大家好,我是考100分的小小码 ,祝大家学习进步,加薪顺利呀。今天说一说怎样使用webstorm快速创建Vue项目,希望您对编程的造诣更进一步.
怎样使用webstorm快速创建Vue项目
渐进式JavaScript 框架
下一代web开发方式,更快,更轻,易维护,更多的原生支持
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
-----摘自Vue官网
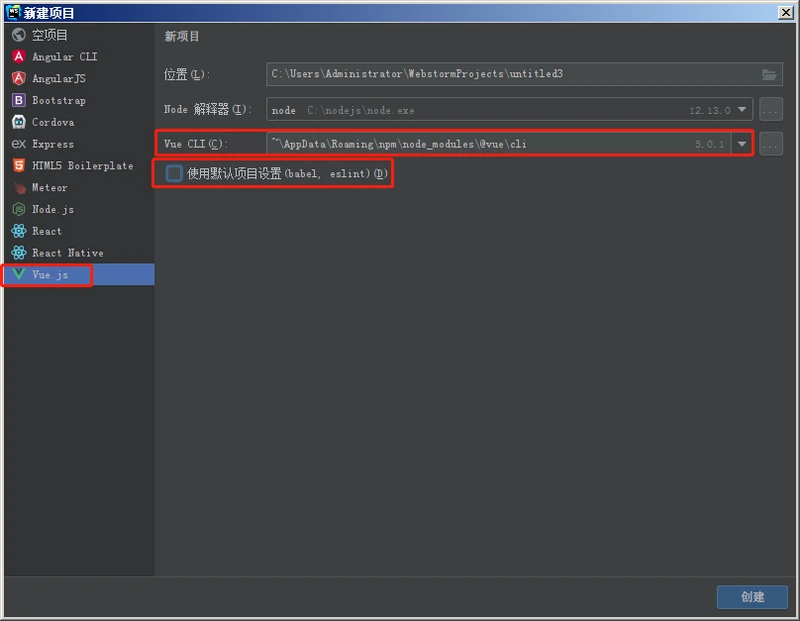
1、创建项目demo1

需要注意2点:
(1)Vue cli位置是npm install -g @vue/cli 全局安装位置,通过设置这个位置,将不再从互联网上下载需要的安装包,进而为创建项目节约时间
(2)使用默认项目设置:建议取消默认的项目设置,以便为下面操作时候进行自定义选项。
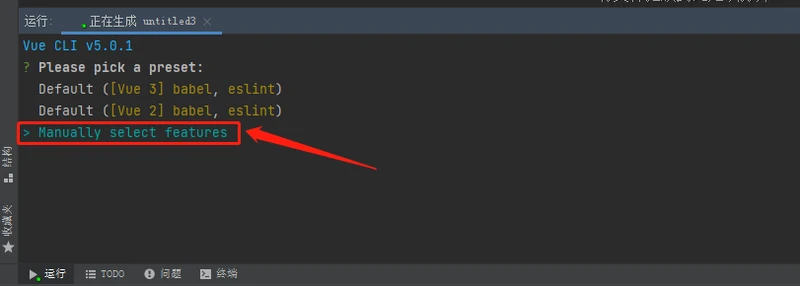
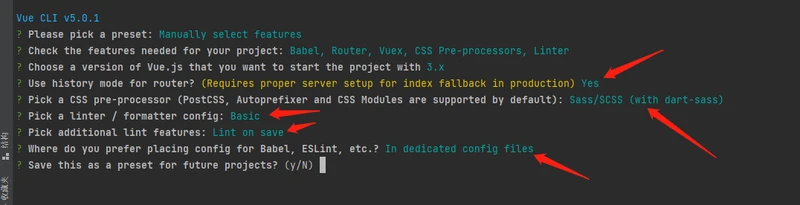
2、自定义选择

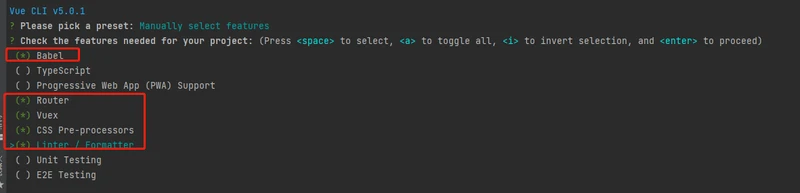
3、选择需要安装的包

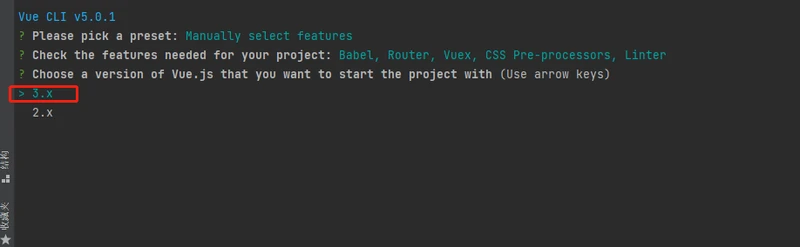
4、选择3.X

5、按照提示一路下一步

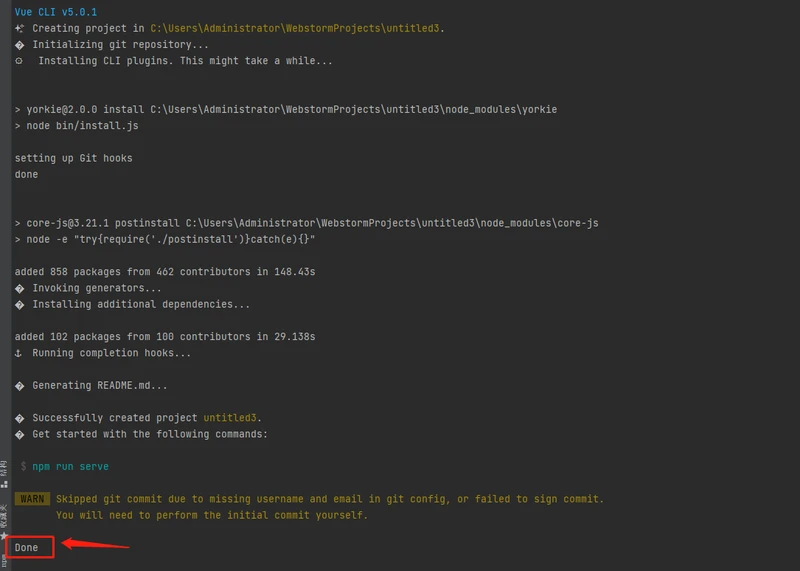
6、当提示Done,表示已经安装完成

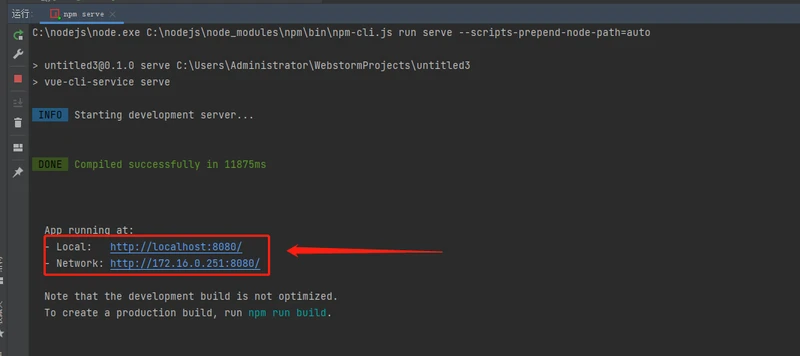
7、启动测试

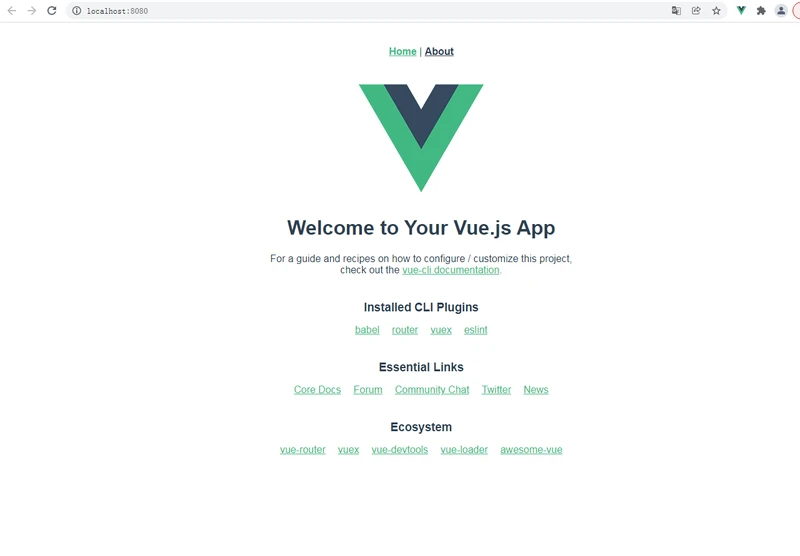
8、测试页面


版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://daima100.com/webstorm-ji-huo/7450.html