大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说webstorm简单介绍_WebStorm激活码2022,2022年最新永久激活码!,希望您对编程的造诣更进一步.
webstorm简单介绍_WebStorm激活码2022,2022年最新永久激活码!
一、webstorm激活码
(如有失效或过期,一定要在下方评论区找答案哦)
UJNM90PPYU-eyJsaWNlbnNlSWQiOiJRQjFJUkUwQzgzIiwibGljZW5zZWVOYW1lIjoi5rC45LmF5r+A5rS7IHd3d8K3YWppaHVvwrdjb20iLCJhc3NpZ25lZU5hbWUiOiIiLCJhc3NpZ25lZUVtYWlsIjoiIiwibGljZW5zZVJlc3RyaWN0aW9uIjoiIiwiY2hlY2tDb25jdXJyZW50VXNlIjpmYWxzZSwicHJvZHVjdHMiOlt7ImNvZGUiOiJEUE4iLCJwYWlkVXBUbyI6IjIwMjItMDEtMzEiLCJleHRlbmRlZCI6ZmFsc2V9LHsiY29kZSI6IkRCIiwicGFpZFVwVG8iOiIyMDIyLTAxLTMxIiwiZXh0ZW5kZWQiOmZhbHNlfSx7ImNvZGUiOiJQUyIsInBhaWRVcFRvIjJjb2RlIjoiUEMiLCJwYWlkVXBUbyI6IjIwMjItMDEtMzEiLCJleHRlbmRlZCI6ZmFsc2V9LHsiY29kZSI6IlJDIiwicGFpZFVwVG8iOiIyMDIyLTAxLTMxIiwiZXh0ZW5kZWQiOmZhbHNlfSx7ImNvZGUiOiJDTCIsInBhaWRVcFRvIjoiMjAyMi0wMS0zMSIsImoiMjAyMi0wMS0zMSIsImV4dGVuZGVkIjpmYWxzZX0seyJjb2RlIjoiSUkiLCJwYWlkVXBUbyI6IjIwMjItMDEtMzEiLCMSIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJEUyIsInBhaWRVcFRvIjoiMjAyMi0wMS0zMSIsImV4dGVuZGVkIjpmYWxzZX0seyV4dGVuZGVkIjpmYWxzZX0seyJjb2RlIjoiV1MiLCJwYWlkVXBUbyI6IjIwMjItMDEtMzEiLCJleHRlbmRlZCI6ZmFsc2V9LHsiY29kZSI6IlJEIiwicGFpZFVwVG8iOiIyMDIyLTAxLTMxIiwiZXh0ZW5kZWQiOmZhbHNlfSx7ImNvZGUiOiJSUzAiLCJleHRlbmRlZCI6ZmFsc2V9LHsiY29kZSI6IlJTQyIsInBhaWRVcFRvIjoiMjAyMi0wMS0zMSIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJHTyIsInBhaWRVcFRvIjoiMjAyMi0wMS0zMSIsImV4dGVuZGVkIjpmYWxzZX0seyJjb2RlIjoiRE0iLCJwYWlkVXBUbyI6IjIwMjItMDEtMzEiLCJleHRlbmRlZCI6ZmFsc2V9LHsiY29kZSI6IlJTRiIsInBhaWRVcFRvIjoiMjAyMi0wMS0zJwYWlkVXBUbyI6IjIwMjItMDEtMzEiLCJleHRlbmRlZCI6ZmFsc2V9LHsiY29kZSI6IlJNIiwicGFpZFVwVG8iOiIyMDIyLTAxLTMxIiwiZXh0ZW5kZWQiOmZhbHNlfSx7ImNvZGUiOiJBQyIsInBhaWRVcFRvIjoiMjAyMi0wMS0zMSIsImV4dGVuZGVkIjpmYWxzZX0seyJjb2RlIjoiUlNWIiwicGFpZFVwVG8iOiIyMDIyLTAxLTMxIiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IkRDIiwicGFpZFVwVG8iOiIyMDIyLTAxLTMxIiwiZXh0ZW5kZWQiOmZhbHNlfSx7ImNvZGUiOiJSU1UiLCJwYWlkVXBUbyI6IjIwMjItMDEtMzEiLCJleHRlbmRlZCI6ZmFsc2V9LHsiY29kZSI6IkRQIiwicGFpZFVwVG8iOiIyMDIyLTAxLTMxIiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlBEQiIsInBhaWRVcFRvIjoiMjAyMi0wMS0zMSIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJQV1MiLCJwYWlkVXBUbyI6IjIwMjItMDEtMzEiLCJleHRlbmRlZCI6dHJ1ZX0seyJjb2RlIjoiUFNJIiwicGFpZFVwVG8iOiIyMDIyLTAxLTMxIiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlBQUyIsInBhaWRVcFRvIjoiMjAyMi0wMS0zMSIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJ1dNUCIsInBhaWRVcFRvIjoiMjAyMi0wMS0zMSIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJQR08iLCJwYWlkVXBUbyI6IjIwMjItMDEtMzEiLCJleHRlbmRlZCI6dHJ1ZX0seyJjb2RlIjoiUFBDIiwicGFpZFVwVG8iOiIyMDIyLTAxLTMxIiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlBSQiIsInBhaWRVcFRvIjoiMjAyMi0wMS0zMSIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJQU1ciLCJwYWlkVXBUbyI6IjIwMjItMDEtMzEiLCJleHRlbmRlZCI6dHJ1ZX0seyJjb2RlIjoiUlMiLCJwYWlkVXBUbyI6IjIwMjItMDEtMzEiLCJleHRlbmRlZCI6dHJ1ZX1dLCJtZXRhZGF0YSI6IjAxMjAyMjAxMDFQUEFNMDAwMDA1IiwiaGFzaCI6IjI5NTc5MjQwLzA6LTE4NzQyNzk5NDIiLCJncmFjZVBlcmlvZERheXMiOjcsImF1dG9Qcm9sb25nYXRlZCI6ZmFsc2UsImlzQXV0b1Byb2xvbmdhdGVkIjpmYWxzZX0=-v/hylF+oeLoLR1ohLSw9i4IMyoFcXlMTUAwM3ANXbdHMkzThshEioGx90jt9SBiP6wDOcsvVAW2N8WBEb50m2/3kxtw0CpFxLFXUkXNntfue+PvVNKtdOBR3/yEEXlTm7B8qtiWzHk8e97UEKWxQ2KRKZthXL1pdbTnI3c1wCclD9l8RB/+rrRmn18FLwzcwIKcFWzLCrLsr0JGXfZCYsvKfJIZ9HStJ6LKh9CQvUtRx+nLYEOlEyvz/FS5DI6rz3yXjK85u/FKAp7rqLmTOtIIFTAPLwRntSX5xT1Qw5GOB5A5wgifOW/xxZb4GBtFW9y3c0VrWSl0VbFoIS0XL9w==-MIIETDCCAjSgAwIBAgIBDTANBgkqhkiG9w0BAQsFADAYMRYwFAYDVDDA1KZXRQcm9maWxlIENBMB4XDTIwMTAxOTA5MDU1M1oXDTIyMTAyMTA5MDU1M1owHzEdMBsGA1UEAwwUcHJvZDJ5LWZyb20tMjAyMDEwMTkwggEiMA0GCSqGSIb3DQEBAQUAA4IBDwAwggEKAoIBAQDCP4uk4SlVdA5nuA3DQC+NsEnZS9npFnO0zrmMWcz1++q2UWJNuGTh0rwi+3fUJIArfvVh7gNtIp93rxjtrQAuf4/Fa6sySp4c32MeFACfC0q+oUoWebhOIaYTYUxm4LAZ355vzt8YeDPmvWKxA81udqEk4gU9NNAOz1Um5/8LyR8SGsSc4EDBRSjcMWMwMkYSauGqGcEUK8WhfplsyF61lKSOFA6VmfUmeDK15rUWWLbOMKgn2cxFA98A+s74T9Oo96CU7rp/umDXvhnyhAXSukw/qCGOVhwKR8B6aeDtoBWQgjnvMtPgOUPRTPkPGbwPwwDkvAHYiuKJ7Bd2wH7rAgMBAAGjgZkwgZYwCQYDVR0TBAIwADAdBgNVHQ4EFgQUJNoRIpb1hUHAk0foMSNM9MCEAv8wSAYDVR0jBEEwP4AUo562SGdCEjZBvW3gubSgUouX8bOhHKQaMBgxFjAUBgNVBAMMDUpldFByb2ZpbGUgQ0GCCQDSbLGDsoN54TATBgNVHSUEDDAKBggrBgEFBQcDATALBgNVHQ8EBAMCBaAwDQYJKoZIhvcNAQELBQADggIBAB2J1ysRudbkqmkUFK8xqhiZaYPd30TlmCmSAaGJ0eBpvkVeqA2jGYhAQRqFiAlFC63JKvWvRZO1iRuWCEfUMkdqQ9VQPXziE/BlsOIgrL6RlJfuFcEZ8TK3syIfIGQZNCxYhLLUuet2HE6LJYPQ5c0jH4kDooRpcVZ4rBxNwddpctUO2te9UU5/FjhioZQsPvd92qOTsV+8Cyl2fvNhNKD1Uu9ff5AkVIQn4JU23ozdB/R5oUlebwaTE6WZNBs+TA/qPj+5/wi9NH71WRB0hqUoLI2AKKyiPw++FtN4Su1vsdDlrAzDj9ILjpjJKA1ImuVcG329/WTYIKysZ1CWK3zATg9BeCUPAV1pQy8ToXOq+RSYen6winZ2OO93eyHv2Iw5kbn1dqfBw1BuTE29V2FJKicJSu8iEOpfoafwJISXmz1wnnWL3V/0NxTulfWsXugOoLfv0ZIBP1xH9kmf22jjQ2JiHhQZP7ZDsreRrOeIQ/c4yR8IQvMLfC0WKQqrHu5ZzXTH4NO3CwGWSlTY74kE91zXB5mwWAx1jig+UXYc2w4RkVhy0//lOmVya/PEepuuTTI4+UJwC7qbVlh5zfhj8oTNUXgN0AOc+Q0/WFPl1aw5VV/VrO8FCoB15lFVlpKaQ1Yh+DVU8ke+rt9Th0BCHXe0uZOEmH0nOnH/0onD

webstorm简单介绍
官网地址:http://www.jetbrains.com/webstorm/features/index.html
欲先善其事,必先利其器,如题。看到网上一篇介绍webstrom的文章,觉得功能确实强大,也知道为什么阿里巴巴的前端传到github上的文件为啥都有一个 .idea 文件,(传说淘宝内部推荐写js用webstrom)
我们可以理解 IDE 就是集成了很多你想要的功能,或者你不想要的功能。换句话说就是装了很多插件的 editor ,所以到目前为止,我还觉得没必要给它装什么插件。
那么接下来开始介绍webstrom的特色功能:

WebStorm 是 JetBrains 推出的一款商业的 JavaScript 开发工具
WebStorm 是 JetBrains 推出的一款商业的 JavaScript 开发工具任何一个编辑器都需要保存(ctrl + s),这是所有win平台上编辑类软件的特点,但是webstorm编辑文件右上角是没有那个熟悉的 * 的。
好处:省去了ctrl + s之后,在结合Firefox的vim,基本不动鼠标就可以看到结果页面了。
坏处:没有以前的 * 标识,万一键盘误操作也会被立即存储。任何一个编辑器只要文件关闭了就没有历史记录了,但是webstorm有。 vcs->Local History -> Show History(快捷键:ALT+~ -〉7)
好处:只要webstorm不关闭,你的文件随时可以返回到之前的操作(这也是为啥在 webstorm 里ctrl+y是删除一行的原因了)。
坏处:webstorm关闭重启后这些历史记录就没有了;还有一个坏处就是由此带来的内存消耗也必然比较大。任何一个编辑器,除了服务器svn之外,没有本地版本,但是webstorm提供一个本地文件修改历史记录(快捷键:ALT+SHIFT+c,Mac中 ALT+Option+c)。也可以 Ctrl + E 弹出最近打开的文件。
好处:相当于本地svn。
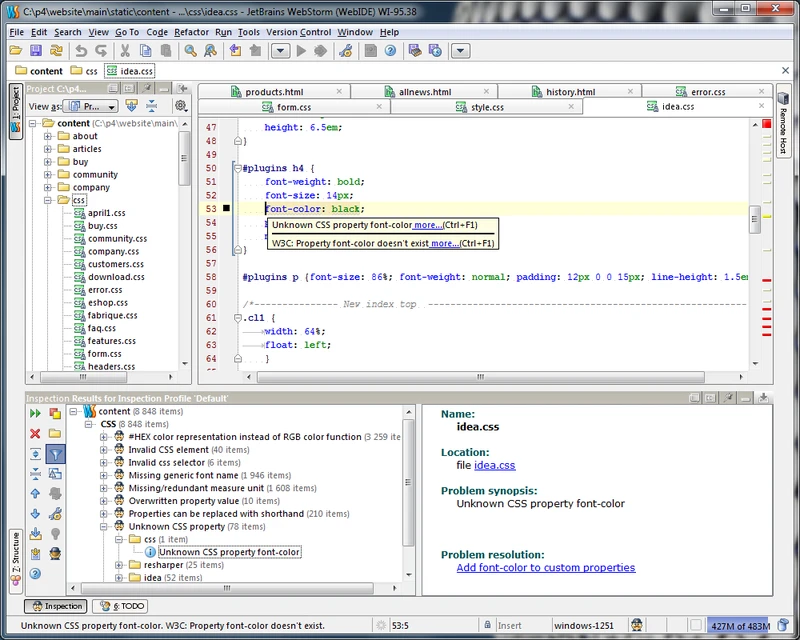
坏处:内存消耗也必然比较大。集成了zencoding,HTML5,ftp,即时编辑(chrome),自动完成,基于Mozilla的JavaScript调试器,JSLint、Less支持、CoffeeScript支持、Node.js、单元测试、集成Git和svn版本控制等特性。在编写CSS中,会智能的提示各种文件以及图片的路径,就不用再去确认这个文件是否存在了。
其他的特性就介绍了,想了解更多可以去webstrom官网继续寻找。看完了这么介绍以及那么多给力的特性,是不是有种冲动马上试一试这款传说中的前端神器啊?嗯。
首先在官方下载页下载webstrom后,点击安装,然后一直下一步,最后会出现需要注册码界面,因为webstrom是商业的IDE,而天朝的*丝前端当然没那么钱去买那么昂贵的神器了,不用担心,我们可以用WebStorm的密钥来学习使用这款前端神器。嘿嘿~~~~
安装成功后,肯定会有些不适,就像我一样觉得这配色真的太戳了。还有一些设置也不是我也要的。那么以下我就列出我习惯的设置。
webstorm设置技巧
如何更改主题(字体&配色):
File -> settings -> Editor -> colors&fonts -> scheme name.主题下载地址如何让webstorm启动的时候不打开工程文件:
File -> Settings->General去掉Reopen last project on startup.如何完美显示中文:
File -> Settings->Appearance中勾选Override default fonts by (not recommended),设置Name:NSimSun,Size:12如何显示行号:
File -> Settings->Editor,”Show line numbers”打上勾,就显示行号了如何代码自动换行:
File -> settings -> Editor “Use Soft Wraps in editor” 打上钩,代码就自动换行了如何点击光标,显示在本行末尾:
File -> Settings->Editor “Allow placement of caret after end of line”去掉勾就行了。如何修改快键键:
File -> Settings->Keymap,然后双击要修改快捷的功能会有提示框出来,按提示操作换成自己熟悉编辑器的快键键:
File ->Settings->Keymap,支持像Visual Studio、Eclipse、NetBeans这样的主流IDE。javascript类库提示。
File -> settings -> Javascript -> Libraries -> 然后在列表里选择自己经常用到的javascript类库,最后Download and Install就ok了.在开发js时发现,需要ctrl + return 才能选候选项:
File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion: “Smart” 改为 “Always”js提示比较迟缓
File -> Code Completion -> Autopopup in 下 1000改为0git配置:
File -> settings -> Editor -> github,进去改github的账户,如果没有git则不需要.插件安装:
File ->plugins,然后就选择给力的插件们再安装.(“css-X-fire”插件,用于当使用firebug修改css属性时,编辑器内的css代码也会发生变化。)以后更新
webstorm使用心得
收藏夹功能:
当工程目录很庞大时,有些子目录很经常打开,但层级又很深,这时候可以把目录添加到收藏夹里面,添加成功后,左侧有个“Favorites”菜单面包屑导航:
除了左侧的工程页面,可以选择目录之外,在顶部菜单下有一个类似网站面包屑导航一样的目录也可以实现相同功。点击每个目录就会有下拉菜单显示其下的子目录,很实用.构造器界面:
注释符合格式的话就会出现。如果是js文件则是js类的函数和对象;css文件的话则是这个css文件的概括;html文件的话则是节点的结构图。话说这几个就是为了方便查看代码的结构性.todo界面:
给代码加todo注释就会出现这个界面双栏代码界面:
右击代码选项卡上的文件,然后右键 -> spilt vertically(左右两屏)或者spilt horizontally(上下两屏)本地历史功能:
找回代码的好办法
WebStorm集成git使用
webstorm中只集成了git的常用操作,并不能完全替代命令行工具。在界面的右下角可以查看处于哪个git分支。也可以在上面点击切换或者新建分支。
查看当前代码与版本库代码的差异:
右击代码界面任意区域,选择git -> compare with然后选择要比较的版本库。
webstorm快捷键说明
Editing编辑相关快捷键Ctrl + Space:
Basic code completion (the name of any class, method or variable) 基本代码完成(任何类、函数或者变量名称),改为Alt+SCtrl + Shift + Enter:
Complete statement 补全当前语句Ctrl + P:
Parameter info (within method call arguments) 参数信息 包括方法调用参数Ctrl + mouse over code
Brief Info 简单信息Ctrl + F1
Show description of error or warning at caret 显示光标所在位置的错误信息或者警告信息Alt + Insert
Generate code…(Getters, Setters, Constructors)新建一个文件或者生成代码,…构造函数,可以创建类里面任何字段的getter与setter方法Ctrl + O
Override methods 重载方法Ctrl + I
Implement methods 实现方法Ctrl + Alt + T
Surround with…(if, else, try, catch, for, etc)用 * 来围绕选中的代码行,( * 包括 if 、 while 、 try catch 等)Ctrl + /
Comment/uncomment with line comment 行注释/取消行注释Ctrl + Shift + /
Comment/uncomment with block comment 块注释/取消块注释Ctrl + W
Select successively increasing code blocks 选择代码块,一般是增量选择Ctrl + Shift + W
Decrease current selection to previous state 上个快捷键的回退,减量选择代码Alt + Q
Context info 上下文信息Alt + Enter
Show intention actions and quick-fixes 意图行动,快速见效Ctrl + Alt + L
Reformat code 根据模板格式对代码格式化Tab/ Shift + Tab
Indent/unindent selected lines 对所选行进行缩排处理/撤销缩排处理Ctrl + X or Shift + Delete
Cut current line or selected block to clipboard 剪切当前行或所选代码块到剪切板Ctrl + C or Ctrl + Insert
Copy current line or selected block to chipboard 拷贝当前行或者所选代码块到剪切板Ctrl + V or Shift + Insert
Paste from clipboard 粘贴剪切板上的内容Ctrl + Shift + V
Paste from recent buffers 粘贴缓冲器中最新的内容Ctrl + D
Duplicate current line or selected block 复制当前行或者所选代码块Ctrl + Y
Delete line at caret 删除光标所在位置行Ctrl + Shift + J
Smart line join(HTML and JavaScript only)加入智能行 (HTML 和JavaScript)Ctrl + Enter
Smart line split(HTML and JavaScript only)分离智能行 (HTML 和JavaScript)Shift + Enter
Start new line 另起一行Ctrl + Shift + U
Toggle case for word at caret or selected block 光标所在位置大小写转换Ctrl + Shift + ]/[
Select till code block end/start 选择直到代码块结束/开始Ctrl + Delete
Delete to word end 删除文字结束Ctrl + Backspace
Delete to word start 删除文字开始Ctrl + NumPad+/-
Expand/collapse code block 扩展/缩减代码块Ctrl + Shift+ NumPad+
Expand all 扩张所有Ctrl + Shift+ NumPad-
Collapse 缩减所有Ctrl + F4
Close active editor tab 关闭活跃编辑标签
Search/replace搜索/替代相关快捷键Ctrl + F
Find 当前文件内快速查找代码Ctrl + Shift + F
Find in path 指定文件内寻找路径F3
Find next 查找下一个Shift + F3
Find previous 查找上一个Ctrl + R
Replace 当前文件内代码替代Ctrl + Shift + R
Replace in path 指定文件内代码批量替代
Usage Search搜索相关快捷键Alt + F7/Ctrl + F7
Find usages/Find usages in file 找到使用/在文件找到使用Ctrl + Shift + F7
Highlight usages in file文件中精彩使用Ctrl + Alt + F7
Show usages 显示使用
Running运行Alt + Shift + F10
Select configuration and run 选择构架,运行Alt + Shift + F9
Select configuration and debug 选择构架,修补漏洞Shift + F10
Run 运行Shift + F9
Debug 修补漏洞Ctrl + Shift + F10
Run context configuration from editor 从编辑运行内容构架Ctrl + Shift + X
Run command line 运行命令行
Debugging Debugging相关快捷键F8
Step over 不进入函数F7
Step into 单步执行Shift + F7
Smart step into 智能单步执行Shift + F8
Step out 跳出Alt + F9
Run to cursor 运行到光标处Alt+ F8
Evaluate expression 评估表达F9
Resume program 重新开始程序Ctrl + F8
Toggle breakpoint 切换断点Ctrl + Shift + F8
View breakpoints 查看断点
Navigation 定位相关快捷键Ctrl + N
Go to class跳转到指定类Ctrl + Shift + N
Go to file 通过文件名快速查找工程内的文件Ctrl + Alt +Shift + N
Go to symbol 通过一个字符查找函数位置Alt + Right/ left
Go to next/ previous editor tab 进入下一个/ 上一个编辑器选项F12
Go back to previous tool window 进入上一个工具窗口Esc
Go to editor(from tool window) 从工具窗口进入编辑器Shift + Esc
Hide active or last active window 隐藏活动窗口Ctrl + Shift + F4
Close active run/message/find/…tab 关闭活动….标签Ctrl + G
Go to line 跳转到第几行Ctrl + E
Recent files popup 弹出最近打开的文件Ctrl + Alt + Left/Right
Navigate back/forward 导航前进/后退Ctrl + Shift + Backspace
Navigate to last edit location 向最近编辑定位导航Alt + F1
Select current file or symbol in any view 查找当前选中的代码或文件在其他界面模块的位置Ctrl + B or Ctrl + Click
Go to declaration跳转到定义处Ctrl + Alt + B
Go to implementation(s) 跳转方法实现处Ctrl + Shift + B
Go to type declaration 跳转方法定义处Ctrl + Shift + I
Open quick definition lookup 打开定义快速查找Ctrl + U
Go to super-method/super-class 跳转方法/超阶级Alt + Up/Down
Go to previous/next method 在方法间快速移动定位Ctrl + ]/[
Move to code block end/start 跳转到编码块结束/开始Ctrl + F12
File structure popup 文件结构弹出Ctrl + H
Type hierarchy 类型层次Ctrl + Alt + H
Call hierarchy 调用层次结构F2/ Shift + F2
Next/previous highlighted error 跳转到后一个/前一个错误,高亮错误或警告快速定位,使用这个快捷键可以快捷在出错的语句之间进行跳转。F4/Ctrl + Enter
Edit source/ View source 编辑源代码/查看源代码Alt + Home
Show navigation bar 显示导航栏F11
Toggle bookmark 切换标记Ctrl + F11
Toggle bookmark with mnemonic 采用记忆切换标记Ctrl + #[0-9]
Go to numbered bookmark 跳转到带编号的标记Shift + F11
Show bookmark 显示标记
Refactoring 重构相关快捷键F5
Copy 拷贝F6
Move 移动Alt + Delete
Safe Delete 安全删除Shift + F6
Rename 重新命名Ctrl + Alt + N
Inline Variable 嵌入变量Ctrl + Alt + M
Extract Method( Javascript only) 提取函数Ctrl + Alt + V
Introduce Variable 引入变量Ctrl + Alt + F
Introduce Field 引入域Ctrl + Alt + C
Introduce Constant 引入常量
VCS/Local History 版本控制系统/ 本地历史相关快捷键Alt + BackQuote( )
‘VCS’quick popup 快速弹出 VCSCtrl + K
Commit project to VCS 提交项目至VCSCtrl + T
Update project from VCS 从VCS 更新项目Alt + Shift + C
View recent changes 查看最新改变
General 常用的相关快捷键Ctrl + Shift +A
Find action 查找并调用编辑器的功能Alt + #[0-9]
Open corresponding tool window 快速切换打开界面模块Ctrl + Alt + F11
Toggle full screen mode 切换全屏模式Ctrl + Shift + F12
Toggle maximizing editor 切换最大化编辑器Alt + Shift + F
Add to Favorites 将当前文件添至收藏夹Alt + Shift + I
Inspect current file with current profile 使用当前属性检查当前文件Ctrl + BackQuote( )
Quick switch current scheme 快速转换现有组合Ctrl + Alt + S
Open setting dialog 打开设置对话框Ctrl + Tab
Switch between tabs and tool window 标签和工具窗的转换(与windows快捷键冲突)

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7946.html