大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说在 WebStorm 中熟练地使用 git,希望您对编程的造诣更进一步.
在 WebStorm 中熟练地使用 git
原文链接:在 WebStorm 中熟练地使用 gitWebStorm 是一款非常强大的代码编辑器,然而其中一些技巧有待我们深入发掘,在这里我先写一篇 git 操作相关的使用技巧,希望能够向大家介绍,如何在 WebStorm 中熟练地使用 git?
下面我们将以图形化界面的方式,教会大家:1. git init 初始化(这一步要在命令行操作)2. git remotes 管理(增删改查)3. git clone 检出(约等于以上两步的合成)4. git fetch 拉取远端仓库更新5. git merge 合并分支6. git merge 解决冲突7. git add 追踪文件8. git commit 提交文件9. git push 推送文件
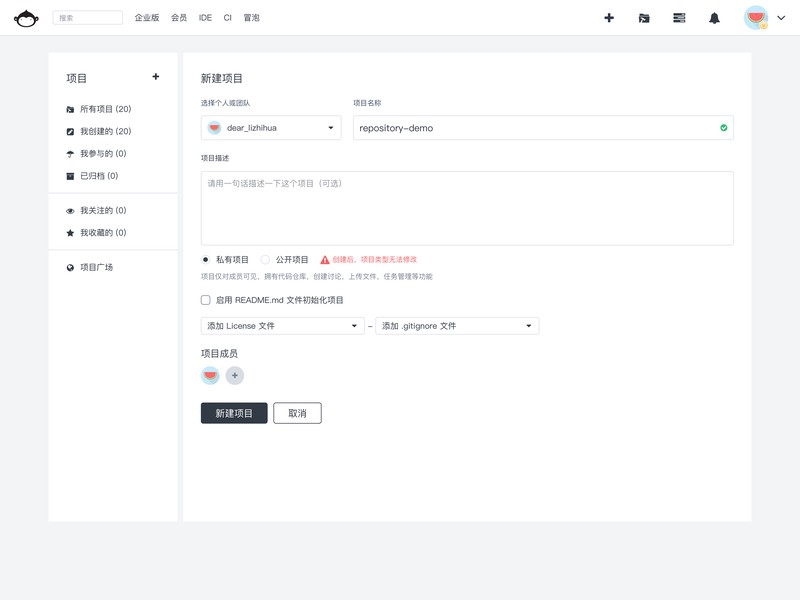
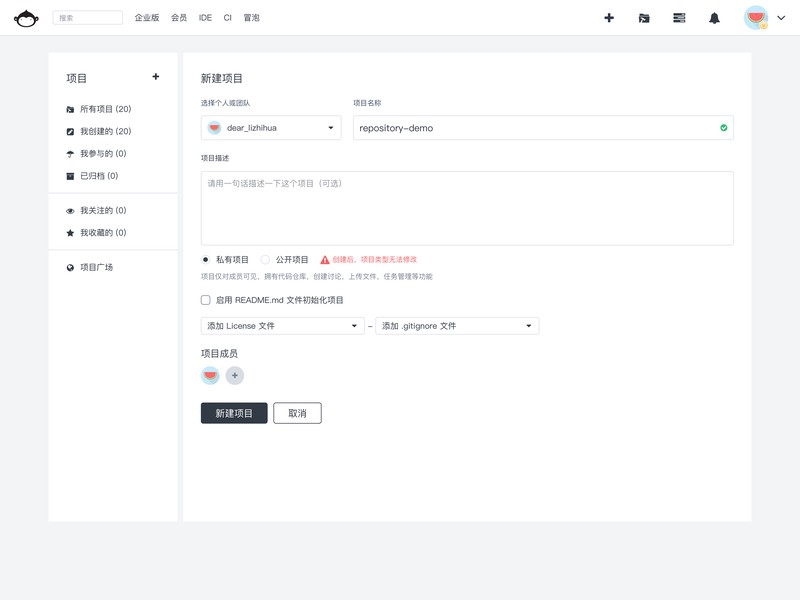
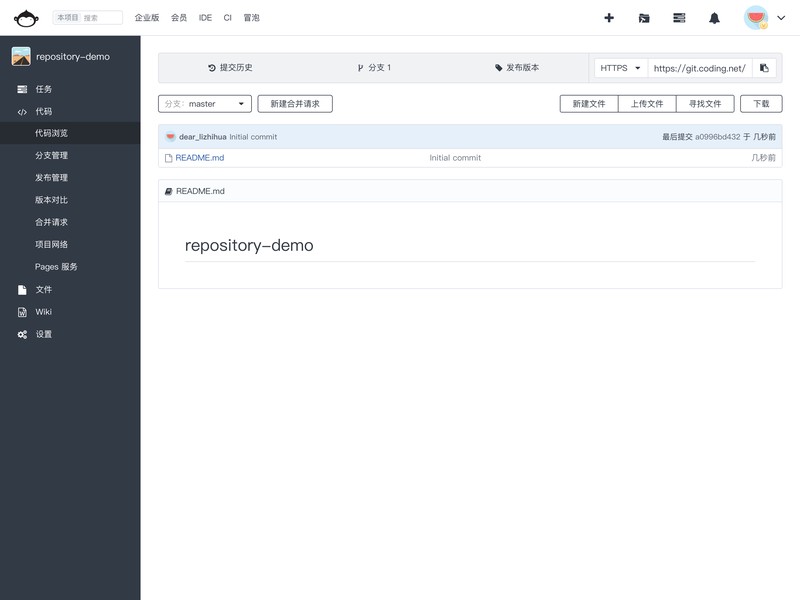
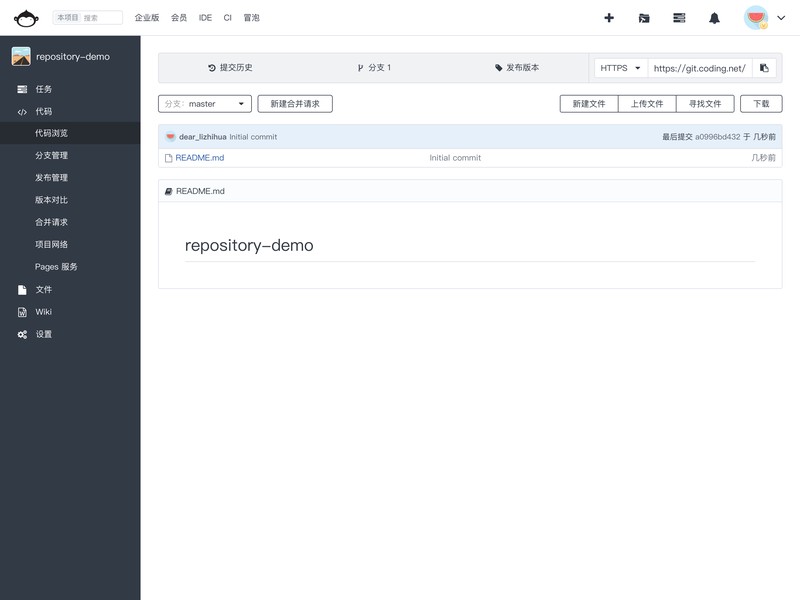
前置准备:这里我们以 coding.net 这个代码托管网站中演示:- 我们先来创建一个仓库


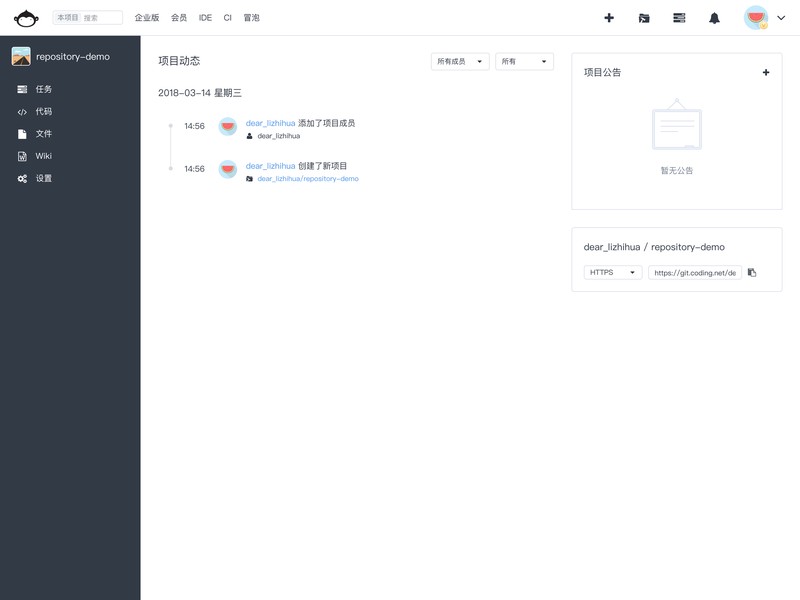
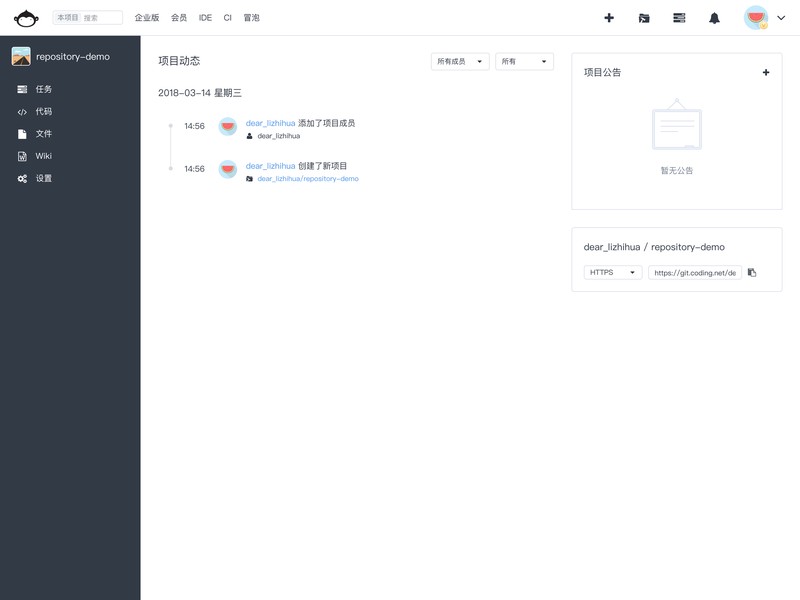
- 创建成功,复制远端仓库地址 https://git.coding.net/dear_lizhihua/repository-demo.git


那么,如何将项目同步到本地呢?这里我们提供两种方式:- 第一种思路是,创建一个全新项目后,对其 初始化为 git 项目,然后设置远端仓库地址- 第二种思路是,直接 检出 github 仓库到本地目录
方式一
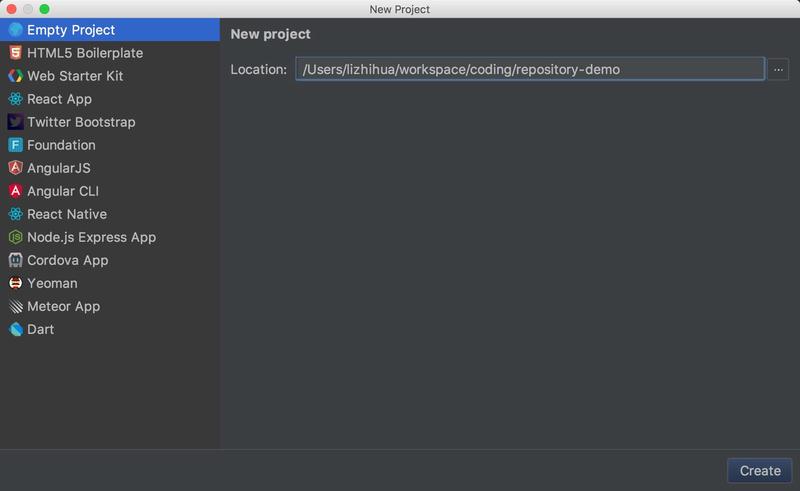
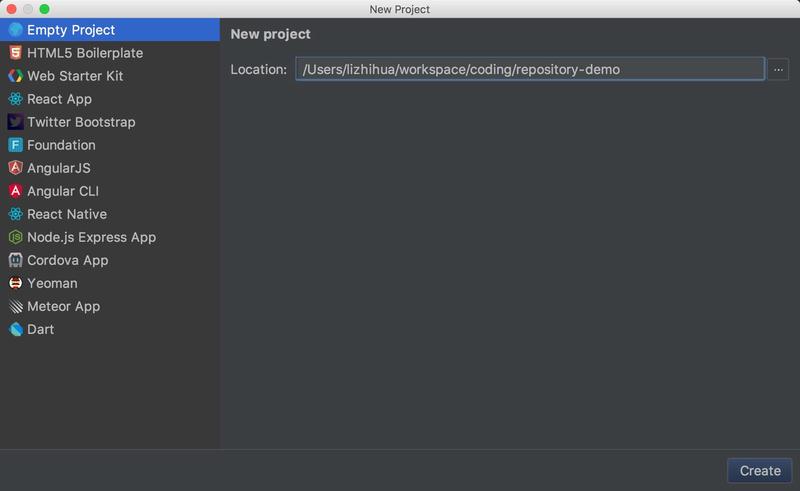
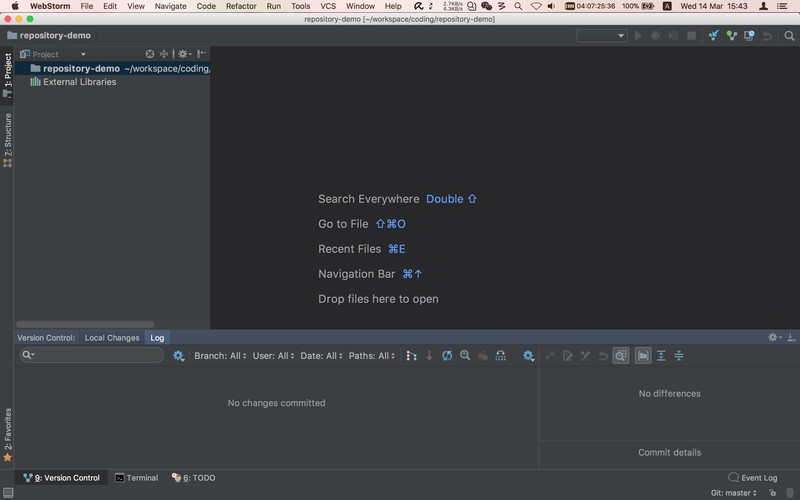
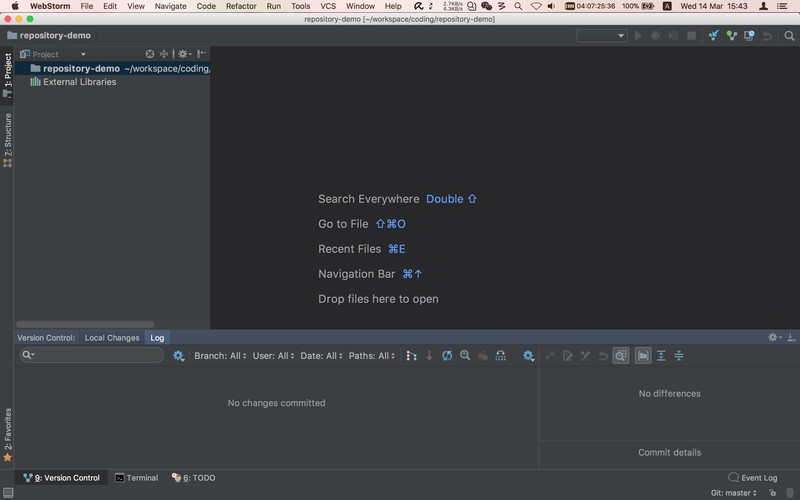
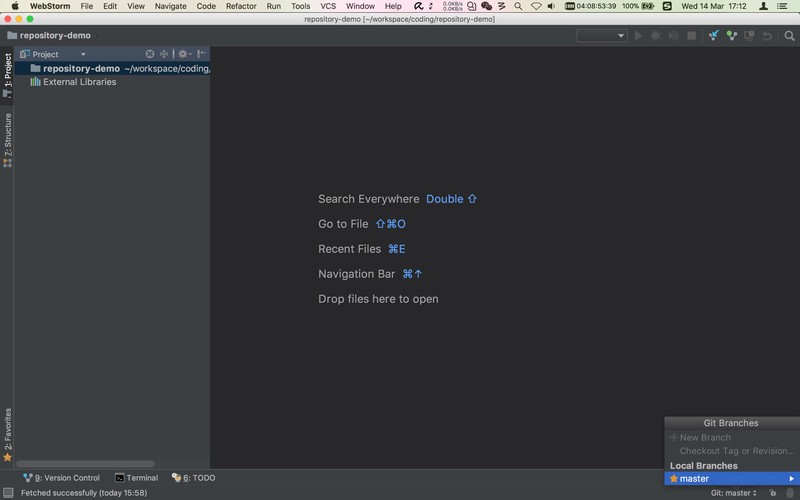
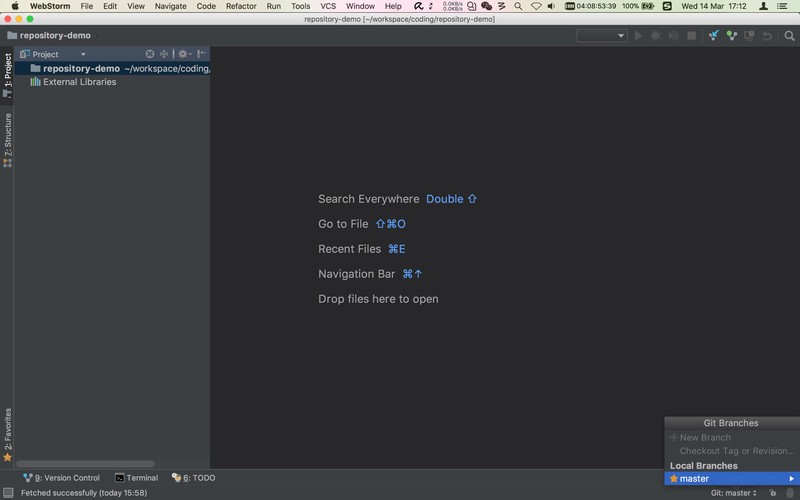
在 WebStorm 中,创建一个项目:


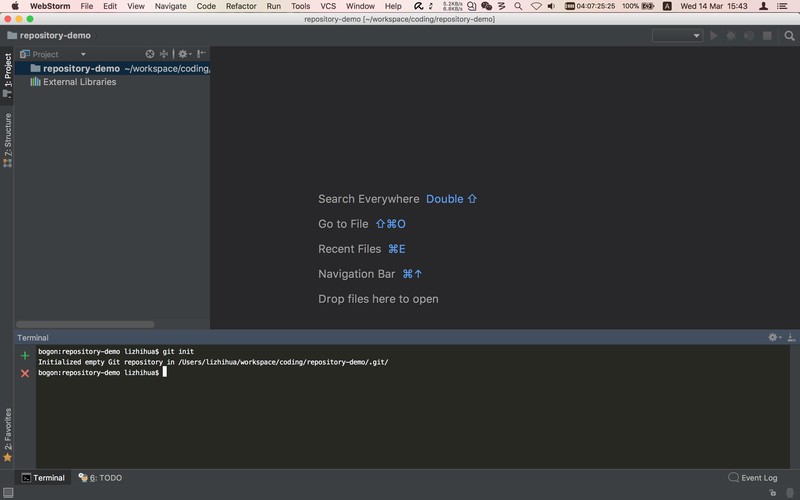
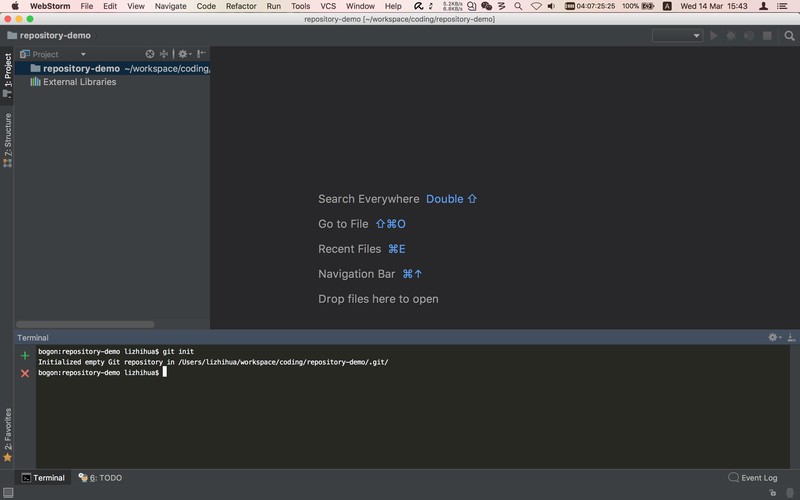
在项目根目录下,执行如下 git 命令:


如果此时看到 WebStorm 中出现 工具条,并且项目目录下出现 文件夹,说明我们的项目已经成功初始化为 git 项目




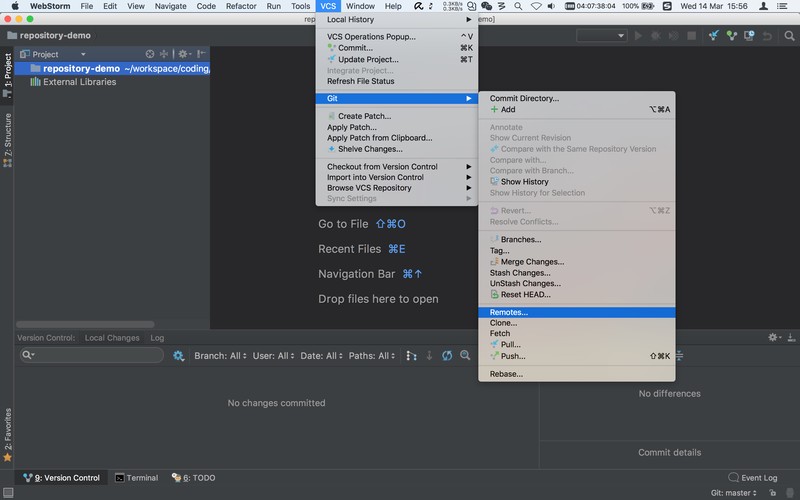
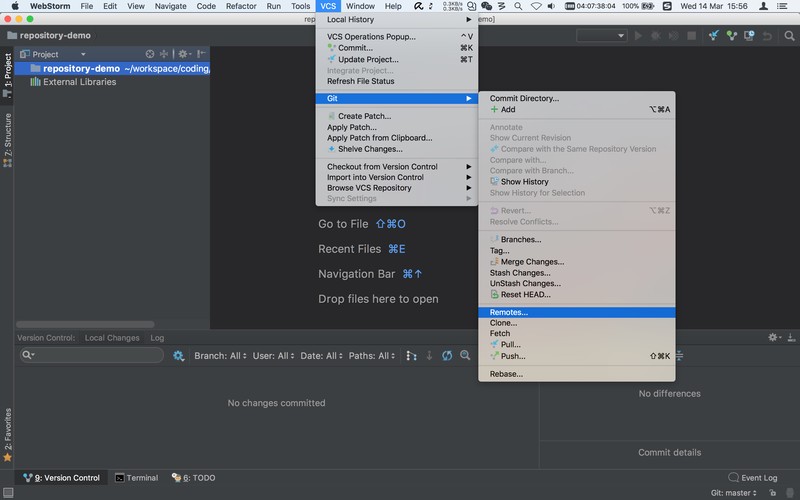
这时我们还需要设置远端仓库地址


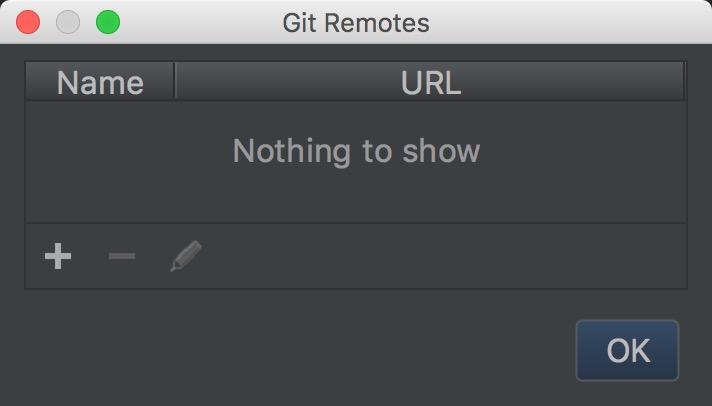
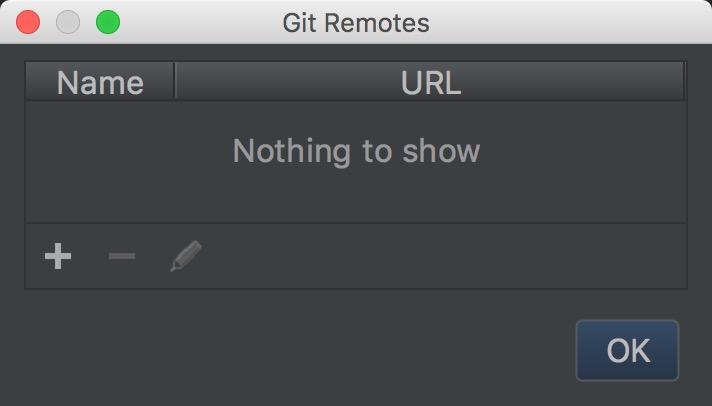
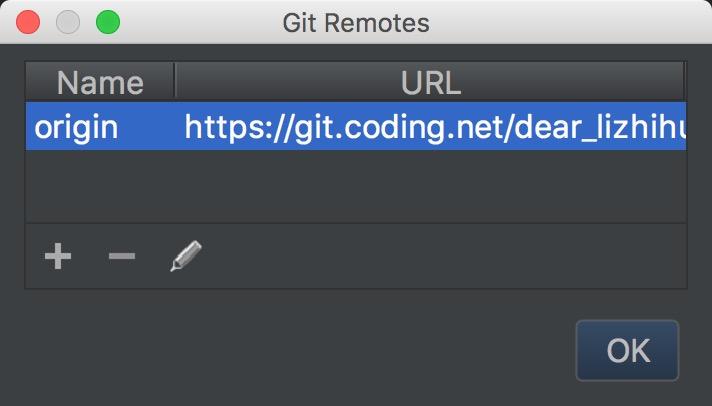
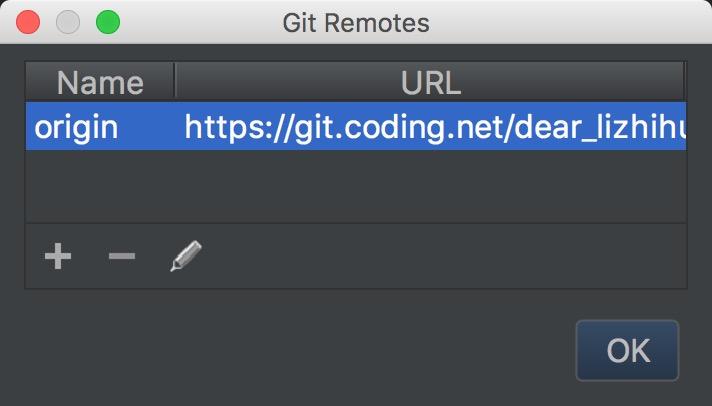
这里通过图形化界面,对 remotes 进行查询、新增、修改、删除,而且可以设置多个 remote,相当直观 ^_^


成功添加远端仓库地址


其实,对应的 git 命令是
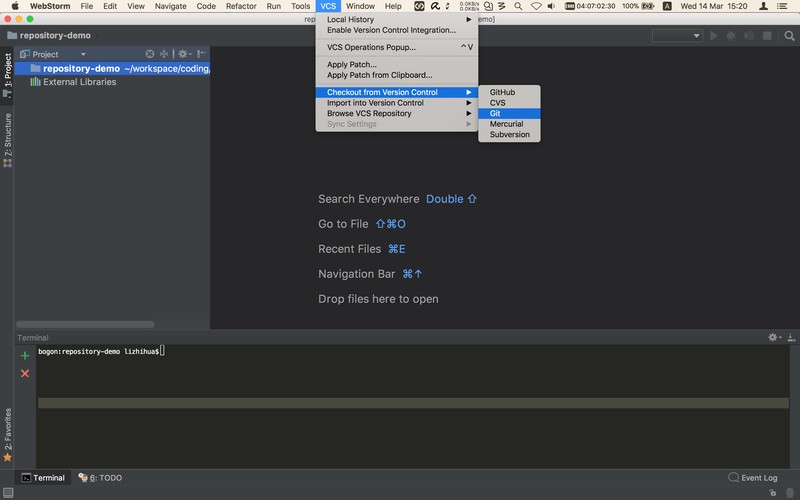
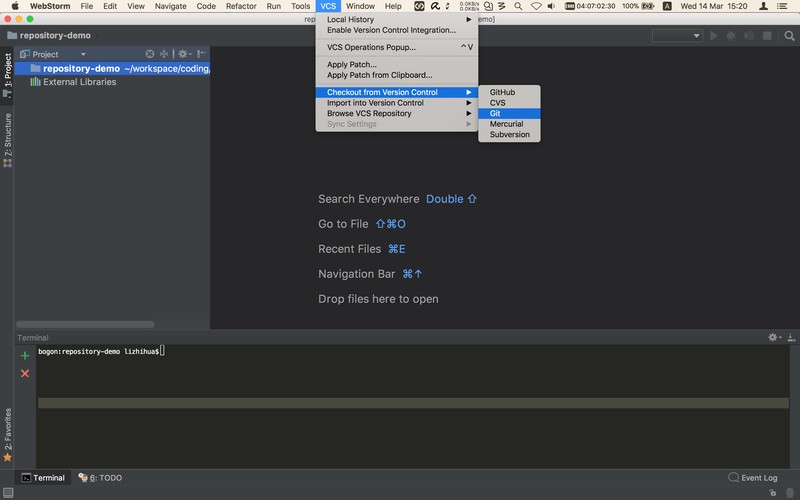
方式二


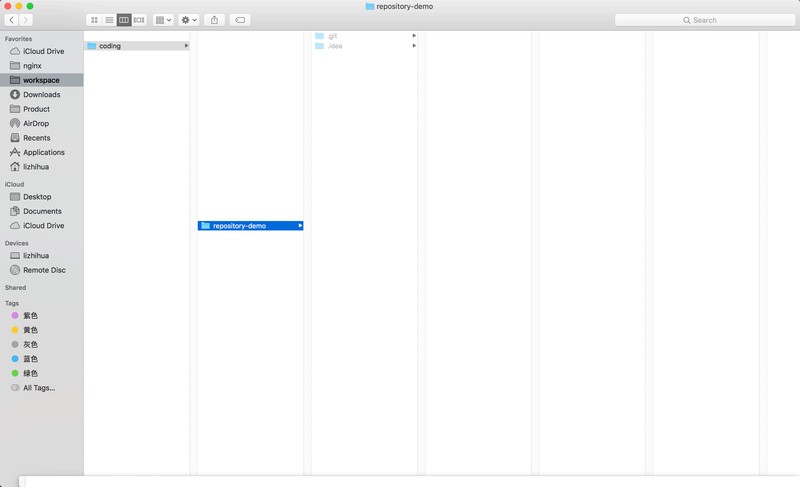
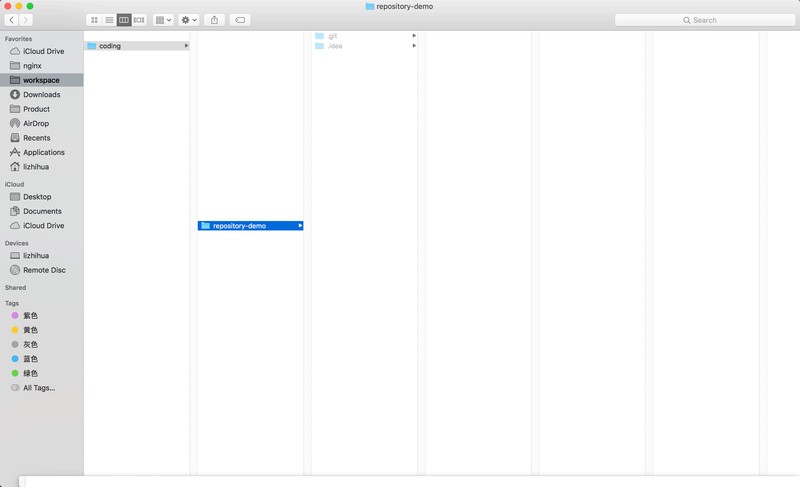
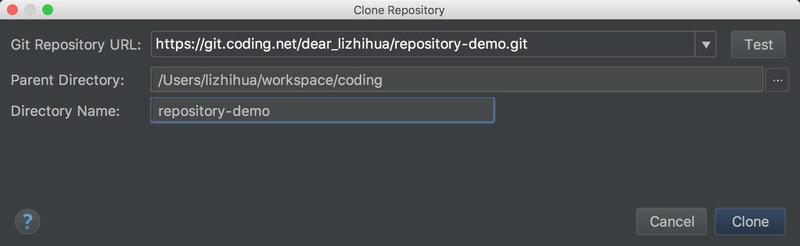
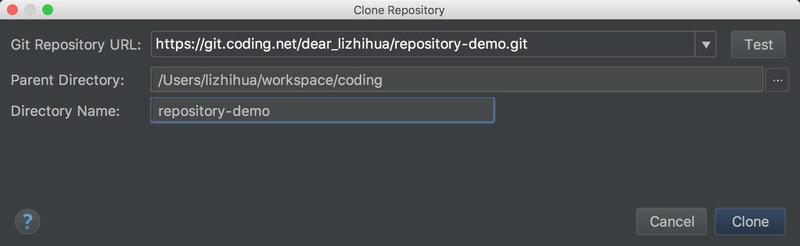
注意,在文件夹下检出时,不能有同名的文件目录存在


其实,对应的 git 命令是
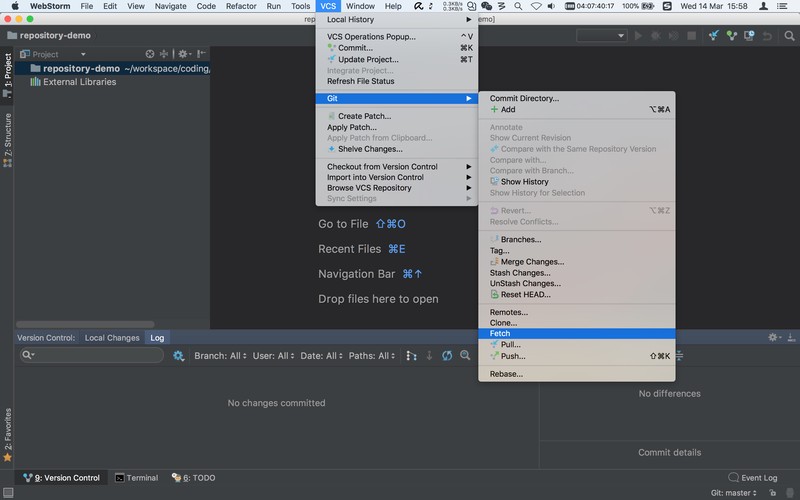
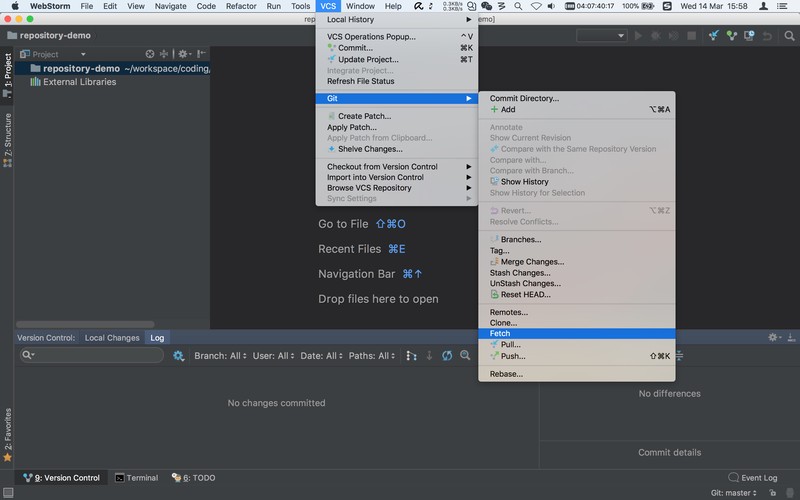
拉取远端仓库更新
这里,我们将大家熟悉的 git pull,拆分为大家不熟悉的 和 两个命令的合成,其实拆分后的操作,是比较安全稳妥的做法,具体原因我会在下面详细解释(还可以参考 git 少用 pull 多用 fetch 和 merge(git: fetch and merge, don’t pull) 一文),建议大家尽量通过这种方式
更新远端仓库的所有分支
这里我们解释下为什么不使用 git pull 这种奇怪操作的原因: 1. 使用 git pull,会在更新完直接 merge。而在两个分支之间有多个文件冲突的情况下,会导致产生一堆待 merge 文件。 2. 只使用 git fetch 更新远端仓库的所有分支,等于将这种冲突放在 git merge 这一步。这样我就可以等到真正需要的时候,再去解决分支下文件的冲突
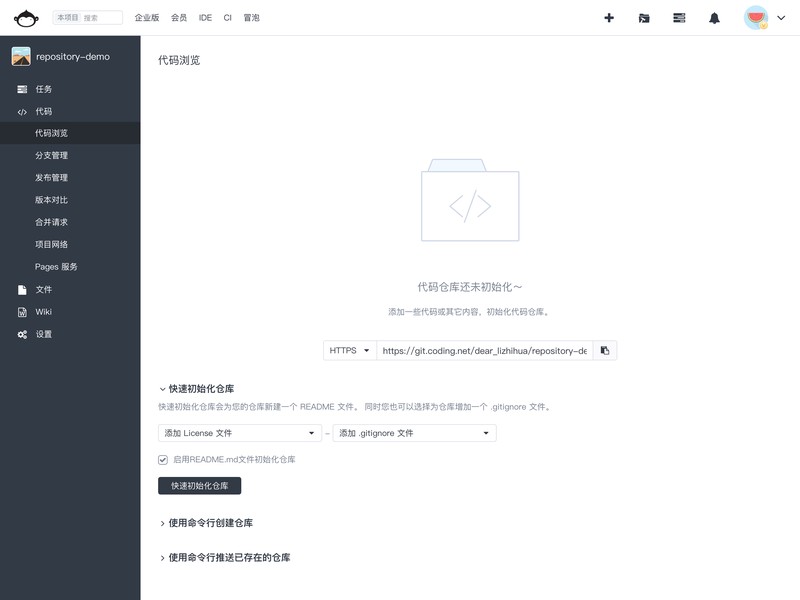
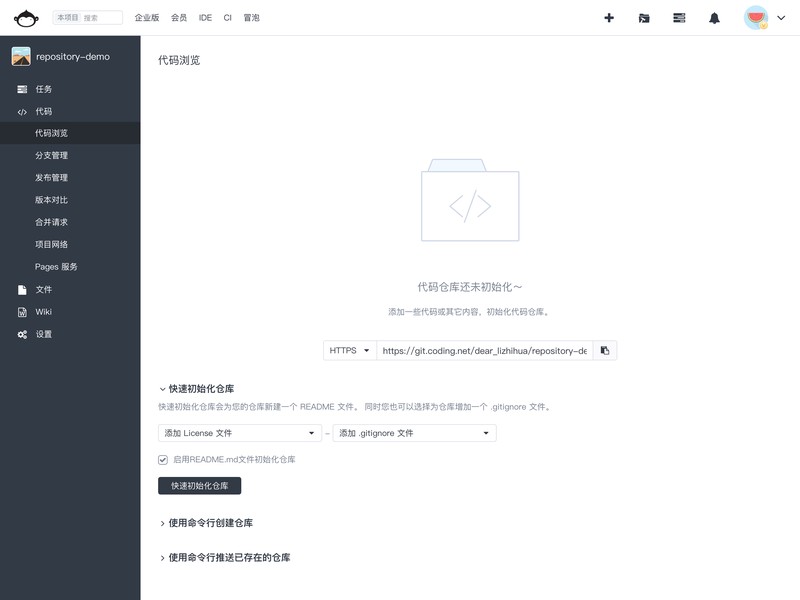
前置准备:这里我们的远端仓库还是一个空的仓库,为了演示我们需要先在网站页面进行文件操作,以进行更新操作
前置准备开始勾选,点击按钮


成功创建 README.md


前置准备结束
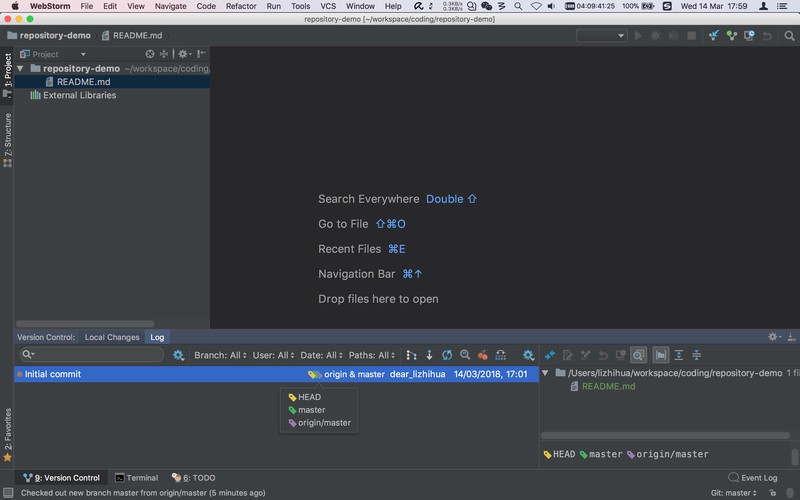
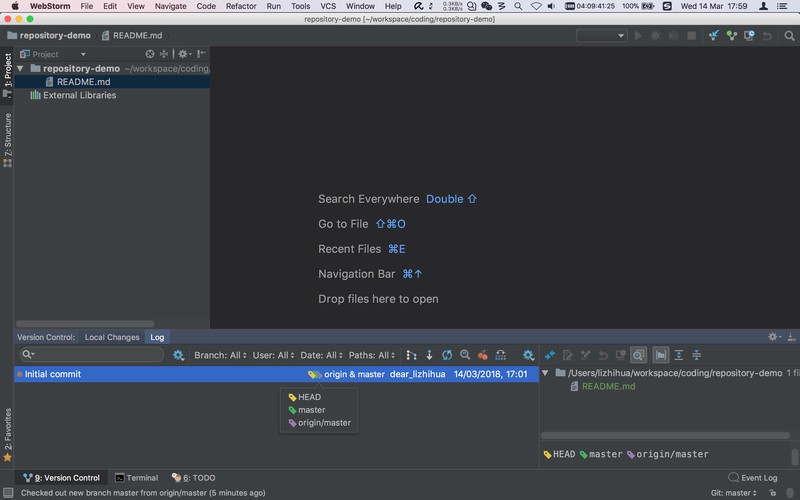
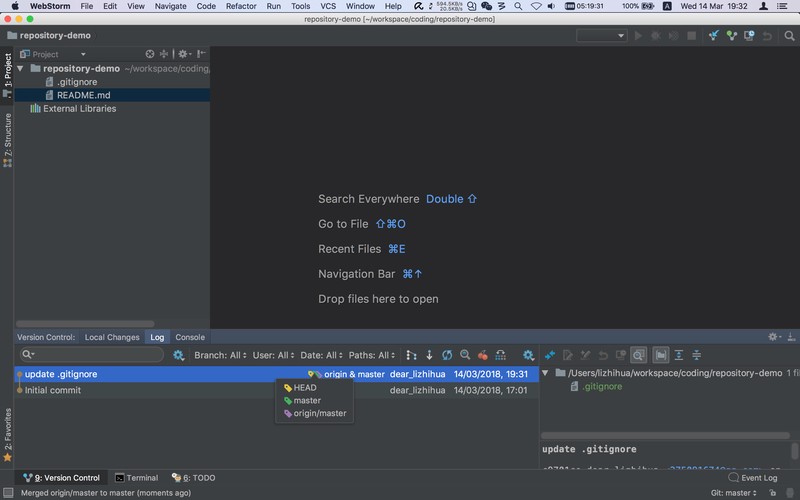
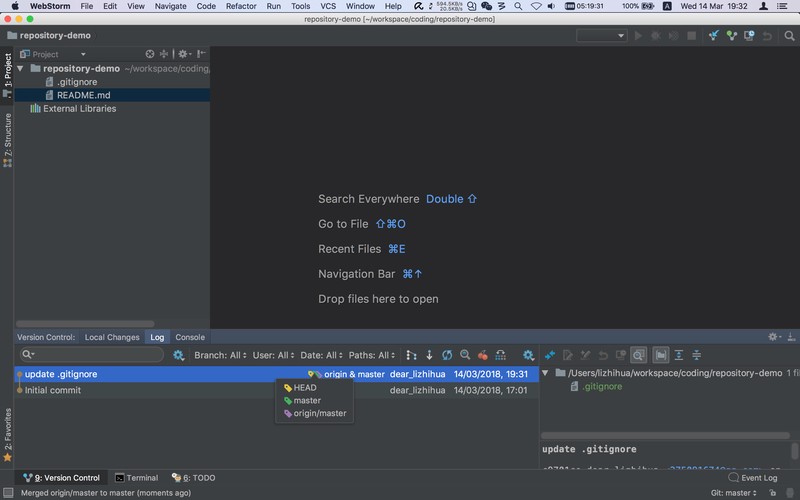
先记住右下角的工具条中的分支


然后,我们进行更新


奇怪?远端的分支已经出现了,但是文件并没有更新,版本控制里面也没有任何提交记录


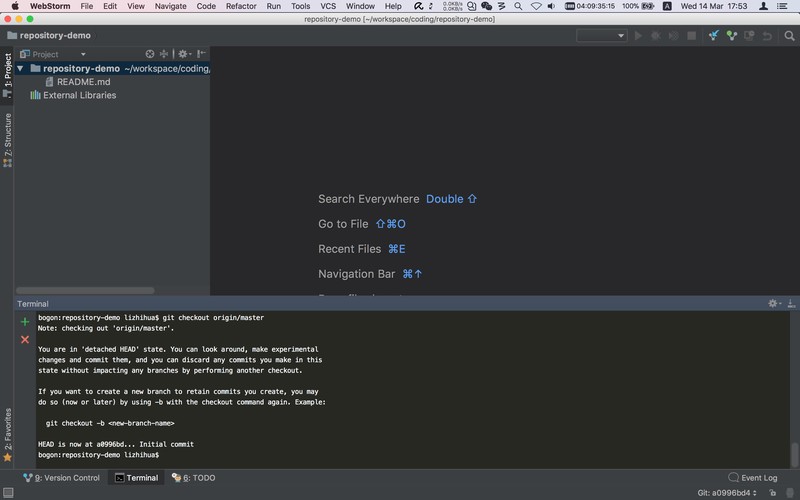
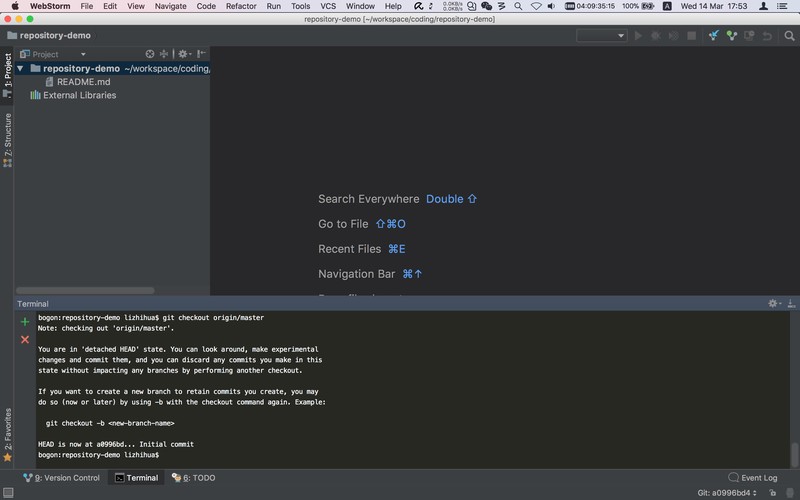
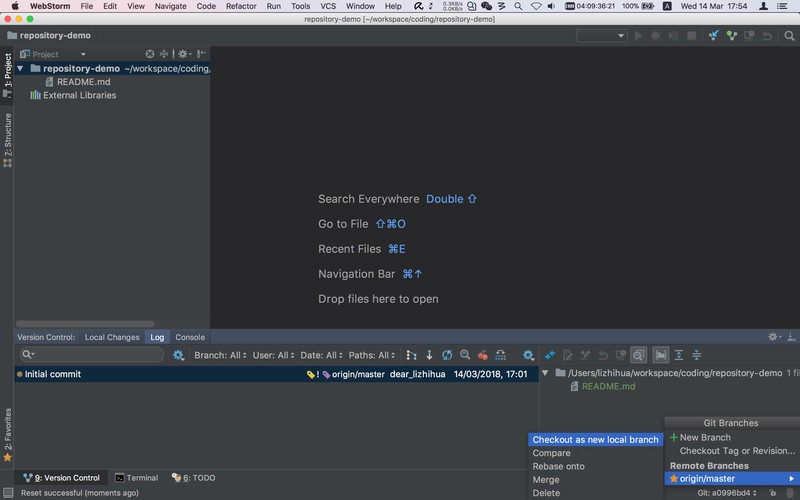
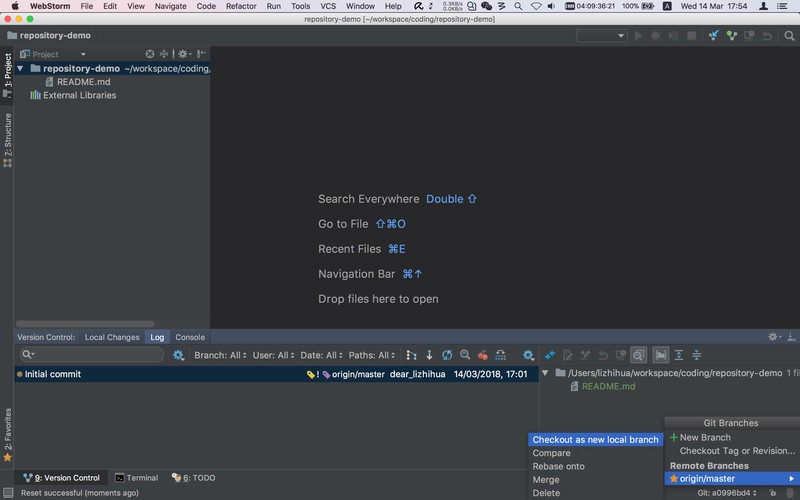
以下这些步骤,只在项目初始化时用到在第一次更新时,我们还需要将 checkout 到 origin/master 上,然后创建从 origin/master 分支处创建 master 分支






至此,更新就算成功了
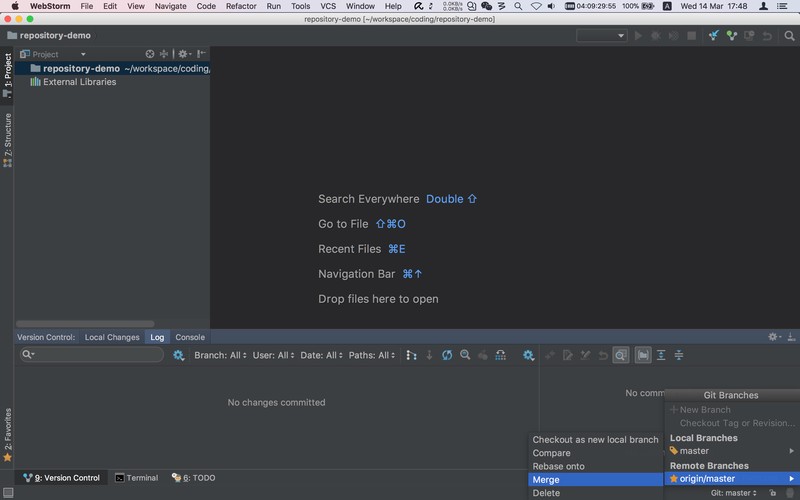
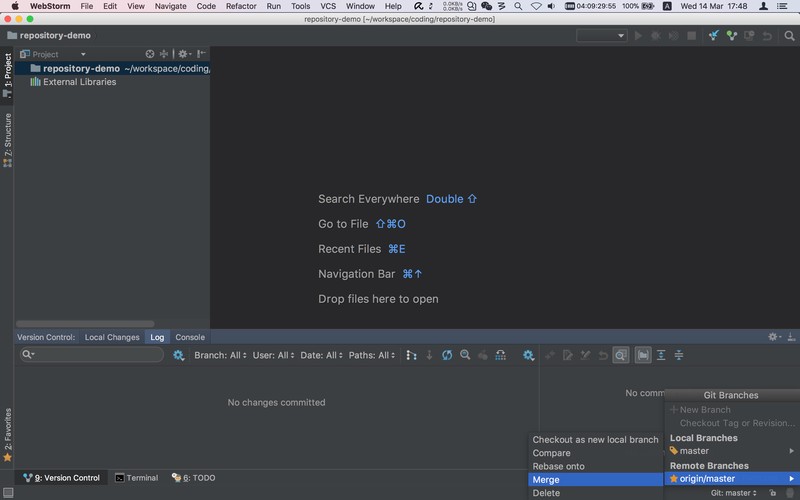
将远端分支,合并到本地分支
前置准备:这里为了演示,我们需要先在网站页面中执行远端分支更新
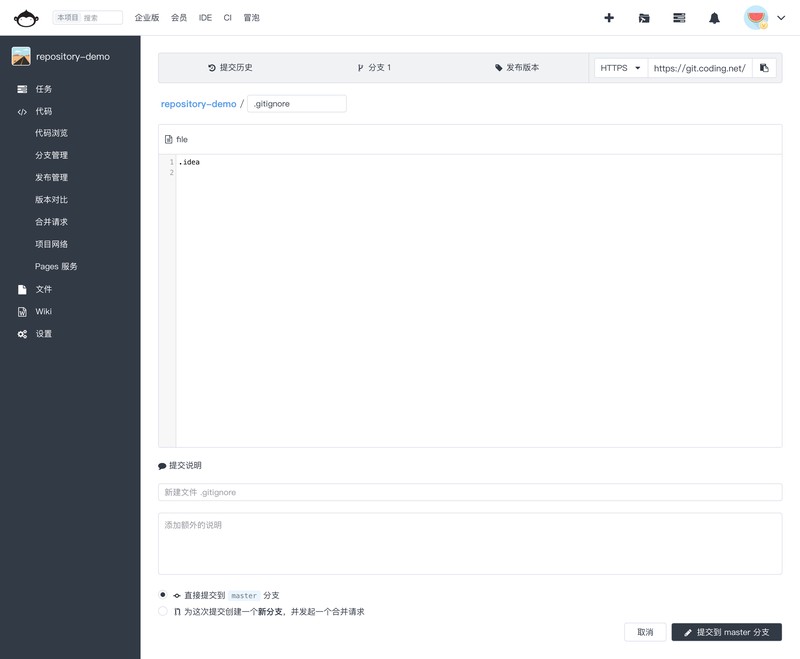
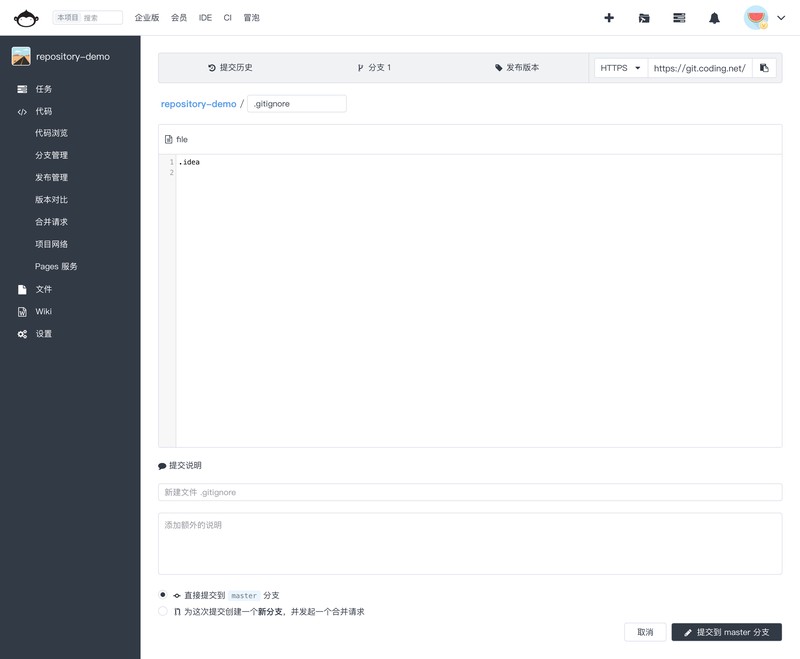
前置准备开始点击新建文件,创建一个 .gitignore 文件


前置准备结束
然后,我们执行上一步的 git fetch


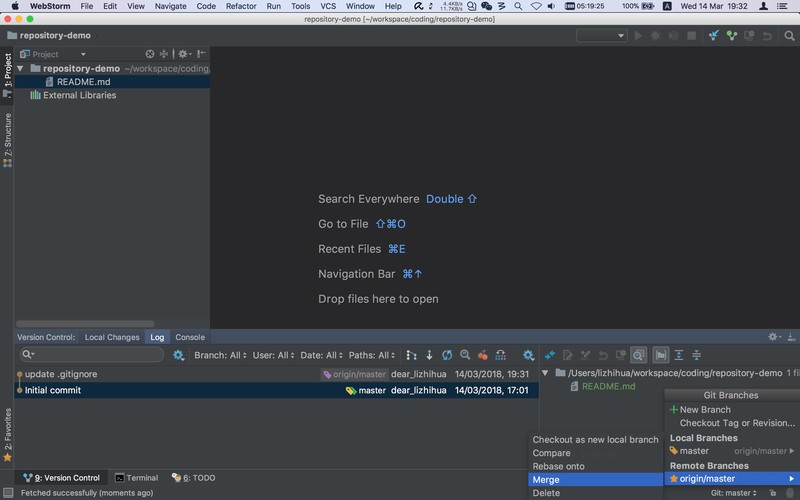
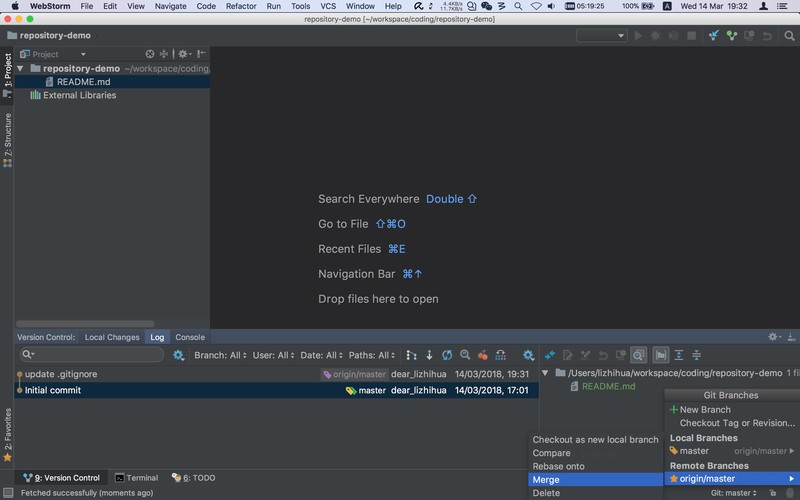
更新成功后,执行 merge 操作


merge 完成,成功获取到远端仓库的文件


其实,对应的 git 命令是
解决冲突 & 冲突时的说明
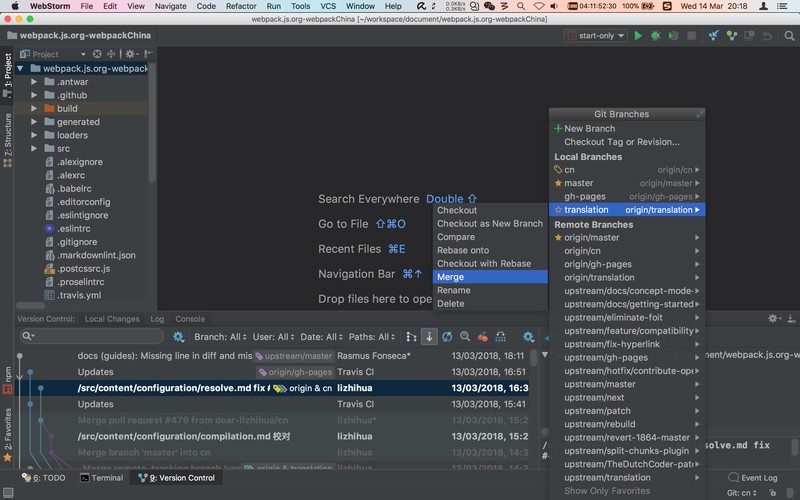
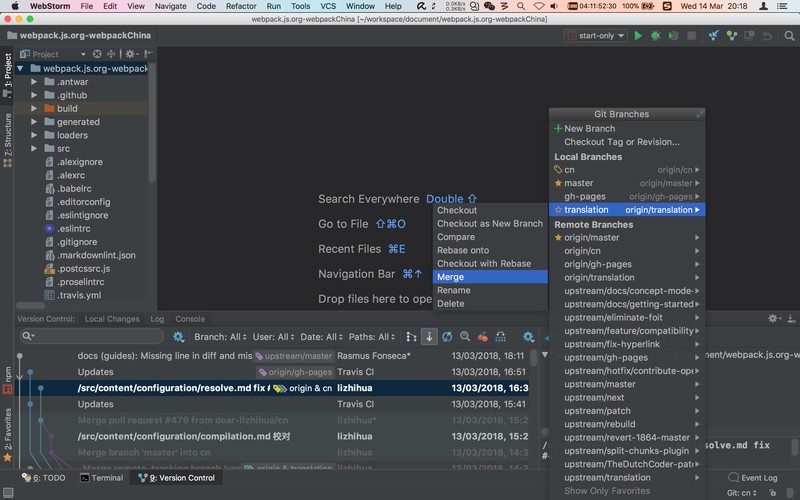
前置准备:这里我们以 http://webpack.js.org 中文仓库为例,translation 分支是英文文档分支,cn 分支是中文文档分支,二者都是从 master 分支中创建。冲突产生的说明:我们首先应当了解,git 是基于文件差异、逐行对比。我们一般会在 cn 分支下进行翻译,然而有时我们会遇到这样一种情况,当 translation 分支和 cn 分支都对同一文件的相同行做了修改(这种场景非常常见,因为 translation 分支,同一文件很可能会增删改某一句、符号,而我们对这一句也做了翻译),此时将两个分支合并,就会发生行的冲突,这时就需要我们解决冲突。我们用以下一系列图片说明:
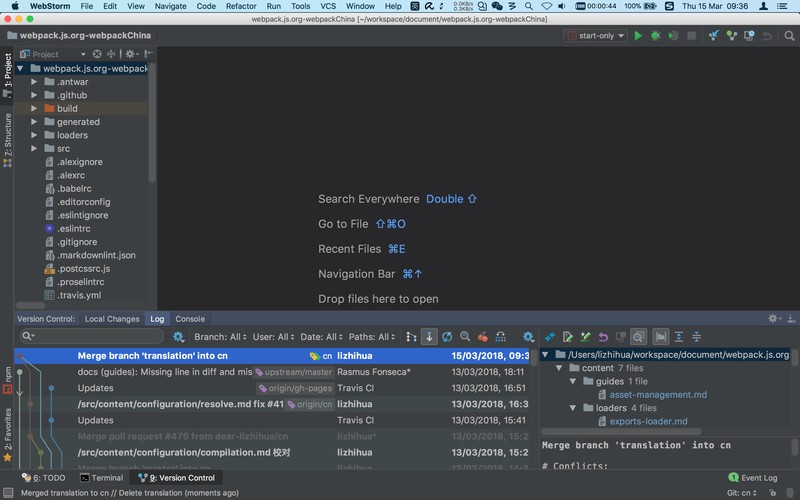
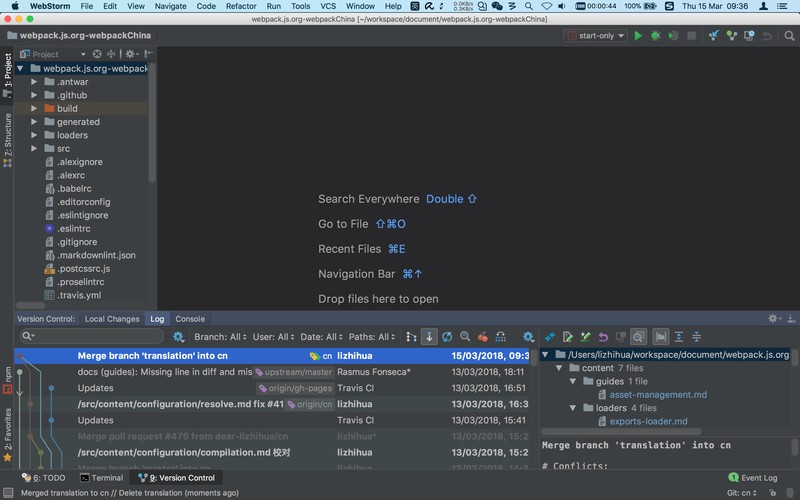
将 Local Branches 中的 合并到 。


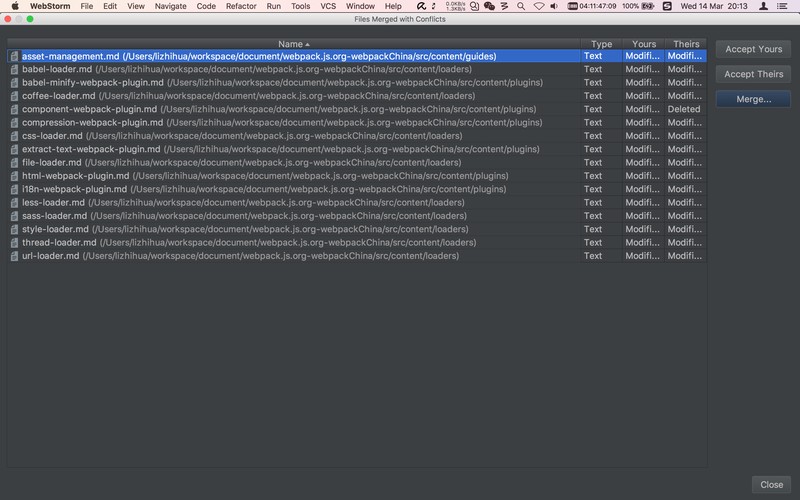
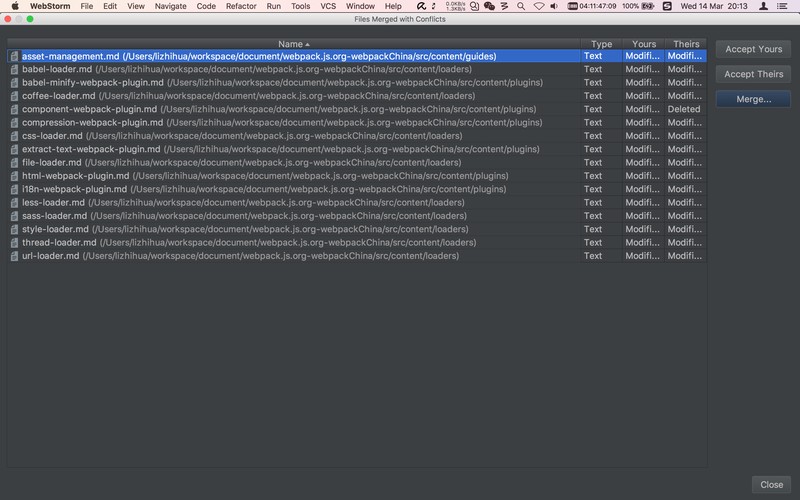
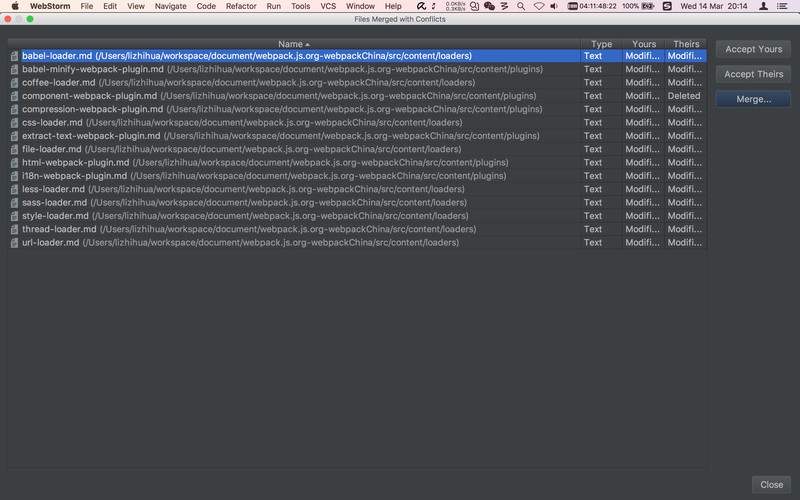
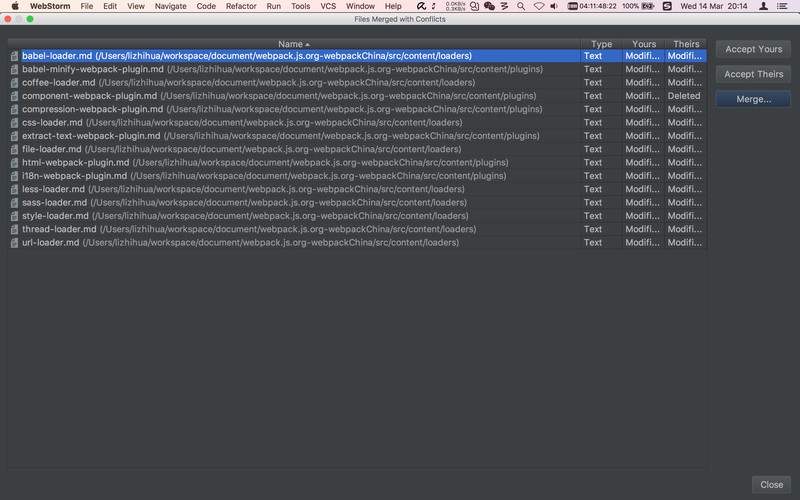
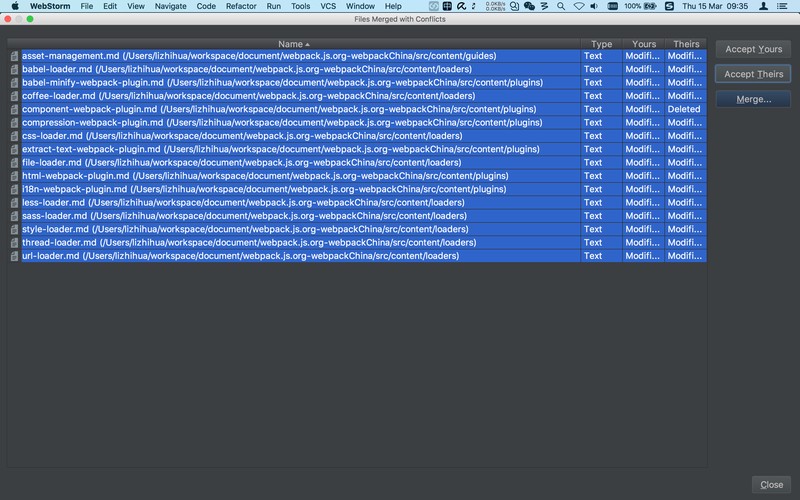
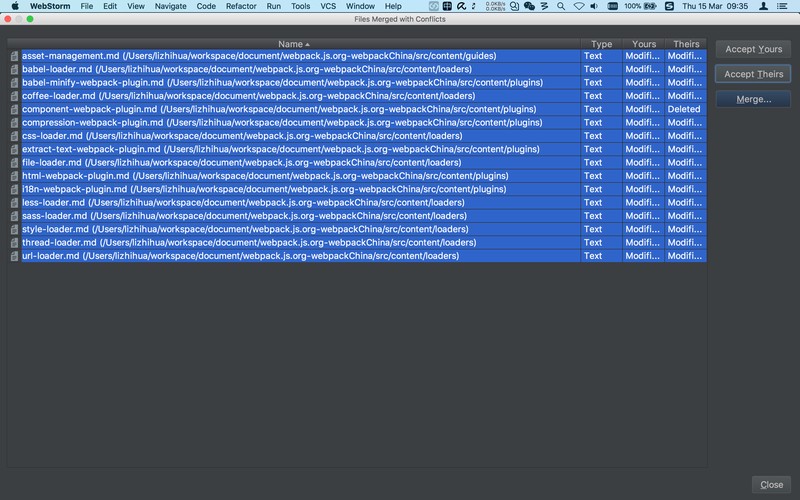
冲突文件的列表


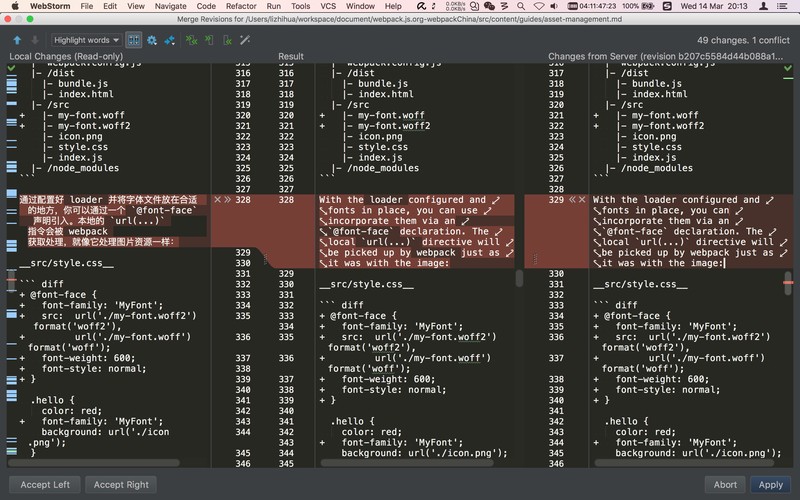
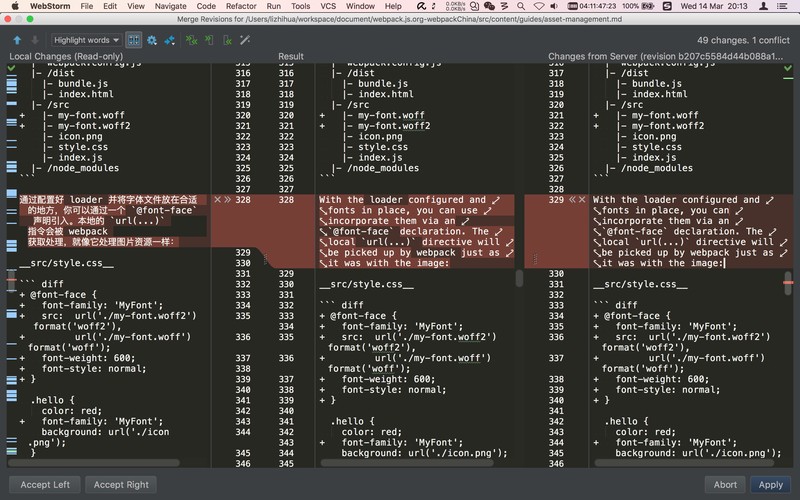
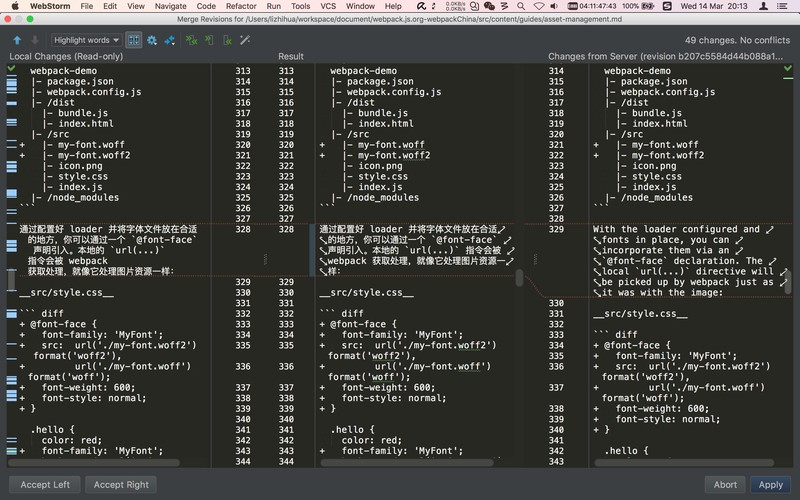
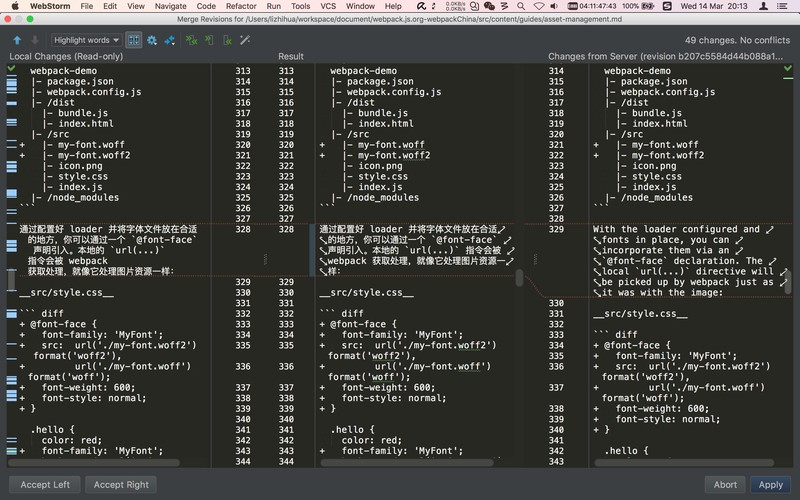
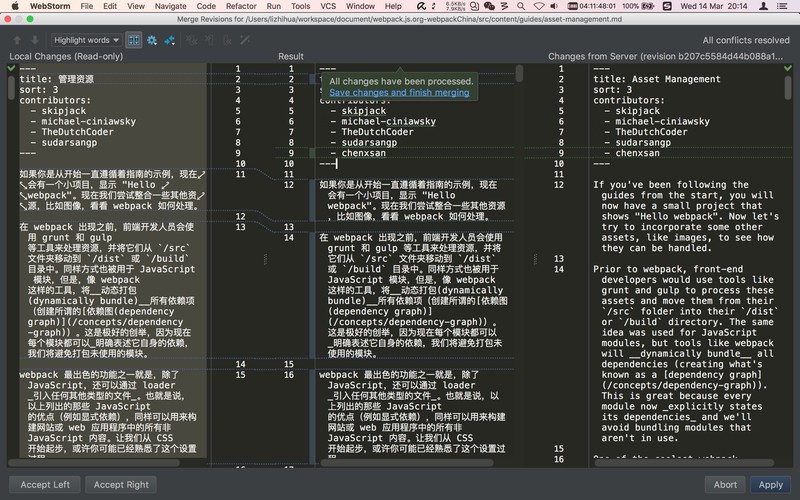
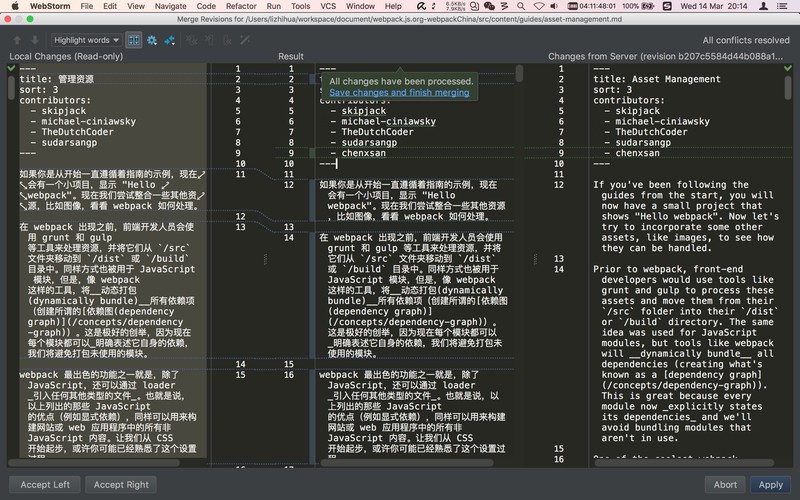
打开第一个文件,找到冲突的行(红色背景)重要说明:中间部分是 cn 分支下,;左侧是 cn 分支下,从 到 的所有 commit 改动;右侧是 en 分支下,从 到 的所有 commit 改动。


重新翻译,将这行的两侧合并(红色背景自动消除)


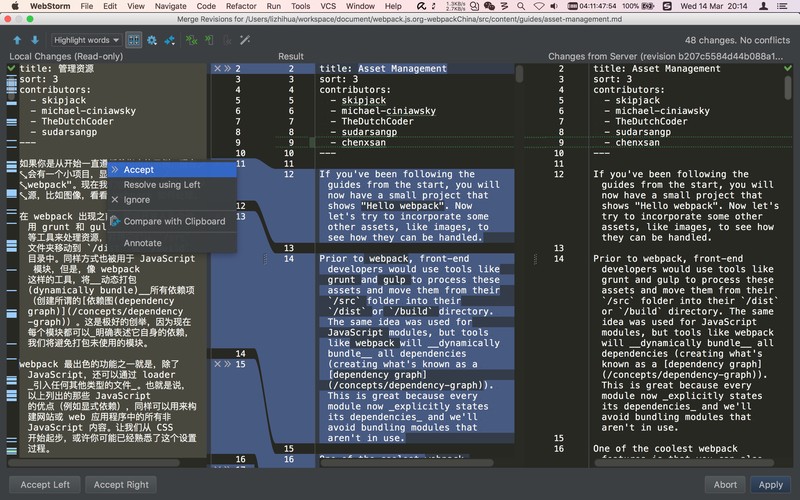
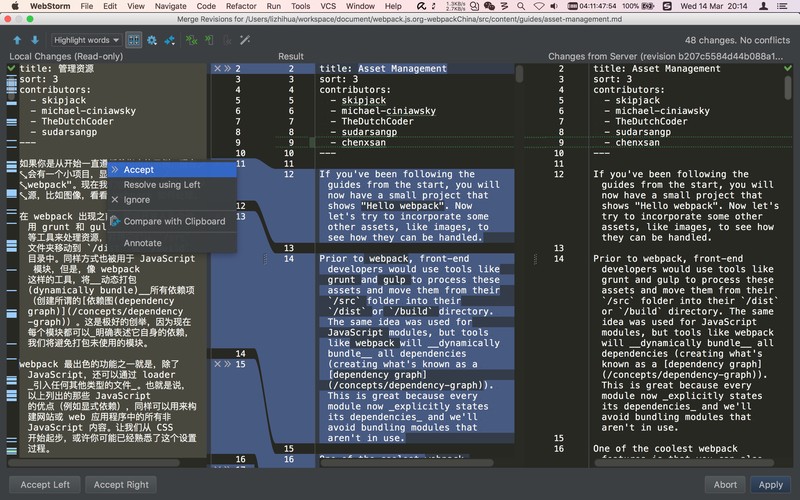
右侧绿色背景的是 translation 分支新增的行,左侧蓝色背景是 cn 分支修改的行,我们通过 accept 将这些行整体合并过来(绿色背景和蓝色背景自动消除)。


所有的新增、修改、删除全部处理后,出现提示


第一个文件从列表中消失,接下来我们逐个合并这些文件


也可以通过 和 批量处理合并


出现一个新的 git 节点


试着 push 一下,会发现提交记录为 的最后一个 git 节点,就是我们合并处理过的那些文件,这里我们暂时不推送到远端仓库的分支,选择 Cancel


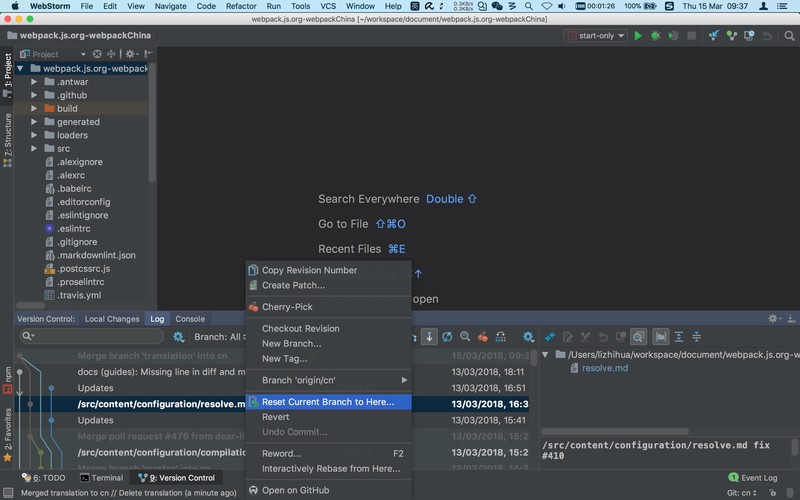
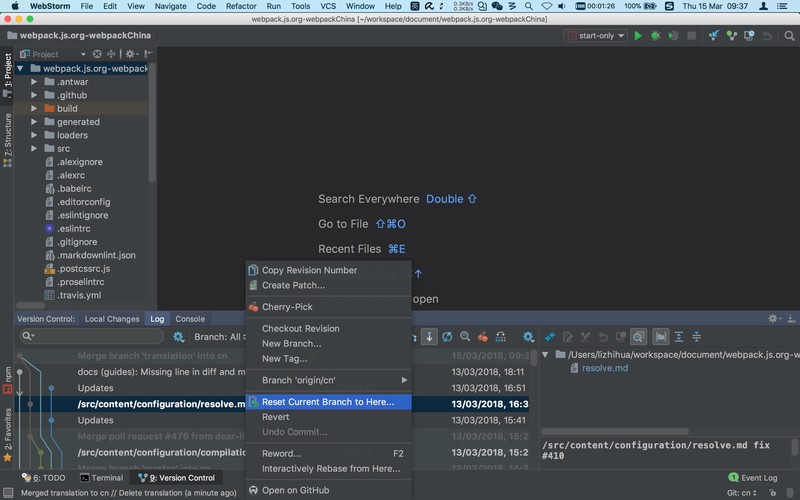
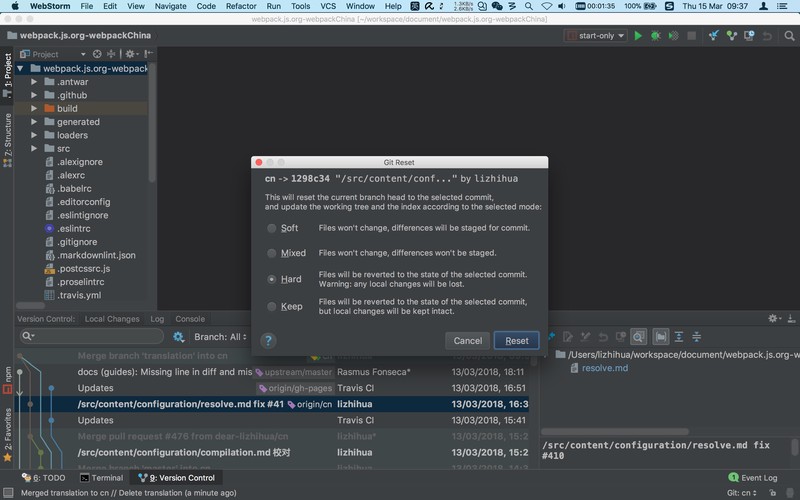
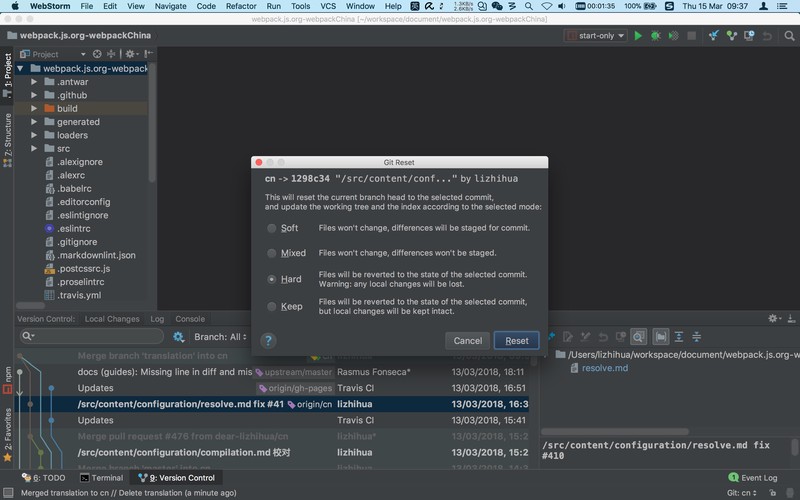
如果 merge 过程出现问题,不要过分担心,因为我们并没有产生真正推送,远端仓库的分支下暂时还没有我们的提交记录,我们先 git reset 重置到 origin/cn 分支的最后一个 git 节点上


选择 Hard 模式


其实,对应的 git 命令是(其中 部分是你希望重置的 git 节点 hash)


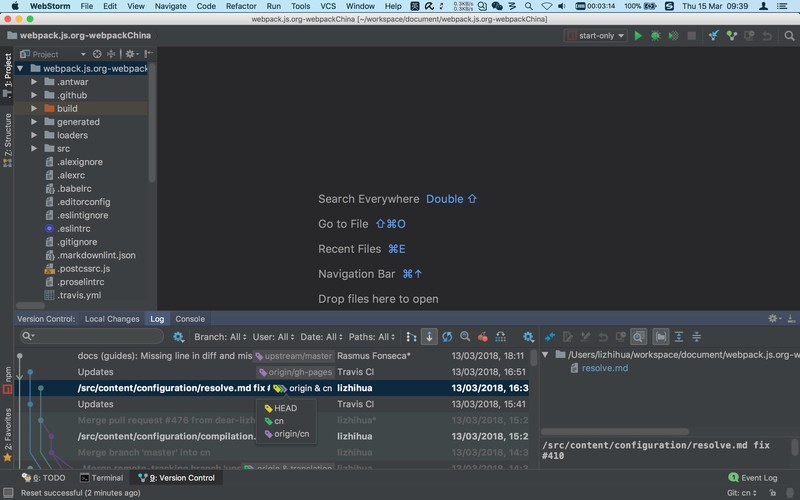
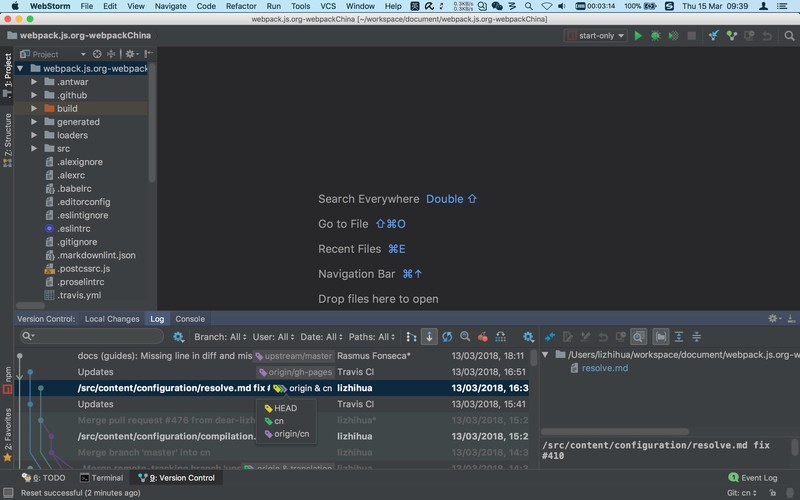
重置成功了,我们可以将上面的合并步骤再重复一次
追踪(add)本地目录中的文件
前置准备:这里我们为了便于演示,先创建一个新文件 LICENCE


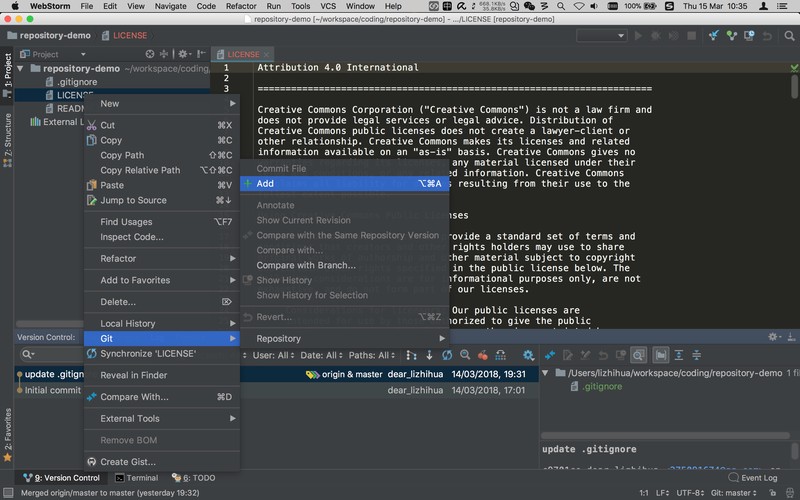
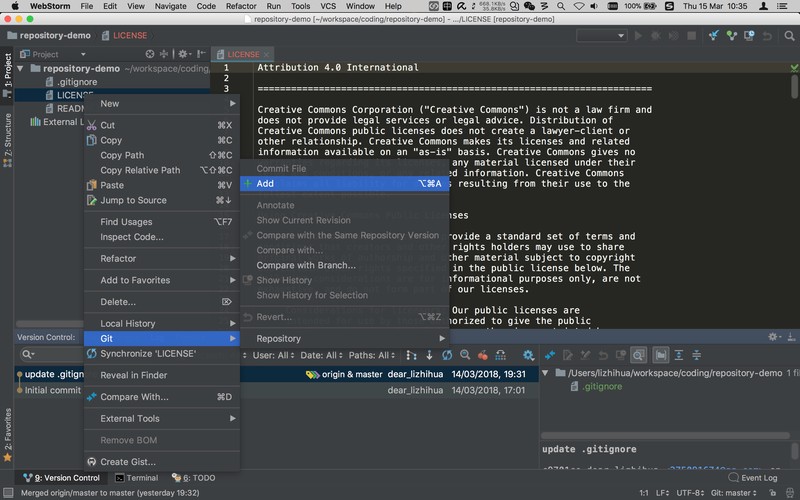
这个文件未被追踪时,是红色文字,我们点击 add 追踪它


其实,对应的 git 命令是(其中 部分是你希望重置的 git 节点 hash)
将本地目录提交(commit)到远端仓库
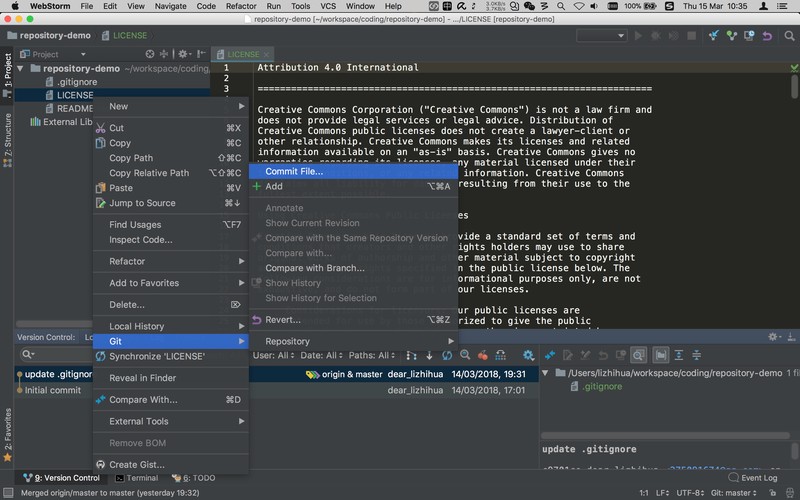
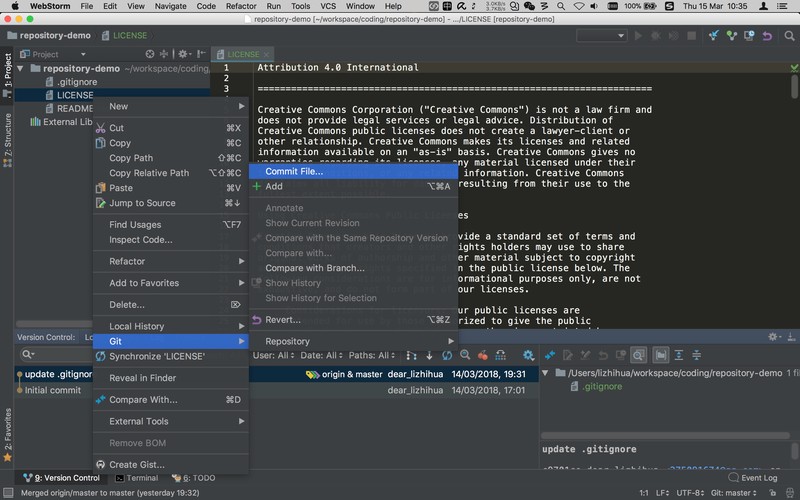
追踪成功后,点击 commit 提交它


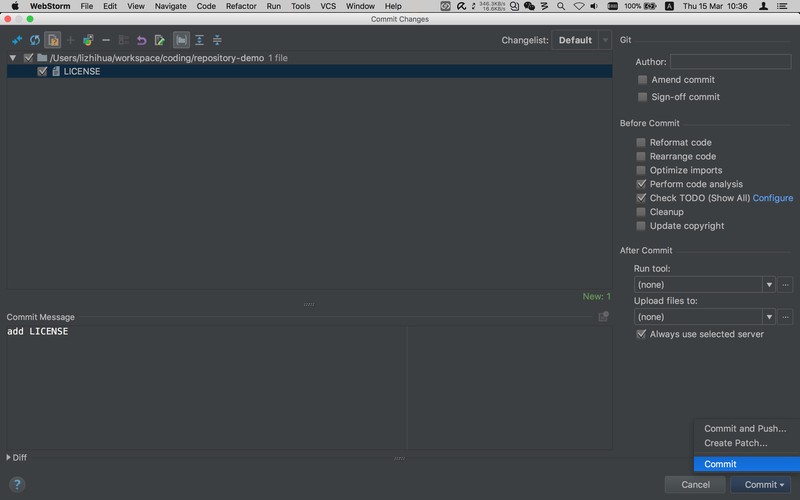
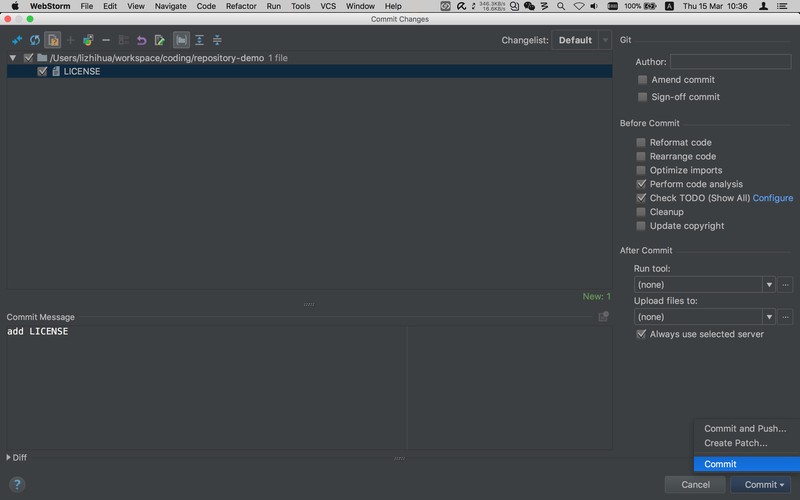
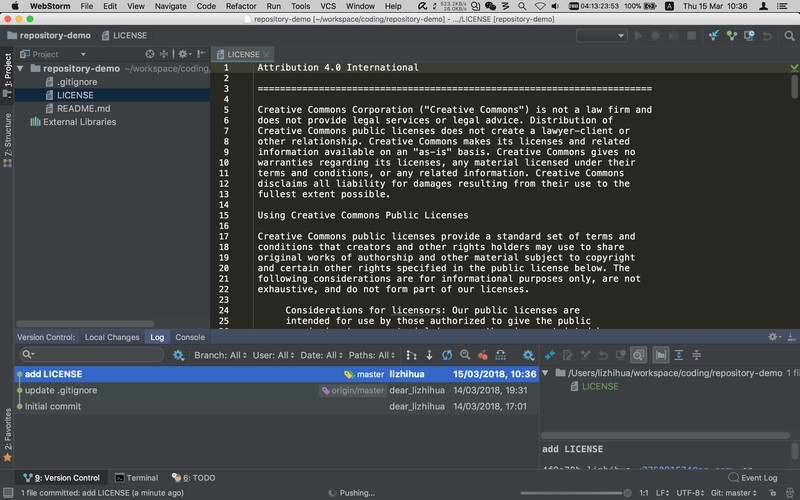
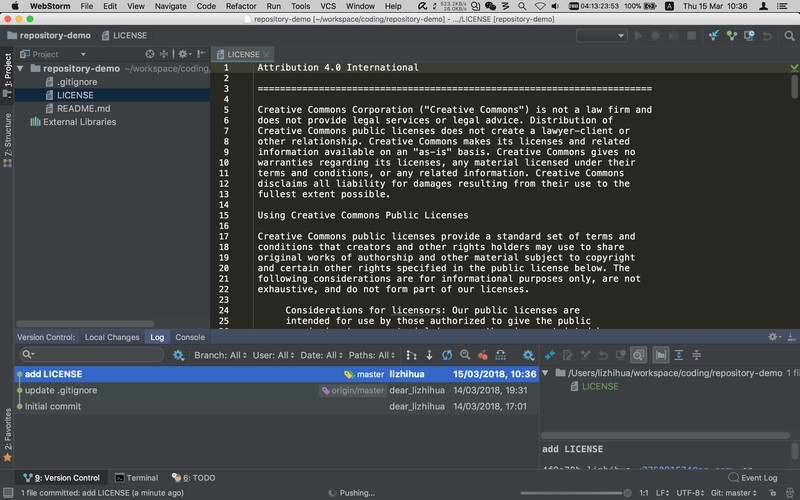
填写 message 提交信息 add LICENSE,然后点击 按钮


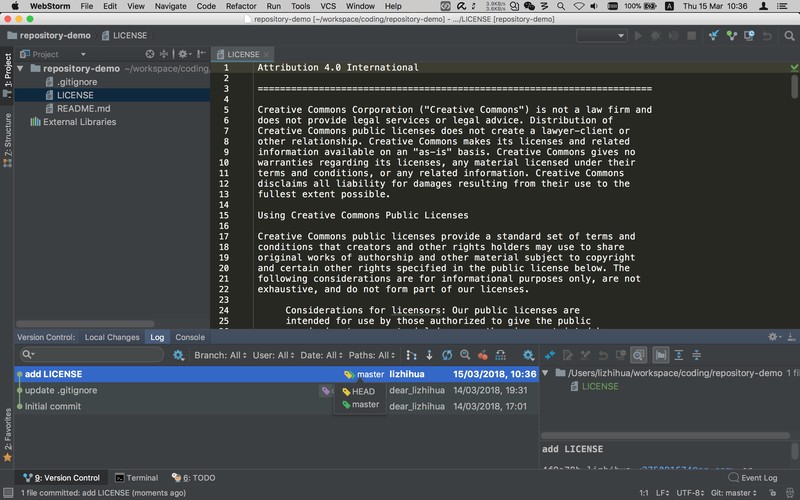
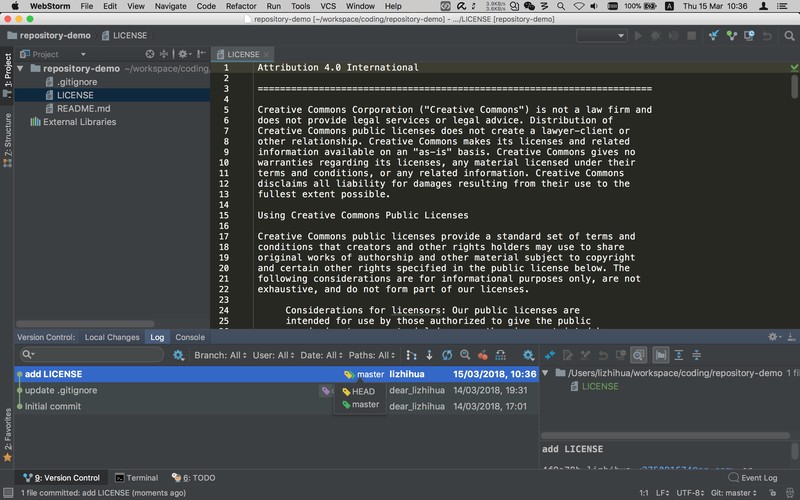
提交成功


其实,对应的 git 命令是
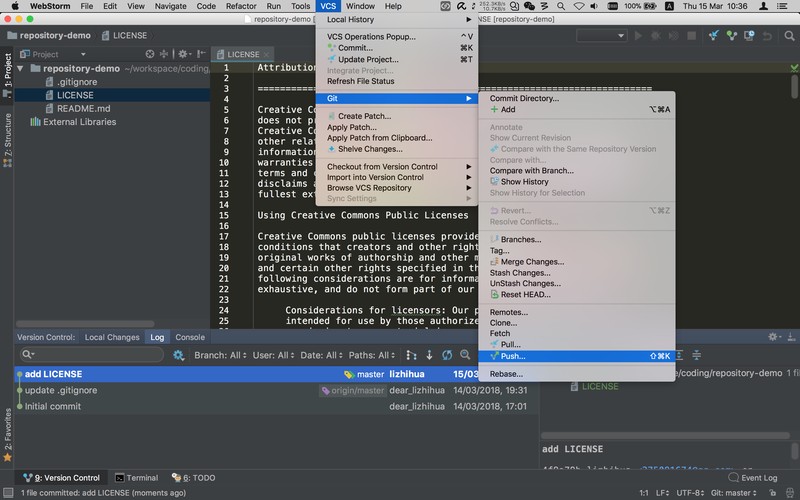
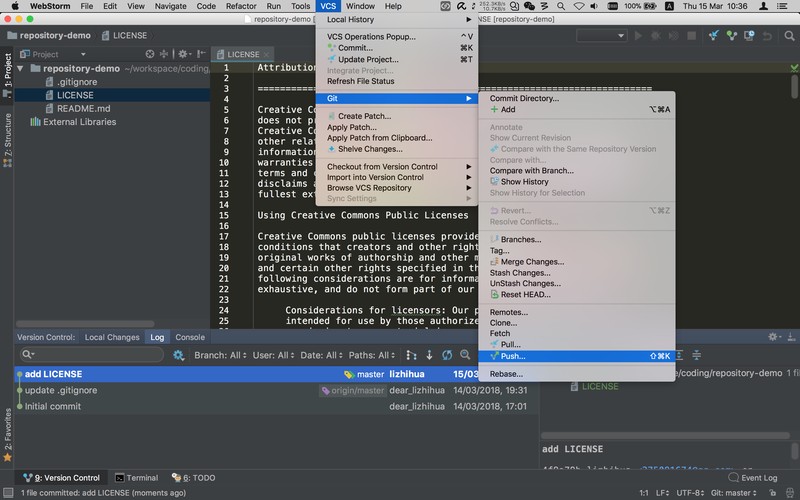
将本地目录推送(push)到远端仓库
点击


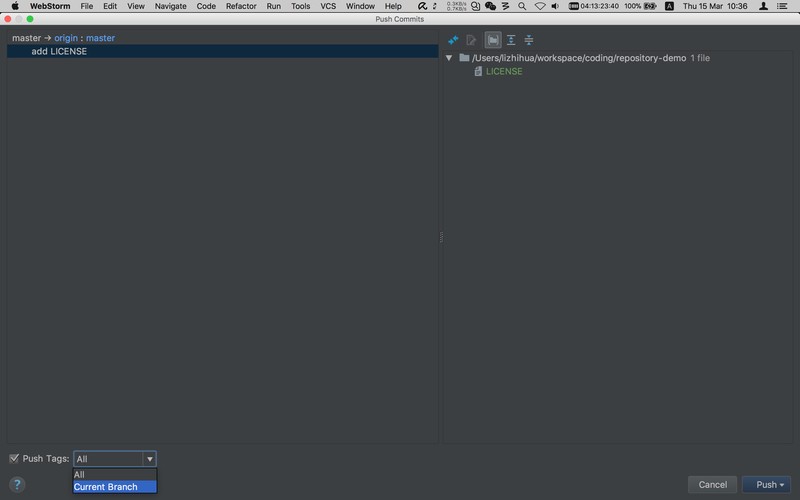
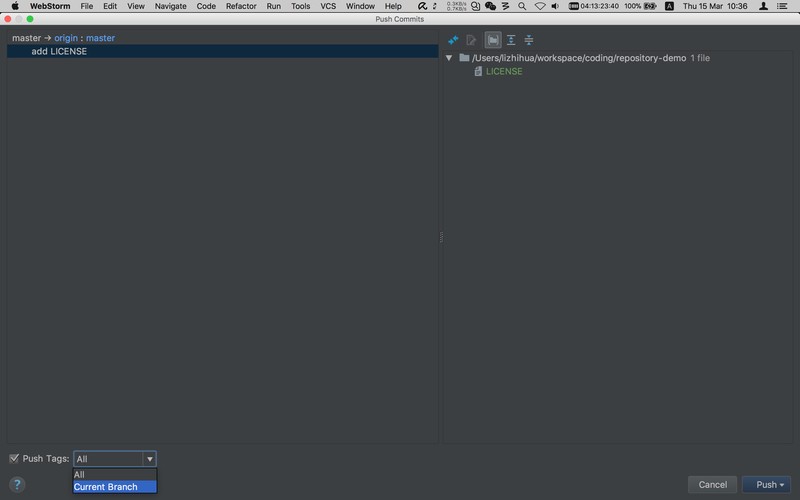
选择分支


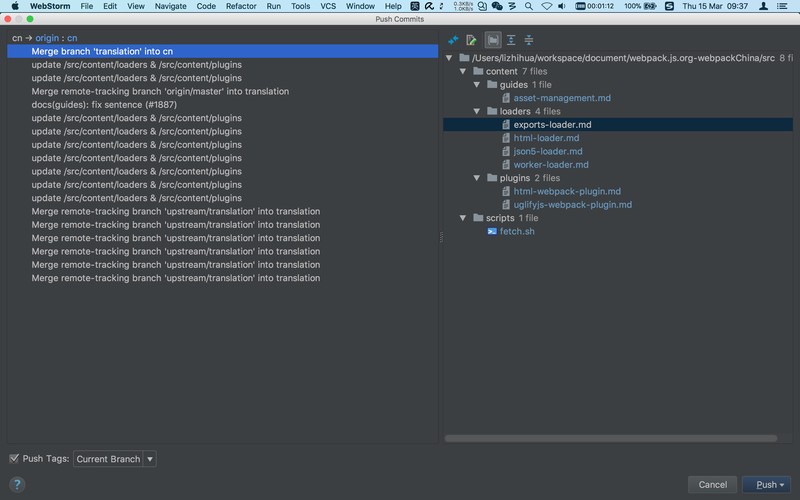
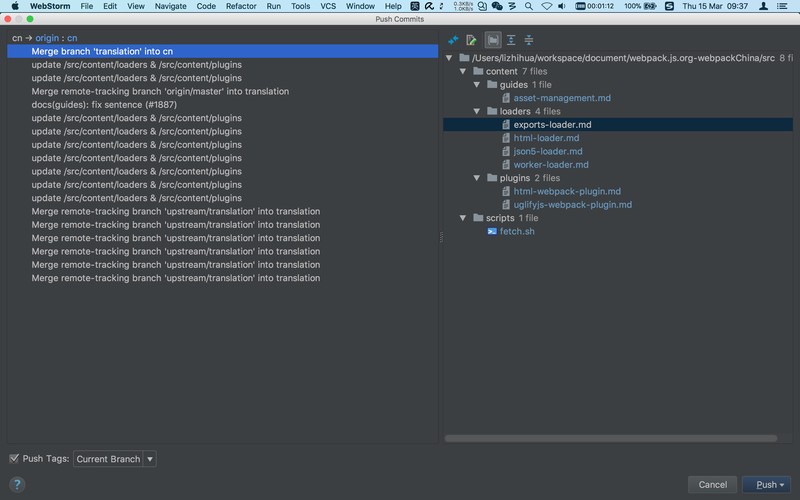
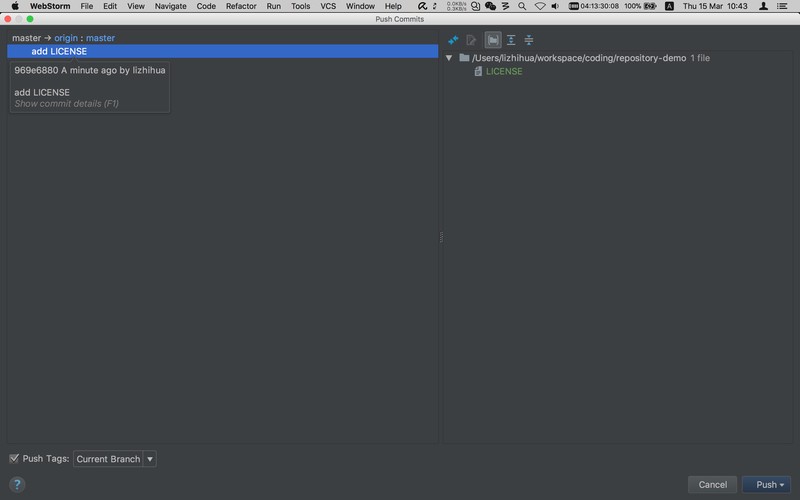
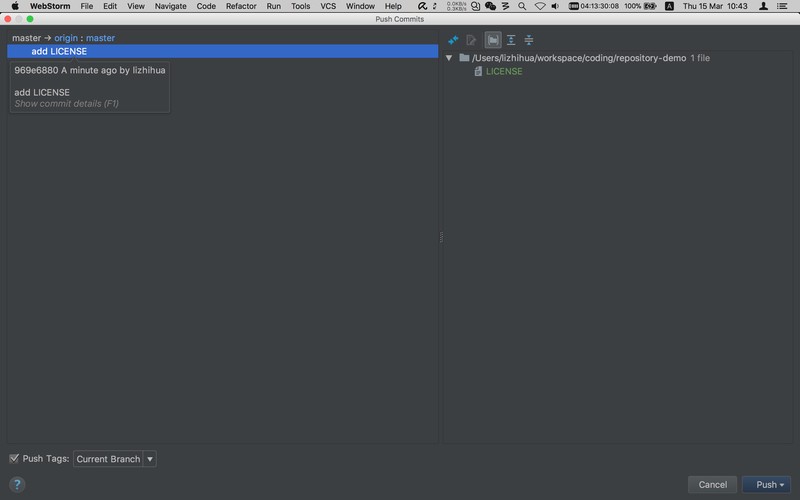
push 的信息详细,点击 按钮


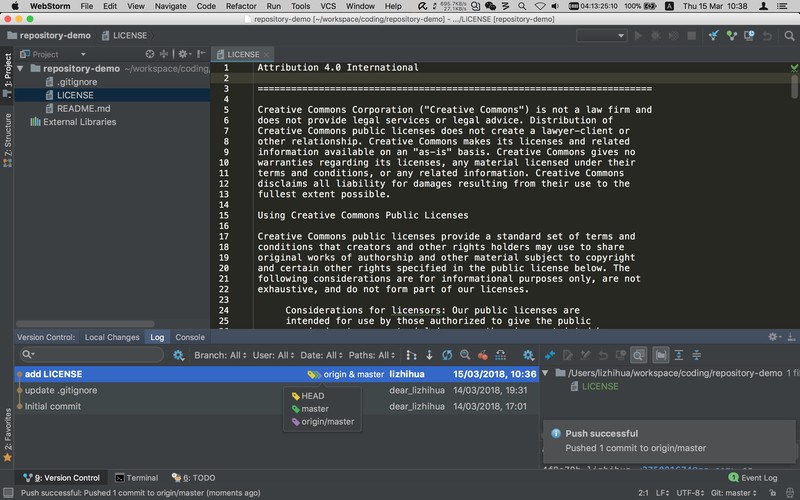
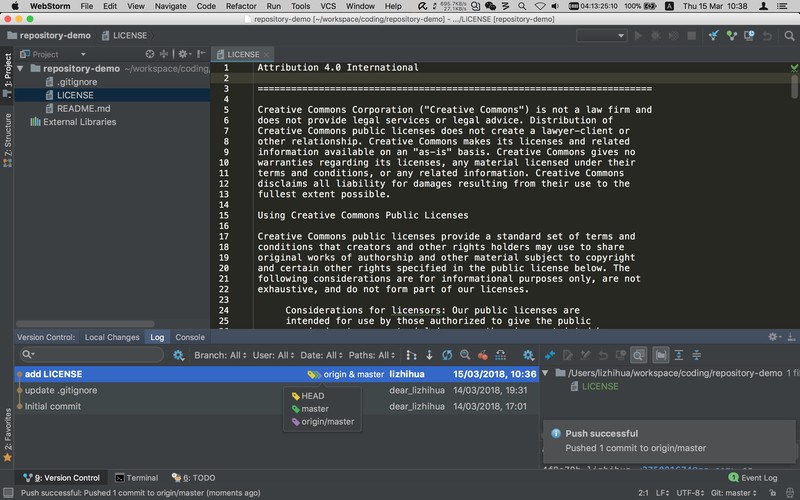
pushing...


push 成功


其实,对应的 git 命令是

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7352.html