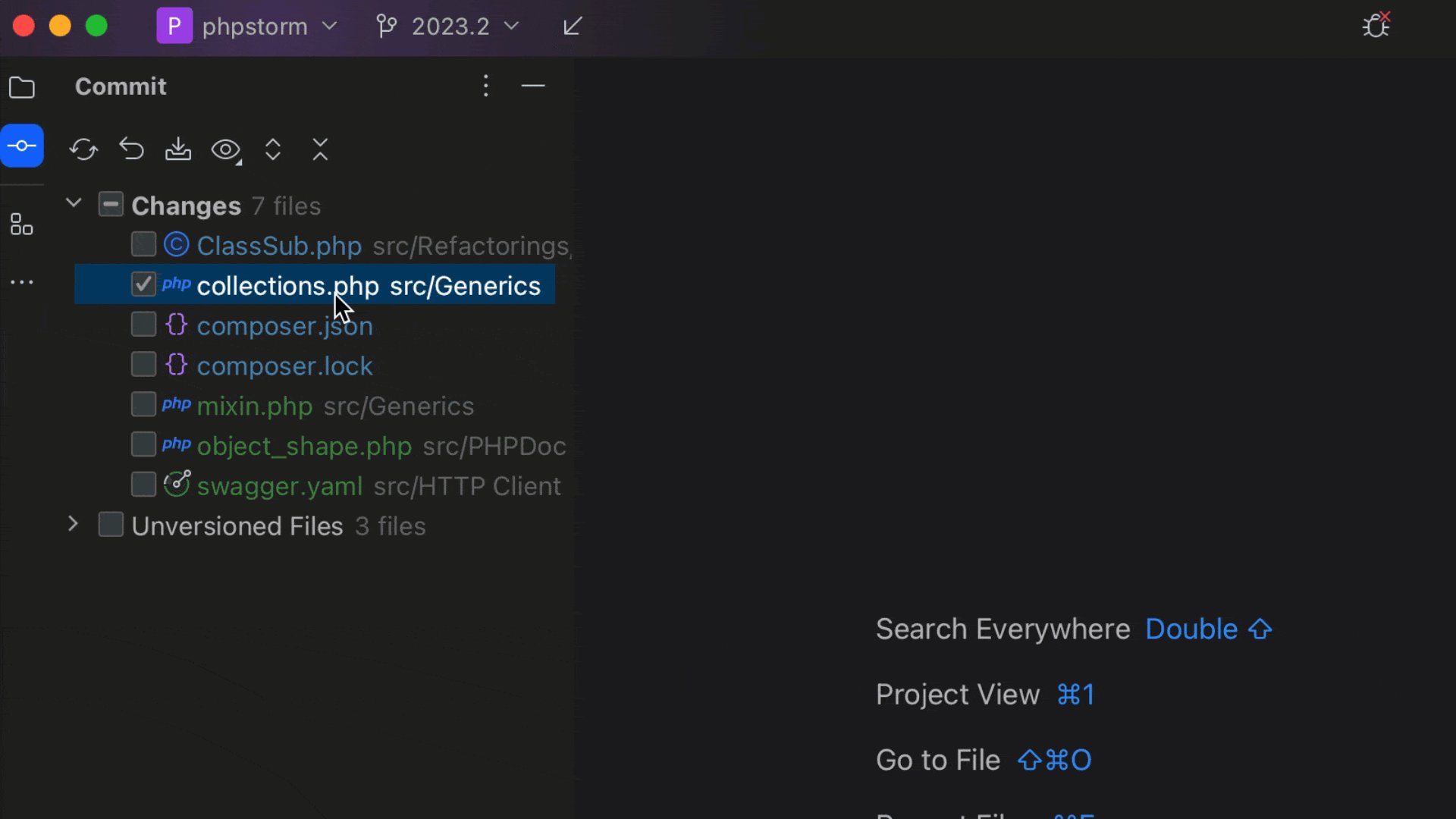
Search Everywhere 中的文本搜索
Search Everywhere ( 双击 ) 用于搜索文件、类、方法、操作和设置。
现在,它包括类似于“在文件中查找”中的文本搜索功能。当给定查询的其他搜索结果很少或没有可用时,将显示文本搜索结果。

改进的主工具栏自定义
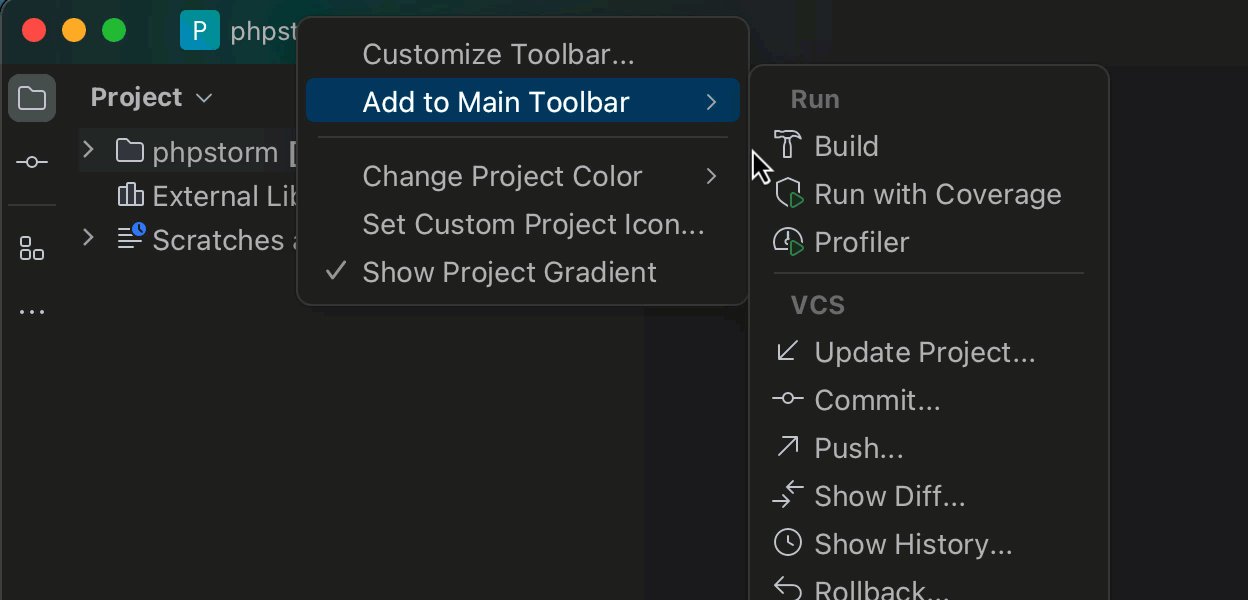
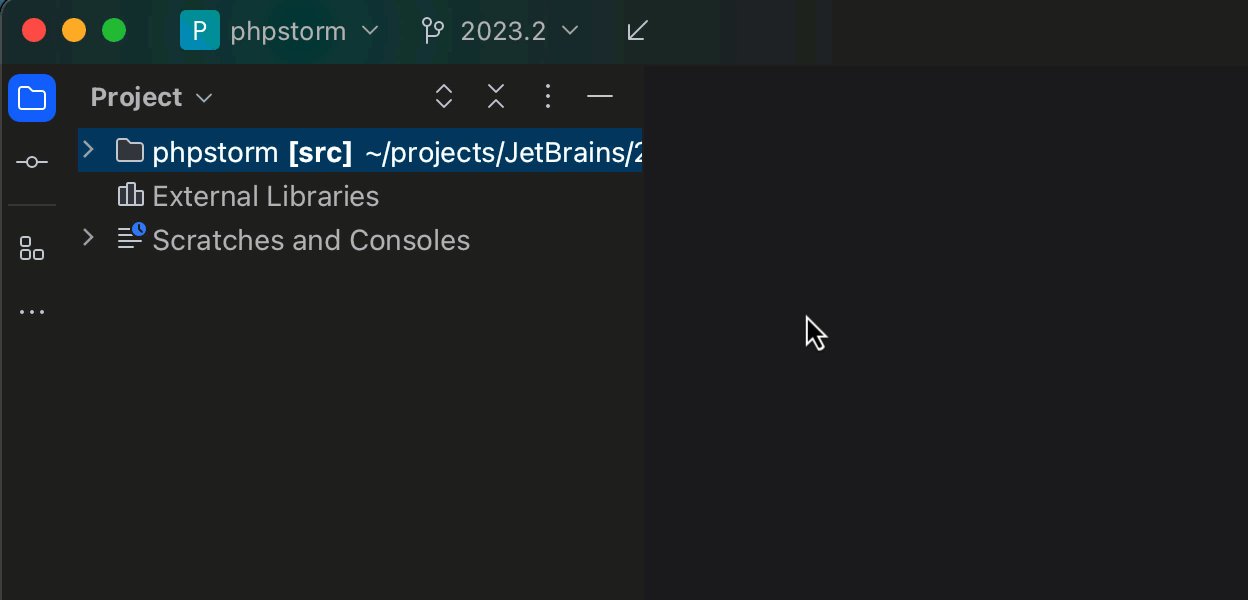
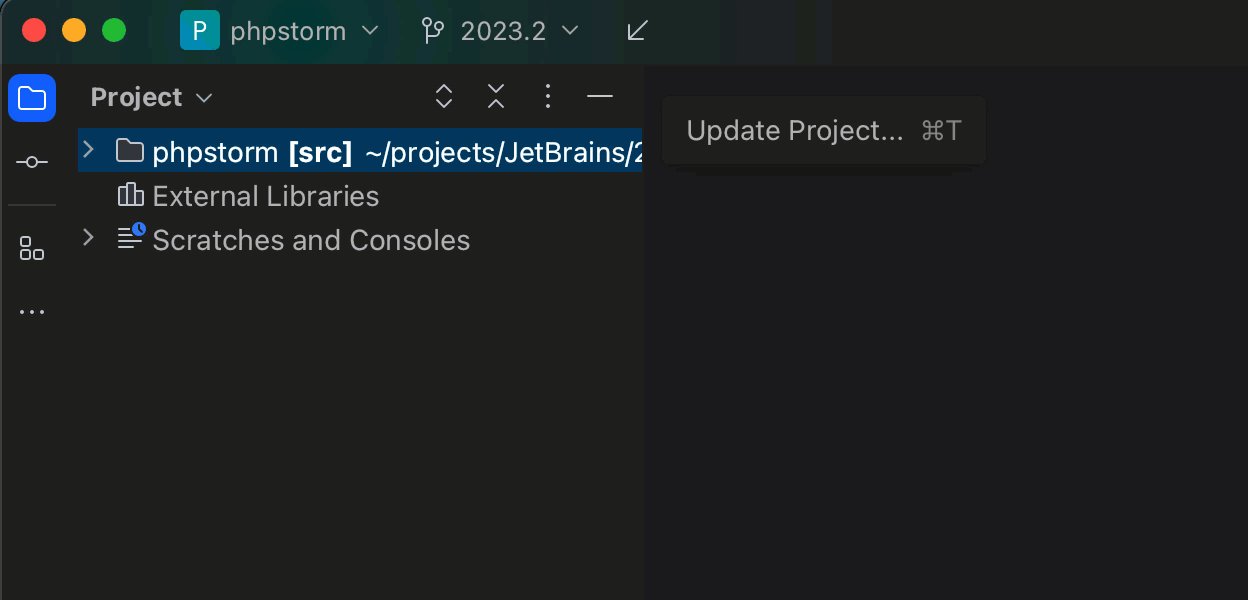
在新的 UI 中,您现在可以使用下拉菜单快速选择要添加到工具栏的操作。
右键单击任何小部件,选择添加到主工具栏,然后浏览可用选项。

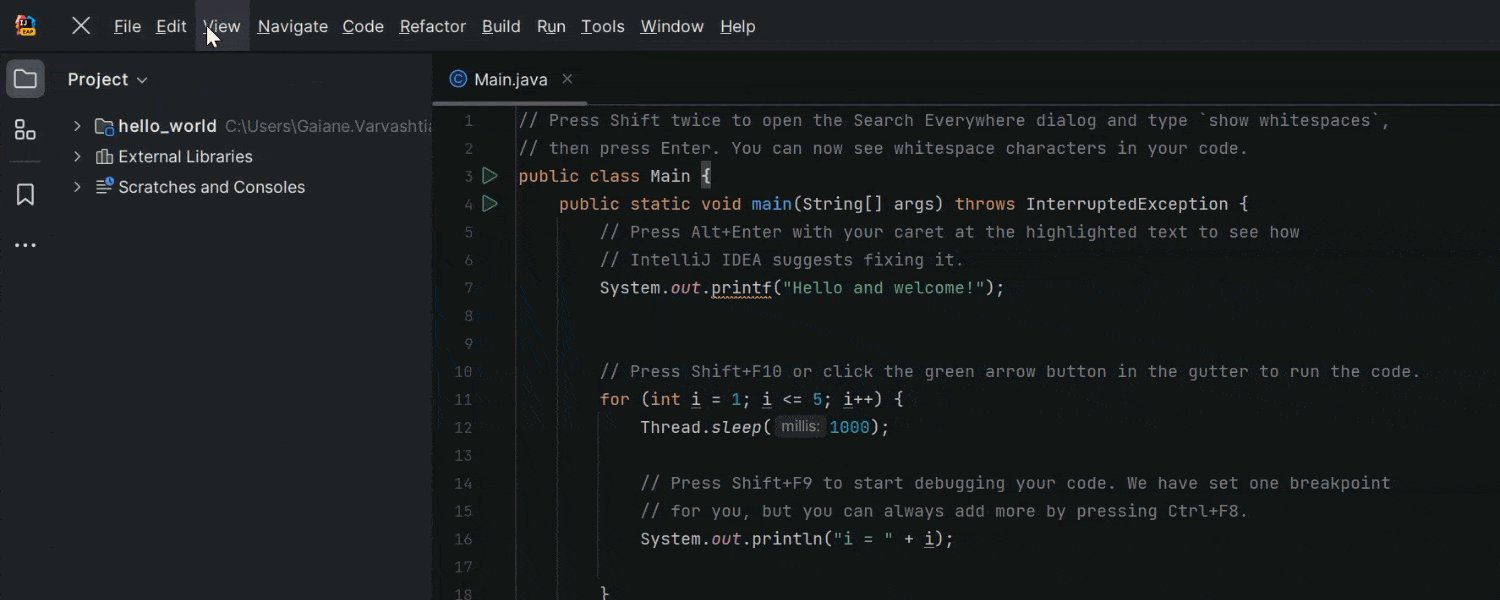
重新设计了 Windows 和 Linux 上主工具栏中的汉堡菜单
我们改进了新 UI 中汉堡菜单的行为,该菜单位于 Windows 和 Linux 的主工具栏中。单击菜单图标后,元素现在水平显示在工具栏上。
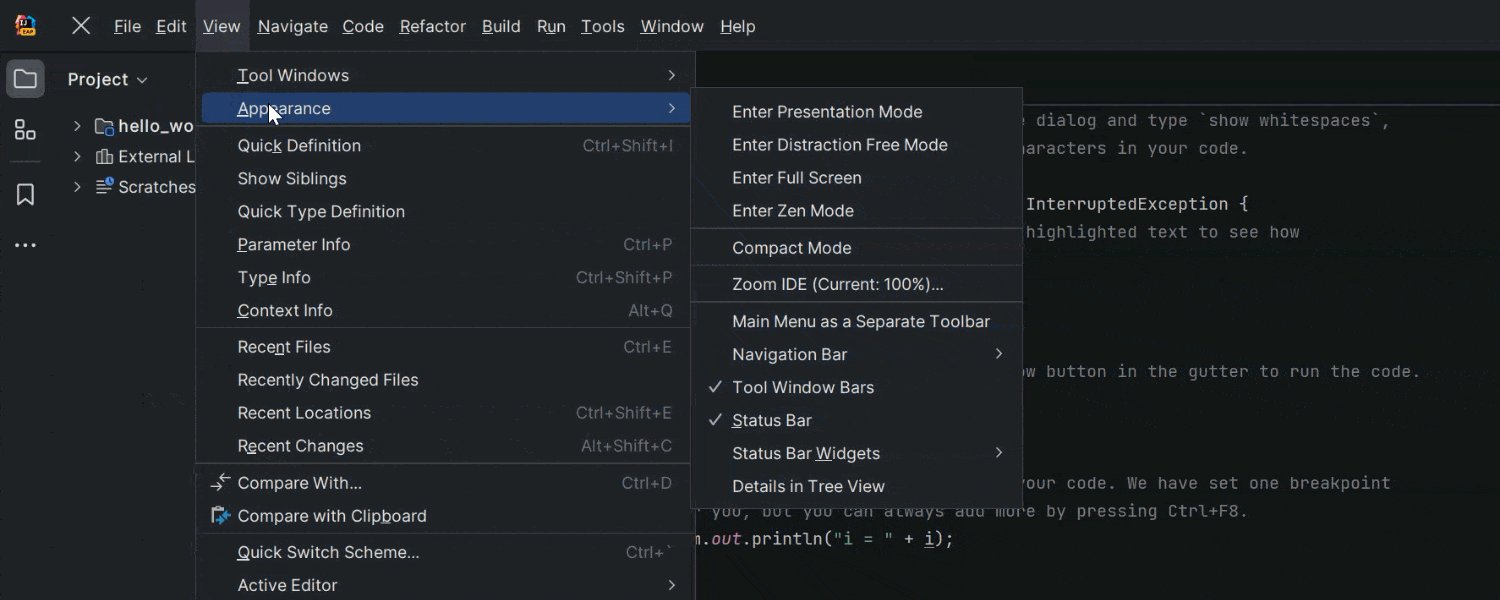
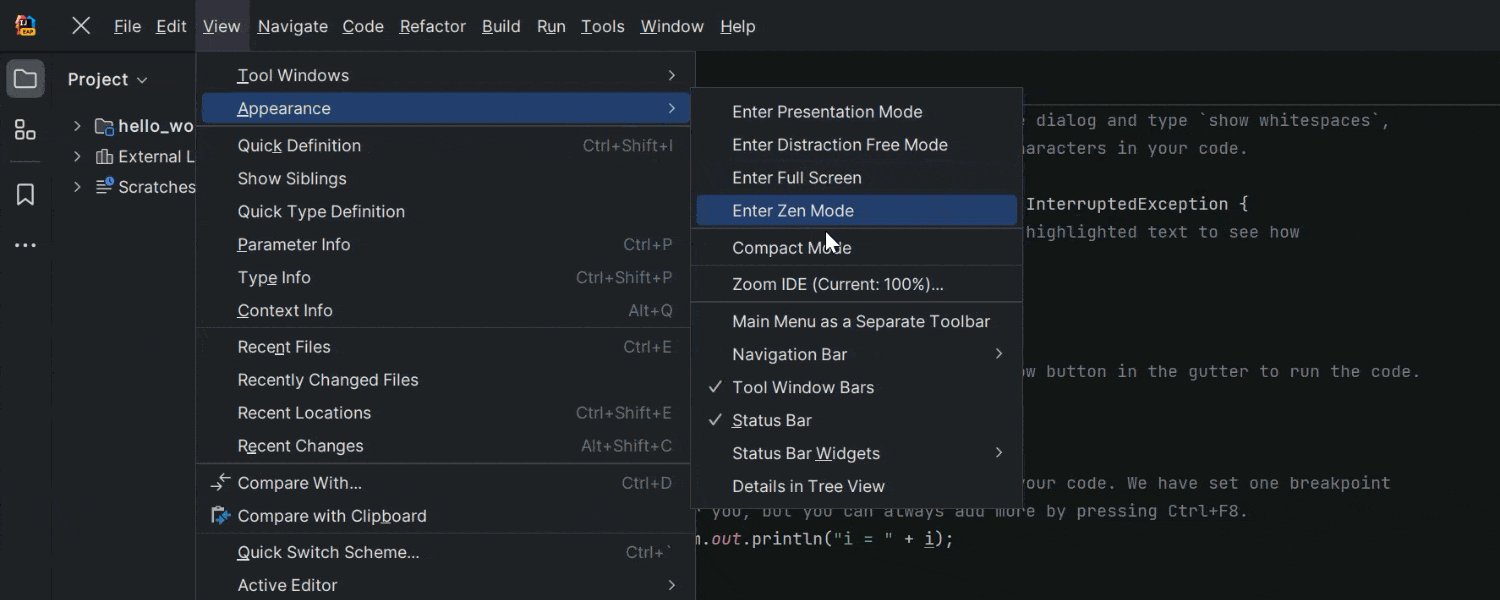
此外,现在可以选择将此菜单变成单独的工具栏。为此,请转至查看|外观|主菜单作为单独的工具栏。

新 UI 中带有浅色标题的浅色主题
我们推出了另一种“Light with Light Header”主题,该主题具有与窗口标题、工具提示和通知气球相匹配的浅色。

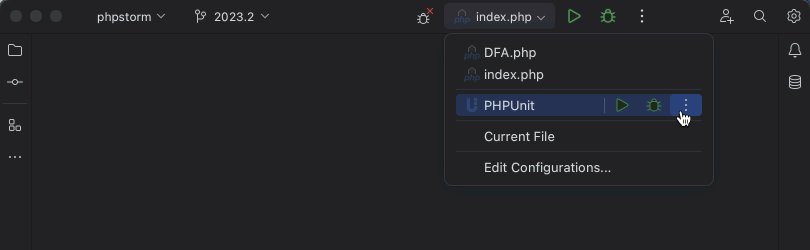
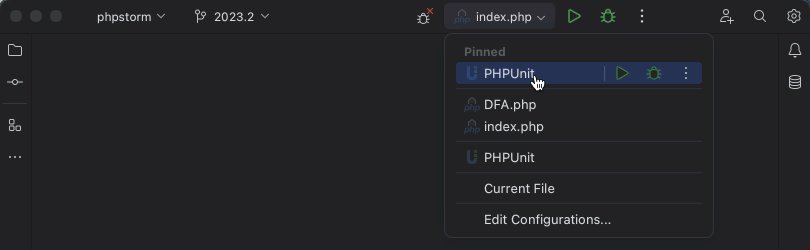
钉选运行配置
要将运行配置添加到固定部分,请打开其名称旁边的 kebab 菜单(三个点),然后选择固定。您可以根据需要拖放多个固定配置,轻松重新排列它们。

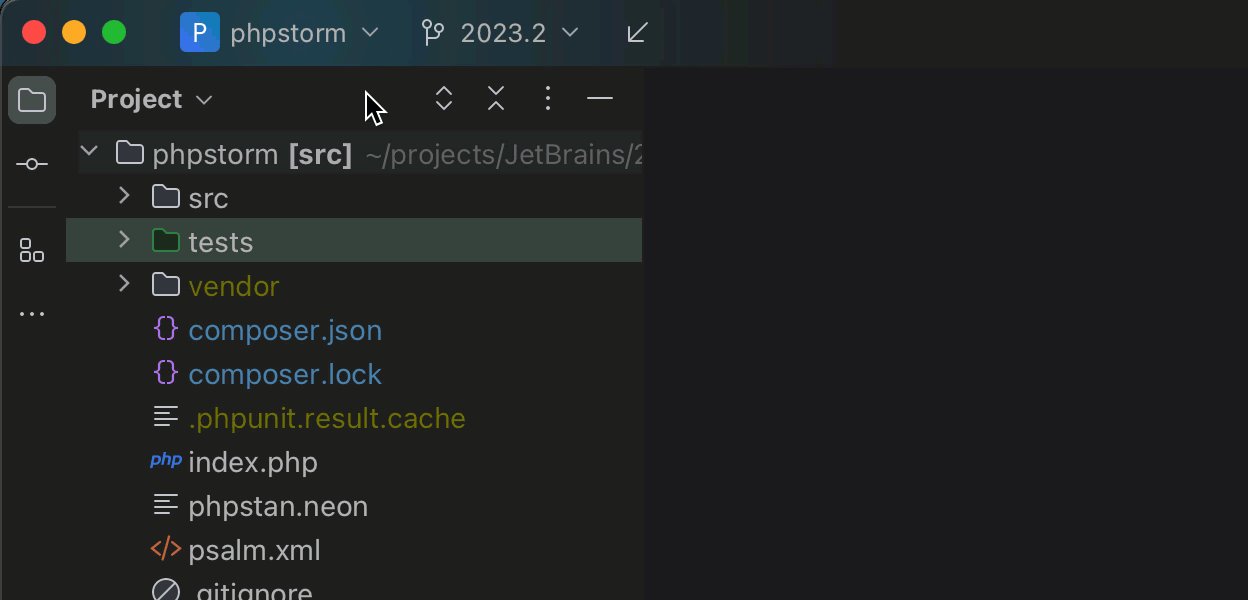
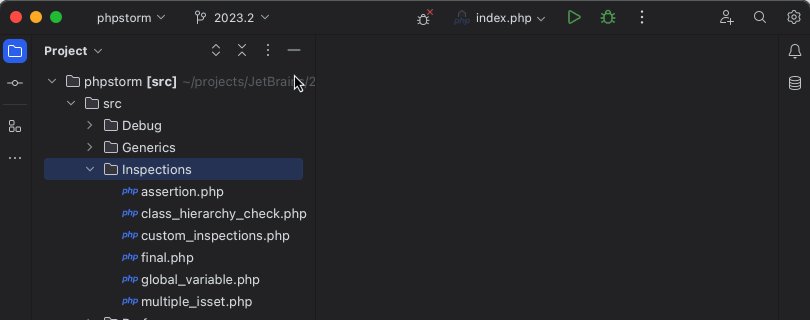
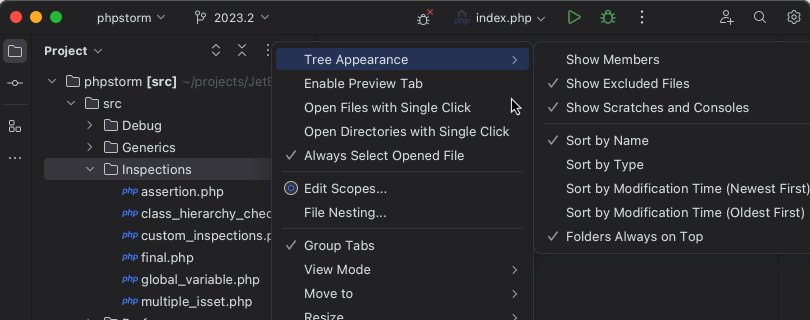
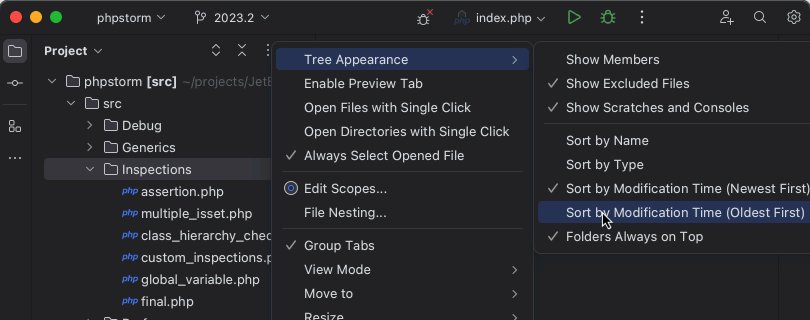
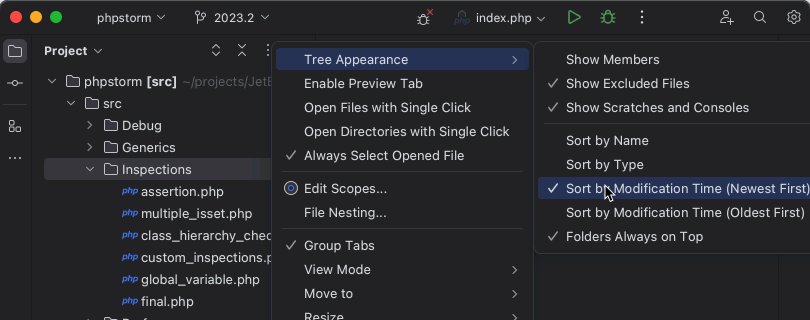
在项目视图中按修改时间对文件进行排序
您现在可以根据文件的修改时间在项目视图中排列文件。要启用此功能,请在项目视图中打开 kebab 菜单(三个点),然后选择 Tree Appearance |按修改时间排序。

HTTP 客户端改进
OpenAPI 和 Swagger 文件的 Redoc UI 预览
您现在可以在 Redoc 和 Swagger UI 之间切换来预览 OpenAPI 文档。
通过 Redoc 集成,您可以直接从 PhpStorm 中访问 Try it 控制台,并使用它来设置参数并向您的 API 发送请求。
HTTP 客户端 CLI 中对 GraphQL 和 WebSocket 的支持
您可以使用特殊的 HTTP 客户端 CLI 将 .http 文件作为请求运行。
从此版本开始,该工具现在能够与 GraphQL API 交互并与服务建立 WebSocket 连接。
支持 HTTP 客户端中的 JavaScript 导入
现在可以通过导入的模块共享 HTTP 客户端请求处理程序的通用 JavaScript 代码。
版本控制系统/Git/GitLab
GitLab 合并请求支持
PhpStorm 2023.2 引入了与 GitLab 的初始集成,允许您直接从 IDE 处理合并请求。
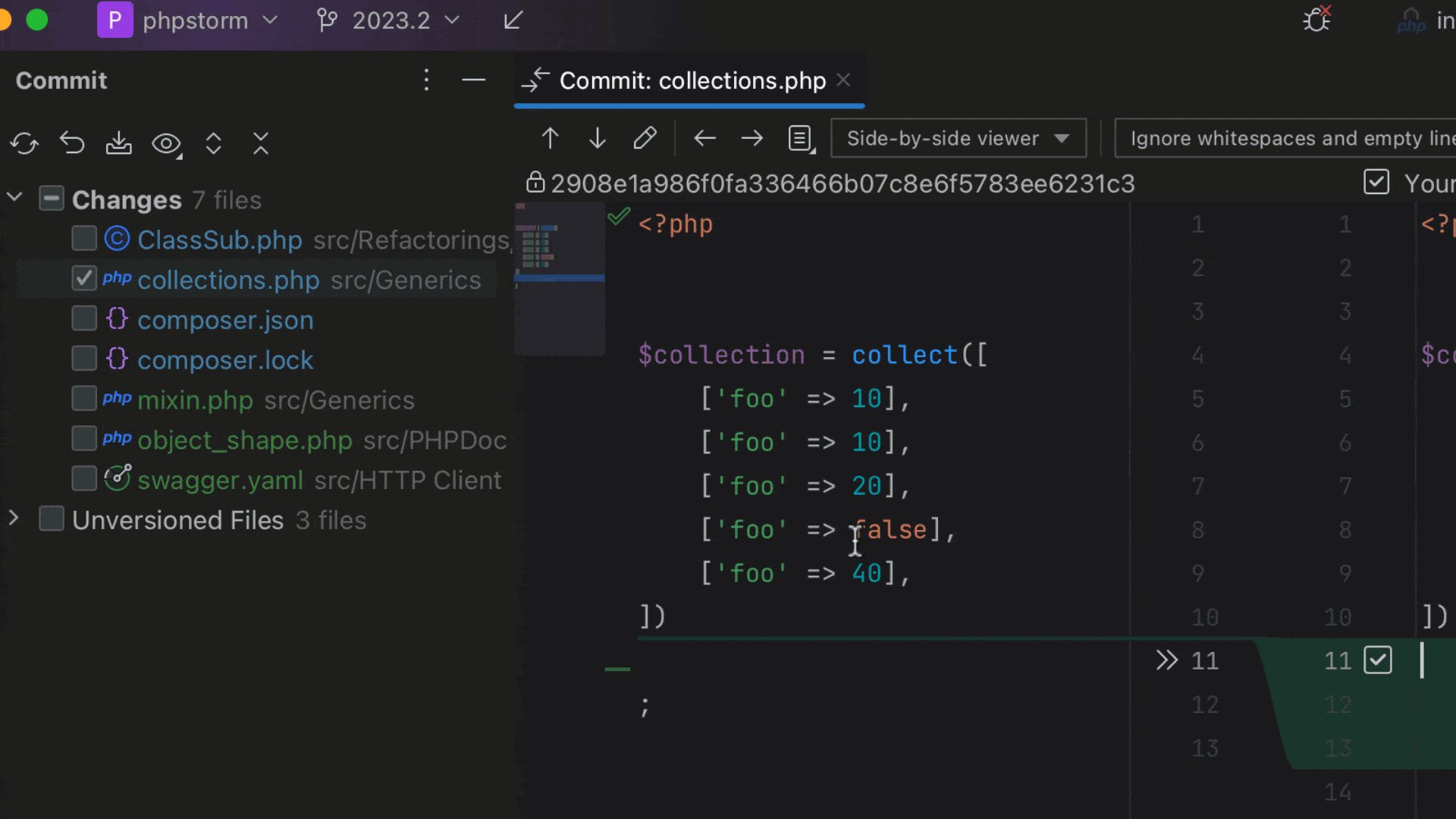
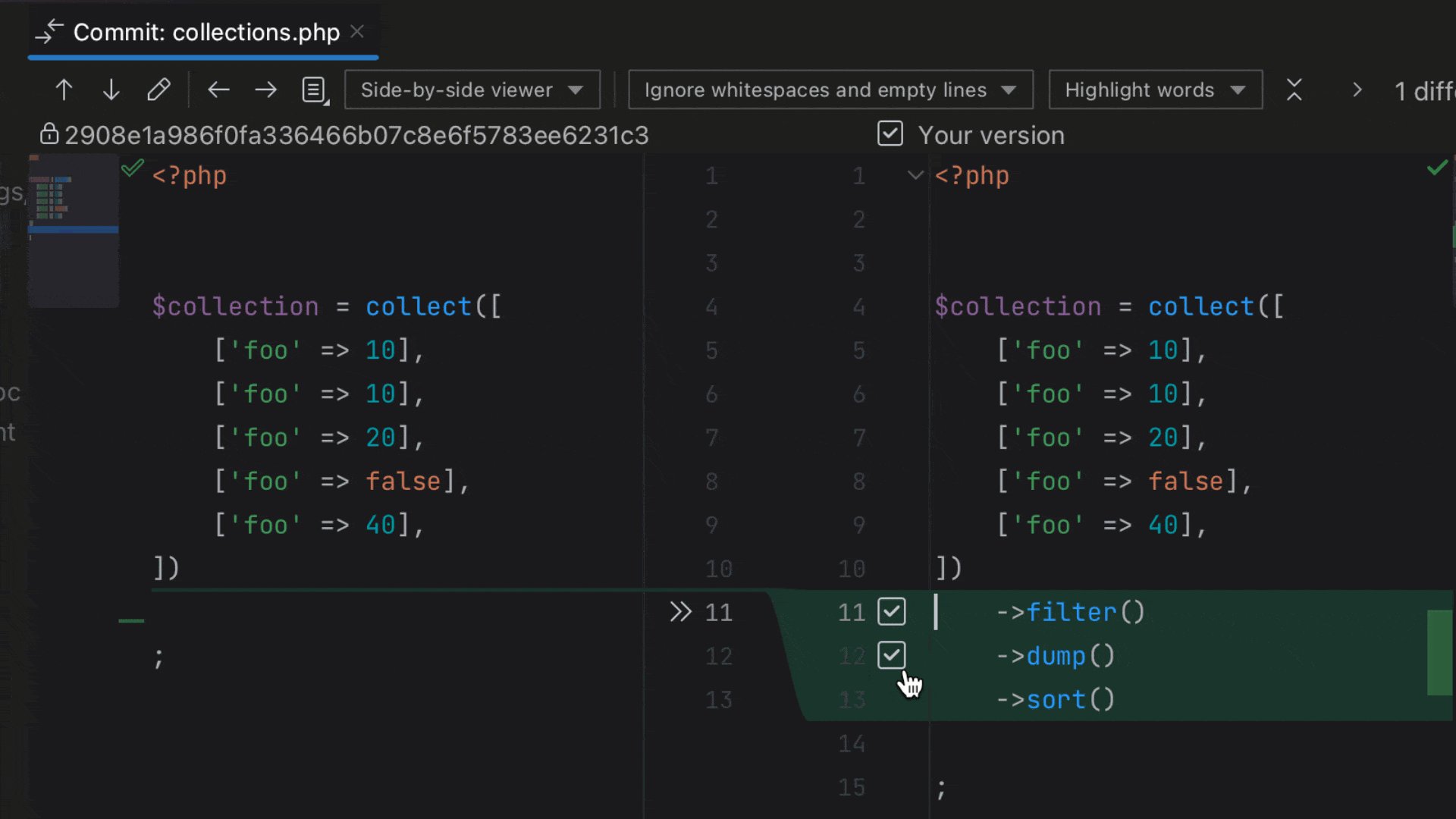
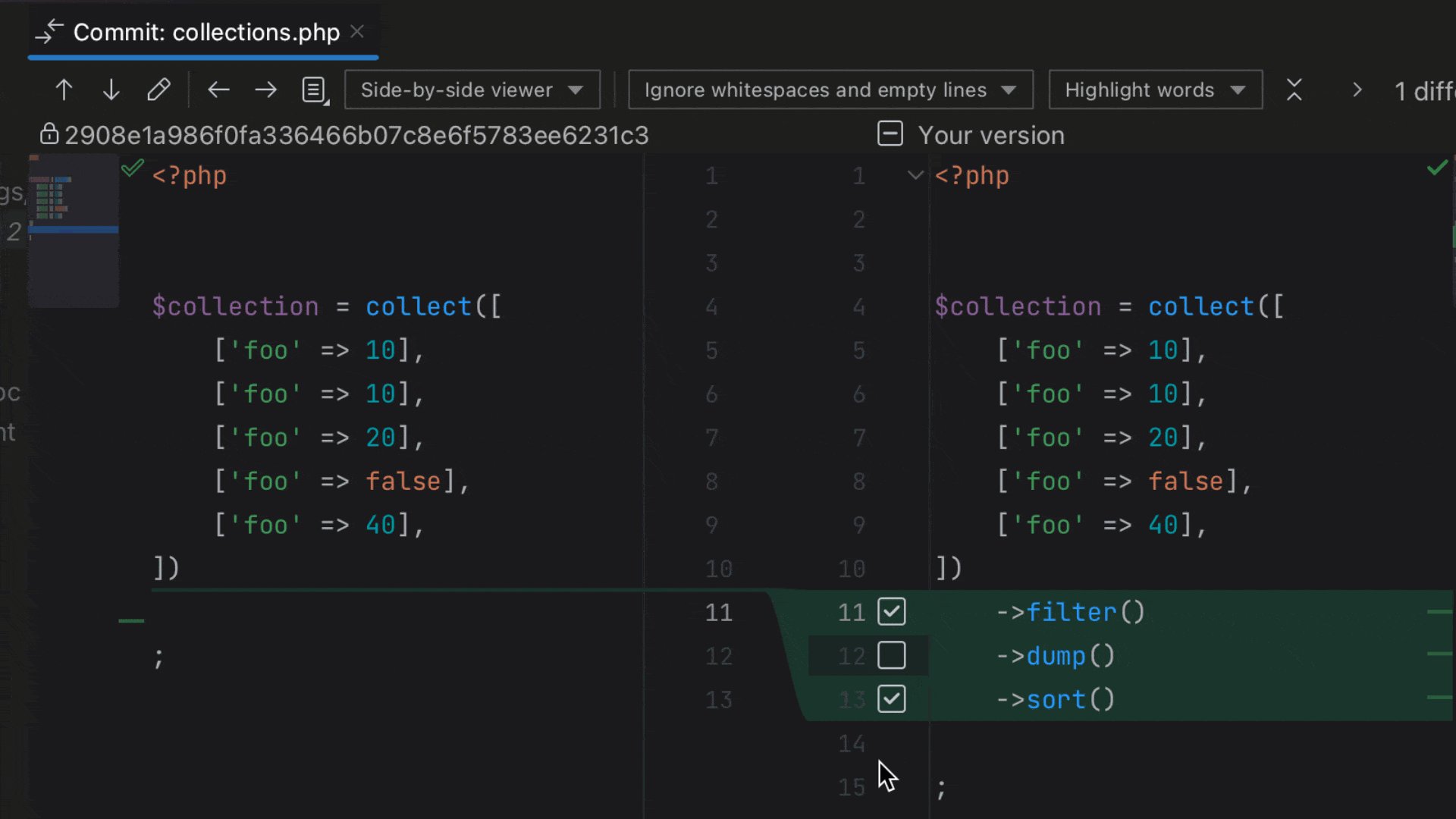
逐行提交更改
PhpStorm 通过让您有选择地仅提交代码块中的特定更改行,引入了新的提交粒度级别。
打开文件差异,选择已编辑块中的行,然后从上下文菜单中调用将这些行包含到提交中。您将看到每行的复选框,您可以选择或不选择它们。

对插件开发人员的 LSP 支持
PhpStorm 可能(尚未)原生支持某些语言和技术,但可能有一个语言服务器可以为它们提供支持。这就是为什么我们让插件开发人员可以使用 LSP API 并集成特定的 LSP 服务器。
如果您创建了自己的编程语言或框架,则可以通过编写 LSP 服务器和插件来在 IDE 中获得支持。
目前,LSP 支持包括错误和警告突出显示、快速修复、代码完成以及声明导航。
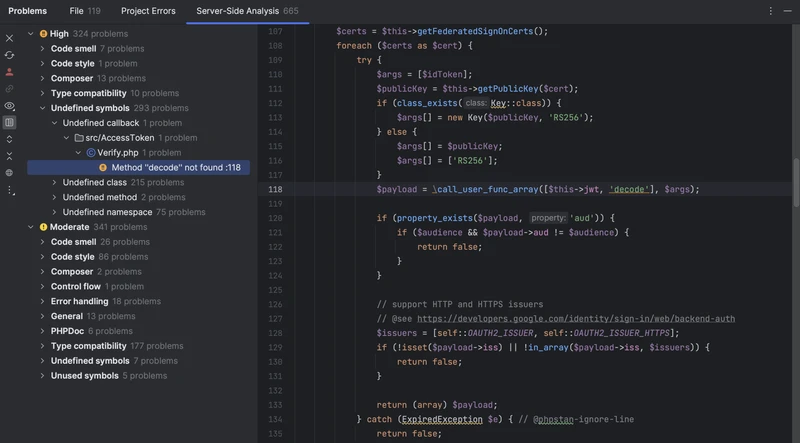
内置 JetBrains Qodana
PhpStorm 2023.2 集成了代码质量平台 Qodana – 我们的智能静态分析引擎,旨在适应任何 CI/CD 平台。
您只需点击几下即可触发分析,查看整个项目的问题列表,然后在您首选的 CI/CD 系统中配置 Qodana 以建立质量门并运行服务器端检查。
此外,一旦在 CI/CD 上配置了 Qdana,您将能够在不离开 IDE 的情况下查看服务器端分析的结果 - 开箱即用。

Web开发
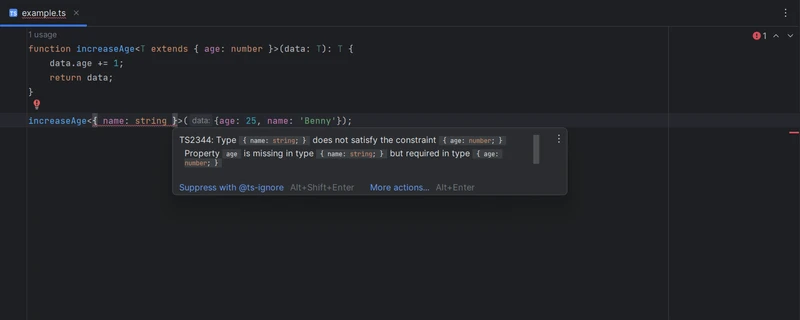
改进了 JavaScript 和 TypeScript 中的错误格式
JavaScript 和 TypeScript 错误和警告现在将以更易读的方式进行格式化,从而更容易发现代码中的问题。

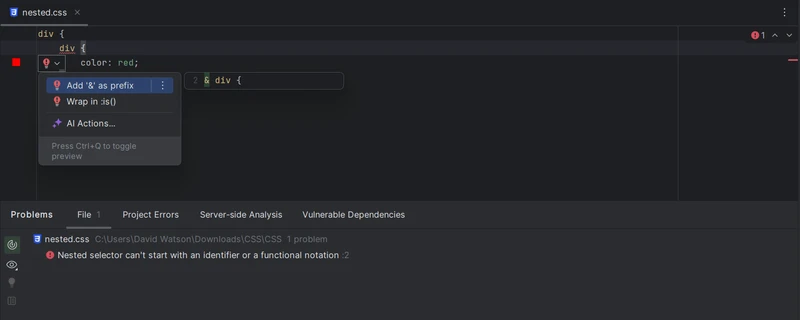
CSS 嵌套支持
我们已经实现了语法支持和检查,如果 CSS 嵌套选择器以标识符或函数符号开头,则会向您发出警报。

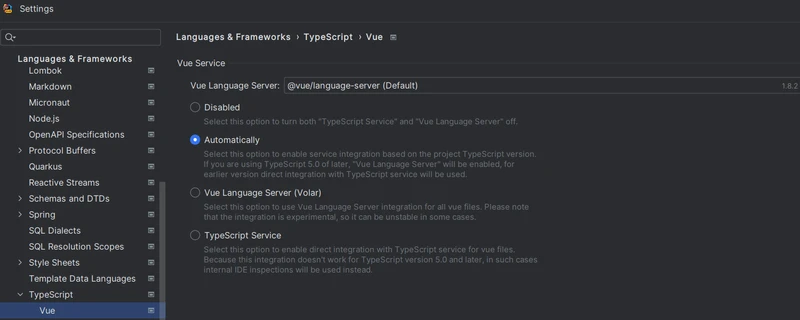
Vue 语言服务器支持
对 Vue 语言服务器 (VLS)(又名 Volar)的支持可在快速导航和文档弹出窗口中提供更准确的错误检测和更好的类型信息。默认情况下,VLS 将用于 TypeScript v5.0 及更高版本。您可以将 Vue 服务设置为在“设置”|“所有 TypeScript 版本”上使用 VLS 集成。语言和框架 | TypeScript |Vue。


版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/phpstrom-ji-h/5455.html